目次
今回は普段バナー制作をしている中で、これに気づいて取り入れるとより綺麗に見えるちょい技についてご紹介したいと思います!
デザインにおける文字の扱いは結構重要ですので、ぜひ参考にしていただければと思います。
※フォントの種類によっては、下記のちょい技が適応しない場合もありますので予めご了承ください。
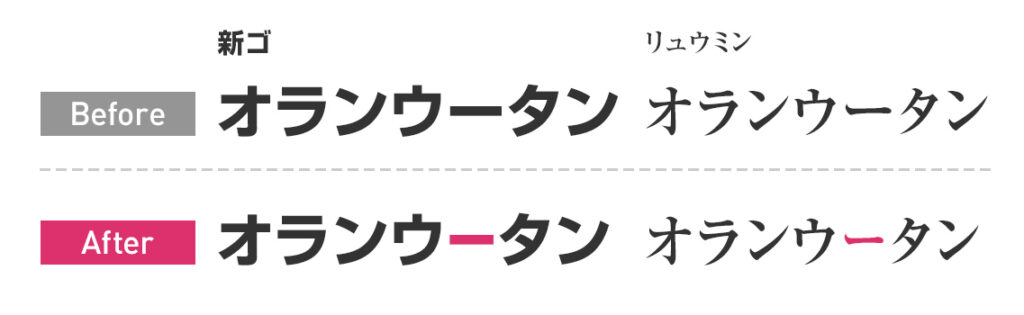
伸ばし棒は横幅をちょい縮小する
微妙な差だとは思いますが、文字の伸ばし棒の横幅(水平比率)を85%ぐらいに短くすることで、文字の間のび感が軽減されまとまって見えます。

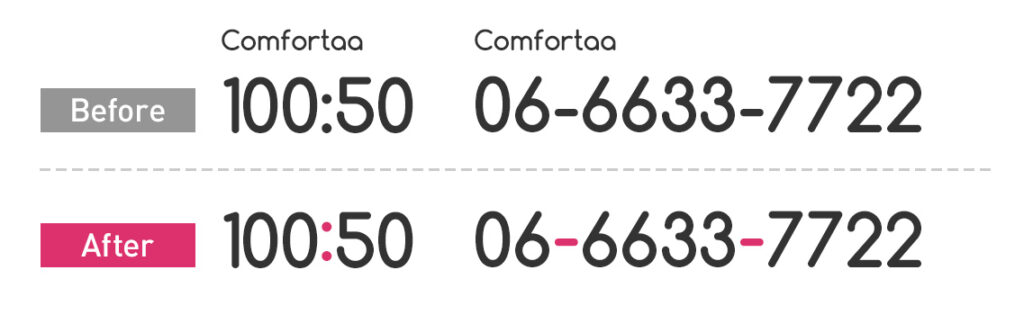
ハイフンやコロン等は下気味になりがちなので、ちょい上げる
フォントによっては、記号系が下気味でバランスが悪く見えるものがあります。
ベースラインを調節して文字のバランスを整えます。

英数字や記号系はちょい大きくする
同じフォントサイズにもかかわらず、英数字や記号系は小さくなることが多いです。
文字の比率を120%程度にして、調節します。
余談として、料金のカンマは気持ち数字より小さくしてあげるとまとまりが良くなります。
和文と欧文を混在する組版のことを「和欧混植」といいます。

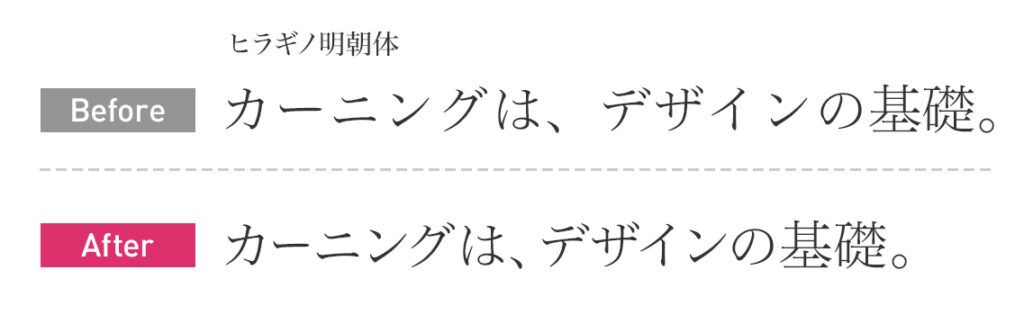
文字の間隔を調整する
何も施していない状態では、間のびしたバラバラな印象になるので、文字の間隔を調整していきます。
調整手順に決まりはないですが、私の場合ですと全体をカーニング設定で「オプティカル」又は「メトリクス」にしておき、カタカナやひらがなといった隙間の多い文字に関して、微調整を行います。
ゴシック体より明朝体の方が、文字間調整が必要なことが多いです。
文字詰め
文字の前後を詰めたい時に使います。
縮めたい間隔分、パーセントで指定すると一括で処理することができます。
トラッキング
選択したテキスト全体の文字間隔を調整します。
こちらも、一括で処理することができます。
カーニング
文字と文字との間を調整します。
文字の右側だけが狭くなるのがポイントで、ひとつずつ細かな調整が可能です。
カーニングの自動文字詰めについて
オプティカル:
ソフトウェア(Illustratorなど)が判断して自動で文字詰めを実行します。
メトリクス:
フォントに埋め込まれた特定の文字の組み合わせ情報(ペアカーニング情報)での、最適なカーニング情報に基づいて自動で文字詰めを実行します。
どちらが良いかは、フォントやソフトウェアにもよりますので、良かった方を適応してみてください。
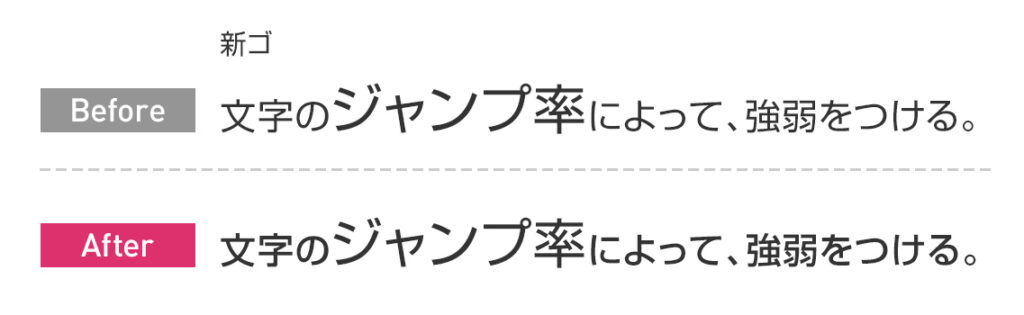
同じウェイトでもジャンプ率によって文字の太さに差が出る
同じウエイトにしていても、大きな文字の方が太く見えます。
小さい文字の太さを1段階太くするか、大きくした文字の太さを1段階細くすることで、余分な強弱を生まないようにできます。

大事なところだけ文字の色を変えてみる
これは、結構あたりまえかもしれません。。。
逆に目立たせたくない部分に関しては、小さく・薄く・下の方に書くと、目立ちにくいと思います。

フォントは3種類までに
内容にもよりますが、フォントは3種類程度に抑えた方が全体的なまとまりもよく見やすいといえます。色に関しても同じことが言えます。まとまりや見やすさを重視するなら色数も3色以下に抑えたほうがいいでしょう。

まとめ
いかがでしたでしょうか?
もしかしたら、意識せずに取り入れている方もいらっしゃるかもしれません。
こういった、ひと手間を加えることで、よりまとまった綺麗なデザインを制作することができるでしょう。
ぜひ、こういったちょい技を取り入れてみてください!