目次
優れたデザインは「適切な配色」によって生み出されます。
日頃、私たちがデザインを見るとき、無意識の内に色に対するイメージを反映しています。そのイメージに反する配色を行えば、どんな優れたデザインでも意図が伝わりません。配色の基本を知らないと、ユーザーの誤解を招く可能性があります。
わかりやすい例を出すと「蛇口の青は水で赤はお湯」や「トイレで赤は女性で黒は男性」という、色彩のイメージに加えて社会的常識が加わったケースです。
青をメインに使ったラーメン屋さんの看板はめったに見ないと思いますが、青には「水・冷たい」といった印象があるため、ラーメン屋のメッセージと合わないためです。
女性向け化粧品の色はたいていピンクや赤で、男性向けの整髪料などはだいたい黒系のデザインです、これも、「女性といえば赤・ピンク」という色彩のイメージと社会的常識にのっとっているためです。
近年、誰でも手軽にデザインを作れるようになった一方で、適切な配色を理解していない方が増えています。とはいえ、すぐに配色理論を身につけることは難しいです。
デザイナーの代表的な資格に「色彩検定」というものがありますが、これは「色彩」という非常に限られたテーマながら、3級、2級、1級とあり、色彩の奥の深さがわかります。
プロデザイナーレベルの配色テクニックを身につけるためには、こうした資格知識を身につけるなど、ある程度の時間がかかります。
そこで、利用したいのが配色に使えるデザインツールです。実は、これらのデザインツールを利用すれば、プロデザイナーではなくても、プロレベルの配色ができます。
今回は、もう配色で迷わない!と題し、無料で使えるデザインツールを全2回に分けて紹介します。Part1の本記事では、基本的で使いやすいものを中心にまとめてみました。
Adobe color

出典: https://color.adobe.com/ja/create
- 主な機能:カラーテーマの保存、画像抽出、キーワード検索 など
- 特徴:Adobeが無料で提供する多機能配色ツール!
- どんな人におすすめ?:Adobeのソフトと連携して利用したい方!
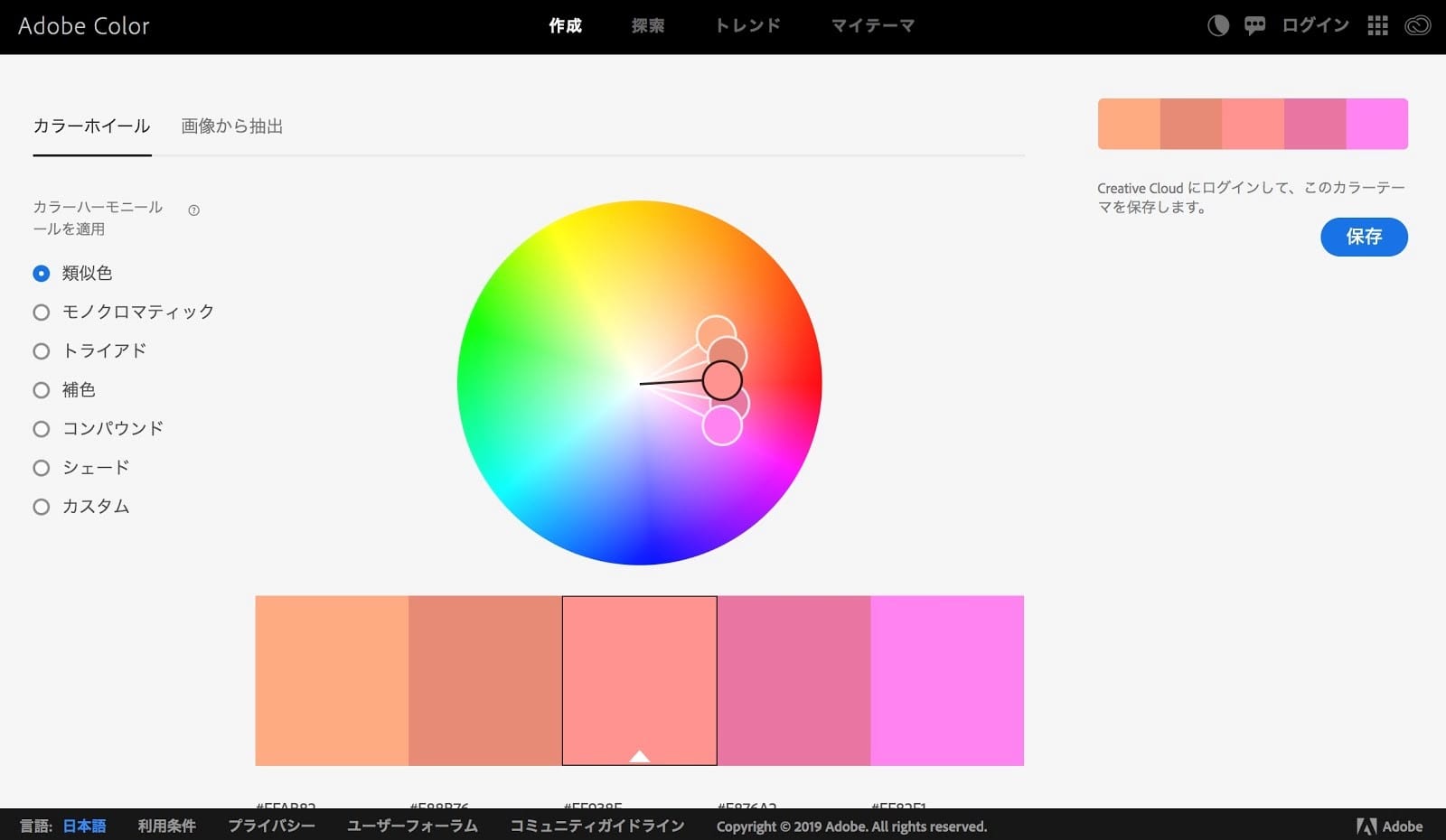
「Adobe color」は、その名の通り、Adobeが提供しているデザインツールです。シンプルで多機能なデザインツールを探している方は、まずAdobe colorを利用しましょう。特に、PhotoshopやIllustratorとの連携機能は強力です。
公式サイト:Adobe color
Creative Cloudを利用すればカラーテーマが共有可能
一般的なWeb上のカラーパレットを利用し、最適な配色を見つけたときに手間になるのが、カラーコードを打ち込む作業です。例えば、5色のカラーコードを打ち込む場合、5回コピペする必要があります。
一方、Creative Cloudを利用している方は、カラーテーマの保存が可能です。保存したカラーテーマは、各Adobe製品のソフトから呼び出せるので、スポイトで色を抽出するだけで配色できます。
カラーホイールでの配色はもちろん、画像抽出やキーワード検索で表示したカラーテーマの保存もできるので、作業効率が大幅にアップします。デザイナーのほとんどはAdobeツールを使っていると思いますが、Adobe製品同士だからできる優れた連携機能を利用しましょう。
画像抽出機能で思いのままの配色を実現
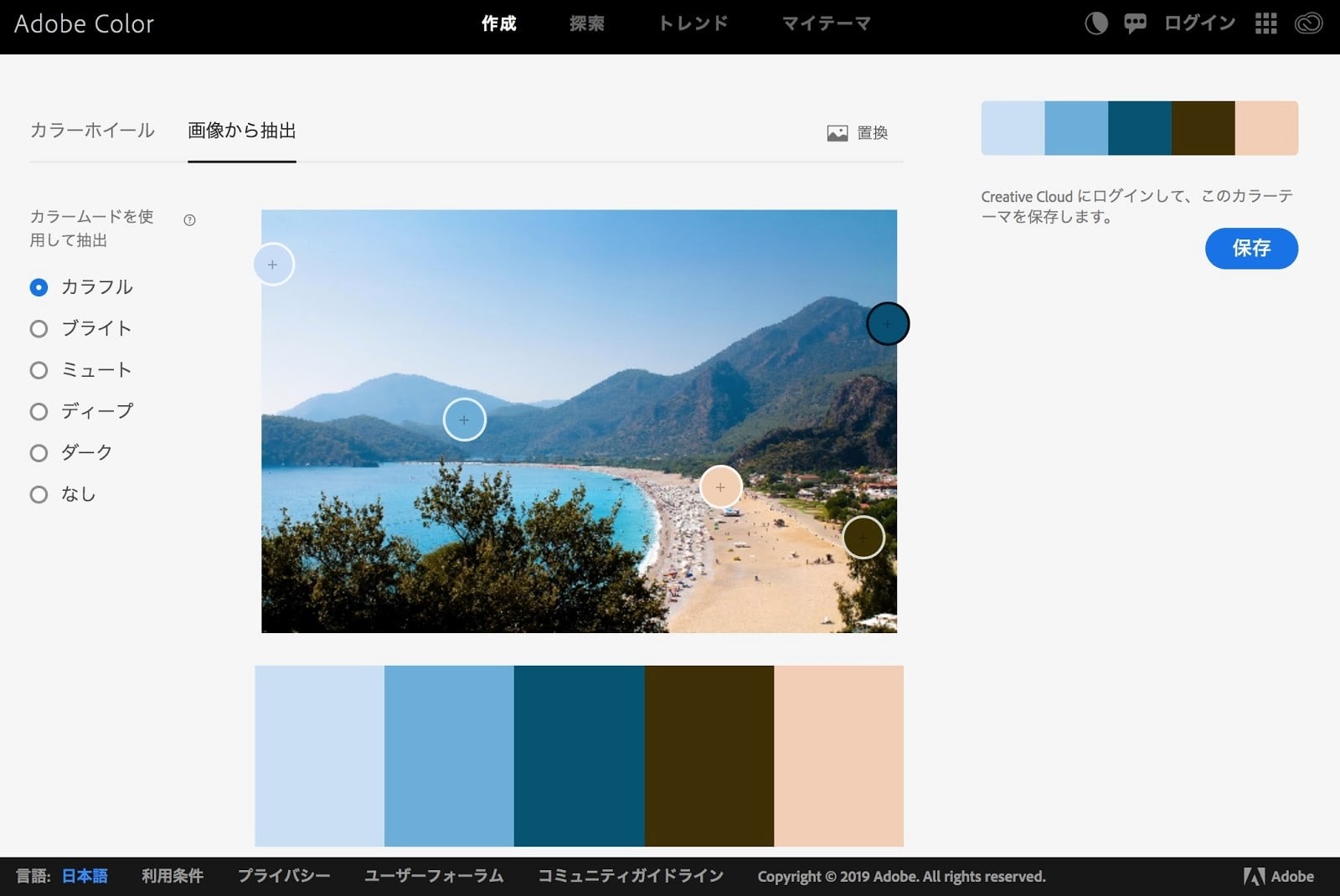
Adobe colorの強力な機能といえば、画像抽出です。内容を説明するよりも、実際に画像抽出を利用する流れを見るとわかりやすいです。まず、色を抽出したい画像を用意してください。

出典:Pixabay
今回は、自然が豊富なこちらの画像を用意しました。あとは、この画像をAdobe Colorの「画像から抽出」のタブにある”ファイルをドラッグ&ドロップ”または”コンピューターからファイルの選択”を利用してアップします。

すると、上記のように画像で使われている色を抽出してくれます。初期の状態では、幅広い色を抽出する”カラフル”が選択されていますが、左のメニューから”ブライド”や”ディープ”などを選択することで、よりイメージに近い色を抽出できます。
また、自分で画像上の抽出位置を変更して配色を選ぶことも可能です。カラーテーマが決まったら、右上のCreative Cloudに保存して、各Adobe製品で利用してみてください。
Colourcode

- 主な機能:カラースキームの作成、各形式でのダウンロード など
- 特徴:色に集中しながら配色を決められるデザインツール!
- どんな人におすすめ?:直感的に配色を決めたい方!
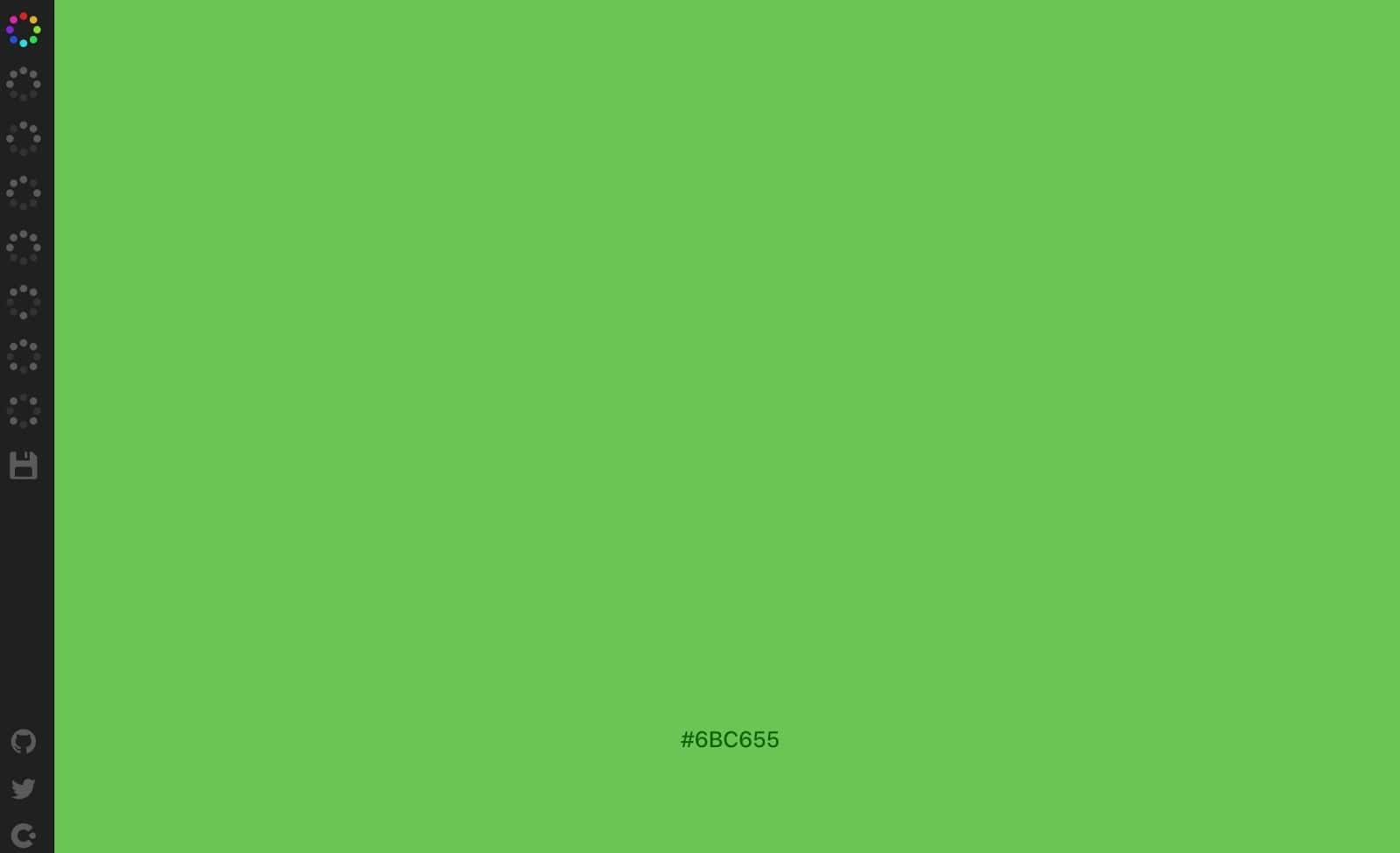
「Colourcode」は、直感的に配色を決められるデザインツールです。サイトを開くと、上記のように色が広がっています。
中央下部にはカラーコードが表示され、カーソルの動きに合わせて色が変化します。上下で明度、左右で色相、マウススクロールで彩度を決めて、クリックで保存可能です。
色を選ぶと右側に「+」のタブが表示されるので、こちらをクリックしてさらに色を選択しましょう。5つの色を選択すると、オリジナルのカラーテーマが完成します。
公式サイト:Colourcode
決められたパターンで同時に配色することも可能

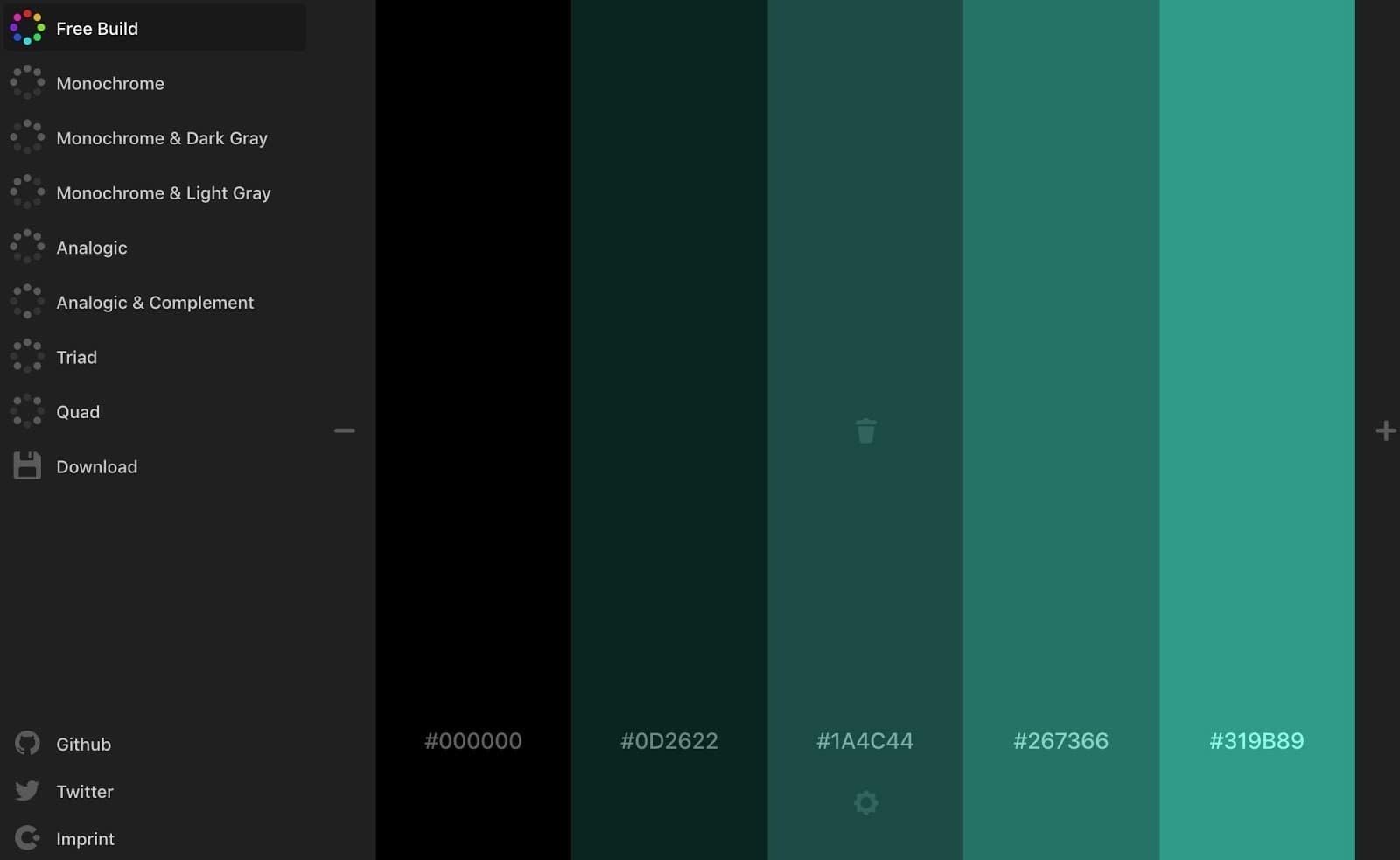
サイトの左にうっすらと現れている色相環を選択すると、上記のように決められたパターンが表示されます。デフォルトでは、自由に作成できる”Free Build”になっていますが、”Monochrome”や”Analogic”といった豊富なパターンから配色を行うこともできます。

上記は、”Monochrome”を選択した場合の配色パターンです。一気に配色を行いたい方は、決められたパターンを利用しましょう。
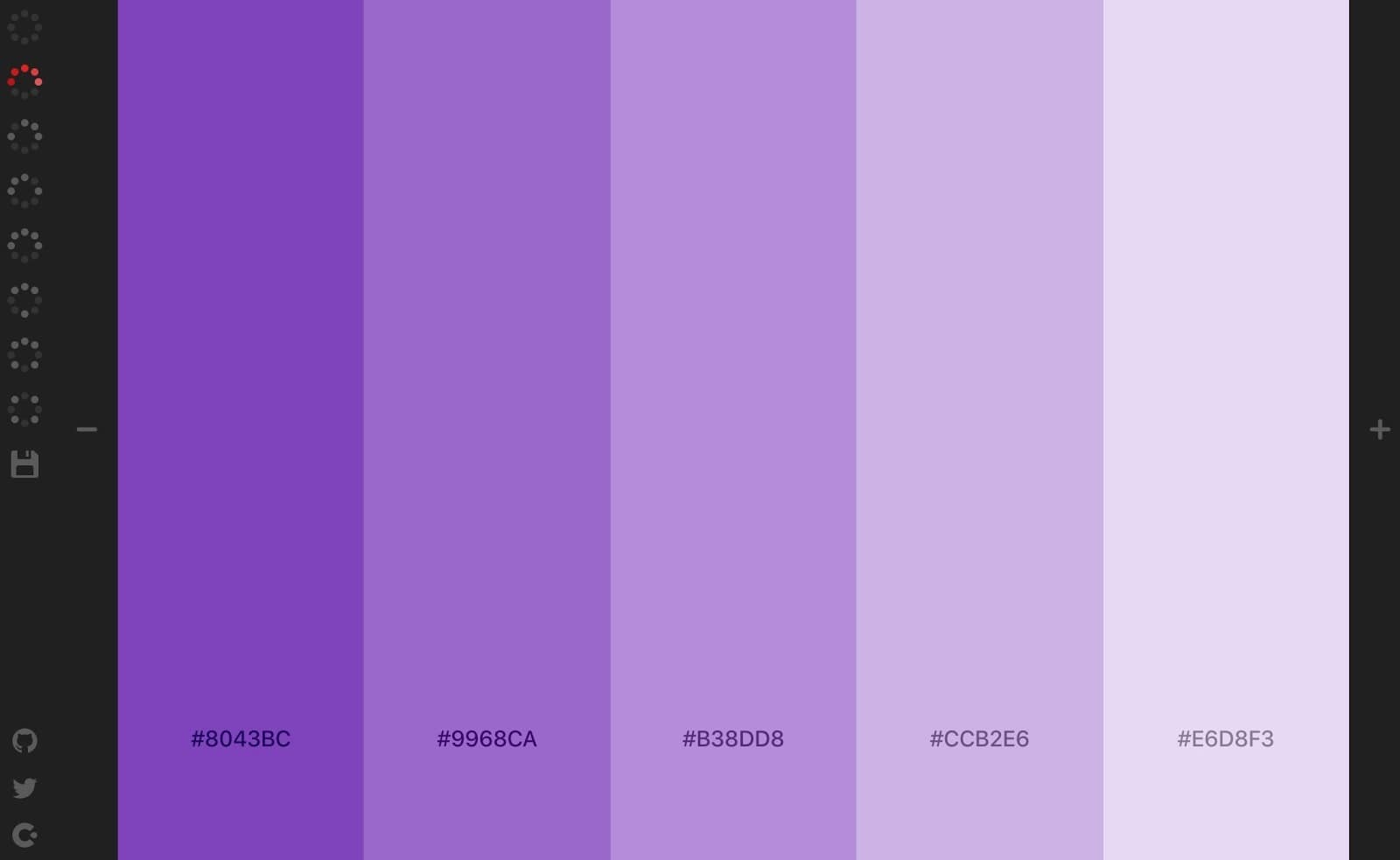
各形式でダウンロードしてすぐに使用可能

作成したカラーパターンは、各形式でダウンロード可能です。現在は、SCSSやLESS、PNGで書き出しできます。また、SNSなどでリンクを貼りたい場合は、URLで書き出して利用しましょう。
Palettable

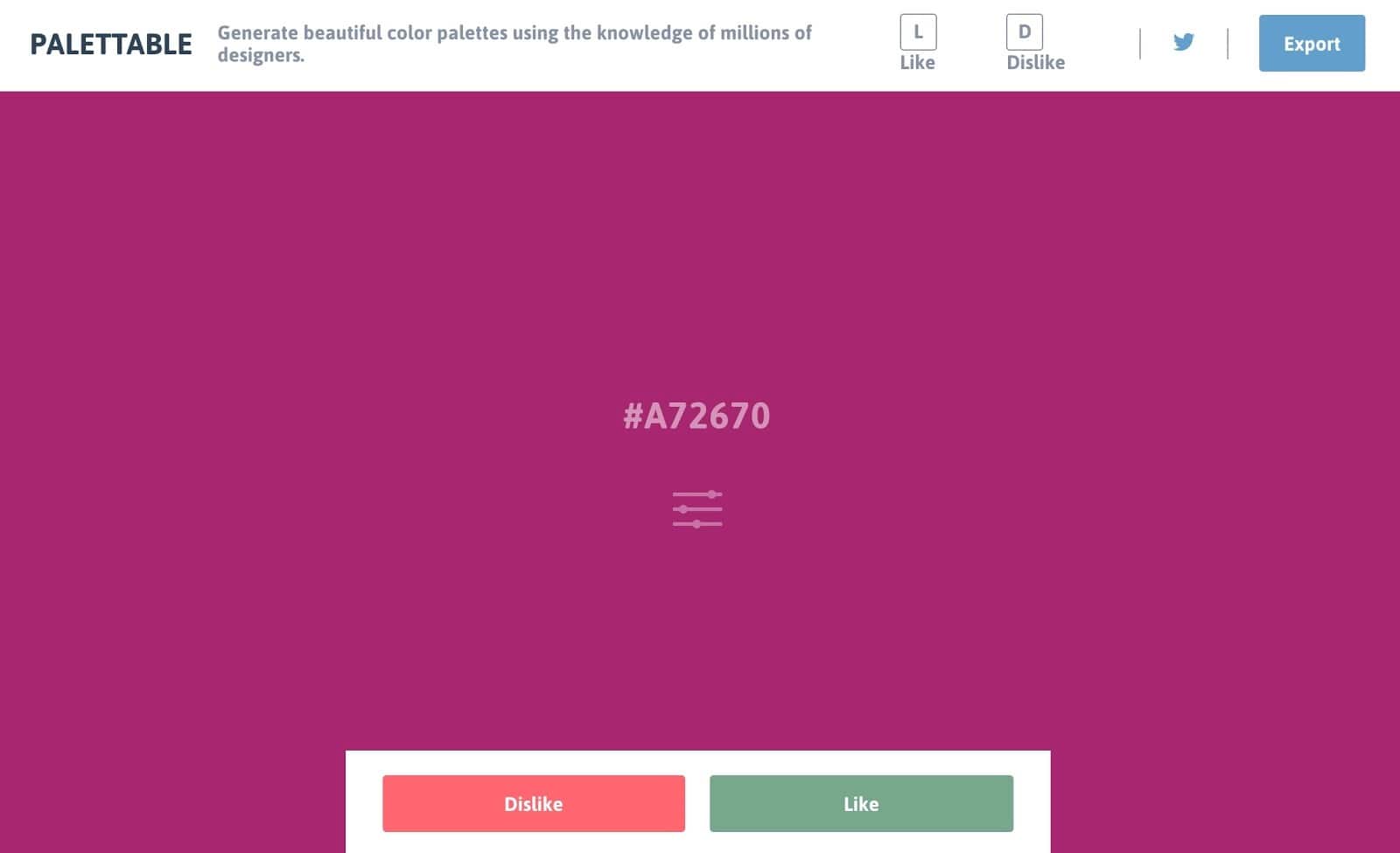
出典:https://www.palettable.io/A72670
- 主な機能:カラーコードまたは直感によるカラースキームの作成、各種書き出し など
- 特徴:AIを利用した最先端のデザインツール!
- どんな人におすすめ?:とにかく感覚で配色を決めたい方!
「Palettable」は、AIを利用したデザインツールです。何百万のデザイナーの配色パターンをAIに記憶させることで、直感的に適切な配色を選べるようになっています。とにかく直感的に配色を選べるので、無駄なことを考えずにアイデアを出したい方におすすめです。
公式サイト:Palettable
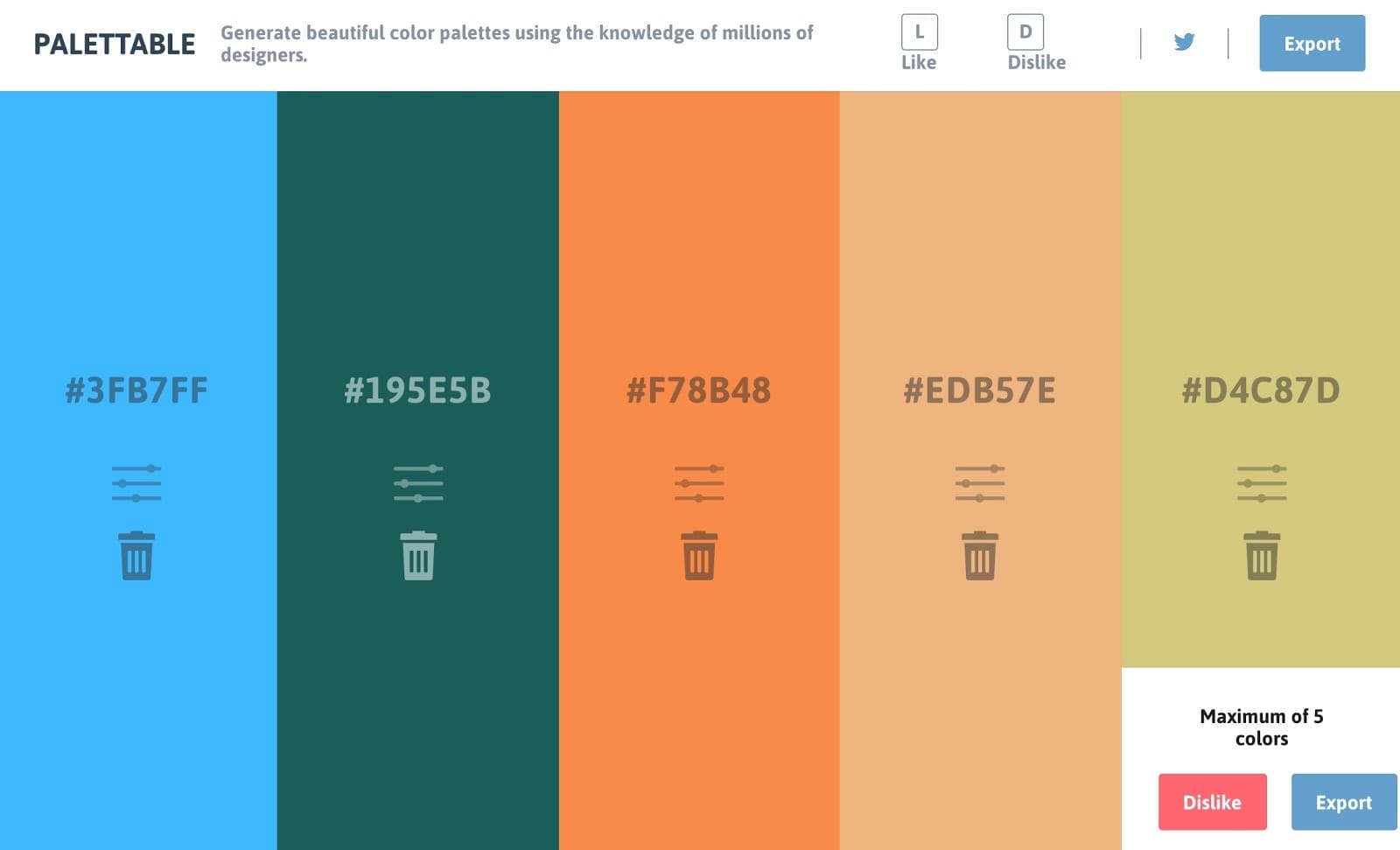
Dislikeまたは Likeを選ぶだけで最適な配色を実現

- カラーコードの入力
- アジャストの入力
- すでに表示されている色
Palettableは、とても簡単に利用できます。まずは、基本となる色を決めましょう。色は、カラーコードの入力、アジャストの入力、すでに表示されている色のいずれかで決められます。
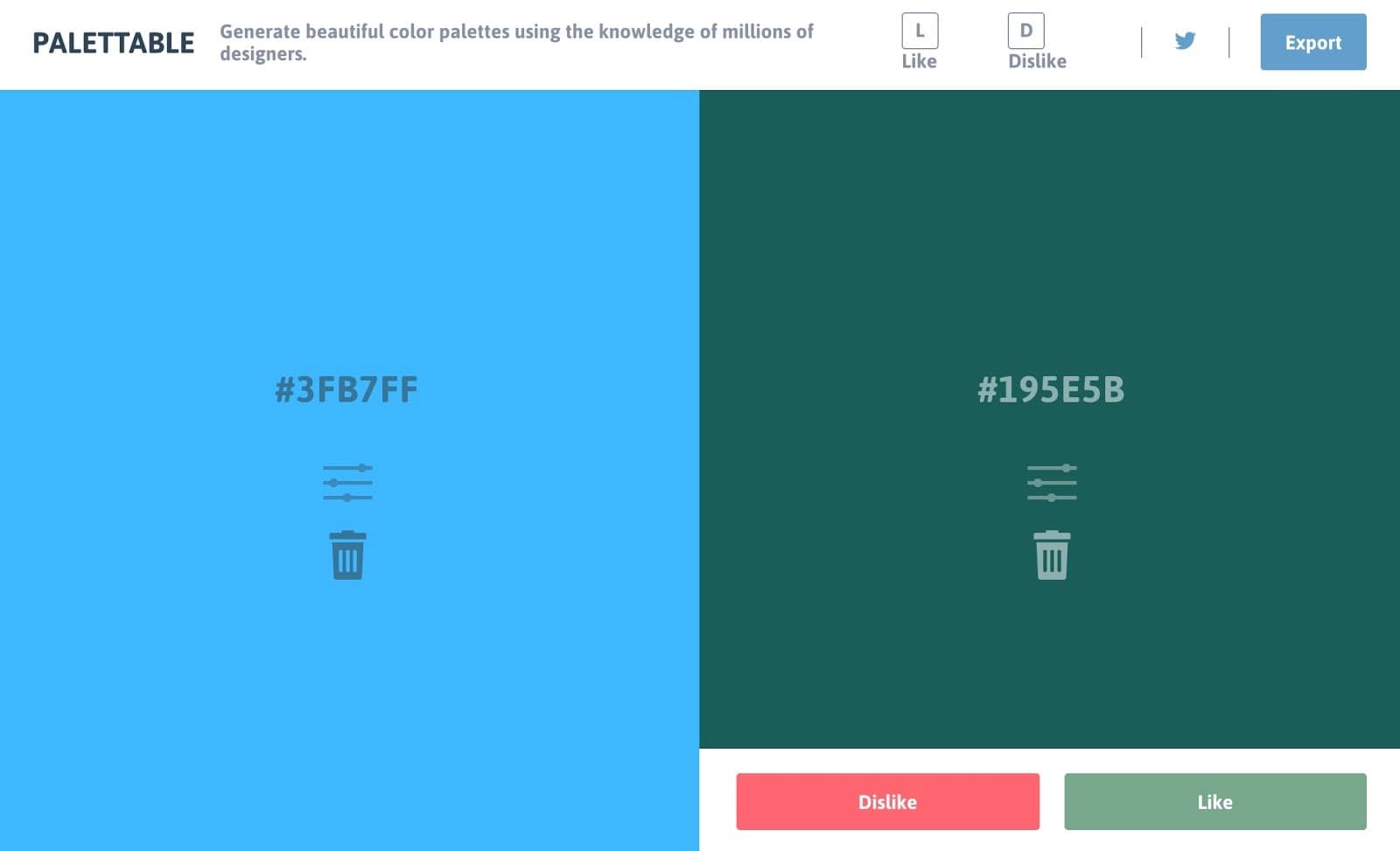
色が確定したら下部に表示されている”Dislike”または”Like”のどちらかを選択。あとは、自動で表示される色が好みかどうか判断してゆくだけです。 AIを利用しているため、自動で最適な配色を表示してくれます。

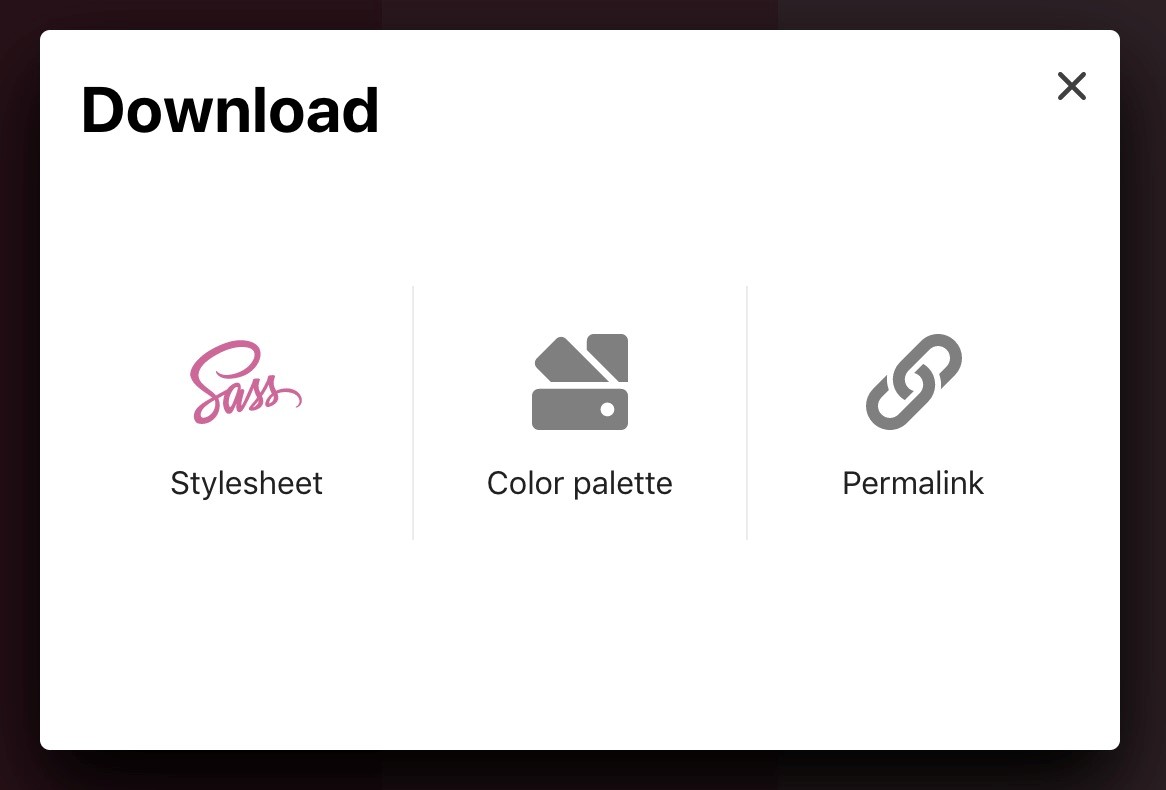
すべての配色が終わると右下に”Maximum of 5 colors”と表示されます。ここで”Export”を選択すると、”URL”または”PNG”に書き出し可能です。
Color Supply

出典: https://colorsupplyyy.com/app/
- 主な機能:適切な配色、ロゴや柄などのイメージの表示 など
- 特徴:各媒体を想定した配色も見られるデザインツール!
- どんな人におすすめ?:一歩進んだ配色のイメージを求めている方!
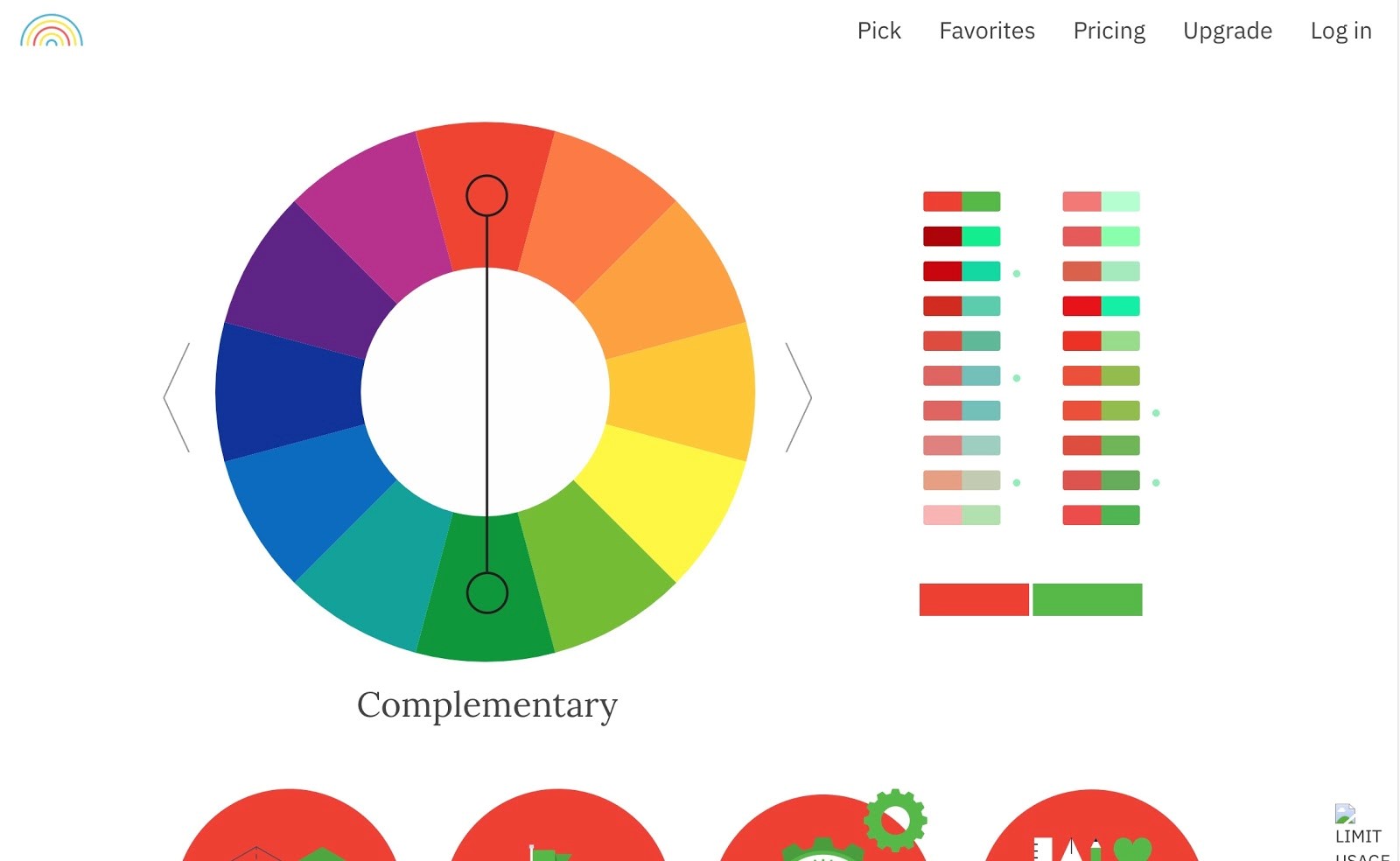
「Color Supply」は、色相環の中にある「○」を動かすだけで、自動的に配色を生み出してくれます。色の組み合わせは5パターン収録されており、求めている配色のイメージに合わせて選んでください。
もし、配色のイメージが物足りない方は、アップグレードを行いましょう。Color Supplyでは、会員登録を行うことで、アップグレードが可能です。
【プライス】
| Demo | Business | Professional | Hobbyist | |
| 料金 | 無料 | $99/year | $49/year | $19/year |
| ユーザー数 | 1ユーザー | 25ユーザー | 5ユーザー | 2ユーザー |
| カラーホイール | ベーシック | プレミアム | プレミアム | プレミアム |
| お気に入り登録 | 10 | 50 | 50 | 50 |
最初は、Demoの内容でColor Supplyが使えます。カラーホイールやお気に入り登録数を増やしたい方は、アップグレードしてください。ただし、日本語には対応していないので、支払い方法などに注意しましょう。
公式サイト:Color Supply
ロゴやグラデーションで一歩進んだイメージを

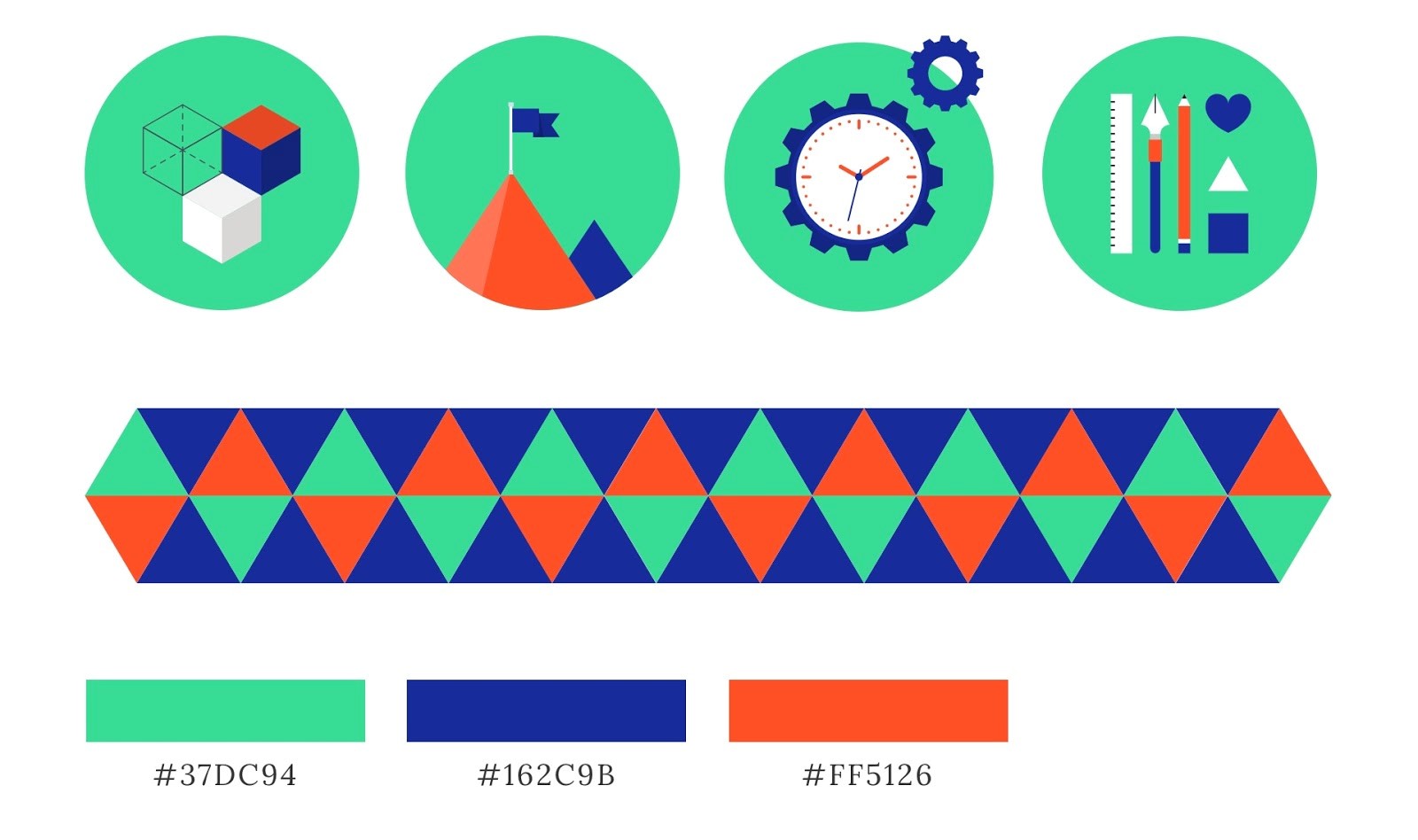
Color Supplyの下部には、ロゴやグラデーションといったイメージが表示されています。こうした機能は、Color Supplyにしかない特徴です。実際に配色を行った際に、どんなイメージになるのか確認できるので、ロゴやグラデーションで利用する予定の方は、ぜひ参考にしてみてください。
Scheme Color

出典:https://www.schemecolor.com/
- 主な機能:配色の検索、カラーの詳細確認、ダウンロード、お気に入り登録 など
- 特徴:1万種類以上の配色を収録したサイト!
- どんな人におすすめ?:豊富なイメージからカラーテーマを選びたい方!
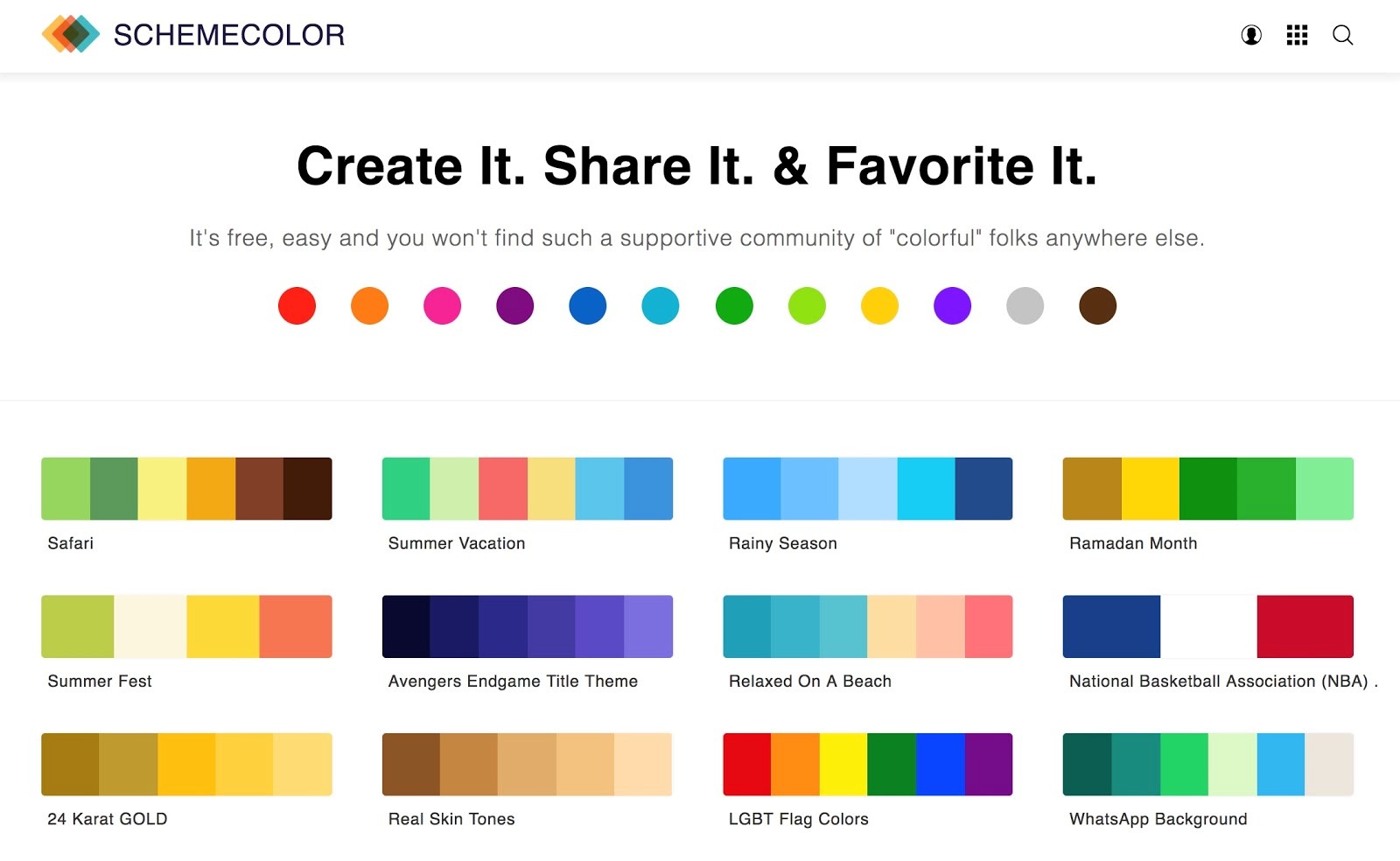
「Scheme Color」 は、1万種類以上のカラーテーマを収録したサイトです。自分で色を選ぶわけではなく、用意されたカラーテーマから好みのものを選べます。細かいソート機能も付いているので、詳しく検索可能です。
どんな配色にしようかイメージが固まっていない方は、一覧を見ながらカラーテーマを検討してみましょう。
公式サイト:Scheme Color
カラーテーマの詳細確認で情報を把握

トップページで気になったカラーテーマを選択すると、上記の画面に移動します。ここでは、配色のコピーやアジャストによる微調整が可能です。また、お気に入り登録やPNG形式でのダウンロードもここで行います。
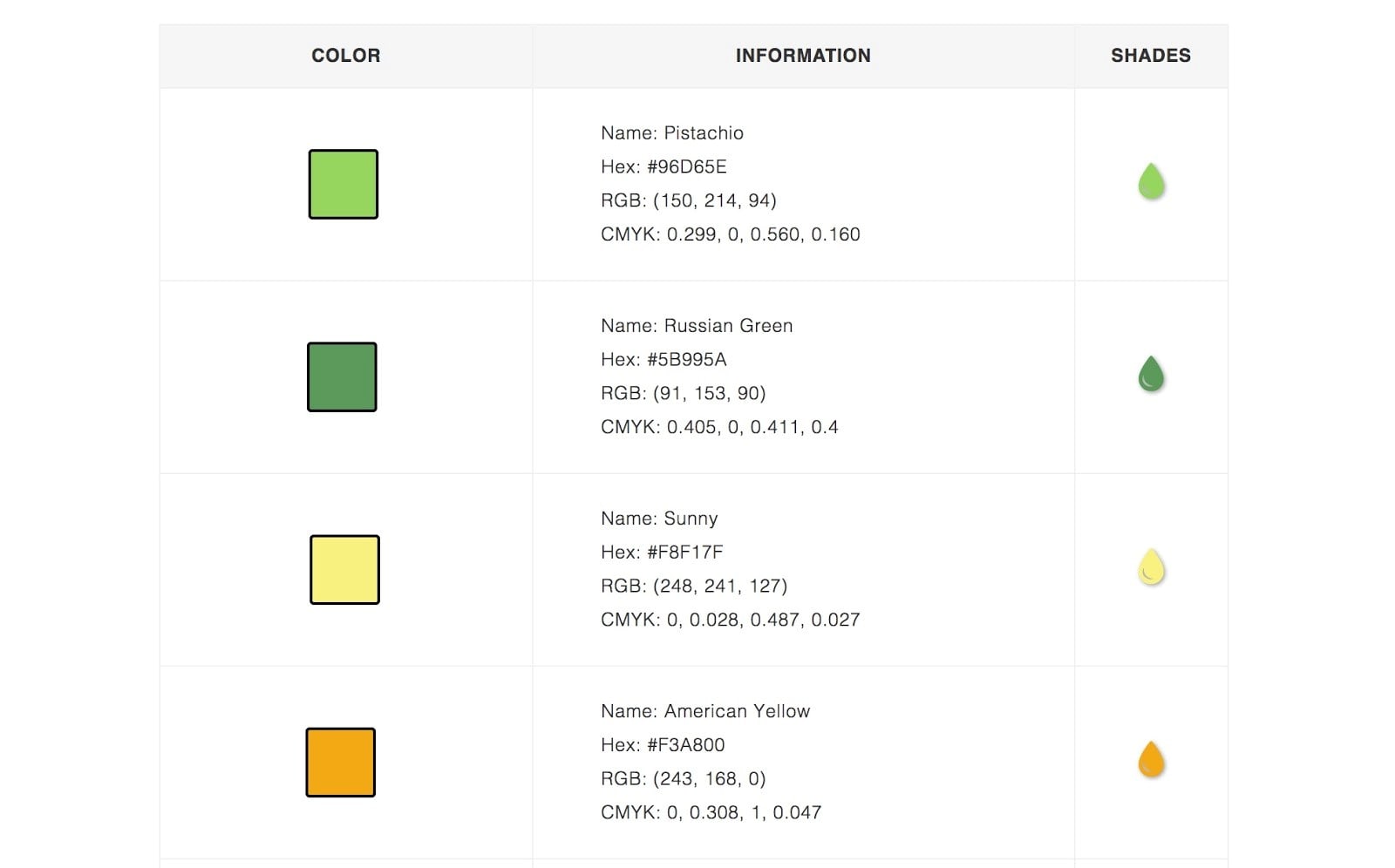
さらに、下部には配色情報が表示されています。色の名前やカラーコード、RGB、CMYKと配色に必要な情報がすべてそろっているので、ここで情報を確認してから利用しましょう。
まとめ|配色は”プロっぽい”デザインのスタートライン!
今回は、「もう配色で迷わない! 無料で使えるデザインツール Part1」を紹介しました。
Part1では、基本的な配色ツールを中心にまとめています。応用的なツールではないので、とりあえず配色を行いたい方は参考にしてください。どれも使いやすいデザインツールがそろっています。
最初に伝えたように、Adobeソフトの普及などにより、デザインは身近になりました。しかし、「何か違う」「素人っぽい」という印象があるなら、以前紹介したデザインの4原則や、今回お伝えした配色・色彩デザインが抜けているのかもしれません。
こうした基本的なツールを使うことで、はやく簡単に、プロっぽいデザインを作ることができます。
次回のPart2では、少し変わった応用的なツールを中心に紹介します。基本的な内容では、満足できない方はPart2も参考にしましょう。本記事で使いやすい配色ツールを見つけたら、さっそくデザインに活用して、優れた作品を生み出してください。





