Grabのデザイン・Web制作関係の記事の中でも特に人気の「ちょい技シリーズ」第一弾は文字、第二弾は写真について紹介しました。
第一弾:これは押さえておきたい!7つのデザインちょい技【文字編】
第二弾:これは押さえておきたい!7つのデザインちょい技【写真編】
第三弾となる今回はレイアウト編をご紹介したいと思います。
(レイアウトと言いながらスタイルと呼ばれるようなものもあります。)
シーンやユーザーにあった写真を使ったり、情報が伝わりやすいフォントを選んだりすることは非常に重要です。
しかし、デザインの品質はそうしたパーツをどのように組み合わせるか、つまりレイアウトで決まるといっても過言ではありません。
ちょっとしたテクニックやポイントを意識するだけでデザインの品質がグッと高まります。
それでは、現場のデザイナーが日々活用している「ちょい技」を見ていきましょう。
要素の奥行きを整理する
何かを強調したい時や奥行きを出したいときに影を付ける方法があります。
そのときに気をつけたいのが、デザイン全体の奥行き(Z軸)です。
影を付けたい要素だけを見ていると全体の奥行きが次元を超えてしまうことがあるので、その要素はZ軸のどこにあるのかを意識して影を付けましょう。

NG例では、文字の影が壁に近いため、全体のバランスを崩してしまっています。
文字は女性画像より手前にあるはずなので、女性より大きな影ができるはずです。

奥行きに応じて文字の影を遠く表現することでバランスが取れました。

逆に影を小さくし、女性画像よりも奥に配置しました。こちらも奥行きに現実感があり、バランスが取れています。
光源の位置を操る
光が当たっている場所、光が出ている場所を揃える、つまり光源を意識してデザインすることで、デザインに現実的な印象が付きます。
反対に、複数の光を色んな場所や角度から強弱を付けることで幻想的な世界観を演出することもできるので、受け手にどのように感じてほしいのかを考えて使い分けましょう。

NG例では、人物は左上から光が当たっていますが、球体は右下が光っています。
複数の光を表現するのであれば、人物を含めて全体の光の当たり方を調整しましょう。

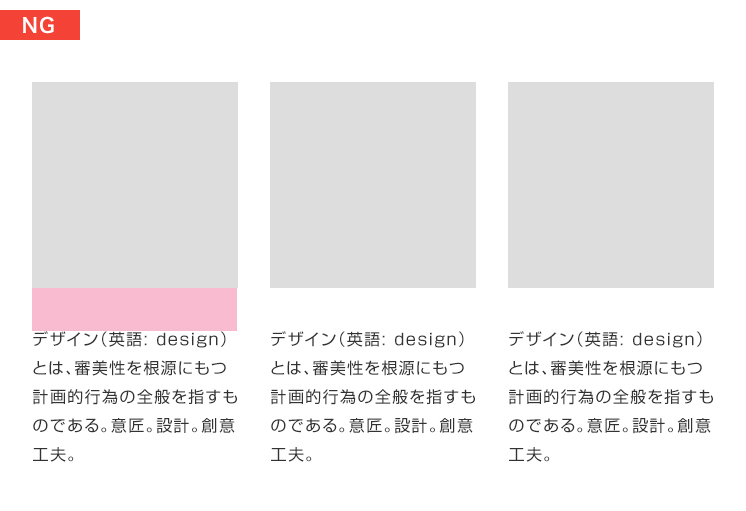
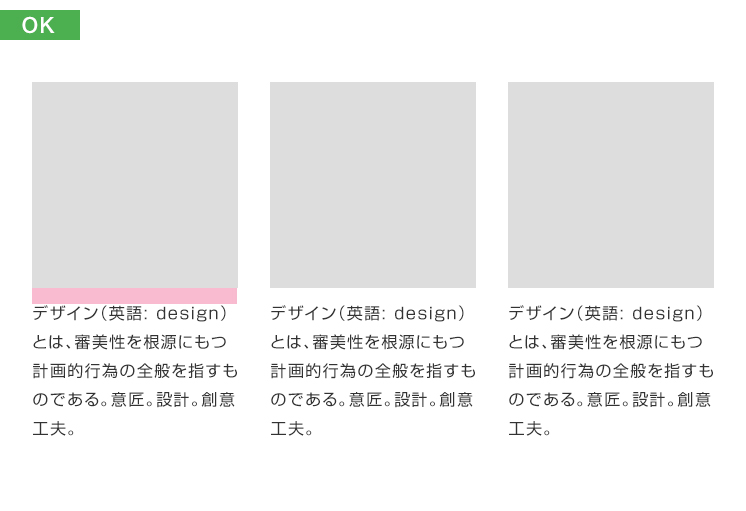
グループを作る
情報が伝わりやすいデザインにおいて、グルーピングは非常に重要です。以前、デザインの4原則という記事で紹介した「近接」や「整列」でも紹介しましたが、関連する項目を近づけるように配置することで情報、意味、メッセージが伝わりやすくなります。
人は無意識のうちに近い要素をグループとして認識します。
その意識を利用して、関連する要素を近づでデザインすると直感的で分かりやすいレイアウトにすることができます。

NG例では、画像と文章がバラバラで関連していないように見えます。画像と画像の幅よりも画像とテキストの幅のほうが大きいため、画像3つとテキスト3つがまとまりに感じてしまいます。
余白を調整してグループにすることで、関連性を強めることができます。

角度を揃える
文字のスタイルには斜体が設定できますが、適用する場合は周りのデザインにも気を配りましょう。
デザイン全体の斜めにする角度が揃えることで、全体の印象が整って受け手側の違和感がなくなります。

NG例では、斜体の角度がバラバラで、変に浮き出たような印象になっています。
角度を揃えて一体感のあるデザインにしましょう。

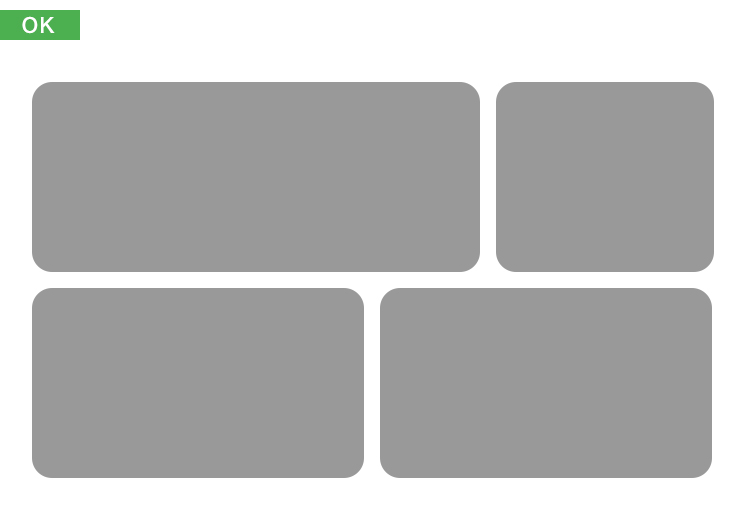
角丸を揃える
角丸は柔らかい印象を与えたり、要素の区別に使えたりとデザインには欠かせません。
ただ、その大きさがバラバラだと、角丸の要素が何を意味するのか分からなくなってしまったり、全体のバランスを崩してしまいます。
ひとまとまりのデザインにおいては角丸を揃えて、受け手が迷わないようにしましょう。

NG例では、角丸が揃っていないので、その要素がそれぞれどういう意味があるのか理解しづらくなっています。
角丸の大きさをそろえるだけでずっとまとまりのあるデザインになります。
細い線は薄くする
デザインにおいて、色を揃えることは大事です。しかし、場合によっては色を少し調整する必要があります。
要素を区切るときや、文字を強調したい時に使う細い線は、本来の色だと目がチカチカするときがあります。
そういった時は線を薄くして受け手に優しさを提供しましょう。


デザインのちょい技【レイアウト編】まとめ
今回はデザインのレイアウトに着目して、現場のデザイナーが日々意識しているちょい技を紹介しました。
要素のレイアウトを揃えることで、そのデザインの中で一貫した役割があることを伝えることができます。
また、影などの現実世界にもあるものを上手く取り入れることで、違和感を無くしたり、逆に別世界のような印象を与えることもできます。
現実感の要素は、PCに向かっているデザイナーが案外忘れがちな部分でもあります。一見オシャレに見えても日常生活に溶け込んだ時に違和感に変わるデザインは少なくありません。
それを見た人がどのように受け取ってほしいのかを考えて、質の高いデザインを提供しましょう。