目次
Webサイトは2〜3年に一度、リニューアルを検討すべきと言われています。
もちろん、ユーザーニーズの変化や新しい技術の登場などもリニューアルを検討する要因ですが、大きな要因にデザイントレンドの変化があります。
デザイントレンドは2〜3年で移り変わると言われています。ただ見た目のトレンドが変わるのではなく、UI/UXを改善するためにトレンドが生まれます。
つまりあなたのWebサイトが5年以上リニューアルしていないなら、ただ古臭い印象を与えるだけでなく、新しいデザイントレンドを取り入れた競合サイトと比較して、使いづらい・情報が伝わりにくい、という印象を与えてしまうことになります。
今回は2020年のデザイントレンドを振り返ると共に、2021年のデザイントレンドを見てみましょう。
ただトレンドを見ていくのではなく、なぜそのデザインがトレンドになるのか・なぜ取り入れた方が良いかも合わせて考えていきます。
デザイントレンドが移りゆく理由
ただデザイントレンドを追いかけるのではなく、なぜそのデザイントレンドが生まれたのかを意識しましょう。デザインを新しくするのは、Webサイトの本来の役割を果たすためです。ただ新しければ良いというわけではありません。
いろいろなトレンドがありますが、何を取り入れるかを判断するには「トレンドが生まれる理由」を知っておく必要があります。
そもそもなぜデザイントレンドが変わっていくのか、大きく3つの理由があります。
流行
おそらくデザイントレンドの理由を考えた時、真っ先に思い浮かべるのは流行ではないでしょうか。確かに流行はデザイントレンドを左右する大きな要因です。
例えば、ファッショントレンドや人気のテレビ番組・インフルエンサーなどが、Webデザインのトレンドを作ることがあります。またWebデザインでは主要SNSやGoogle・Appleといったサービスで、取り入れられたデザインがトレンドとして広がることもあります。
しかし、流行を追いかけることはそこまで重要ではありません。もちろんある程度流行に沿うことで良い印象を与えることができますが、注目すべきは他2つの理由です。
デバイス・技術の向上
デザイントレンドを左右するわかりやすい理由の一つに、デバイスや技術の変化があります。例えば、ガラケー時代とスマートフォン時代の今とでは、求められるデザインが全く違います。
数年前から続くトレンドの一つに「モバイルファースト」がありますが、これはデバイスが進化し、多くの人がスマートフォンでWebサイトを利用するようになったからです。
もしかすると、5Gによってこれまでタブーとされていた高解像度・高データ量のコンテンツをふんだんに使ったWebサイトが今後トレンドになるかもしれません。折りたたみスマホの登場により、モバイルサイトの基本となるコンテンツ幅やカラム構造が変わってくるかもしれません。
過去には、CSS3などコーディング技術の進歩によって生まれたトレンドもあります。CSS3では画像に頼らず、リッチな表現がコーディングで実現できるようになったため、ボタンやフォームのデザインが大きく変わりました。
UI/UXの改善
最も重要な理由が、UI/UXの改善です。Webサイトは見るものではなく使うもので、使い方や利用目的・利用できるコンテンツは多様化しています。
そしてWebデザインはユーザーにより便利に使ってもらえるように、つまりUI/UXを高めるために日々改善されています。
例えば、スマートフォンサイトのデザイントレンドに1つの画面をスクロールして、いろいろなコンテンツに辿り着けるサイト構造があります。スマートフォンユーザーの利用方法では、細かくページ遷移を繰り返すよりも使い慣れたスクロールという作業だけで完結した方が使いやすいからです。
なぜユーザーが縦スクロールに慣れたかというと、主要SNSが縦スクロールを採用したからです。極端な話ですが、主要SNSがすべて横スクロールを取り入れていたら、多くのユーザーは横スクロールの方が使いやすい、と考えていたかもしれません。
このように、デザイントレンドはいろいろな理由で生まれます。流行も大切な要素ですが、デバイスや技術の向上・UI/UXの改善を目的に生まれたトレンドは積極的に取り入れていきましょう。
2020年のトレンド振り返り
2021年のデザイントレンドを見る前に、2020年を簡単に振り返って起きましょう。Grabでは「2020年のWebデザイントレンド」を20個、紹介しました。
2020年が終わり振り返った今、特に注目したいトレンドが3つありました。
ダークモード
2019年9月にリリースされた「iOS13」から、iPhoneの機能に「ダークモード」が導入されました。これはiPhoneの基本的な色調を暗くすることで、目に優しい・バッテリーが長く持つなど、UI/UXを高めるための機能です。
今ではAndroidもダークモードを導入しており、スマートフォンのスタンダードといって良いデザインになりました。
またTwitterやYouTube・Instagramなどの主要SNSもダークモードに対応した機能を用意しています。
当然ダークモードに慣れたユーザーにとっては、ダークモードの色調の方が読みやすい・使いやすいはずです。
2020年のトレンドとして紹介しましたが、スマートフォンそのものや、スマートフォンで使う主要なサービスがダークモードに対応しているため、今後数年間に渡って続くトレンドと言えます。
データビジュアライゼーション
データを数字や表ではなく、グラフや図として伝える手法をデータビジュアライゼーションといいます。
グラフや図は数字や表と比べ、何倍ものスピードでメッセージを伝えることができます。
今年はコロナウイルスの影響もあり、対面営業ではなくオンラインでの商談が一般化しました。また、DXをテーマにITを駆使した新しいツールが数多く登場・浸透しました。
その結果、BtoBのWebサイトでは複雑な商品・サービスをいかに分かりやすく伝えるかが重要になりました。
そこで役立つのがデータビジュアライゼーションです。単なるトレンドというだけでなく、Webデザイナーに求められる主要なスキルの一つといえるでしょう。
アイソメトリック
アイソメトリックとは、斜め上から立体的に描いた構図が特徴的なイラストデザインです。これもデータビジュアライゼーションと同じく、複雑な商品・サービスを分かりやすく伝える上で効果的です。
アイソメトリックは立体的に描くため、平面の図よりも豊富な情報を盛り込みやすく、要素の関係性を視覚的に伝えやすい特徴があります。
アイソメトリックは一時的なトレンドに終わり、3Dモーションなどがメインになる可能性もありますが、いずれにせよ情報をいかに分かりやすく、直感的に表現できるかは今後数年に渡り、大きなデザインテーマになるでしょう。
2021年デザイントレンド予測
それではいよいよ、2021年のWebデザイントレンド予測にいきましょう。ここまで紹介したように、トレンドには必ず理由があります。その理由や2020年のトレンドからの変化などを感じながら、自身のWebサイトに取り入れられないか、想像してみてください。
1.ニューモーフィズム
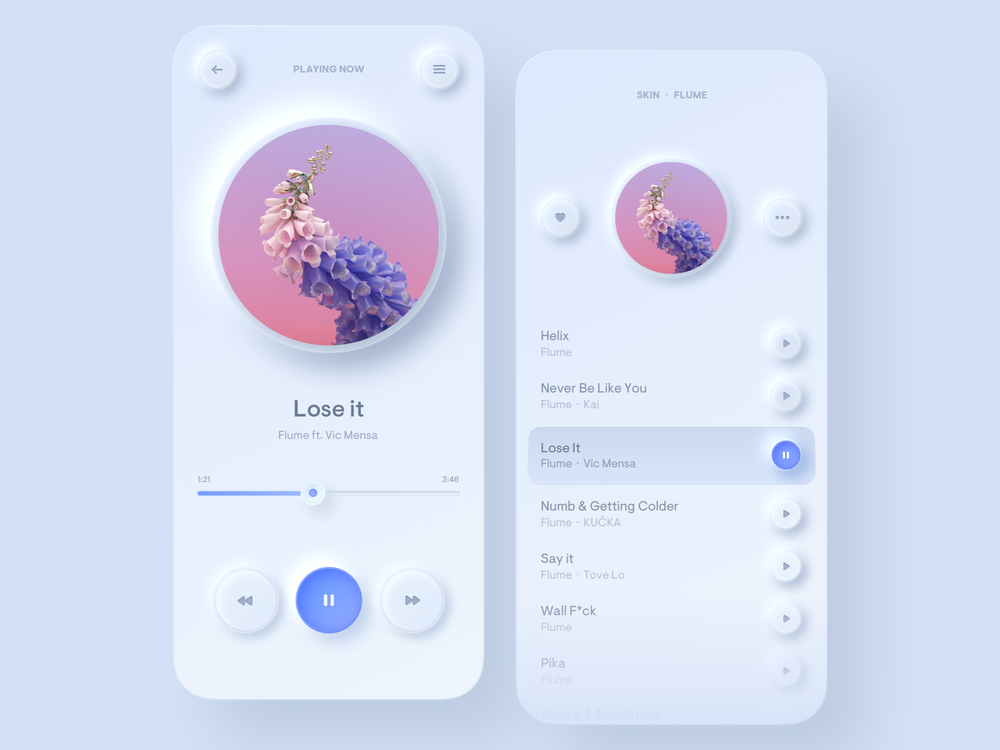
ニューモーフィズムとは、背景から素材が浮き出て見えたり、逆に凹んでいたり見えるデザインです。色ではなく要素の立体感で役割を与えるため、ミニマリズムなデザインとの相性が良いスタイルです。
ニューモーフィズムという言葉そのものは2019年末に登場しました。当初は「おしゃれだけど使い勝手が悪そう」という意見が多かったニューモーフィズムですが、最近はルールが洗練され、UI/UXも維持できるようになってきました。
なぜ2021年、ニューモーフィズムがトレンドとなるのでしょうか?
単純におしゃれで新しく、ルールやコーディングパターンが増えてきたからというわけではありません。
最大のメリットはダークモードの導入のしやすさです。普通のデザインなら、ボタンなどいろいろな要素の色をダークモード用に工夫しないといけません。白い背景に赤いボタンと、黒い背景に赤いボタンでは全く印象が違います。
しかし、ニューモーフィズムは色ではなく立体感で表現しているので、極論、色を反転させるだけでダークモードを導入することができます。
ダークモードはモバイルから始まりましたが、最近はMacOSにも導入されています。OSが取り入れるということは、その延長線上で使われるWebサイトにも必ず影響します。
ダークモードという大きなトレンドを実現する手法として、ニューモーフィズムに注目が集まっています。
2.目にやさしい自然配色
色はデザインイメージを決定づける重要な要素です。色のトレンドも2021年は変化が生まれそうです。
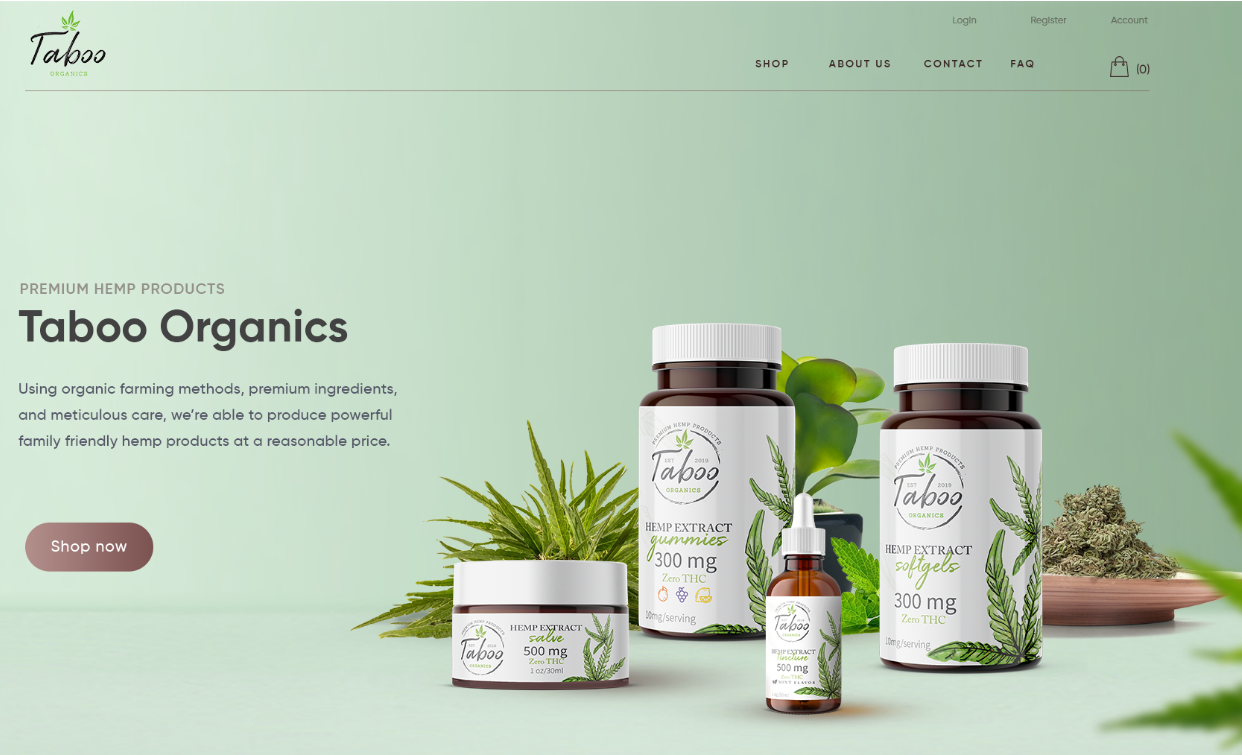
2021年のトレンドになるのは目に優しい自然配色です。
2020年はテレワークの増加やソーシャルディスタンスにより、多くの人にとってディスプレイを見ている時間が大幅に伸びたのではないでしょうか。
一昔前は派手なデザイン・Flashを使った、凝った演出がトレンドだった時代もありました。しかしそれはまだWebが珍しかったからです。Webが多くの人の生活に浸透するに従い、フラットデザイン・マテリアルデザイン・ミニマリズムなど、派手さのないデザインに移行していきました。
頻繁に目にするものほど、飾り気がなく自然なものが好まれます。
2020年、コロナウイルスの流行によりWebと触れ合う機会が大きく増えました。そして2021年になっても減りません。むしろどんどん増えていくと予想されます。
そんな中違和感なく受け入れられ、長時間見ていても飽きない・疲れない自然配色のデザインが好まれるようになるでしょう。
3.立体的なニュアンス

iPhoneやMacBookなど、Apple製品を使っているなら最近、立体的なデザインが増えたことに気づきませんか?
AppleやGoogle・Microsoftなど、OSや主要サービスを提供する企業は、常に新しいデザイントレンドを生み出してきました。一番目にするもののデザインを決めているので、その中で使うサービスに影響するのは当然ですね。
例えばここ数年主流だったフラットデザインは、元々WindowsのZuneというサービスがタイルデザインを取り入れたことで、Webデザインのトレンドになったと言われています。
ですが2020年、Macの新OS「Big Sur」によってフラットデザインは終わりを迎えるかもしれません。
Big Surのデザインはミニマムでありながら、シャドーや角丸を使って立体的なニュアンスを生み出しています。デフォルトのデスクトップ画面に使われているイラストも、これまでのMacOSとは大きく異なり、立体的な配色担っているのがわかります。
Big Surのデザインの特徴は立体的であることに加え、さりげない色や動きに役割を与え、直感的でありながらリッチな使用感を与えてくれます。
フラットデザインはどちらかというと”デジタルらしさ”がありましたが、Big Surの新しいデザインは”リアリティ”があり、2次元のディスプレイではなく実態のあるものを操作している感覚になります。
こうした要素は今後、Webデザインのトレンドになっていくでしょう。
4.シンボルデザイン
「象徴」を意味するシンボルは、Webデザインではあまり重要視されてきませんでした。というのもここ数年のトレンドがフラットデザインやマテリアルデザインなど、意識せずに利用できるもの、言い換えればある種、無個性なものだったからです。
しかし2021年以降、シンボルの重要性が復活してくると考えられます。その要因の一つが、オムニチャネルです。
オムニチャネルとは、複数の販売チャネルと活用するマルチチャネルの進化系で、オンライン・オフライン問わず、あらゆるシーンで境目のない(シームレスな)体験を実現する考え方です。
オムニチャネルは数年前から重要な戦略として注目されていましたが、新型コロナの影響もあり、多くの業界で加速しました。今やオンラインだけ・オフラインだけで完結する業界はありません。
またオムニチャネルは様々なテクノロジーやマーケティングを駆使して実現する戦略ですが、デザイン面ではシンボルが有効活用できます。
SNS投稿・Webサイトやアプリ、そして商品そのもの。全てに対して同じブランドメッセージを伝える必要があります。これは、デジタルでのデザインを中心に考えられているフラットデザインやマテリアルデザインでは実現できません。
個性的なシンボルが、様々なチャネルでブランドメッセージを繋ぐ役割を果たしてくれます。
5.Core Web Vitalsの3つの指標
Googleは2020年5月、検索エンジンのアルゴリズムに「Core Web Vitals」を組み合わせると発表しました。「Core Web Vitals」とは、GoogleがWeb上で優れたユーザー体験を実現するために不可欠と考えるバイタル(指標)で、読み込み時間(LCP)・インタラクティブ性(FID)・ページやコンテンツの視覚的安定性(CLS)の3つが挙げられています。
つまりGoogleにとって良いWebサイトとは、ページの読み込み速度が早く、ユーザーの動作に素早く反応し、ユーザーの意図しないレイアウト変更が行われないサイトである、ということです。
読み込み時間(LCP)・インタラクティブ性(FID)はすぐにイメージできますが、ページやコンテンツの視覚的安定性(CLS)は少しわかりにくいかもしれません。
これは例えば、ユーザーが記事を読んでいる最中にバナー広告が読み込まれ、記事の続きが下にズレることで誤って広告をクリックしてしまう、などが例になります。
つまり、ユーザーに対してネガティブなサプライズが起こるWebサイトは検索順位が下がるということです。
検索エンジンの評価はWebサイトの目的を達成する上で欠かせない指標です。「Core Web Vitals」を意識したコーディング・デザイン設計も、2021年のトレンドとなるでしょう。
6.音声コンテンツ
最後に紹介するのは、一見デザインじゃないと思うかもしれませんが「音声コンテンツ」です。
日経トレンディと日経クロストレンドは、「2021年ヒット予測ランキング」に「個人ラジオSNS」を選び、今後”音声版YouTuber”が続々登場する、と予測しています。
今やBluetoothイヤフォンは珍しいものではありません。電話をするときも、スマートフォンはポケットに入れたまま、Bluetoothイヤフォンのマイクで会話している人を見かけたことがあると思います。
これまで、Webサイトは音声なしが基本でした。電車でWebサイトを開き、いきなり音が鳴り出したら困りますよね。しかし、Bluetoothイヤフォンをしているのなら問題ありません。むしろ、ポケットに入れたままApple Watchなどのウェアラブル端末とBluetoothイヤフォンだけでWebサイトのコンテンツを利用できるなら、非常に便利です。
日経トレンディの予測はあくまでもエンタメ分野でのトレンドですが、おそらく2021年以降、音声コンテンツを効果的に取り入れたWebサイトやアプリが増えてくるでしょう。
そうなれば、サイト構造やコンテンツ設計・UI/UXの常識が根本から覆ります。すぐにメイントレンドとなるわけではないと思いますが、意識しておいた方が良いトレンドの一つです。
まとめ
今回は2021年のWebデザイントレンドということで、そもそもなぜトレンドが生まれるのか、トレンドに乗った方がいいのか、という話から、具体的なトレンドまで紹介しました。
トレンドに乗った方がいいかどうかは正直、ケースバイケースです。ただ、それがデバイスの機能を存分に発揮し、よりUI/UXを高めるためのものなら、ぜひ取り入れていきましょう。
トレンドの中には数ヶ月から1年ほどで終わってしまうものもあれば、数年単位で続くトレンドもあります。
その見分け方は、それがトレンドになった理由を見ることでわかります。
今回紹介したデザイントレンドは、それぞれ明確な理由があってトレンドになると予測しています。ただの流行り・有名なWebサイトが取り入れたから、といったタイプのトレンドはすぐに廃れてしまうことがほとんどなので、新しいデザインを取り入れる際は、そのトレンドの理由も合わせて考えてみましょう。