目次
Webデザインの配色に悩んだ経験はありませんか?どの色を使えば、より優れたデザインになるのか、配色の悩みは尽きないものです。そんな配色の悩みに役立つのが「色彩心理学」の存在です。
色は想像以上に人の心理に影響され、優れたデザインは全て理由をもって配色されています。
色がどんな印象を与えるのか理解すれば、よりメッセージを的確に、効果的に伝えることができるだけでなく、配色が楽になります。そこで今回は「色の基礎知識」と「色彩心理学」を解説します。
色彩心理学の章では基本的な色のイメージを中心に、どんなWebサイトで使われているのか、具体例とともに解説するのでぜひ参考にしてください。
私たちにとって色とは何か?
私たちは生まれた瞬間から、この世界の色を認識しています。いつからか無意識に色を認識し、気づいたときにはそれぞれの名前を覚えていました。
そもそも色とは「光の波長」です。光が物体を照らし、反射した波長を受けることで色を認識します。「反射する波長の違い=色の違い」となるわけです。色はモノに塗られているわけではありません。私たちの脳が光の波長を識別し、勝手にペイントしているのです。

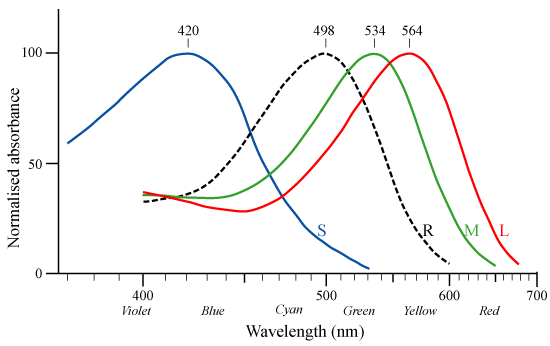
可視光線|色は光の波長を分解したもの
どうやって色を認識しているのか?
人間の目には、錐体(すいたい)と呼ばれる細胞が存在し、波長ごとに「L(ロング)」「M(ミドル)」「S(ショート)」といった種類があります。デザインでお馴染みの「R(レッド)」「G(グリーン)」「B(ブルー)」と同じ役割を持った細胞です。

錐体細胞が認識する波長
こうした各細胞が波長を知覚し、豊富な色を見極めています。なぜ、色の基本がRGBかというと、私たちの視細胞が関わっていたからなんですね。無数にある色も、実はそれぞれ役割が違うたった3種類の細胞が認識しているなんて面白いですね。
Webデザインと色彩心理学

Webデザインを利用して、クライアントの抱える問題を解決するためには、あらゆる視点からデザインを行わなければいけません。色や形、テキスト、質感などいろいろな要素がありますが、中でも大切なのが配色です。
人間が識別できる色の数は「800万色以上」といわれています。これらの色の中から、問題解決に必要な色を的確にピックアップし、デザインに生かすのは至難のワザです。
特に現代は昔に比べて多くの色と接触する機会が増え、表現も豊かになりました。一般的なカラーディスプレイは24bitフルカラーで、1677万色を表現できます。これだけ多くの色から問題解決に最適なものを選ぶには、何らかの基準が必要になります。
そんなとき、役に立つのが「色彩心理学」です。私たちが色に抱えているイメージを心理学の側面から定義している学問になります。例えば、「赤は危険」「緑は自然」「青は冷静」など、文化による差異はあれど、色が与えるイメージは驚くほどに通っています。
Webデザインで色を扱う際は、「色の基礎知識」と「色彩心理学」を覚えておくと役に立ちます。色の基本と使い方を理解できれば、「なぜその色を使ったのか?」問われた際に論理的に説明できますし、デザインを見る相手の印象や感情を望んだ方向に導くことができます。
優れたデザインはデザインの要素それぞれに理由や狙いがあります。プロの現場において、「何となく赤と緑を使いました」では通りません。
また、基礎知識と心理学を身につければ、自ずと使う色が絞られてきます。Webデザインで色の使い方に迷ってしまう方は、単に色の知識や基準がないだけかもしれません。
知識はポジティブな意味で選択肢を少なくしてくれます。「こういう感情になってほしい」「こういう印象を持ってほしい」「こういうメッセージが伝えたい」といったデザインの目的があれば、使うべき色がすぐに見つかるでしょう。
本記事で色の基礎知識と色彩心理学を身につけて、Webデザインに生かしていきましょう。
色の基礎知識
色には、必ず覚えておきたい基礎知識があります。基本を理解しておけば、色の扱いに困ることはありません。ここで紹介する知識をもとに、色の理解を深めていきましょう。

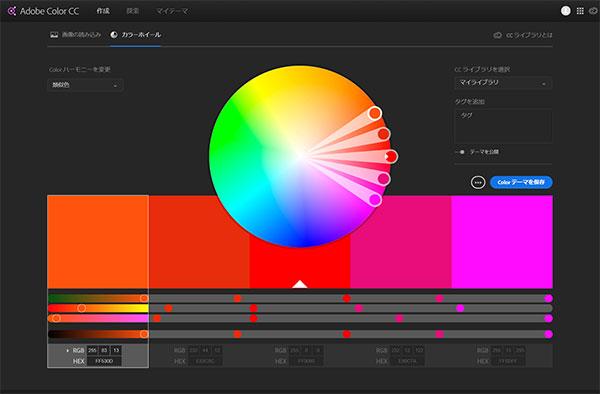
Adobeのカラーパレット。色の基礎知識を知れば、どういう理由でこうした形で表現されているのか、望んだ色はどこにあるのかが分かるようになる。
また、こうした色の基礎知識はデザインツールで色を選ぶときの基準になっています。デザインツールではRGBそれぞれの数字を指定したり、円形のパレットから選んだり、横長の棒と四角いエリアから色を選んだり、いろいろな方法で色を選びますよね。実はこれらも、これから紹介する色の基礎知識に基づいて作られています。
色の分類

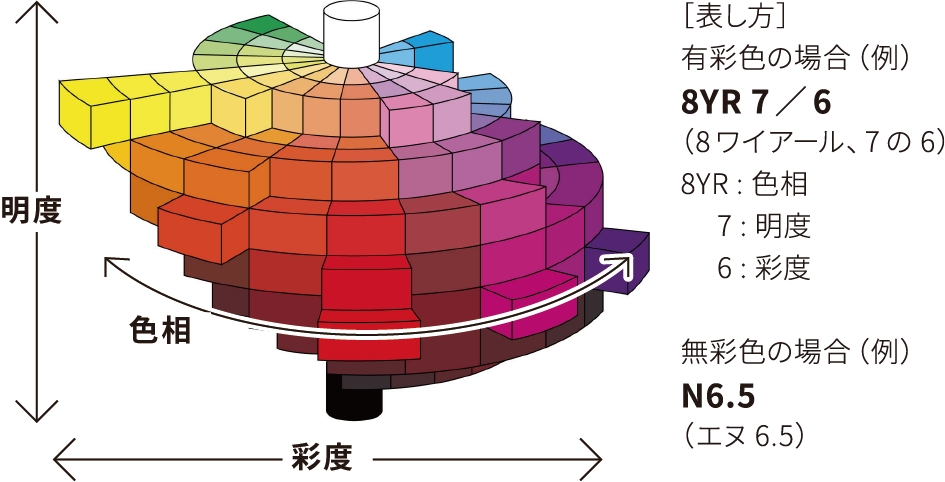
画像引用:ロックペイント株式会社 色の分類を表現したマンセル色立体
色は、白やグレー、黒といった「無彩色」、それ以外の「有彩色」に分かれます。
有彩色は豊かな表現が可能ですが、使い方を間違えれば複雑でわかりにくいデザインになります。一方、無彩色は有彩色との相性がいいですが、使い方を間違えれば無機質なデザインになります。
ちなみに有彩色は、赤やオレンジ、黄色といった「暖色」、青やネイビー、紫といった「寒色」、その間の「中性色」に分かれます。このほかにも「純色」や「清色」、「濁色」などがあります。
色は「色相(色合い)」「明度(明るさ…白と黒を含む割合)」「彩度(鮮やかさ)」で分類されます。
色の三属性
色の三属性とは「色の持つ性質」を指します。先ほど紹介した、色相・明度・彩度の3つに分けられます。
色相は「色の違い」を表す性質です。「赤」や「緑」、「青」は色の違いなので色相です。
明度は「色の明るさ」を表す性質です。明度が高い=白に近く、明度が低い=黒に近い色になります。
彩度は「色の鮮やかさ」を表す性質です。彩度が高い=鮮やかな色に、彩度が低い=くすんだ色になります。色相分類上は、最も彩度が高い純色に白-灰色-黒の無彩色を加えることで彩度と明度をコントロールします。
マンセル色立体は明度を縦軸に、彩度を横軸に、色相を角度に配置し、色の要素をすべて含んで表現しています。色相だけであれば、色相環のような図で表現されることもあります。
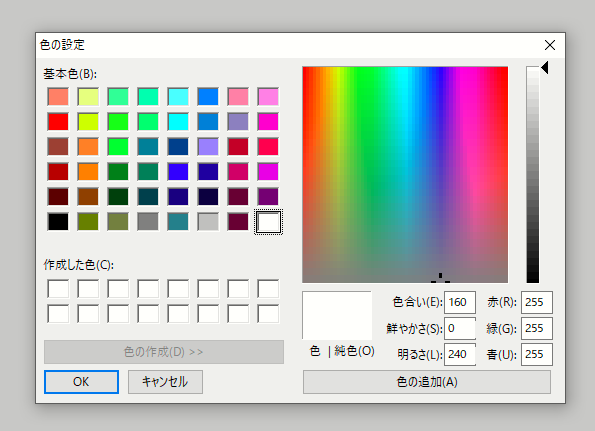
普段使っているデザインツールを見てください。色の選択は、この三属性を選びやすいように作られていると思います。

Adobeデザインツールの色選択。縦に彩度、横に色彩をおいたパレットと、明度を選択する細長いエリアが用意されている。
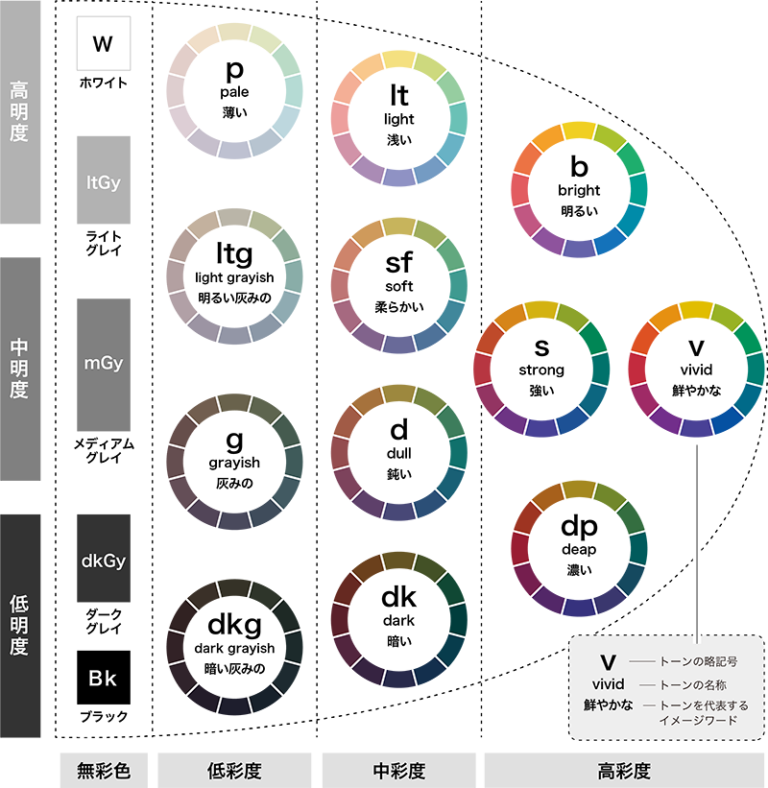
色のトーン

色の三属性を知っても、実際それをどうデザインに応用するのかピンとこないかもしれません。三属性を知ればデザインツールで色を選択するときに、目的の色を探しやすくなりますが、一歩深めると色を決める指針になります。
それがトーンです。トーンとは、色の三属性の中で「明度」と「彩度」を組み合わせたまとまりのことで、色の印象を大きく左右します。配色テクニックに「ドミナントカラー」や「ドミナントトーン」「トーナル配色」などいろいろと名前が付いたものがありますが、トーンを理解しておけばこれらを活用しやすくなります。
色使いがうまいデザインは、トーンをきちんと理解しています。トーンごとの特徴を理解すれば、それだけ問題解決につながるデザインを作りやすいです。
最低限、トーンの持つイメージを理解してWebデザインに取り入れていきましょう。
| 名称 | 明度 | 彩度 | 印象 |
| ビビッド | 中 | 高 | 鮮やか |
| ブライト | 高 | 高 | 健康的 |
| ストロング | 中 | 高 | 力強い |
| ディープ | 低 | 高 | 和風 |
| ライト | 高 | 中 | 清潔 |
| ソフト | 中 | 中 | 穏やか |
| ダル | 中 | 中 | 大人 |
| ダーク | 低 | 中 | 重厚 |
| ペール | 高 | 低 | 透明感 |
| ライトグレイッシュ | 中 | 低 | 上品 |
| グレイッシュ | 中 | 低 | 自然 |
| ダークグレイッシュ | 低 | 低 | 威厳 |
配色の基本

Webデザインにおける配色の基本は「70:25:5」といわれています。細かな割合にはいろいろな意見があり、この比率が正解というわけではありませんが、こうした指針を持つことは大切です。
配色の70%を占めるのは「ベースカラー」です。配色の中で占める割合が多く、ほかの色を邪魔しないものが選ばれます。基本的には、無彩色と呼ばれる黒、白、グレーといった色が適しています。
配色の25%を占めるのは「メインカラー」です。配色の中で主役となるカラーになります。基本的にはロゴのカラーやコーポレートカラーが使われます。ベースカラーやアクセントカラーに比べて、自由度の高い配色です。
配色の5%を占めるのは「アクセントカラー」です。配色の中でもっとも割合が小さいですが、もっとも目立つ色を使用します。できれば、ベースカラーやアクセントカラーより、鮮やかなトーンで目立つ色を心がけましょう。
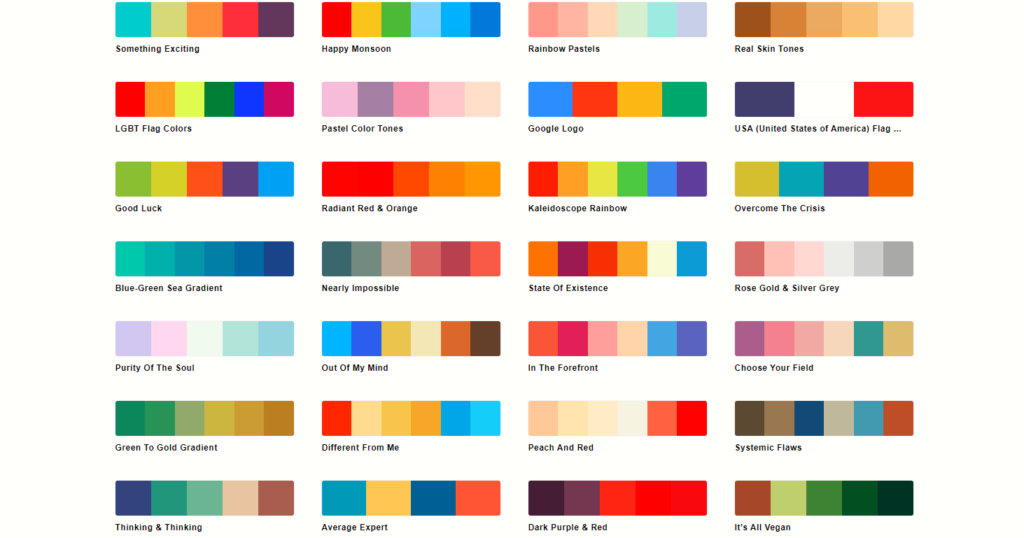
今後、Webデザインを見る際は、どのような配色がされているか確認するクセをつけてください。ある程度慣れてくれば、Webデザインのテーマによって、すぐに配色が浮かぶようになります。
また、様々な配色例を教えてくれるサイトも多くあります。下記記事でいろいろと紹介しているので、ぜひ見てみてください。
【色彩デザイン】もう配色で迷わない! 無料で使えるデザインツール
カラーユニバーサルデザイン
色彩デザインを本格的に学ぶなら、「カラーユニバーサルデザイン」という考え方を知っておきましょう。
色の見え方は基本的に同じですが、中には「色弱者」と呼ばれる方が存在します。色弱の型によって見え方が異なるため、一般的な使い方では色による違いを伝えることができません。
色弱者は、日本においては男性で約5%、女性で約0.2%の割合と言われています。もっと割合が高い国や地域もあります。目的を持って色を使っても、約5%の人には正しく伝わらないかもしれません。
カラーユニバーサルデザインは、こうした方々にも適切なWebデザインを届けるために必要な知識です。
カラーユニバーサルデザインを語る上で、色弱は血液型のように扱われています。これは色の識別の違いを異常ととらえるのではなく、あくまで見え方の違いとするためです。
色の認識のところで紹介したL・M・Sの錐体を持つ方を「C型(Common)」と呼びます。色覚の中で最も多い型です。私を含めて多くの方がC型になります。
次に、Mがない、またはLに似通っている方を「D型(Deuteranope)」、次に、Lがない、またはMに似通っている方を「P型(Protanope)」、ほかにも男性では0.001%で発生する「T型(Tritanope)」や「A型(Achromato)」があります。
カラーユニバーサルデザインでは、これらの見え方を踏まえた上で、最適なデザインを作ります。現場で必ず使うわけではありませんが、デザインに携わる方は、ある程度知識を覚えておきましょう。
色弱者の色の見え方をシミュレーションするツールもあります。ここまで色の話をしていて根も葉もないですが、色弱者にも伝わりやすい色を使い、色がなくても伝わるようにデザインしましょう。
色彩心理学の活用方法
色の基礎知識が分かったところで、より積極的に活用するための「色彩心理学」を学びましょう。
色ごとの特徴から、どうWebデザインに生かせばいいのか?ここで紹介する色彩心理学はごく一部です。ぜひご自身でも学び、色を使ってデザインの印象を積極的にコントロールできるようになりましょう。
印象をコントロールするというと、印象が悪いように聞こえますね。でもデザインにおいて印象のコントロールは欠かせません。「とまれ」の標識が赤いのはなぜでしょうか?高速道路の標識が緑ですが、普通の道路では青です。それはなぜでしょうか?これらは色の特徴と色彩心理学から理由をもって
赤 Red
メリット:愛・情熱・太陽・生命・恋
デメリット:危険・怒り・戦闘・破壊・闘争
赤はエネルギッシュで活動的な色です。前向きでプラスの印象を与えられます。一方、危険や怒りといったマイナスイメージもあるため、ベースカラーに用いる場合は注意しましょう。
その代わり、アクセントカラーとして用いた場合、あらゆる色の中でもっとも目を引きます。この効果を利用して、Webデザインではユーザーに行動や注意を促す際に多用される色です。
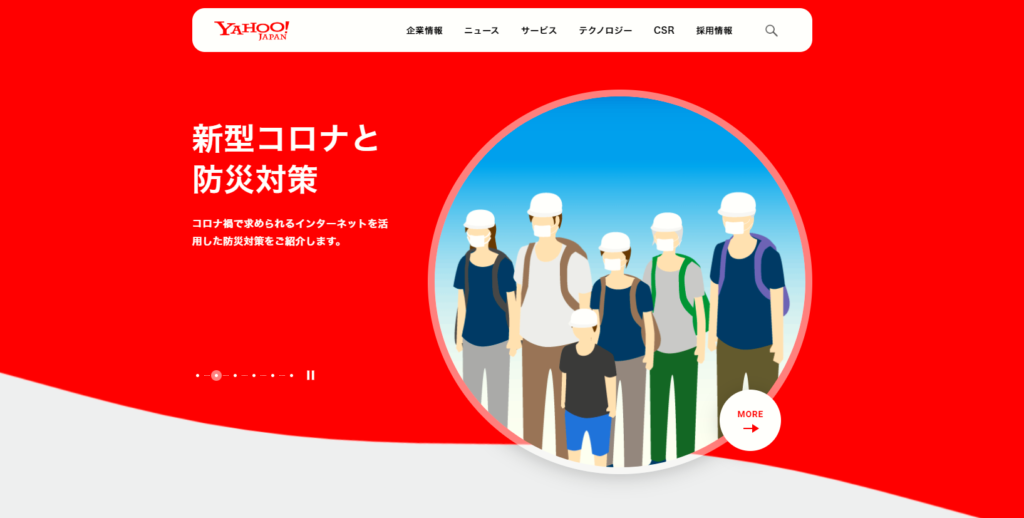
-Yahoo! Japan

https://about.yahoo.co.jp/
アメリカのYahoo!本社は「紫」がコーポレートカラーですが、日本のYahoo! Japanは赤です。メインカラー、アクセントカラーとして赤が使われています。コーポレートカラーをWebサイトに生かしたシンプルなデザインです。
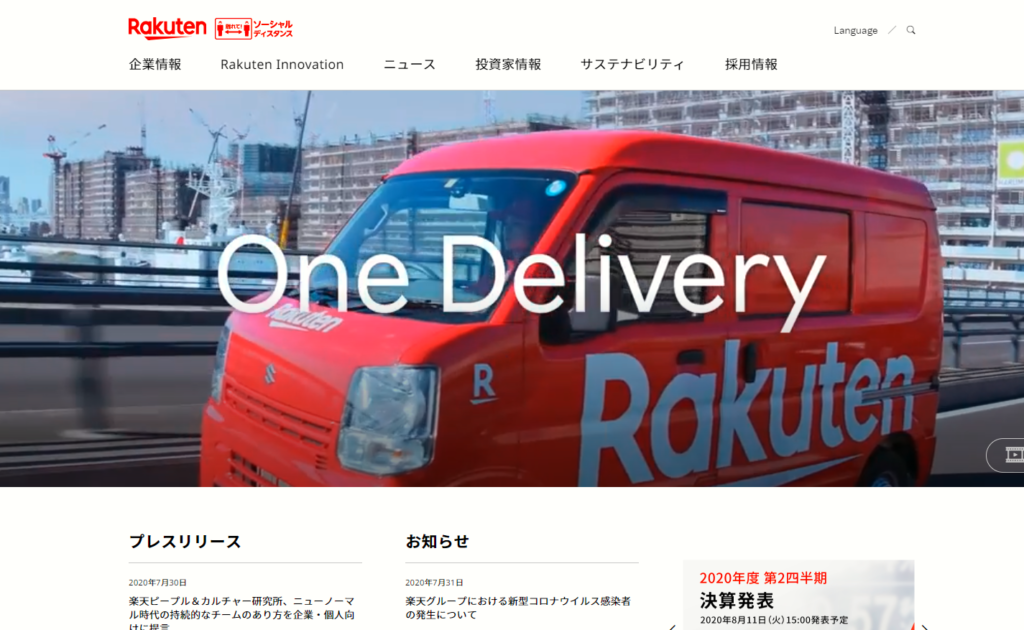
-楽天

https://corp.rakuten.co.jp/
楽天の公式サイトでは、アクセントカラーとして赤を使っています。主に、テキストリンクやボタン周りを赤にし、さりげなくコーポレートカラーを目立たせています。
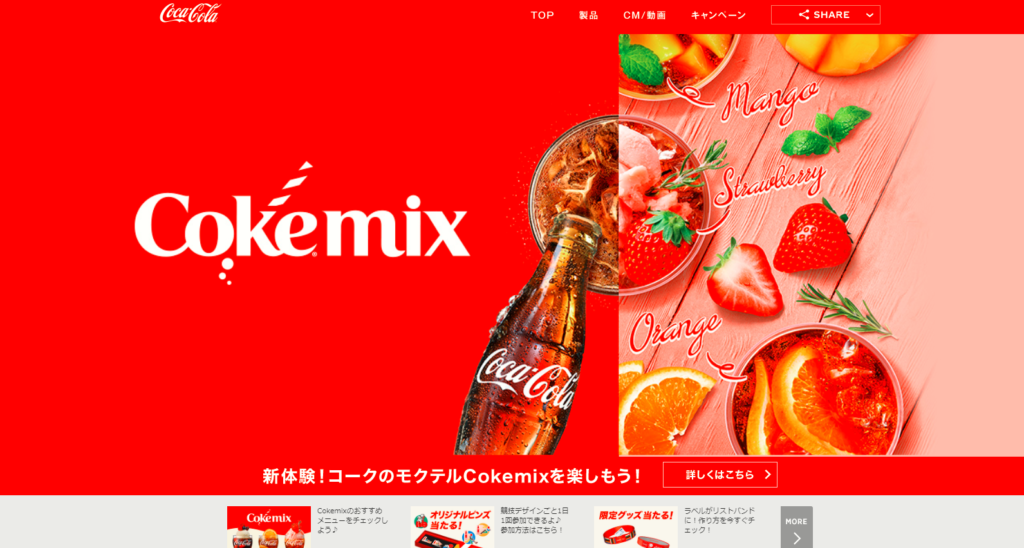
-コカ・コーラ

https://www.cocacola.jp/
コカ・コーラのイメージといえば赤です。公式サイトもメインカラーに赤を使用しています。各画像にも赤が含まれており、全体的に調和したWebデザインに仕上がっています。色は形やテキストよりも記憶に残りやすいので、上手く使えばコカ・コーラのように「○○と言えば●●色」というブランドイメージを築くことができます。
緑 Green
メリット:自然・平和・調和・癒し・安寧
デメリット:未熟・貧弱・消極的・平凡・一般
緑は自然を連想させ、癒しを与える色です。安心や信頼、自然に関連する企業のコーポレートカラーに適しています。また鮮やかな緑を使うことで、先進的なイメージを与えることも可能です。
-三井住友銀行

https://www.smbc.co.jp/
三井住友銀行のWebサイトでは、コーポレートカラーを中心に、さまざまな種類の緑を使用しています。同じ色を多用する場合は、三井住友銀行のようにトーンを変えることで、全体の統一感とバラエティを印象付けることができます。
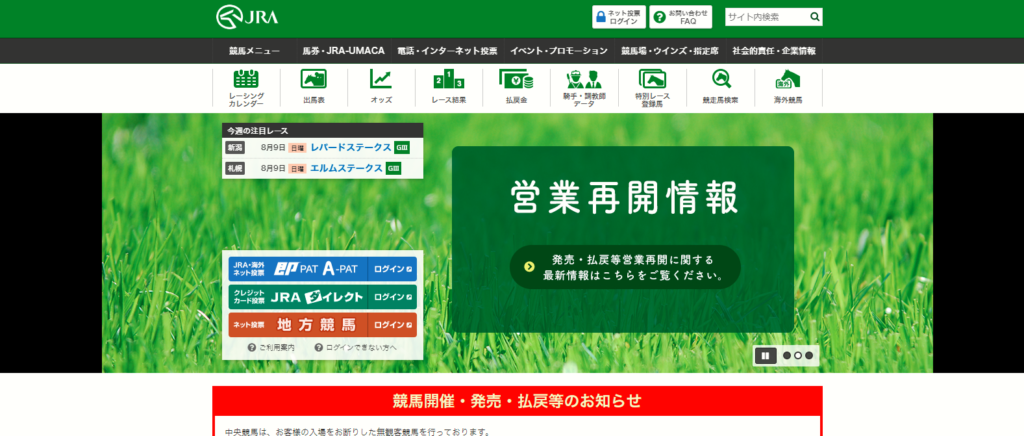
-JRA

http://www.jra.go.jp/
JRAでは、メインカラーに深い緑を使用しています。全体的に落ち着いた緑が使われており、安心感や信頼感を与えるWebデザインです。
-Android

https://www.android.com/intl/ja_jp/
スマートフォンのOSのひとつであるAndroid。前述した2つのWebサイトとは違って、先進的なイメージを持つ明るいトーンの緑を使っています。少しトーンを上げるだけで、安心感に加えてハイセンスなイメージを与えられます。
同じ色でもこれだけ表情を変えることを知れば、色のデザインも面白くなるのではないでしょうか。
青 Blue
メリット:冷静・誠実・知的・開放感・静寂
デメリット:冷淡・孤独・憂鬱・悲哀・保守
青は、集中力を増加させ、冷静にさせてくれる色です。また、夏の開放感や爽快さを表す際にも使用されます。ほかにも、冬の寒さを伝えることも可能です。

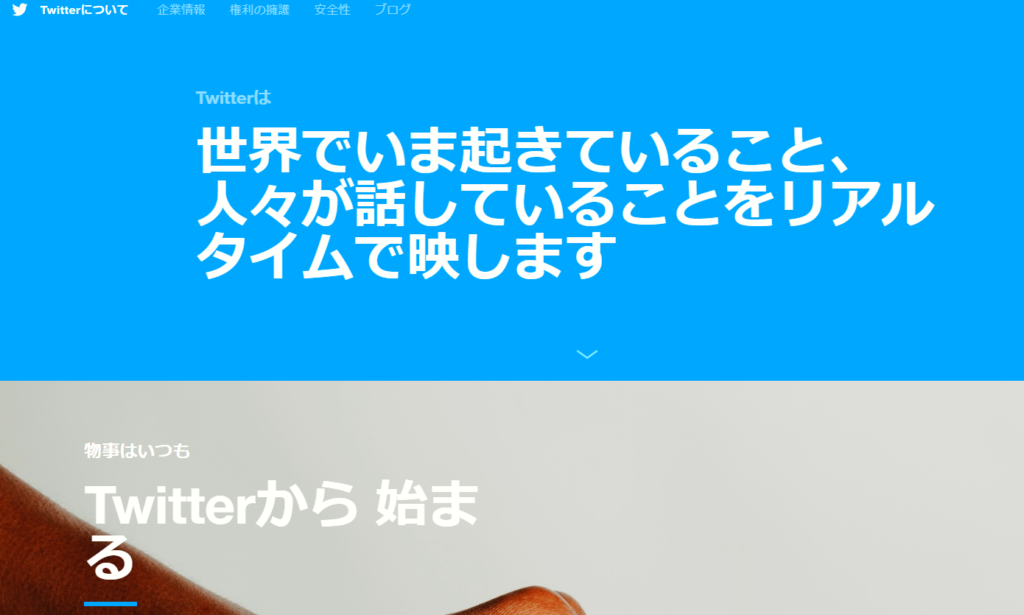
https://about.twitter.com/ja.html
TwitterのWebサイトでは、ブランドカラーとして根付いた明るい青を使用しています。冷静さよりは知的で誠実なイメージや、開放感や爽快さといった印象を与えています。また、androidの例のようにトーンが明るいため先進的なイメージを与えることにも成功しています。
-ポカリスエット

https://pocarisweat.jp/
ポカリスエットでおなじみの深い青は、夏の開放感や爽快さはもちろん、清潔感を感じさせる色合いです。Webデザインも商品のカラーを中心に構成されており、高いブランディング力を感じさせます。
サイト内をよく見るとイラストや写真、表やグラフといった細かな要素までブランドカラーを中心に統一されています。

https://pocarisweat.jp/
-東京メトロ

https://www.tokyometro.jp/index.html
東京メトロのWebデザインでは、コーポレートカラーの「ブライトブルー」をメインカラーに、セカンダリーカラーの「ダークブルー」をアクセントカラーとして採用しています。前者では開放感や元気さ、後者では冷静や知的さを表現し、地下鉄としての存在感を出しています。
黄 Yellow
メリット:活発・天真爛漫・無邪気・幸福・軽快
デメリット:危険・緊張・注意・幼稚・希薄
黄色は、有彩色の中でもっとも明るい印象を与えます。希望や幸福を与える色のため、家族や子供をテーマにしたWebサイトと相性がいいです。また、視覚に残る色でもあるため、危険を知らせる道路標識や工事現場などで、黒と組み合わせて使用されています。
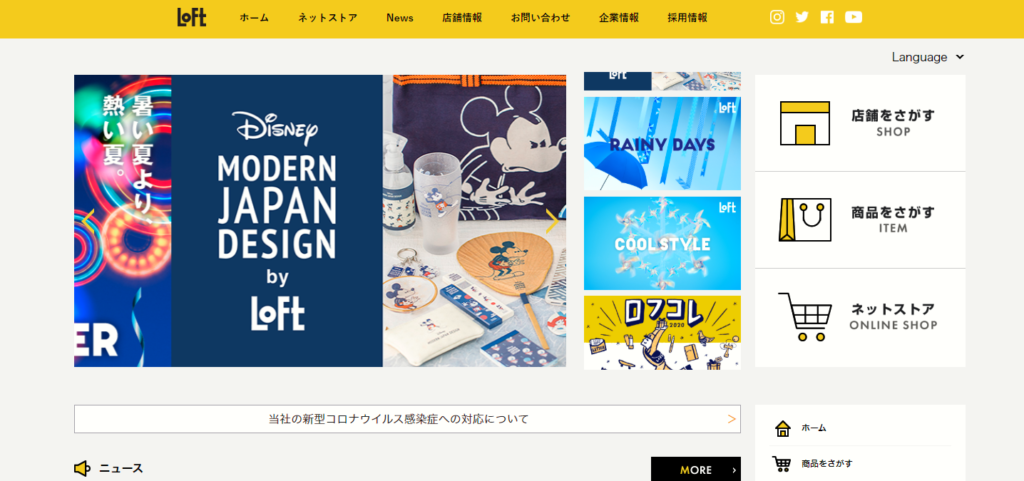
-LOFT

https://www.loft.co.jp/
LOFTは、コーポレートカラーである黄色をメインにしたWebデザインを展開しています。ヘッダーに加えて、メニューアイコンや関連バナーにも、黄色を使用しており、全体的に統一感のあるWebデザインです。純色に近い黄色を要所要所に使っているため、元気な印象を与えますね。
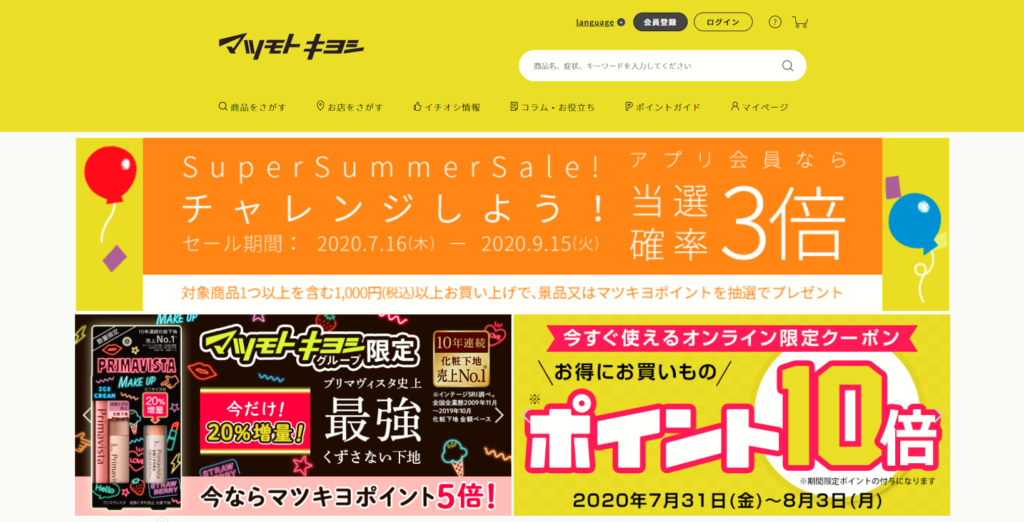
-マツモトキヨシ

https://www.matsukiyo.co.jp/store/online
非常に強い黄色が印象的ですね。マツモトキヨシでは、ヘッダー部分に黄色を使用し、そのほかはアクセントカラー程度の使用に留めています。なじみのあるコーポレートカラーなので、下手に黄色は使用せず、ユーザービリティを優先したWebデザインになっています。
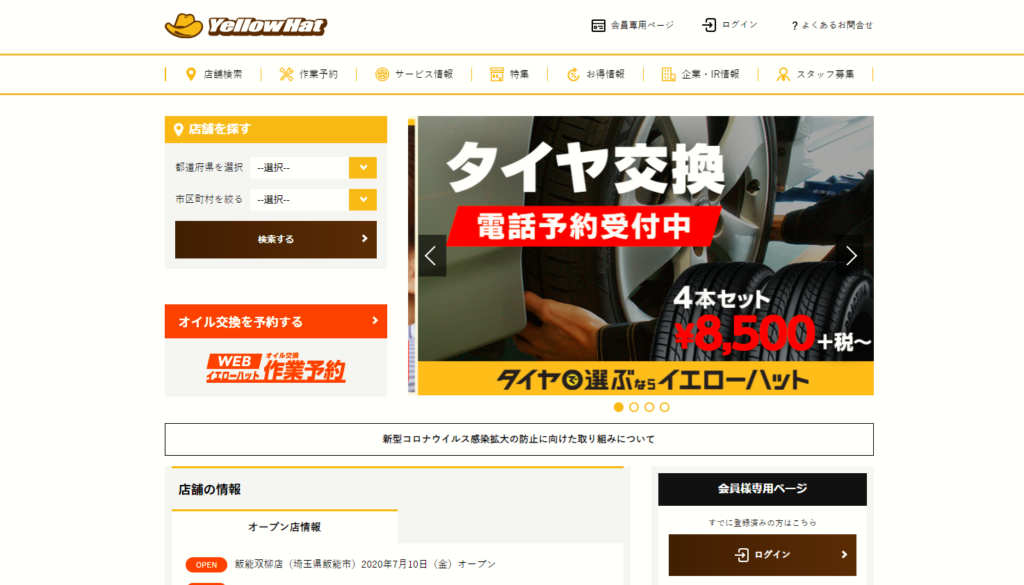
-イエローハット

https://www.yellowhat.jp/
イエローハットの名前通り、黄色を効果的に生かしたWebデザインです。ファーストビューには、黄色以外の色が使われていますが、トーンを統一することでまとまりのあるデザインになっています。
「検索する」や「ログイン」というCTAボタンが茶色になっていることに築きましたか?イエローハットの若干オレンジがかった黄色の明度を落とすとこうした色になります。一見全く違う色ですが、色の三属性に従ってグルーピングすると、非常に調和のとれた配色であることが分かります。
橙 Orange
メリット:家庭・温もり・元気・社交的・陽気
デメリット:わがまま・大衆的・バカ・見栄っ張り・自惚れ
橙色は、赤と黄色のいいとこ取りをした色です。陽気で温かみがあり、注目を集めてくれます。またエンターテイメントやキャリアといった、コミュニケーションがメインの企業に適した色でもあります。
-Money forward

https://corp.moneyforward.com/
オレンジのコーポレートカラーを使用した、オーソドックスなWebデザインです。コーポレートカラーの取り入れ方がごく自然で、ユーザーに負担を与えず温かみのある印象を与えられます。
-LIFULL

https://lifull.com/
コーポレートカラーであるオレンジを中心としたWebデザインです。リンクカラーを含めて、ほとんどにオレンジが使われています。LIFULLは顧客とコミュニケーションをとり生活の様々な場所を豊かにするサービスを展開しています。陽気さや向上心といったニュアンスが伝わってきますね。
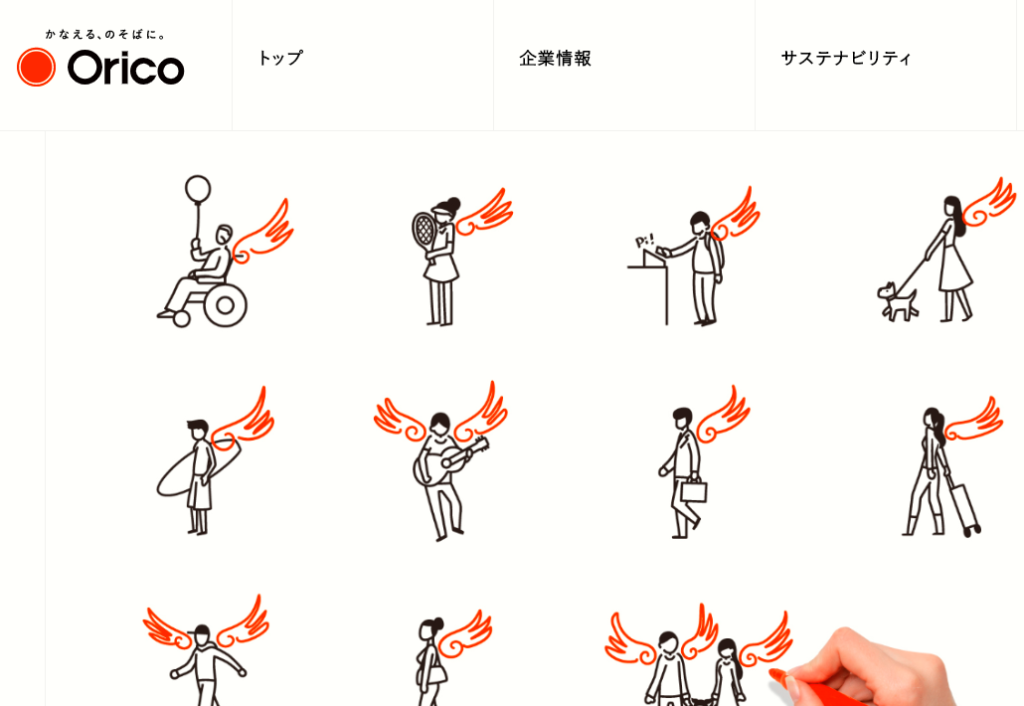
-オリコ

https://www.orico.co.jp/company/
白を基調としてアクセントカラーにオレンジを使用していますが、赤に近い力強さのあるオレンジと、通常のオレンジがグラデーションなどで上手く組み合わせられています。シンプルなサイトながら、細かいアニメーションが各所に使われており、元気さ、活発さだけでなく、洗練された力強さを醸し出しています。
紫 Purple
メリット:高貴・ミステリアス・神秘・優雅・宇宙
デメリット:不安・下品・嫉妬・不吉・欲望
紫は、高貴で神秘的なイメージのある色です。主に女性向けのファッションやデザイン、または芸術分野で使われることが多いです。和の色として使うこともできるため、日本的なイメージのあるWebサイトに適しています。
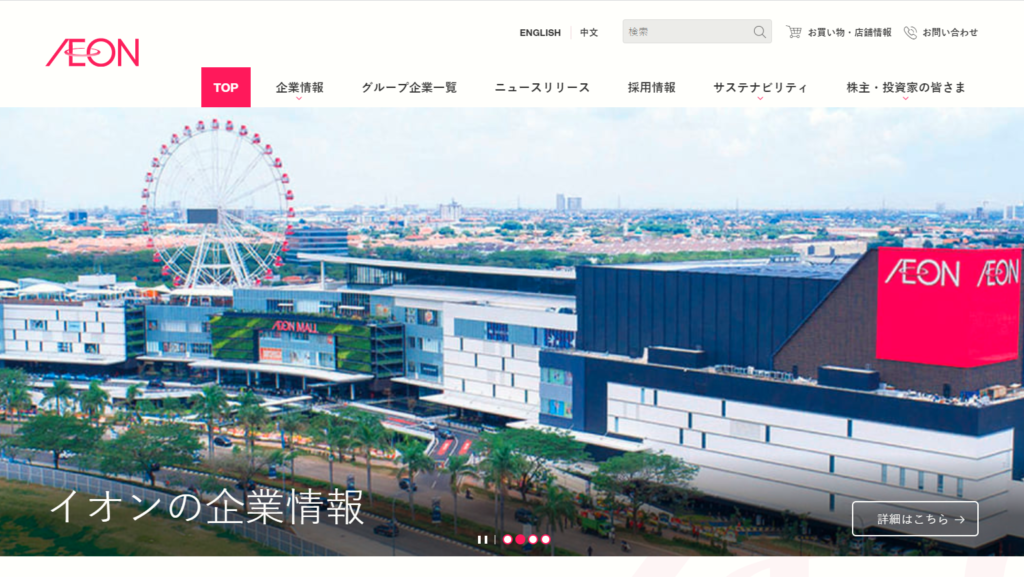
-イオン

https://www.aeon.info/
イオンの公式サイトでは、アクセントカラーとして紫を使用しています。Webサイトのリンクやボタンを中心に、紫を取り入れています。イオングループのメインターゲットである主婦層の女性に受け入れられやすいカラーをうまく活用しています。赤だと力強すぎ、ピンクだと子供っぽい印象を与えてしまいます。それらの中間のような紫を使うことで、上手くブランドを印象付けています。
-POGG

https://pogg-sweetpotatopie.com/
スイートポテト専門店のPOGGはさつまいもの色である紫を使用しています。商品のカラーをそのままWebサイトに反映したデザインです。製品そのものの色を使うのはブランドメッセージとして非常に優れています。しかも、さつまいもの中の黄色と外の紫は、自然界に存在しているだけあって非常に調和した色です。デザインとして黄色はほとんど使われていませんが、使われている写真がさつまいもの黄色なので、対比が鮮烈で印象的です。
実は赤の例で紹介したコカ・コーラも製品であるコカ・コーラの色からきています。一件茶色ですが、茶色は明度と彩度が低い赤と表現されます。茶色をそのまま前面に押し出すとブランドメッセージである元気さや躍動感が伝わりにくいデザインになってしまいますよね。素材の色などをヒントに色を選ぶと面白いかもしれません。
-立教大学

https://www.rikkyo.ac.jp/
気品を感じさせる紫をアクセントカラーとして使用しています。PC版のWebサイトには、左右に紫のラインが入っており、全体的な統一感を生み出しています。紫には高貴さや知的さといったニュアンスがあります。
黒 Black
メリット:上品・高級・自信・重厚・威厳
デメリット:恐怖・絶望・死・沈黙・悪
黒は、使い方によってメリットにもデメリットにもなる色です。上手に使えば、高級感や威厳を出せますが、一歩間違えれば暗くわかりづらい色にもなります。きちんと完成形のイメージを持った上で、適切に使用していきましょう。
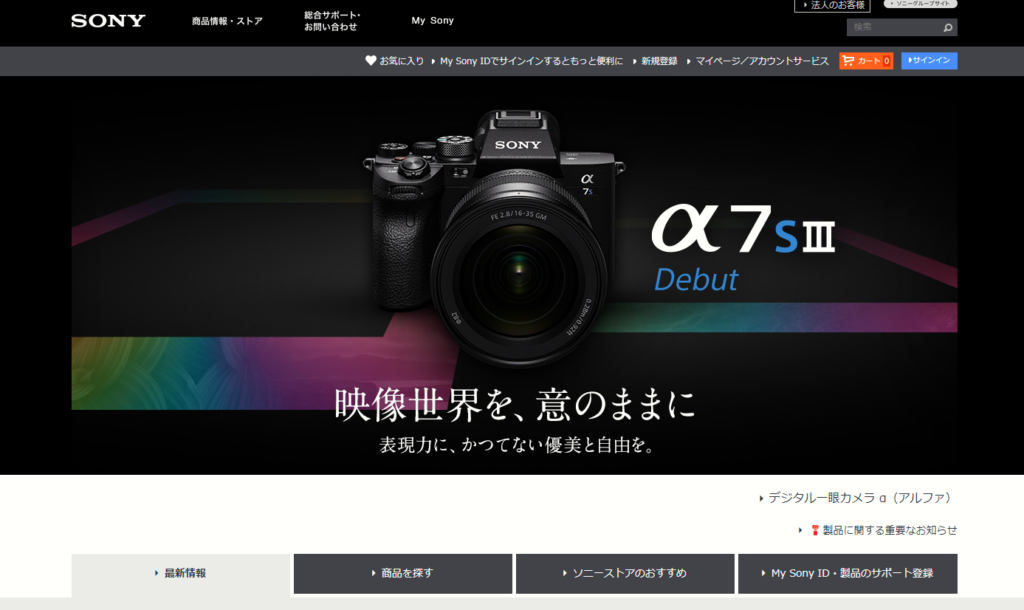
-SONY

https://www.sony.jp/
SONYの公式サイトでは、メインカラーとして黒、アクセントカラーとしてグレーを使い高級感を演出しています。高品質なSONYブランドを表現するのに、黒の持つ威厳は欠かせません。ブランドのアイデンティティが確立している場合、黒は大きな効果を生み出します。
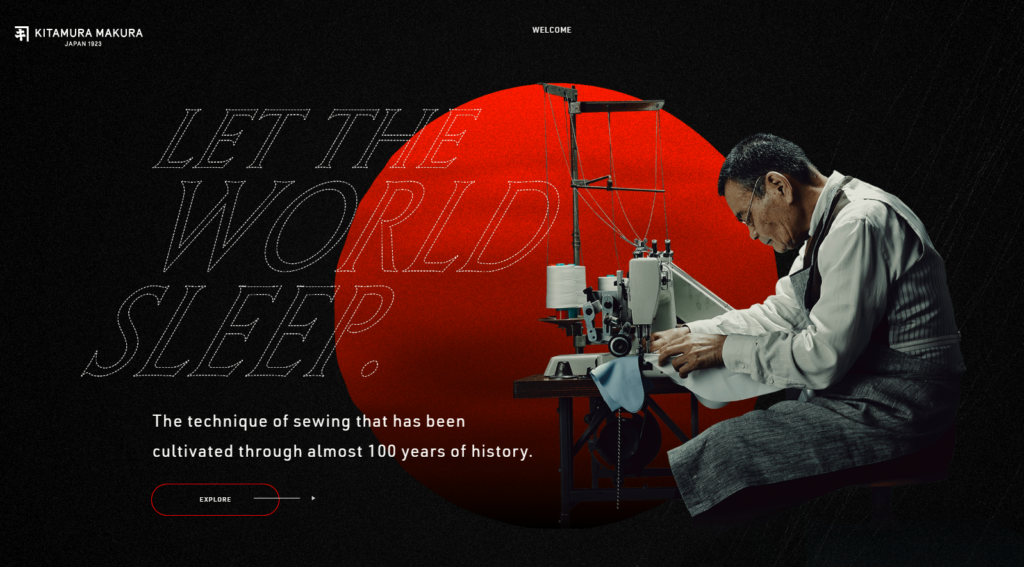
-KITAMURA MAKURA

https://www.kitamura1923.com/
黒の使い方を学ぶなら「まくらのキタムラ」のWebデザインが参考になります。このWebサイトでは、職人の手によって作られた枕の素晴らしさを、黒を用いて表現しています。
ファーストビューの高級感や重厚な感じは、黒以外では表現できません。ベースカラーとして黒を使用するなら、ぜひ参考にしてください。
また黒は彩度、明度の高い様々な色を引き立ててくれます。このWebサイトは大半が黒で一部に白や赤が使われていますが、その印象が鮮烈です。
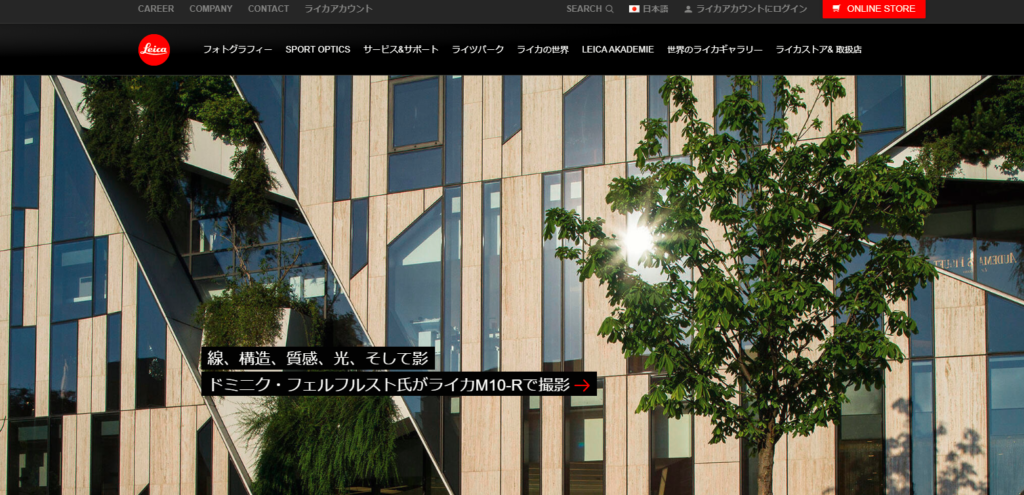
-Leica

https://jp.leica-camera.com/
LeicaのWebサイトでは、コーポレートカラーの赤をアクセントに、メインカラーには黒を使い高級感を演出しています。シンプルながら洗練された印象を受けるのは、色数を絞り無彩色(黒と白とグレー)と赤で表現しているからです。
色彩を勉強すればするほど、使う色が少なくていいことに気付くと思います。効果的な配色のほとんどは2,3色とその濃淡で表されます。
白 White
メリット:純粋・潔白・神聖・清潔・神秘
デメリット:空虚・薄情・孤独・儚い・虚無
白は、数ある色の中でも万能な色です。どんな色とも調和し、優れた色合いに仕上げてくれます。ただし白の配分を間違えると、殺風景になってしまうので注意しましょう。Webデザインにおいて白を使う場合、全体に対しての割合が大切です。
-LUMINE

http://www.lumine.co.jp/
ベースカラーとして白を使ったシンプルなWebデザインです。文字色の黒、アクセントのグレーと、すべて無彩色で作られています。その上、色のついた画像を効果的に使うことで、シンプル過ぎないデザインに仕上げています。
デザインとして使われている色は非常に限られていますが、色数を減らしているからこその美しさといえます。
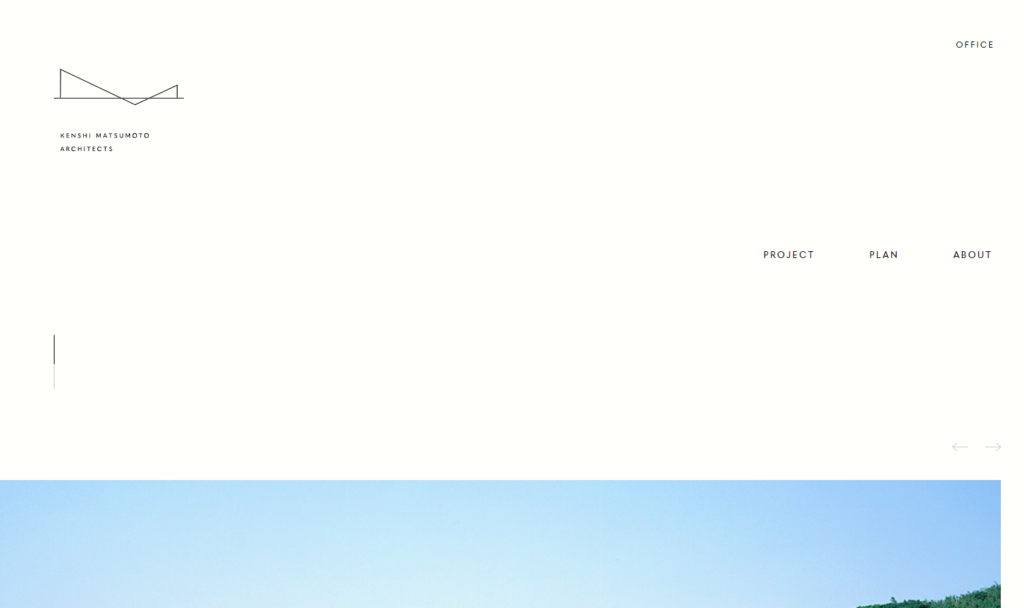
-松本健志 建築設計事務所

https://www.kenshi-arc.com/
こちらも白ベースのWebデザインになっており、より余白を重視したデザインです。文字の情報はほとんどなく、画像と余白のバランスによって、ミニマルなWebデザインを実現しています。
余白は何もない空間ではなく、重要なデザインの要素です。余白という言葉の通り、白をうまく使うことは余白をうまく使うことと直結します。
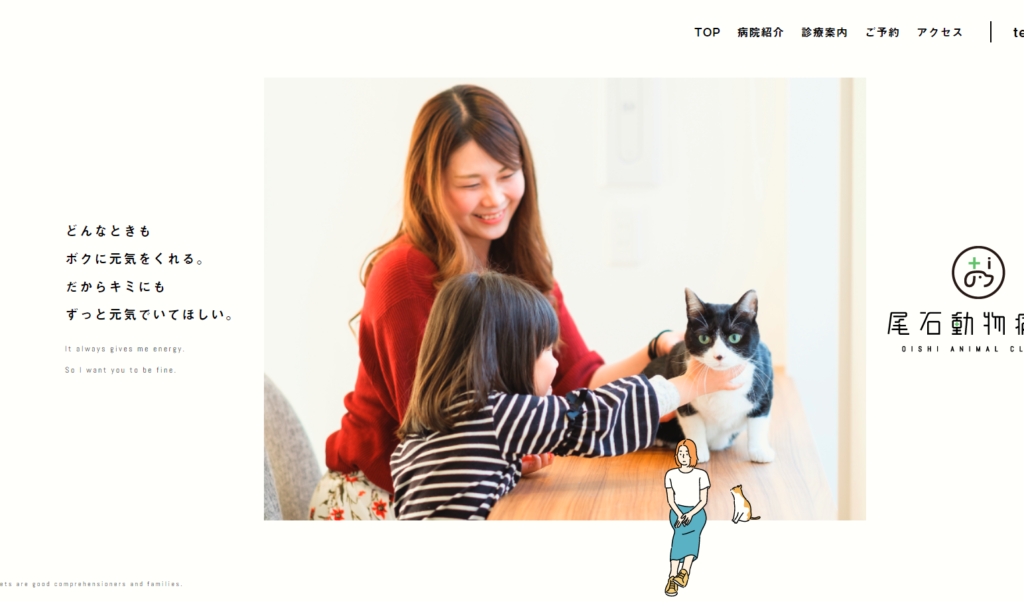
-尾石動物病院

https://oishi-animalclinic.com/
余白を駆使しながら、イラストやフォント使いで変化をつけたWebデザインです。各要素はシンプルですが、アクセントのつけ方がうまく、おしゃれなWebデザインになっています。
灰 Gray
メリット:上品・安定・調和・スマート・控えめ
デメリット:憂鬱・不安・過去・無気力・曖昧
灰色は、白と黒の中間色です。白に次いで万能な色といえます。主にベースカラーとしての使用が向いており、上品でスマートな印象を与えられます。主役ではないですが、縁の下の力持ちといったカラーです。
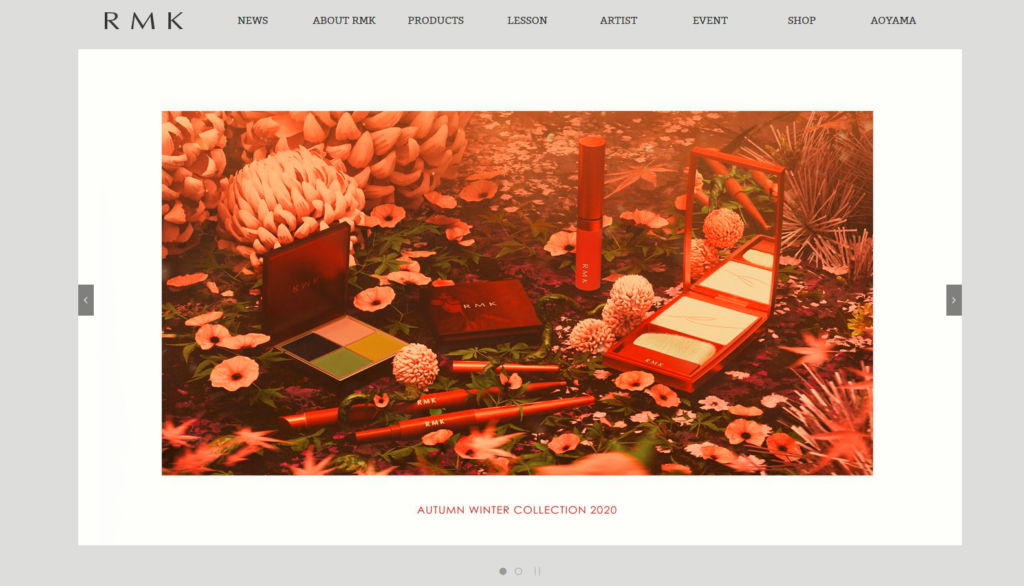
-RMK

https://www.rmkrmk.com/
RMKでは、グレーをベースカラーに設定し、背景色として利用しています。フォントは、セリフ体を使用することで、上品なWebデザインに仕上がっています。
真っ白でもない、真っ黒でもない、大人の余裕みたいなものを感じませんか?
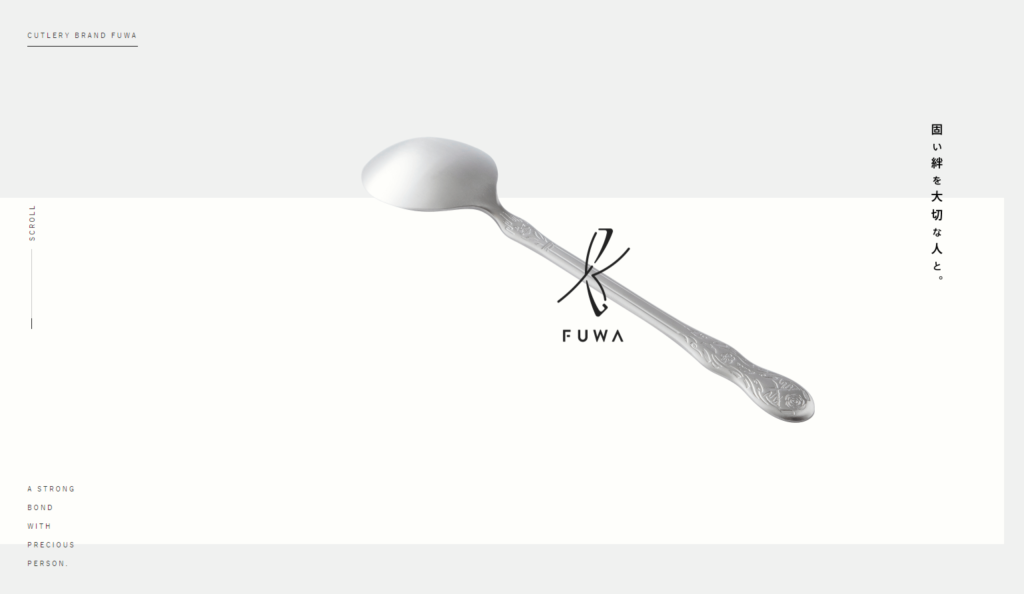
-FUWA

https://www.fuwa.jp/
岐阜県不破郡垂井町で生まれたカトラリーを扱うブランド「FUWA」。こちらではグレーというより、食器の色味であるシルバーに近い色を使っています。灰色に少し青を加えると、シルバーのニュアンスが出せます。
画像を含めたトータルバランスが優れており、シンプルながら印象に残るWebデザインです。白や黒にも高級感がありますが、シルバーにはまた違った種類の高級感があります。
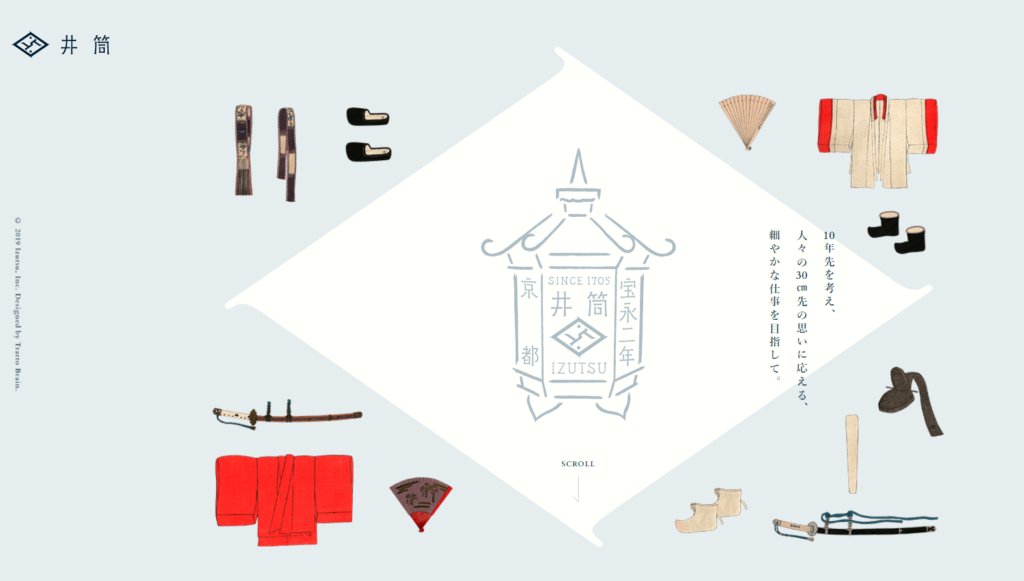
-株式会社井筒

https://www.izutsu.co.jp/
異なるトーンのグレーを使い、シンプルにまとめ上げたWebデザインです。一見地味なグレーですが、グレーの中でもトーンを使い分けることで、けばけばしくないオシャレさと、まとまりのあるWebデザインに仕上がっています。
色と色彩心理学のまとめ
今回はワンランク上のWebデザインというテーマで、色彩、色に着目してみました。色がないデザインは存在しません。白黒であっても、白と黒という無彩色をうまく工夫しています。
デザインにおける色は単なる好みではなく、色彩心理学に基づいたメッセージです。つまり、デザイナーとして色を使うなら、色そのものや色彩心理学の基礎知識は欠かせません。色の印象をコントロールすることで、伝えたいことやイメージが明確に共有できます。
本記事で解説した「色の基礎知識」と「色彩心理学」を理解して、ワンランク上のWebデザインを実現しましょう。





