目次
バナーの効果が一向に上がらない。どれだけ掲載しても反響がない。そんな悩みは珍しくありません。世の中にあるバナーの大半は、見込んでいた成果に届かず消えていきます。
デザイン、色、テキスト、バナーの掲載方法、いったいどれが悪いんだろうと頭を悩ませている方も多いでしょう。実は、バナーの課題の多くは「写真」にあります。
写真はデザインの一部、イメージを補完するもの、と考えているかもしれませんが、写真の使い方を少し変えるだけで効果を数倍にあげた例も珍しくありません。
そこで今回は、いますぐ実践できる4つの活用方法を具体例とともに解説します。さらに、写真を活用するなら避けては通れない3つの注意点もご紹介。本記事で活用方法と注意点を理解して、バナー効果を上げていきましょう。
写真はバナーの中で一番最初に認識される
バナーの訴求性を高めるなら、写真へのこだわりが大切です。写真の持つ視覚情報は、テキストよりも優先順位が高くなります。認知心理学では、「画像優位性効果(Picture Superiority Effect)」という名前で知られています。
画像優位性効果は、あらゆる情報よりも、意味のある画像の方が記憶に残りやすい、認識されやすい、つまり優位性が高いことを証明するものです。
バナーは、基本的に写真とテキストによって構成されています。写真はテキストの意味を補完するもの程度に思っていませんか? 実はテキストを読まれるより先に写真を見られ、テキストを読む価値があるかを判断されているのです。バナーを見た後、テキストは忘れてしまっても写真は覚えられているのです。
少しでもバナー効果を上げたいなら、まずは優先順位の高い、写真にこだわりましょう。
写真へのこだわりはちょっとした近道
バナーの訴求性を高めるためには、試行錯誤が肝心です。完成したバナーはA/Bテストを通じて、より良いものへとブラッシュアップしていきます。本記事で紹介する写真の活用方法は、バナーの訴求性を高めるゴールではありません。
バナーの訴求性を決めるのは、それを見てクリックするユーザーです。写真の活用方法が上手くいけば訴求性が高まりますが、必ずしも成果につながるわけではありません。手段と目的を履き違えないように注意しましょう。
今回紹介する写真の上手な活用方法は、遠い道のりを少しだけ楽にする近道のようなものです。少なくとも一から作り上げるよりは、楽な道のりになります。
少しでもバナー効果が上がらないと悩んでいる方は、写真の上手な活用方法を参考にしてください。
写真の効果的な4つの活用方法
それでは、写真の効果的な活用方法を解説します。今回は簡単に実践できる活用方法のみを集めてみました。ノンデザイナーの方でも問題なく、バナーの訴求を向上させることができます。
また各活用方法には、それぞれ実例を用意しました。ただ、解説を読むだけではなく、実例を参考に理解を深めてください。
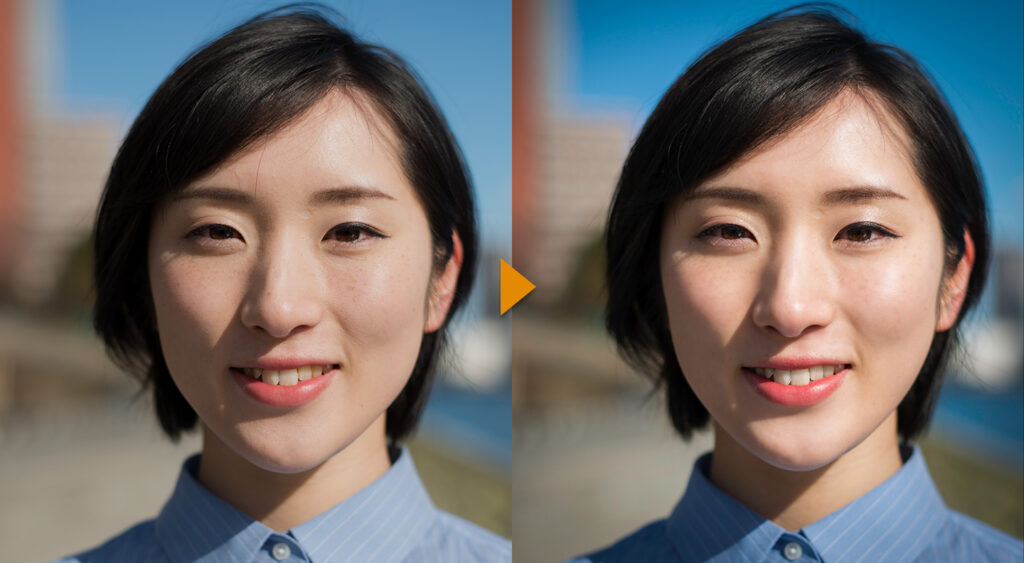
写真は「レタッチ」してから使用する
元がいい写真も多いですが、そのまま使うと魅力的ではない可能性が高いです。
写真はレタッチして使うのが基本と考えましょう。レタッチとは、写真を修正する作業の総称、レタッチャーと呼ばれる専門職があるほど奥が深いものです。しかし、ちょっとしたコツを知っておくとイメージをぐっと良くすることができます。
ほとんどの写真は、少し調整するだけで見違えるほど見栄えが良くなるので、バナーに使用する前にレタッチしましょう。特にフリー素材を使う場合は、レタッチが必須です。
写真をレタッチする場合、気をつけたいのがジャンルごとの修正点です。例えば、「食品ならおいしさ」「人物なら表情の明るさ」「自然なら見やすさ」など、ジャンルによってレタッチする部分が変わってきます。
細かいレタッチ方法に関しては、すべて解説できませんが、全体に共通していえることは「明るく」することです。
どれだけいい写真を用意しても、明るさが足りなければ見栄えが悪くなります。写真を使用する場合、思った以上に明るさが必要です。細かいレタッチが難しい方は、とりあえず全体の明るさだけでも調整しましょう。
ただし、明るさを上げすぎると写真が白飛びしてしまいます。そんなときは、コントラストを調整し、白飛びしないように注意してください。こうした細かい調整をする場合、画像編集ソフトが役に立ちます。
写真のレタッチを快適に行うなら、Adobe社の「Photoshop」を使うのが理想です。細かいレタッチに必要な機能がすべてそろっている、プロユースのソフトになります。
もし、Photoshopを用意できない場合は、フリーソフトでも構いません。使っているOSに合ったフリーの画像編集ソフトを用意しましょう。
写真の情報はシンプルに

バナーに使う写真は、常にシンプルでなければいけません。複雑な情報の入った写真は、ユーザーの視線を戸惑わせてしまいます。ユーザーの視線を適切に誘導できなければ、バナーのクリックを促せません。
例えば、食品を扱ったバナーなら、食品以外の情報を載せないようにしましょう。食品そのものを伝えたいなら、テーブルや食器、レストランの風景といった情報は省いてください。
もちろん、料理教室やレストランといったジャンルのバナーなら、ほかの情報が必要かもしれません。ただ食品のみを扱う場合は、ほかの情報がユーザーにとってノイズになります。
バナーの目的は興味・関心を引いてクリックしてもらうことです。ユーザー目線に立つなら、バナーに関する要素をシンプルにそぎ落とす必要があります。複数の情報が入った写真は、要素をそぎ落とせていない証拠です。
文章を書く上で「一文一意」という言葉が存在します。これは「一つの文には、一つの意味だけを込めろ」という意味です。これは、バナーで使う写真にも同じことがいえます。バナーの写真は「一画一意」を意識して、とにかくシンプルにしてください。
ファミリーマートで展開される新商品のバナーです。シズル感のある写真を使用しており、新商品の魅力がダイレクトに伝わってきます。まさに、お手本のようなバナーデザインです。
また背景にはカフェやテーブルといった写真ではなく、コーヒー豆が使われています。「豆、本来の甘さを知ってください。」というコピーをより想像させる写真です。必要最低限の情報だけを使った参考になるバナーデザインといえるでしょう。
こちらはサンドイッチBOXという商品を宣伝するバナーです。前述した通り、食材のバナーの場合、できるだけ情報をそぎ落とした方がいいです。ただ、サンドイッチBOXという商品名なので、ボックスを写す必要があります。
もし、サンドイッチだけの写真なら、ボックスに入った商品かどうか、ユーザーに伝わらないバナーになってしまいます。商品やコピーとの関連性を考えながら、写真の要素を決めてください。「一画一意」とは一つの写真に一つの要素しか映っていないのではなく、伝えたい要素のみが映っていることを指します。
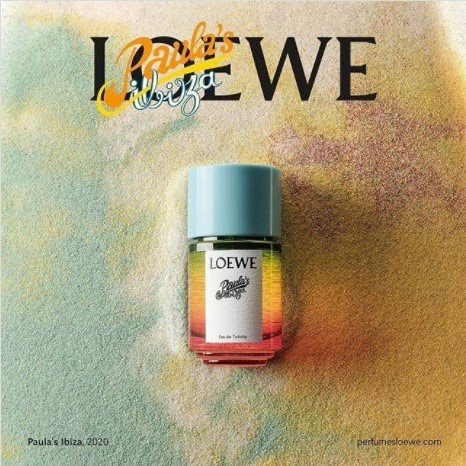
セレクトショップとブランドのコラボレーションを扱ったバナーです。バッグのデザインや着用したサイズ感などをシンプルな写真とともに伝えています。テキストも最低限に絞り、自然に伝えるべきことを詰め込んでいるバナーです。
写真の「余白」は文字で埋める
優れた写真には余白があります。こうした余白はバナーデザインにとってチャンスです。
余白のない写真に文字を入れる場合、ある程度の技術が必要です。しかし、すでに余白がある写真なら、苦労せずにバナーが作れます。目を惹く写真、そしてテキストと視線の流れが自然に成立するからです。
写真の余白が多すぎすると、ユーザーは何を意識していいかわからなくなります。これでは、ぱっと見でクリックしてもらえるバナーになりません。写真とテキストを並べてもしっくりこない場合は、写真が弱い可能性が高いです。
そもそも、バナーに入る情報は限られています。一般的なデザインにおいて、余白は重要です。ただし、バナーデザインにおいて。そこまで余白は重要では必要ありません。できるだけ余白にも情報を入れて、訴求性を高めてください。写真の余白は文字で埋めることを意識してバナーを制作しましょう。
キャンペーンを宣伝するためのバナーです。メインコピーを中心に、画像が配置されており、きちんと余白が埋められています。上下どちらの余白も埋めることで、デザイン的にもバランスがとれています。
また、メインコピー、画像、キャンペーン期間と自然な視線の流れを実現している点も見逃せません。写真とテキスト、デザインが調和したバナーに仕上がっています。
先ほどのバナーに比べると、自由に余白を埋めている印象を持ちます。写真の余白を埋める場合、文字に動きをつけても問題ありません。上記のキャンペーンバナーでは、手書きフォントを自由に配置し、躍動感を持たせています。
整列した文字は可読性が高く読みやすいですが、バラエティに欠ける部分もあります。キャンペーンバナーのテーマや訴求するユーザーによっては、上記のようにインパクト重視のバナーデザインを制作するのもひとつの手です。
埋め方によっては、暑苦しくなる危険性もありますが、全体のバランスを考えながらデザインすれば、目を惹くバナーが完成します。
写真の余白はできるだけ埋めた方がいいとお伝えしましたが、可能であれば余白を活用したデザインにも取り組みましょう。例えば、上記のように知名度のあるブランドや商品をバナーにする場合、文字なしでもデザインとして成立します。
特に、ファッションや化粧品といったジャンルは、余白によって高級感が伝わります。余白の使い方はプロのデザイナーでも難しいものです。しかし、デザインの美学は何もない余白に現れることが多く、優れたデザインほど余白をうまく活用しています。基本的には余白をテキストで埋めたほうが良いデザインが作りやすいでしょう。余白による高級感の演出のように、余白自体に意味を持たせるデザインを身につけたら、デザインの幅が広がります。
写真に「文字を重ねる場合」は慎重に
バナーに使う写真の中には、余白がないものも存在します。この場合、無理やり余白を作ってしまうと、写真の魅力がなくなってしまう可能性があります。
そこで、写真の上に文字を重ねてバナーを作成しましょう。ただし、文字を重ねる場合は写真の良さを消さないように注意してください。それでは、文字を重ねる場合のテクニックを事例つきで解説していきます。
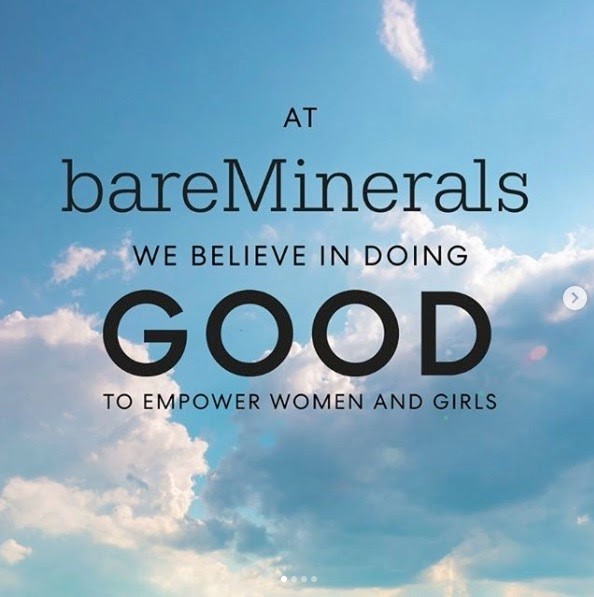
1.単純な写真を使う
背景にシンプルな写真を利用するなら、そのまま文字を重ねても問題ありません。複雑な写真を背景にすると、どうしても可読性が悪くなってしまいます。その点、シンプルな背景なら、お互いの良さをなくさずにデザインできます。
2.コントラストを意識する
写真の関係上、重ねると複雑になる場合はコントラストを意識しましょう。多少でも写真の明るさを下げれば、前面の文字が目立つようになります。ただし、暗くしすぎると写真の内容がわからなくなるので、注意してください。
コントラストを調整する方法は、幅広いジャンルの写真に適用できます。文字を重ねる際に悩んでしまう方は、まず写真の明るさを下げてみましょう。
3.図形を使う
写真と文字の間に、図形を挟むことで複雑にならずに文字を重ねられます。四角や丸といったシンプルな図形を使って、メインコピーを独立させましょう。風景や食品など、写真のコントラストが下げられない場合におすすめです。
4.文字を独立させる
図形を使って文字のみを独立させる方法もあります。近年、雑誌などで見られるエディトリアルデザインの手法で、バナーデザインにも生かすことが可能です。文字よりも少し大きめの枠を用意して独立させましょう。どんな写真にも利用できる上に、おしゃれな雰囲気を出すことができます。
5.文字のトーンにこだわる
写真の上に文字を配置する際、トーンを意識すると自然になじみます。基本的には、重ねる写真よりも、濃いトーンの文字色を利用して、色味のコントラストを意識してください。
逆に、薄いトーンを文字色に利用してしまうと、背景写真に負けてしまいます。色彩の知識など、ある程度のデザインスキルが試される文字の重ね方になります。
6.文字のフォントにこだわる
文字のトーンはもちろん、フォントにもこだわることで可読性を高められます。ニュートラルなフォントよりも、少し癖のあるフォントを使うと、目に止まりやすいのでおすすめです。
この際も、背景写真とのコントラストやトーンを意識して、より可読性を高めてください。
バナーに写真を使う際の注意点とは?
続いて、バナーに写真を使う際の注意点を解説します。やみくもに写真を選んでも、優れたバナーができるとは限りません。写真を活用する上での注意点を理解して、より良いバナーを制作しましょう。
フリー素材の著作権に注意する
フリー素材を使ってバナーデザインを作る機会もあるでしょう。フリー素材は手軽に写真を入手できるため、あらゆるデザインで利用されています。ただし、フリー素材には著作権が存在するため、取り扱いに注意してください。
例えば、本記事で紹介したような加工を行う場合、著作権によっては違反してしまうケースがあります。
一般的に写真に関する著作権で幅広く利用されているのが、「クリエイティブ・コモンズ」です。クリエイティブ・コモンズは「CCライセンス」を提供している非営利組織です。著作者はCCライセンスを用いて、作品の著作権を意思表示できます。
一般的な著作権とは違って、法的な拘束力はありませんが、万が一著作権が侵害された場合は、各国の著作権法をもとに起訴することが可能です。
バナーデザインに利用する写真を勝手に改変した場合、著作者に訴えられる可能性があります。フリーで素材を提供してもらう側ということを忘れずに、最低限の知識を覚えておきましょう。
ここでは、フリー素材を使う上で避けては通れない、クリエイティブ・コモンズに準拠した著作権の見方を解説します。
【4つのライセンス】
BY 表示:クレジットの表記が必要
NC 非営利:営利目的での使用を禁止
ND 改変禁止:著作物の改変禁止
SA 継承:著作物と同じライセンスを継承
主に4つのライセンスが存在し、それぞれの組み合わせによって6種類のライセンスが定義されています。また作品を自由に利用できる「パブリックドメイン」も存在します。各ライセンスの意味を理解しておけば、写真素材を使う際に著作権に抵触せず使用可能です。
【6つの組み合わせ】
| 名称 | 表示 | 営利 | 非営利 | 改変 | 継承 | 内容 |
| CC BY | ○ | ○ | ○ | ○ | × | クレジットの記載のみで利用可能 |
| CC BY-NC | ○ | × | ○ | ○ | × | クレジットの記載で非営利目的のみ利用可能 |
| CC BY-ND | ○ | ○ | ○ | × | × | クレジットの記載のみで改変禁止 |
| CC BY-NC-ND | ○ | × | ○ | × | × | クレジットの記載のみで非営利目的で改変禁止 |
| CC BY-NC-SA | ○ | × | ○ | ○ | ○ | クレジットの記載のみで非営利目的で継承 |
| CC BY-SA | ○ | ○ | ○ | ○ | ○ | クレジットの記載のみで営利・非営利問わず、改変した場合は継承 |
フリー素材を利用する際は、上記の表を参考に著作権に引っかからないか確認してください。多くのフリー写真サイトでは、写真とともにクリエイティブ・コモンズが表記されています。商用利用の場合は、特に表記された内容に注意してください。
どうしても不安な方は、オリジナルの素材を用意してバナーを作成しましょう。
ピンとくる写真がないなら使わない
バナーに使う写真を選ぶ際に、どうしてもピンとくるものがないことってありますよね。特に、フリー素材の場合、必ずいいものがあるとは限りません。また自分で撮影した写真がしっくりこないこともあります。
少しでも写真にピンとこないなら、使わないという選択肢も必要です。自分自身がしっくりこない写真を使って、ユーザーがしっくりくるはずがありません。バナーは、クリックしてもらうことが肝心です。魅力的でない写真には使わない勇気が必要です。
写真を使うときは、バナーデザインにフィットするものを探しましょう。写真をその写真が持つ以外の役割で使うには、ある程度のデザインスキルが必要となります。ノンデザイナーは写真選びに時間を費やした方がいいでしょう。
そして、時にはプロの力を借りることも肝心です。写真家が撮影した作品はどれも一定のクオリティを持っています。またプロの写真家に依頼すれば、最初から文字を入れる想定で写真を用意できます。ある程度の費用はかかりますが、理想的なバナーが完成できるのでおすすめです。
プロの写真家に依頼する予算がない場合は、有料の写真素材サイト写真素材サイトを使うなどして、少しでもクオリティの高い写真を使ってください。バナーに使う写真は妥協しないことが鉄則です。
あらゆるサイズの適応できるようにしておく
Web上に存在するバナーには幅広い種類が存在します。自社でバナーを使用する場合、または広告会社に出稿する場合、いくつかのサイズが必要になります。この際、それぞれのバナーサイズに適用したデザインを作らなければいけません。
バナーに使う写真を選ぶ際は、あらゆるサイズに適用できるかも考えておくといいでしょう。このとき、頭の中でトリミングしながら決めると、完成形をイメージしやすいです。
【基本的なバナーサイズ】
レクタングル:300×250 336×280
スクエア:250×250 200×200
ヘッダー・フッター:728×90 468×60 300×50 320×100 970×90 970×250
サイドバー:160×600 300×600 120×600 240×400 300×1050
このようにバナーには幅広い種類が存在します。各サイズのバナーを作る場合、写真の使い方が変わってくるのは当然です。特に四角形やヘッダー・フッターなどの形は大きく異なります。
元の写真のどの部分を目立たせてトリミングするのか、この点を考えながら優れたバナーを作ってください。
まとめ
今回はバナーデザインにおける写真の使い方を紹介しました。効果的な写真の活用方法を知っておけば、バナー効果を上げることができます。優れた写真を正しく使えば、それだけでバナーの魅力が向上します。これまで何となく素材を選んでいた方は、これを機会に改めて写真の活用方法を考えてみてください。
いい写真が見つかったら、本記事の活用方法を試してみましょう。ほんの少しのこだわりが、バナー効果に反映されます。また最後の注意点も参考にして、なるべくトラブルを起こさずに、優れたバナーを作ってください。