ノンデザイナーがデザインを作るというテーマで始めたこの連載も、今回を含めてあと2回となりました。「Webデザインとは何か?」という初歩的な問いから始まりましたが、ロゴ制作やバナー制作を通って、ようやくWebサイトの構築に取り掛かっています。
もちろん、この記事を読んだからといって、すぐにWebデザインができるようになるわけではありません。ノンデザイナーがデザイナーになるには、勉強したり、練習したり、実際に作ってみたりしていく必要があります。
その最初のきっかけに、このシリーズ記事があればと思います。
前回はWebサイトの使い勝手を決めるサイト構造とレイアウトについて解説しました。今回は、こうしたサイト構造やレイアウトを決めて、実際に制作・運用する際に必要な知識を解説します。
各知識を付けておくと、Web制作を行う際に役に立ちます。どんな専門用語があるのか?この機会に覚えておきましょう。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識
Webサイト制作に必要な知識とは?
近年、Webサイト制作は驚くほど簡単になりました。サイト制作サービスを利用すれば、だれでも簡単にWebサイトが作れます。その上、無料で使えるものも多く、クオリティも高いです。正直な話、サイト制作サービスを使えば、そこまでの知識は必要ありません。
ただし、Webサイト制作に必要な最低限の知識は知っておく必要があります。こうした知識は、今後サイト制作サービスを利用した際に役立ちます。また、知識を持っていれば自分でサイトを制作することも可能です。
今回は、ノンデザイナーでもわかりやすくWebサイト制作における知識をまとめました。
Webサイト制作で知っておきたい7つの知識
- サーバー
- ドメイン
- HTML・CSS
- Javascript・JQuery
- PHP・SQL
- 画像編集(Photoshop・Illustrator)
- CMS(Wrodpress)
今回紹介するのは7つの知識のみです。Webサイト制作に必要な知識だけをまとめたので、最低限知っておきましょう。
また、すべてを覚える必要はなく、忘れたら本記事を読みに戻ってきてください。繰り返し思い出すことで記憶が強化されます。初めて聞く単語も多く疲れるかと思いますが、できるだけ噛み砕いて説明していきます。ぜひお付き合いください。
サーバー –Webサイトを公開する場所-
サーバーは「Webサイトを公開する場所」のこと。Webサイトを作っても、サーバーにアップしなければ表示されません。そのため、まずはサーバーを取得する必要があります。Webサイト制作においては必ず必要になる物理的なデバイスですが、目にする機会はほとんどないでしょう。
基本的にサーバーは、レンタルサーバーにて取得します。月額または年額で費用を払い、場所を借りるイメージです。こうしたサーバーは、種類や機能によって費用が異なります。
レンタルサーバーには、さくらサーバー、エックスサーバー、お名前.comサーバー、カゴヤサーバーなど様々なものがあります。また、最近はAmazon Web Service、Google Cloud Platformなどクラウド系サーバーも増えてきています。
クラウドサーバーは拡張性や機能が非常に多く、慣れれば多くのことができるようになります。しかし、複雑で覚えることも多いので、一旦はレンタルサーバーを検討してみてください。
ドメイン -Webサイトの場所を示す住所-
ドメインは「Webサイトの場所を示す住所」のこと。普段、見ているサイトにはすべてドメインがあります。そのほとんどがサイトに関係した名前です。
例えば、当サイトのドメインは「mag.ibis.gs」です。オフィシャルサイトのドメインが「ibis.gs」で、そのメディアサイト(magazine)なので、magというのを追加しています。
こうしたドメインを「独自ドメイン」と呼び、そのサイトだけの住所となります。ただし、ドメインは早い者勝ちのため、必ず欲しいドメインがある訳ではありません。
細かい話をすると、「mag.ibis.gs」は「ibis.gs」のサブドメインという形になります。Webサイトを複数展開していく際に使う機会があるかもしれないので、言葉だけ覚えておいてください。
まずは、自社名やサービス名などで独自ドメインが取得できるか確認しましょう。ちなみにドメインもレンタルサーバーのように借りて使用するため、一定の費用がかかります。
HTML・CSS -Webサイトを構成する基本言語-
Webサイトを構成する基本的な要素が「HTML」と「CSS」です。この2つはマークアップ言語に属します。
「HTML(HyperText Markup Language)」は、Webサイトを作る上で欠かせない要素です。Webサイトの基本的な文書構造を規定しており、これをもとにサイトを制作していきます。
「CSS(Cascading Style Sheets)」は、Webサイトのデザイン部分を担う言語です。HTMLのままでは、文章や画像がただ並んでいるだけです。そこでCSSを使うことで、レイアウトを変更し、文字や画像に装飾を行います。
使い方としては、HTMLで規定した文書構造に、CSSを反映させる形となります。これにより、Webサイトにデザイン性が生まれ、だれもが見やすい状態になるのです。
最近は後述するCMSや、こうしたマークアップを行うエディター(メモ帳のようなもの)の進化のおかげで、あまり細かく覚えなくてもWebサイトを構築できるようになりました。
いきなり全部のタグの意味や構文などを覚えようとすると大変に感じてしまうと思いますので、理解しよう、覚えようとする前に、まずは書いてみる、作ってみることから始めましょう。
Javascript・JQuery -Webサイトを動かすスクリプト言語-
Webサイトの動きを構成する要素が「JavaScript」です。こちらはスクリプト言語に属します。
Webサイトは「HTML」と「CSS」だけでも作れますが、これでは動きほとんどないシンプルなWebサイトになってしまいます。そこでJavascriptを導入することで、スライドショーやアコーディオンメニューなど、Webサイトに躍動感を持たせられます。ただし、マークアップ言語に比べて、スクリプト言語は難しいです。
そんな中、支持を得ているのが「JQuery」の存在。こちらは簡単にJavascriptを記述できるライブラリのようなものです。
すでに使いやすく拡張されているため、本来数十行のコードが、わずか数行で済みます。手軽に動きを付けたいときは、JQueryで記述すると簡単です。現在も多くのWebサイトがJQueryを導入しています。
PHP・SQL -Webサイトを構成するプログラミング言語-
Webサイトの動きを構成するもうひとつの要素が「PHP」です。こちらはプログラミング言語に属します。先ほど紹介したJavaScriptとの違いは、「どこでコードが実行されるか」という点です。
例えば、JavaScriptはクライアントサイドつまり「Webブラウザ上で実行」される言語、一方PHPは「サーバーサイド側で実行」される言語です。
PHPは、サーバーサイド側の言語なので、他人からコードを見られる危険性がありません。そのため、セキュリティが重要な「会員登録」や「問い合わせフォーム」などの動きに使われます。
また、この際重要な情報を保存するデータベースを「SQL」といいます。PHPだけでは、受け取った情報を保存できないので、SQLにデータを保存し管理します。
ちょっと難しくなってきましたね。繰り返しになりますが、理解しよう、覚えようとするよりも、まずは何でもいいので書き始める、作り始めることです。難しく感じるでしょうが、今使われているマークアップ言語やプログラミング言語は、先人たちの努力によって非常にわかりやすく、直感的に使えるようになっています。実際にやってみれば、案外簡単なことに気づくと思います。
画像編集 -PhotoshopやIllustrator-
Webサイト制作には、多くの画像やイラストを使います。その際、一般的に使われているのがAdobe社の「Photoshop(フォトショップ)」や「Illustrator(イラストレーター)」です。どちらも画像編集が可能で、Webサイト制作に役立ちます。
これまでシリーズで紹介してきたロゴやバナーはもちろん、Web全体のデザインも可能です。ノンデザイナーとして利用する場合、ある程度のコストがかかりますが、今後デザインのスキルを上げたいなら必須ツールです。
決して安いツールではありませんが、月額数千円で利用できる、Adobe Creative Cloudというサービスもあるので、検討してみてください。
CMS -初心者はWordpress一択-
ここまで紹介してきたHTMLやCSS、Javascript、PHPなどは、初心者にとって非常にややこしい存在です。そのため、いきなりWebサイトを作ろうと思っても、挫折してしまうかもしれません。
そこで導入したいのがCMS(Contents Management System)です。CMSなら、Webサイトの構築や管理、更新に前述したような専門知識はほとんど必要ありません。
例えば、CMSの中で有名なのは「Wordpress(ワードプレス)」です。専用の管理画面からテキストを入力してブログを更新したり、画像をアップロードして貼り付けたりできます。
また、国内外問わず多くのテンプレートが提供されているため、自分の理想に近いWebデザインをすぐに実現できます。もし、一から勉強をするのが難しいと感じたら、Wordpressの導入を考えてみてください。
番外編として知っておきたい知識
最後に番外編として知っておきたいWebサイト制作の知識を解説します。Webサイトを制作し、運用し、成果を生み出すには、当然ですが制作技術の知識だけでなく、トレンドやマーケティング的なスキルも必要になってきます。
モバイル対応 -スマホからの閲覧が当たり前の時代-
現在、スマホからWebサイトを見る方が増えています。昔はPCに最適化しておくだけでしたが、現在は「モバイル対応」が必須です。PCに最適化したデザインではなく、スマホから見たときも使いやすいデザインにしなければいけません。
さらにレスポンシブデザインと呼ばれる、PC・スマホ・タブレットといった各媒体のサイズに応じて変化するデザインも注目を浴びています。
ユーザビリティ -ユーザーに寄り添ったデザイン-
ユーザビリティとは、Webサイトの「使い勝手」のこと。Webサイトを訪れたユーザーには必ず目的があります。ユーザビリティでは、その目的を速やかに達成させるように促します。
Webサイトを制作する際は、どういったデザインにするかとともに、使いやすいかどうかがを意識してください。できるだけ迷わない設計にすることで、ユーザーはすぐに目的を達成できます。
ユーザビリティの一歩先の概念に「ユーザーエクスペリエンス」があります。こちらは、Webサイトの利用を通じた顧客の体験価値を表すもので、合わせて覚えておきたい概念です。
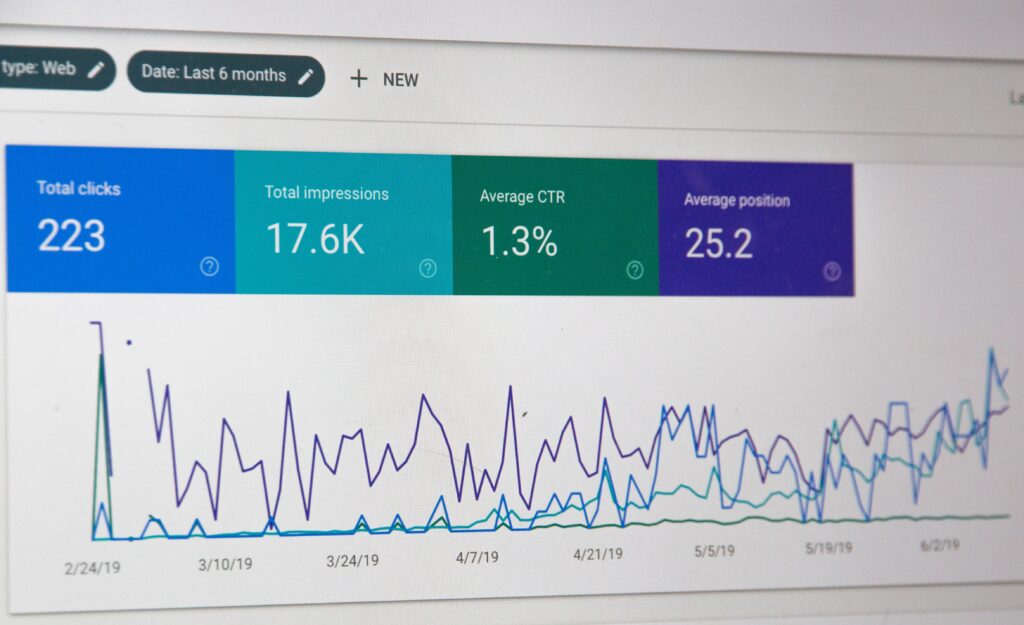
アクセス解析 -Webサイト改善に欠かせない-
Webサイトは制作して終わりではありません。その後、どれだけの人に見られているのか、そしてどういうコンテンツが見られているのか、逆に見られていないのはどれか、こうしたことを知るためにアクセス解析が必要です。
代表的なアクセス解析ツールは、Googleが提供する「Googleアナリティクス」です。制作したWebサイトに来た方のさまざまな情報が手に入ります。この情報をもとに、さらに使いやすいWebサイト制作を目指していきます。
Googleアナリティクスについては、Grabでもたくさんの記事があるので、ぜひ学んでみてください。
まとめ
第8回では「Webサイト制作に必要な知識(サーバー、コーディング、CMS等)」と題して、Webサイト制作に必要な知識を解説しました。すでに知っている知識もあったかと思いますが、この機会にあらためて確認しておくと良いでしょう。
次回は、本シリーズ最後の回となります。第9回のテーマは、デザイナーやノンデザイナーの方が知っておきたい広告・マーケティングの基礎知識です。
なぜ、デザイン関係に広告やマーケティングの知識が必要なのかをご説明します。ぜひ、次回にご期待ください。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識