目次
「ノンデザイナーがデザインを作ること」を目標に、全9回でお送りするシリーズ記事。過去2回で「Webデザインとは何か」「デザインの考え方」という基本的な部分を紹介しました。これからこのシリーズの中で、デザインについて様々なテクニックやノウハウを紹介しますが、最初の2回が一番重要だと思います。まだ読まれていない方はぜひご覧ください。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識
今回は、一気に具体的になって、実践的なデザインの原則を12個紹介します。これから紹介する原則を守れば、いわゆる「プロっぽい」デザインを作ることができます。
実際にデザインするときは、これから紹介する原則をどこかにメモって見ながら作ってみましょう。
プロっぽいデザインは原則で生み出せる
世の中には数多くのルールが存在します。デザインの世界にもルールが存在し、多くのプロがそれを元にデザインを生み出しています。時には、ルールを壊すこともありますが、基本的にはルールに従っていることが多いです。
ノンデザイナーにとって、ルールは強力な味方です。あなたがゲームやスポーツに参加する際、まずはルールを覚えますよね。ルールを覚えることで、参加する資格が与えられます。ルールを覚えずに参加すれば、調和を乱してしまうことは明白です。
また、ルールに従うメリットとして「成功体験を積める」ことがあります。成功体験は、何かを続ける上で大きなモチベーションです。いきなり自分の勘でデザインするよりも、ルールに従って見栄えのいいものを作れば、それだけ自信が付きます。
他にも、ルールに従うことで根拠を示せます。上司や同僚にデザインについて質問された場合、「ルールに従って作りました」と答えることが可能です。これは「勘で作りました」というより説得力があります。
ルール、原則を学ぶことには多くのメリットがあります。プロは当然抑えている基本的なデザイン原則ですが、ノンデザイナーもルールを理解して、プロっぽいデザインを作りましょう。
デザインの4原則
まず紹介するのは「ゲシュタルト原則」です。日本国語大辞典によると、ゲシュタルトとは「部分からは導くことのできない、一つのまとまった、有機的・具体的な全体性のある構造をもったもの。形態。」と書かれています。
人は、複数の要素の集まりを見ると、それを個別の要素ではなく、ひとつのまとまった要素として見ます。例えば、「この商品はこういう名前なんだ…」と気づくためには、商品と名前が書かれた紙などが近くになくてはいけません。もし、離れていたら違うものと脳が処理します。
ちなみにゲシュタルトと聞くと、「ゲシュタルト崩壊」を思い出す方は多いはず。この原則は、その名の通り、ゲシュタルトが崩壊した状態を指します。
普段、書いている文字が本当に合っているのか気になる現象は、その文字を全体ではなく個別に見ている際に起こります。ゲシュタルト原則は意外にも私たちの生活に密接したルールなのです。
以前、「意識するだけでプロのデザインに! プロは必ず使っている【デザインの4原則】」にて、デザイン原則として、ゲシュタルト原則を解説しましたが、ここでも簡単に「近接」「整列」「強弱」「反復」を紹介します。
その後、「デザインの8原則」を解説するので、「もう知ってるよ!」という方は飛ばしてください。
近接

情報のまとまりによる近接ができている例
近接は、似た情報や意味を持つ要素同士を近くに配置、そうではない要素を遠くに配置する原則です。人はものを認識する際に、グループ化するクセがあります。近接では、このクセを利用して、関連する要素をまとめることで、一目で処理できるようにします。

この画像は近接がうまくできていない典型例です。メニューは「メニュー名」「メニュー画像」「価格」という3つの要素で一つの意味を作っています。しかし、意味のまとまりがデザインに反映されていないため、ミルクティーの値段は500円なのか400円なのかが伝わりにくくなっています。商品の内容や魅力と価格を伝えるというデザインの目的を果たせていませんね。
整列

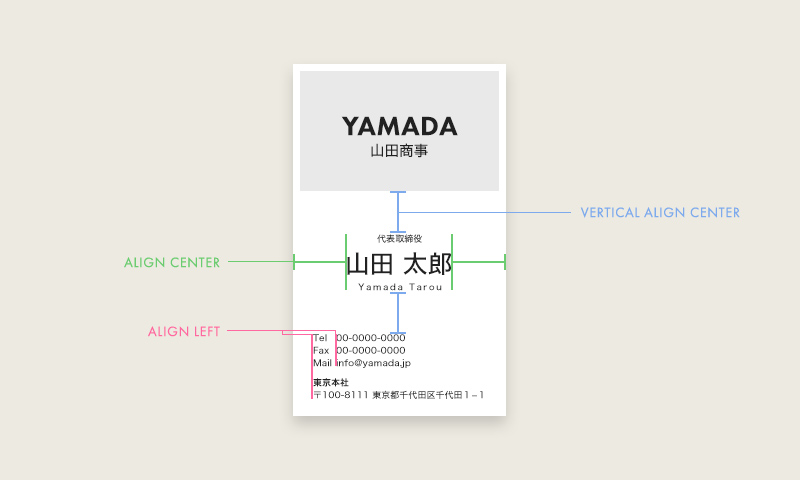
各要素の端や余白をそろえるだけでバランスが良く、プロっぽいデザインに見える
整列は、その名の通り要素を綺麗に並べる原則です。ゲシュタルト原則の中でも身近なルールのひとつです。どんなものも綺麗に並べると、すっきりと気持ちよく見えます。デザインも同じで、文章の文頭を揃えたり、枠の中心に並べて配置したりすることでプロっぽいデザインになります。
強弱

強弱を取り入れることで、重要性の高い情報がより伝わりやすくなる
強弱は、要素の大きさや色などにメリハリをつける原則です。強弱が付いていれば、注目させたい情報がはっきりするので、デザインにメリハリが付きます。情報の優先順位を強弱でコントロールすることで、デザインがよりわかりやすくなります。
反復

同じ意味や役割を持つ要素は同じデザインを反復させることで、ユーザーの情報処理がスムーズになる。
反復は、ある要素を全体で何度も繰り返す原則です。こうした原則を学ばずにデザインしてしまう場合、個々のパーツはよくできていても全体ではちぐはぐになってしまうことがよくあります。反復はデザイン全体に一体感をもたせ、ユーザーの情報処理を助けます。
デザインの8原則
続いて、「統一」「均衡」「階層」「階層」「割合」「強調」「対比」「調和」「多様性」
からなる8原則を解説します。各原則の特徴を理解してデザインに役立ててみましょう。
統一

デザインにとって統一感は重要です。優れたデザインは、複数の要素を組み合わせていながらも統一感を持っています。基本的にデザインはシンプルであるほど、統一感を持たせやすく、複雑であるほど統一感が損なわれます。
プロのデザイナーは統一感を出すのが上手です。プロとアマチュアの差は、複雑になるほど、また逆にシンプルになるほど広がります。プロのデザインは一見複雑に見えても、メッセージが伝わりやすく、デザインの目的を達成しています。また、シンプルなデザインは一見簡単そうですが、複雑なデザインよりも難易度が高いことがあります。複雑なデザインもシンプルなデザインも、当記事で紹介している原則を組み合わせて、適切な統一感を出す必要があります。
均衡

バランスが取れた状態のことを均衡といいます。バランスというと左右対称のものを思い浮かべますが、左右非対称でも構いません。視覚的にバランスが取れていれば、位置やサイズ、面積が違っていても問題はありません。バランスをとることも重要ですが、大切なところ、重要なメッセージに比重を寄せることも効果的です。
優れたデザインは、左右対称なものから非対称なものまで、全てバランスを考えて作られています。バランスをマスターすると、よりダイナミックな構図を作ることが可能です。
階層

階層とは、情報に優先順位をつけることで、わかりやすくする手法です。例えば、Web上の記事では、優先度順にH1、H2、H3、H4のような階層が存在します。
これはデザイン上にも存在し、コンテンツの優先順位が高い方から順に、目に入りやすく、記憶に残りやすくなければいけません。その際、各原則を使って強調していきます。
デザインを制作する前に、情報の優先度を決めておくと脱線しない良いデザインになります。まずは、情報を階層化(どれを目立たせるか?)し、優先順位をつけましょう。
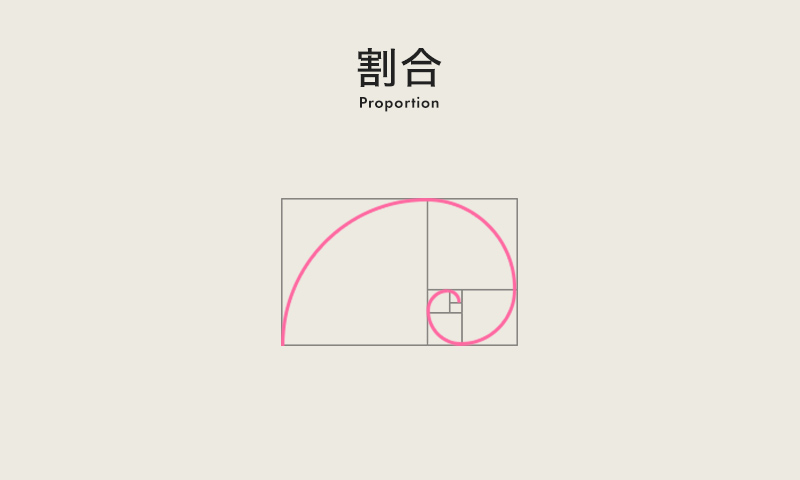
割合

割合は、デザインにおける比率のこと。現在、テレビやスマホは16:9の比率ですが、以前は4:3でした。Instagramの投稿は正方形が基本で、ストーリーズはスマホを立てにした9:16です。
このように各媒体には適した比率が存在し、デザインにも同じことがいえます。例えば、色彩デザインの基本に「3つのカラー」がありますが、これはベースカラー、メインカラー、アクセントカラーに分け、それぞれ70%、25%、5%など決められた割合を参考にデザインを作っていきます。
色だけでなく、図形にも割合の原則がいろいろと存在します。人間が美しいと感じる比率として有名なのが「黄金比率」です。著名なロゴやデザイン、建造物は黄金比率が使われています。このように媒体ごとの比率、そしてその中での割合によって美しいデザインが完成します。
特に、黄金比率は誰しもが美しいと感じる割合なので、積極的に取り入れていきましょう。
強調

強調は、もっとも目立たせたい要素の形や色、大きさを変える手法です。あえて均衡の原則から外れることで、その要素に視線を集められます。やみくもな強調では、全体のバランスが崩れてしまいますが、各原則を組み合わせれば十分調和します。
強調を行う際は、階層で明確になった重要度の高いコンテンツを利用しましょう。
対比

対比では要素同士のコントラストをコントロールします。同じ情報が連続すると、新鮮味がなくなりますが、対比を行うことで強調できます。対比はデザインのマンネリ化を防ぐ優れた原則です。
対比は位置、色、大きさ等様々な要素でコントロールします。4原則で紹介した反復も重要ですが、ずっと同じではかえって伝わりにくくなります。反復させる基本のルールを持ったうえで、情報の重要度に応じて対比をつけましょう。
多様性

デザインのバリエーションに変化をつけて注目を集める手法です。部分的に使用することで、一気に視線を集められます。ただし、多様性にこだわりすぎると、デザイン全体の統一性が損なわれてしまいます。少し上級者向けの原則になるので、他の原則がある程度身についてから挑戦しましょう。
調和

多様性と統一のバランスがうまくとれている状態を調和といいます。色の調和であれば、明度や彩度からなるトーンを共通させたり、色相環のルールに則って色を選択することで調和しやすくなります。デザイン全体の調和は色だけでなく、形、テクスチャ、パターン、テーマ、サイズ、機能など様々な要素が絡み合って生み出されます。
まとめ
第3回では、「これだけでプロっぽいデザインに!デザインの12原則を解説」と題して、デザインの4原則、8原則、合わせて12個の原則を解説しました。こうした原則は守ることはもちろんですが、知っている、少し意識するだけでデザインの品質が大きく上がります。これからデザインを制作する際に、各原則を生かしていきましょう。
第4回では、実践的なロゴデザインのポイントを解説します。ついに部分的なデザインの実践です。ここまで紹介した考え方やルールを元に、優れたロゴデザインを作りましょう!
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識