スプリットレイアウトとは
Webサイトのレイアウトデザインには様々なトレンドがあります。
少し前は要素を格子状に並べ、美しく整ったサイトを作成する「グリッドレイアウト」がはやりました。
今回紹介したいのは、「スプリットレイアウト」です。
スプリットレイアウトとは、左右や上下にブラウザを大きく分割し、左右の対比でそれぞれを引き立たせているデザイン手法で、スプリットスクリーンレイアウトと呼ばれる事もあります。
2017年初頭にブームが起こりましたが、2018年に入ってからより魅力的なアシンメトリーを意識したレイアウトが人気になっています。
PCページでは横に、画面が狭いスマホでは縦に並べたりできるので、動作も軽く、レスポンシブデザインとの親和性が高いのも特徴です。
海外にもスタイリッシュな参考デザインが多くありますが、今回は日本のスプリットレイアウトに絞ってご紹介します。
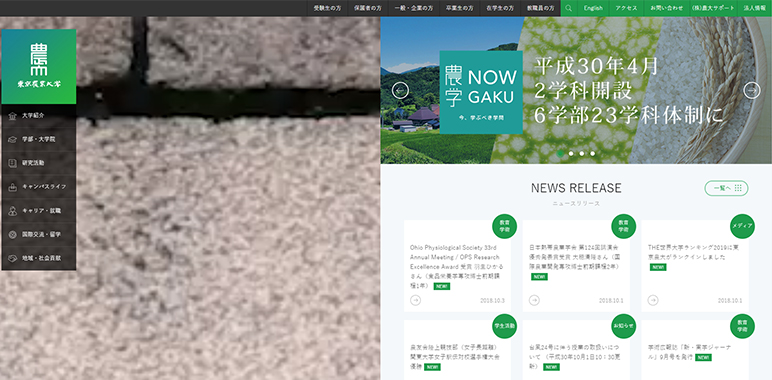
東京農業大学

スプリットレイアウトのまとめサイトには必ずと言っていいほどピックアップされている、東京農業大学さんのサイトです。
サブエリアを効果的に使い、メインエリアの情報が何に関連しているのか直感的に解る作りになっています。
サブエリアのイメージが対比として強力に作用しているので、文字情報が多くても全体のバランスが良く見やすいサイトに仕上がっています。
比較的大きな規模のサイトにスプリットレイアウトを利用する場合には、とても参考になります。
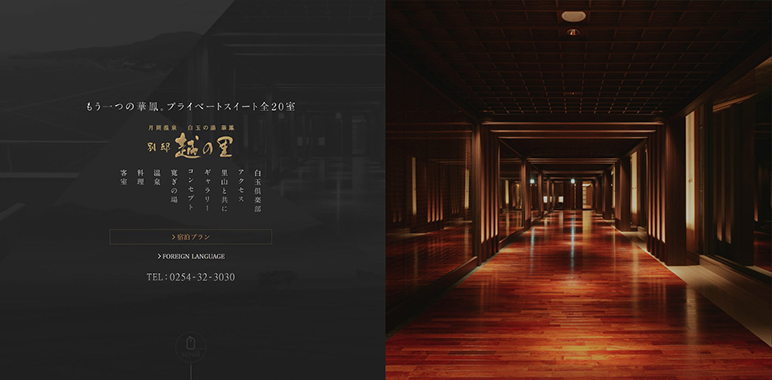
別邸越の里

新潟県月岡温泉にある旅館、別邸越の里さんのサイトです。
こちらは色を使い魅せる所と、読ませる所を対比させています。
単調な見せ方と暗めの配色を利用する事で、ゆったりと落ち着いた空気感を上手く演出しています。
スマホで見ると印象が締まって見えるので、スマホに最適化しているのかもしれませんね。
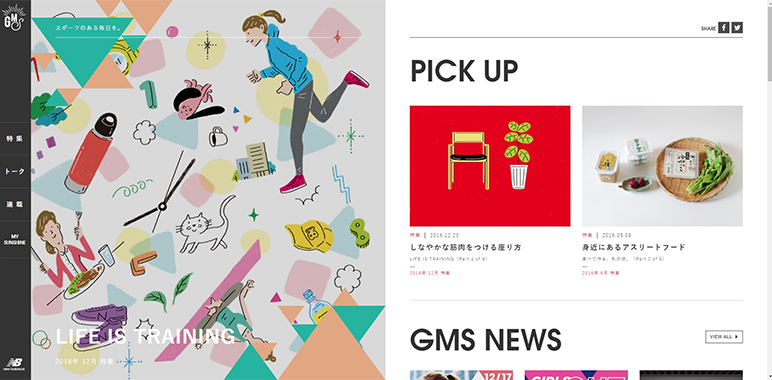
Good Morning Sunshine

株式会社ニューバランスジャパンが運営している、女性向けWebマガジン。Good Morning Sunshineさんのサイトです。
ナビゲーションの見せ方が特徴的で、画面左側のメインビジュアルを中心に左右にコンテンツが展開します。
情報が整理されており記事を読みやすい事はもちろん、触っていて楽しいサイトです。
上2点で紹介した事例とはまた違った画面の活用の仕方ではないでしょうか。
minico

紙雑貨作家 栗林綾子さんのサイトです。
サイトトップにスプリットレイアウトを採用しています。
画面左半分に紙材を模したテクスチャを大胆に利用する事で、強力なメッセージ性を演出しています。
下層ページへの遷移アニメーションもレイアウトを上手く利用して繋げており、必見です。ぜひ実際にいくつかのページを触ってみてください。
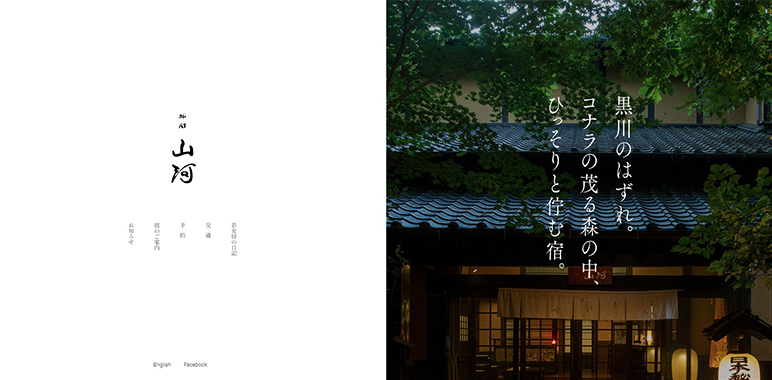
旅館山河

熊本県黒川温泉にある旅館山河さんのサイトです。
こちらのサイトはメイン、サブ共に同時スクロールしていくのが特徴です。
別邸越の里さんとは違い、2カラムで作成されているので、スクロール演出が独特で、また違った印象を受けます。
メインエリアから色を排除する事で、自然の色味のある写真が映えてきます。対比によりメインエリアとサブエリアがとてもよく際立っていることも参考ポイントです。
イメージ写真を配置しているサブエリアは、無限にスクロールできる作りになっていて、見せ方の参考になりました。
まとめ
今回は2018年に入って存在感を増しているスプリットレイアウトについて、国内事例を5つ紹介しました。
スプリットレイアウトは工夫次第で、他のサイトと違ったオリジナリティ溢れるデザインが可能です。
メインとサブを上手く使い分ける事で、ファーストビューに配置した強いメッセージ性を持続させられるので、LPサイト等に起用してみると面白いかもしれません。
画面を2分割する事で、1行の文字量の最適化もできるので、読み物中心のサイトデザインにおススメです。