目次
ノンデザイナーがデザインを作るというテーマでお送りしているシリーズ記事も今回で6回目。後半戦に入りました。
第5回では、広告バナーデザインのポイントを解説しました。繰り返しになりますが、バナーデザインはノンデザイナーが最も関わる機会の多いデザインです。また、広告効果を通じてデザインの成否を数字で知り、PDCAを回すことができるため、デザイン力を鍛えるうえでも重要です。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識
今回は広告バナーを簡易的に作れるデザインツールを紹介します。バナーデザインは、ノンデザイナーが担当することも多いことから、専用のデザインツールが多くあります。Photoshopなどプロ向けのツールを使わなくても、簡易的なツールを使い、素早くデザインを作ることができます。
ノンデザイナーが広告バナーを作る際に役に立つツールや使い方、そしてバナー作りを支援する素材サイトを解説していきます。
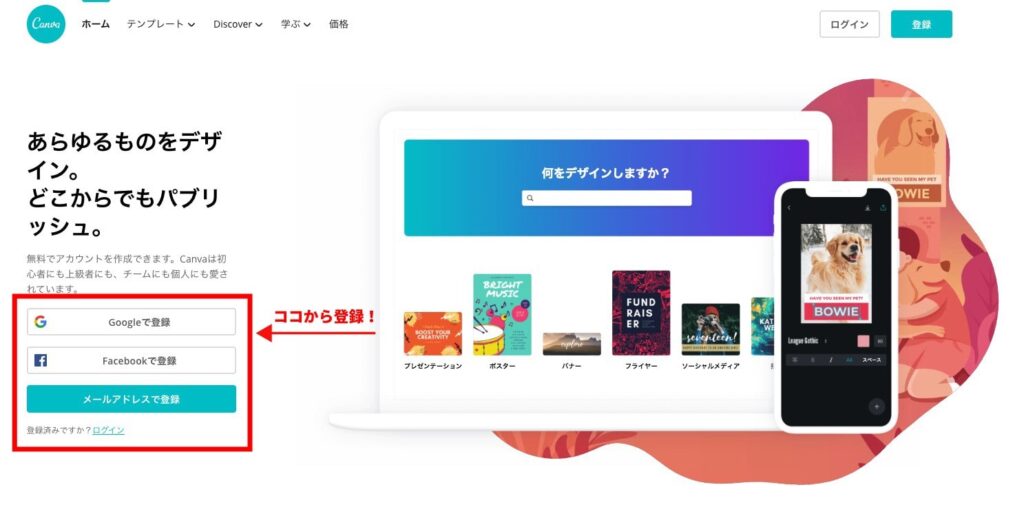
ノンデザイナーが広告バナーを作るならCanvaで決まり

画像:canva.com/
広告バナーを作るデザインツールには、Web上で利用するツール、またはインストールして利用するツールがあります。Web上で利用するツールは、インターネットに繋がっていないと利用できないというデメリットがありますが、PCのスペックが低くても動き、クラウド上の様々な素材を使うことができます。インストールして利用するツールは、ブラウザによる機能制限がないため、非常に多機能な一方、高価なものが多く、ある程度のPCのスペックも求められます。
今回は簡易的に作るという視点からWeb上で利用できるツールを紹介します。
数あるWeb上のツールの中でも、ノンデザイナーが広告バナーを作るなら「Canva」がおすすめです。
いくつかのツールから読者の方に選んでもらうことを想定していましたが、「ノンデザイナー」「簡易的」「わかりやすい」といった観点から、「Canva」をじっくり解説する方がいいと判断しました。
それだけ、数あるツールの中でも「Canva」が突出したわかりやすさを持っています。実際に、以前「無料のデザイン作成ツール【Canva】実際に作ったデザイン5つを紹介」という記事で「Canva」の魅力を解説しています。
今回は、新たに広告バナー作りに特化したCanvaの魅力、そして簡単な使い方を解説していくので、ぜひ参考にしてください。
デザイナー目線から見るCanvaのいいところ
Canvaは、オーストラリアで生まれたデザインツールです。2012年に創業し、2017年に日本語版がリリースされました。海外ツールの日本語版といえば、使いにくいケースが多いですが、Canvaは日本語版も充実しています。
一般的なデザイナーは、「Photoshop」や「Illustrator」を使いますが、費用がかかる上、操作方法を覚えるだけでも大変です。一方、Canvaは無料で使えて、操作が簡単なツールです。こうした面からノンデザイナーが使うならCanva一択といえます。
Canvaは無料版でも機能が多い
基本的に、Canvaは無料で使えます。8,000点以上の無料テンプレートと100種類以上のデザインタイプが使い放題です。正直、広告バナーを作る程度なら無料版で十分といえます。
そして、Canvaは導入しやすいです。Web上で運用できるツールなので、面倒なインストールは必要ありません。メールアドレス登録のほか、GoogleやFacebookアカウントでも登録できます。(私はGoogleアカウントでサクッと登録しました。)
ちなみにアプリ版も使えます。ちょっとしたアイデアが浮かんだらアプリ版で保存、自宅で完成まで、なんてこともできます。アイデアは揮発性です。忘れないように保存できる点は嬉しいですね。
有料の場合は、「テンプレが増える(60,000点以上)」「データが無制限」「保存できるフォルダが無限」など、できることが増えます。2020年4月現在、30日間の無料体験が用意されているので、気になる方はまず体験してみましょう。
ノンデザイナーに特化した使いやすさ
ノンデザイナーがデザインを作る際、ツールの使いやすさは非常に大切です。多くの方が機能をはじめとするメリットに飛びつきますが、実際に使ってみると、機能は豊富でも使いづらいケースが多いです。
Photoshopのようなプロ向けのデザインツールは、基本的な使い方を覚えるだけでもかなりの学習が必要で、教えてくれる人が近くにいないと難しいかもしれません。
直感的でわかりやすいUI(ユーザー・インターフェース)を持つCanvaなら、ノンデザイナーでもつまずくことなく使えます。
海外製のデザインツールは数多くありますが、日本語版がおろそかになっているものも多くあります。しかし、Canvaは海外生まれのツールながら、日本語版が”ちゃんと”しています。
ノンデザイナーがデザインする場合、多くは別の業務の間を使って作ると思います。広告バナーを作るためにツールを使うのに、使い方に時間を取られていたら本末転倒ですよね。
Canvaは、ノンデザイナーの限られた時間を奪わないデザインツールです。
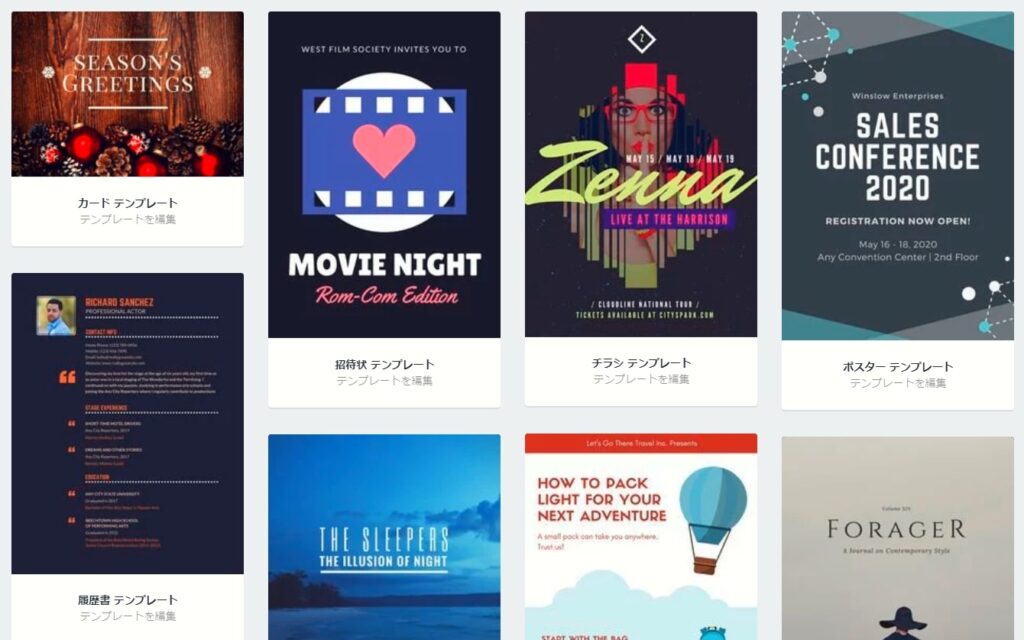
豊富なテンプレートから作れる
前述した通り、Canvaでは8,000点以上のテンプレートが無料で使えます。広告バナーを作る際は、自分が作りたいイメージに沿ったテンプレートを利用しましょう。ノンデザイナーなら積極的にテンプレートを使ってください。
そもそも0から1を作るより、1から10を作った方が楽です。「産みの苦しみ」という言葉があるように、0から1の方が圧倒的に難しいのです。テンプレートがあれば、ある一定の指針ができます。まずは、その指針に従って広告バナーを作りましょう。
ノンデザイナーがつまずく理由の多くは、「クオリティを気にしてしまう」点です。優れたデザイナーほど、パパッと作って完成させます。その後、クオリティを高める作業を行います。
テンプレートは、”パパッと”の部分を代行してくれる存在です。あとは、前回の記事を読んで、1から10にする作業をしましょう。
Canvaの簡単な使い方を解説
それでは、Canvaでバナーを作ってみましょう。ここでは、簡単な使い方を解説します。
まず、Canvaにアクセスし、会員登録を行ってください。メールアドレス以外にGoogleやFacebookアカウントが利用できます。
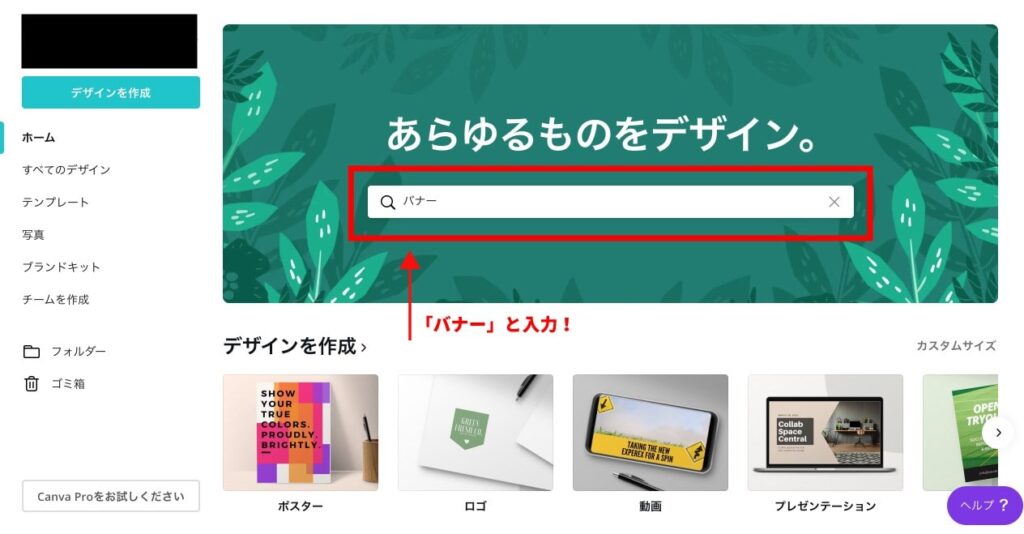
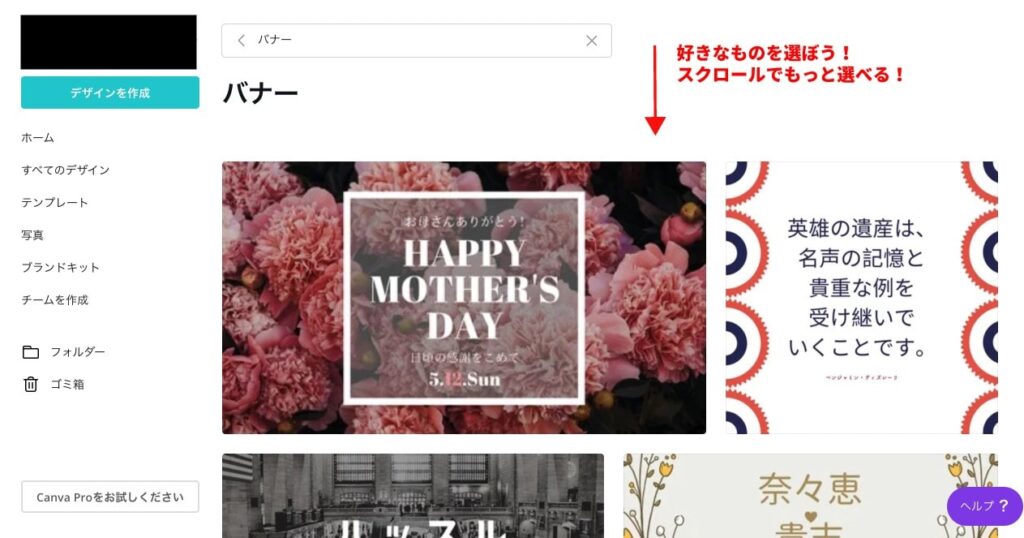
ログインが成功すると、ホーム画面に切り替わります。バナーを作る際は、検索窓に「バナー」と打ち込みましょう。
すると、たくさんのバナーが登場するので、作る予定の形のものや、好きなデザインのものを選んでください。
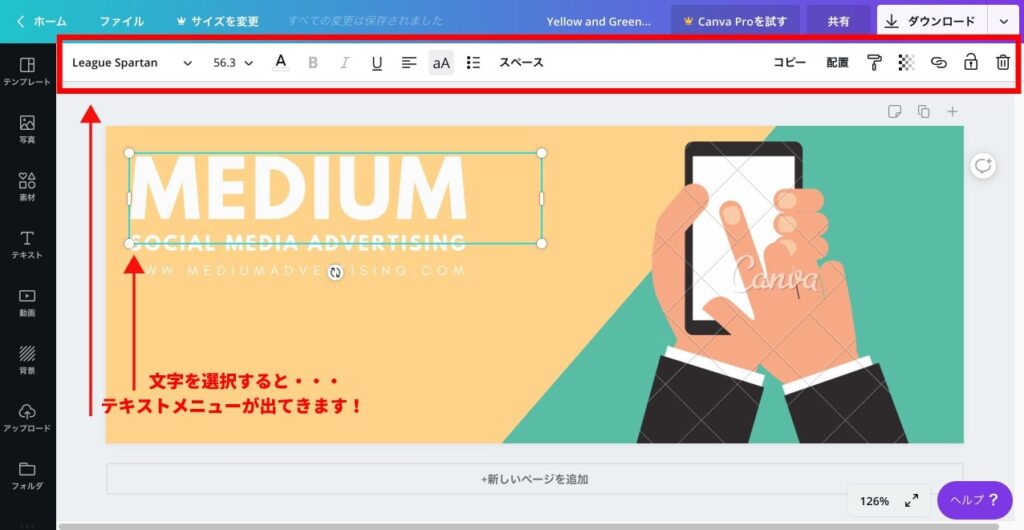
好きなバナーをクリックすると、編集画面に変わります。あとは、左側の写真や素材、テキストなどを中心に、バナーをデザインしてください。
画面上の文字を選択すると、テキストメニューが現れます。ここから文字を編集しましょう。また画像を選択すると「切り抜き」や「反転」など、画像に関するメニューが登場します。
それではバナーを作っていきましょう!
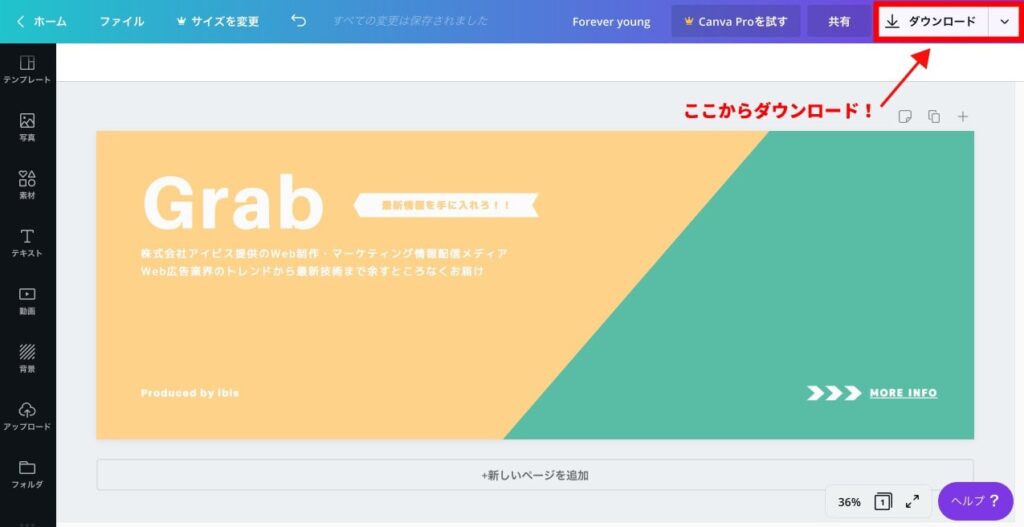
というわけで実際にバナーを作ってみました!(テンプレートにあった画像は有料のため、今回は割愛します。)当メディアへ移動するためのスタイリッシュなバナーです。(かっこよくできてればいいのですが……)
あとは、右上の「ダウンロード」を選択。
無料版はPNG、JPG、PDF、動画、GIFに対応しています。
ちょっとだけ待ちましょう!(ワクワク!)
ということでついに完成です!
普段「Photoshop」や「Illustrator」を使っていますが、Canvaは本当に使いやすいです。(イメージとしては2つのソフトのいいとこ取りという感じ)
Canvaなら誰でも簡単にバナーが作れるので、いくつかのテンプレートを使いながら実践してみてください。
無料版は2つのデータしか保存できないので、この点のみ注意しましょう。
ちなみに有料版でも月額1000円程度。テンプレートや素材の数が大幅に増えるだけでも、デザイン作業が効率化するので、無料版を使ってみて気に入ったらぜひ有料版も検討してみてください。
バナーデザインに使える素材サイト
最後にCanvaに用意されている素材で物足りないときに使える素材サイトを紹介します。各素材サイトは、無料ながら使いやすいものばかりです(私もよく利用します)。
簡単な特徴を解説するので、ぜひ使ってみましょう。
Canvaで使う際は、左メニューから「アップロード」を選択してください。手軽に画像や動画をアップできます。
Unsplash
Unsplashは、高画質でおしゃれな写真がそろうストックフォトサイトです。プロのカメラマンが投稿しているため、一定のクオリティを維持しています(バナーに使う写真は高画質であればあるほどいいです!)。
基本的にサイトに投稿されている写真はすべて無料。クレジットの記載は必要なく、商用利用できる上、加工も自由自在です。
写真の素材サイトの場合、「無料」「商用利用可」「加工可」であることが重要になります。Unsplashはこの3つの条件をクリアしているので、積極的に広告バナーで使っていきましょう。
FLAT ICON DESIGN
FLAT ICON DESIGNは、フラットデザインの素材を集めたサイトです。フラットデザインは、グラフィック的要素の少ない平面なデザインを指します。
シンプルなバナーを作りたい方は、FLAT ICON DESIGNのアイコンを利用しましょう。ぱっと見でわかりやすいデザインが多いので、バナーに組み込んだ際に目を引きやすいです。
こちらのサイトも「無料」「商用利用可」「加工可」の条件をクリアしています。まずは、気になるアイコンをダウンロードして、Canvaで加工してみましょう。
ガーリー素材
ガーリー素材は、その名の通り女性向けの素材を集めたイラストサイトです。女性向けの広告バナーを作りたい場合は、とても助かるサイトになります。繊細なタッチのイラストが多いため、おしゃれな広告バナーが簡単にできます。
もちろん「無料」「商用利用可」「加工可」なので、安心して利用可能です。サイト自体も見やすい(結構重要です!)ので、探している素材がすぐに見つかりますよ。
ノンデザイナーのためのバナーデザインツールまとめ
第6回では「簡易的に広告バナーを作成するデザインツールを紹介」と題して、おすすめのツールを解説しました。
広告を通じてデザインの成否が明確にわかるバナーは、デザイナーにとって修行のようなものです。理論を学ぶことも重要ですが、実際の成否が一番学びになることは間違いありません。
第5回の記事と合わせて、優れたバナーを作成してください。
そして第7回では、少し大掛かりなWebサイトのデザインに関して解説します。ロゴやバナーについて学んだ後は、Webサイトについて知っておきましょう!
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識