目次
良いデザインを作るには、見た目だけでなく使いやすさ・見易さを考慮しないといけないですよね。
その中で、最近よく耳にする「UIデザイン」という言葉をご存知でしょうか?
今回は、ユーザーが自然と目を向けるような、視覚誘導を利用した「UIデザイン」についてご紹介したいと思います。
そもそも、UIデザインとは?
UI(ユーアイ)とはUser Interface(ユーザー・インターフェイス)の略です。インターフェイスは英語では界面や接触面という意味なので、コンピュータ用語ではUSBやHDMIなど、機器と機器をつなぐ仕組みを指す言葉として使われています。
UIデザインで言う「つなぐ」は、USBのような物理的な接続だけはなく、もっと抽象的、概念的な意味合いを持っています。
機器(PC・スマホといった製品やシステム、サービス全般)とそれを使うユーザーとの”つながり”を指します。
簡単にいえば「ユーザーがwebサイトやアプリを快適に使うための画面設計」です。
どうして、UIデザインが大切なのか?
UIデザインが良いか悪いかで、サイトの利用率に大きく影響します。
例えば
・サイトを見ていて、見たい情報がどこにあるのかわからない
・ボタンと思ってタップしたらボタンじゃなかった
・サイトの読み込みが遅く、イライラする
など、そんなサイトを見てしまった方もいると思います。
いくら良い情報を掲載していたとしても、ユーザーに「このサイトは使いにくい」と判断されれば、購入や予約につながることなく離脱されてしまいます。
それを避けるためにも、誰もがわかりやすいUIデザインを意識する必要があります。
視線誘導を意識したUIデザインとは?
視線誘導は、ユーザーの視線の流れを理解して意図的にコントロールします。
情報を正しい順序で無意識に見せることができるので、利用者はストレスなく見たり使ったりすることができます。
UIデザインではもちろんですが、絵や写真・映像・漫画など、アート・デザインに関わらず色々な面で使われています。
・ユーザーに情報を認知させること
・ユーザーの視線移動をサポートすること
この二つを意識して取り入れてみましょう!
視覚的な意識は左から右へ進んでゆく
目線の話の前に”視覚的”に記憶をどう蓄えているのかについてちょっとお話ししたいと思います。
人は視覚的に時間を左から右へ進むと無意識のうちにイメージしているそうです。

私たちの生活の中には左から右へというイメージが反映されているインターフェースが数多くあります。
DVDプレイヤーの操作ボタン(早送りは右、巻き戻しは左)や、カレンダーなどの時間軸は左から右へ書かれています。
webサイトでも、同じことが言えます。
【視線誘導】8つのパターン
ここまで、概念についてご説明してきましたが、実際に視線誘導パターンを紹介していきましょう!
1.グーテンベルク・ダイヤグラム
グーテンベルク・ダイヤグラムとは「均等に配置された情報を見る時、視線は左上から右下に流れていく」というパターンのことで、活版印刷技術の発明者として活躍したヨハネス・グーテンベルグの名前からとった視覚誘導です。
横書きが主流である欧米文書で主に使われています。
視線は左上(1のエリア)から右下(2のエリア)へ、揺れながら移動すると考えられています。
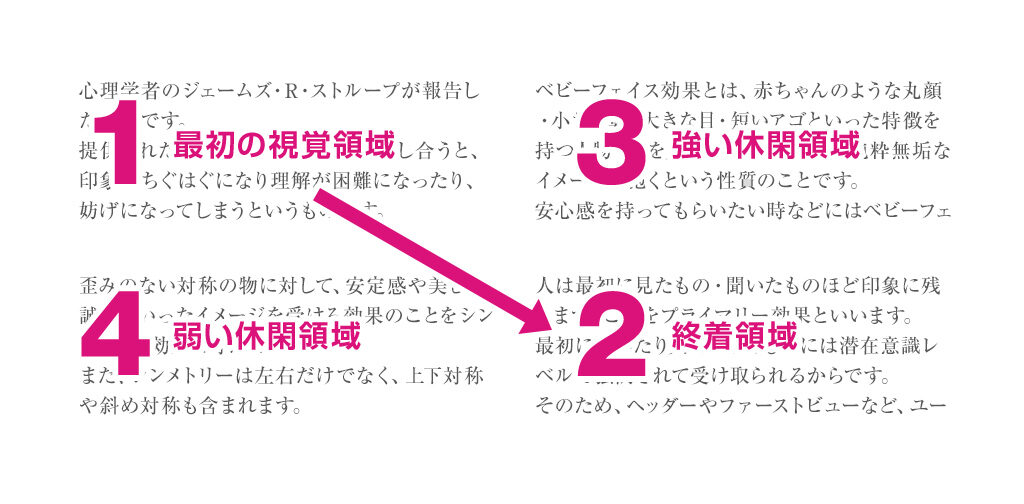
ダイヤグラムでは媒体を4つのエリアに分割し、上方左側を「最初の視覚領域」、下方右側を「終着領域」、上方右側を「強い休閑領域」、下方左側を「弱い休閑領域」としています。
- 最初の視覚領域
- 終着領域
- 強い休閑領域
- 弱い休閑領域

グーテンベルク・ダイヤグラムはWebよりも印刷物に当てはまるパターンのため、Webには主に下記の「Z型」と「F型」を用いることが多いです。
2.Z型
「Z型」とはユーザーの視線が、左上→右上→左下、右下 とアルファベットの「Z」のように動くことから「Z型」と呼ばれています。
グーテンベルグ・ダイアグラムと同様のパターンで、情報の強度が均一であるときに効果が表れます。
新規のユーザーが初めて触れるデザインや全体の構成を見るとき、横組みのテキストなどに用いられ、トップページなどは「Z型」レイアウトになっていることが多いです。

3.F型
「F型」とはユーザーの視線が、左上→右上→少し下に下がって左→右→下 とアルファベットの「F」のように動くことから「F型」と呼ばれています。
これは、ユーザビリティ研究の第一人者ヤコブ・ニールセン博士の調査で明らかになっています。
リピーターのユーザーによくみられる目線で、見落とした内容を確認する場合に多く用いられ、上から順にじっくりと上部を閲覧してから、下部に移動することが多いです。
商品ページや記事ページの多くが「F型」レイアウトになっています。

4.N型
「N型」とは、ユーザーの視線が右上→右下→左上→左下とアルファベットの「N」のように動くことから「N型」と呼ばれています。
主に日本語で書かれた新聞や雑誌など、縦組みの書籍に多く用いられています。

5.大きいものから小さいもの、太いものから細いものを見る
上記の「Z型」「F型」「N型」パターンだけでなく、情報の形そのものを変化させることで視線を誘導する方法があります。
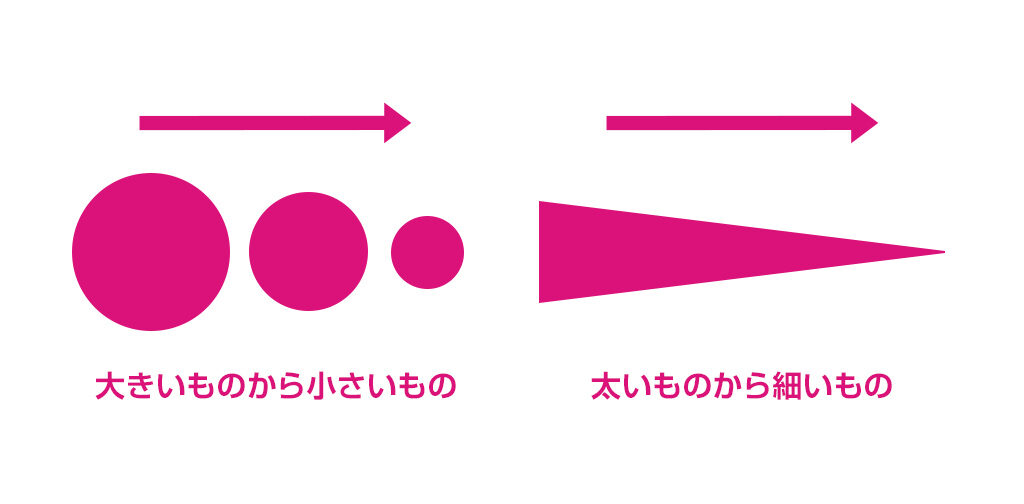
円のように、小さい円より大きい円の方が画面上に現れる面積比が大きくなるため、視線が左から右へと移動します。
このようにコンテンツのサイズに変化をつけることで、視線を意図的にコントロールする方法もあります。
太いものと細いものに関しても、太い方から細い方へ視線が移動します。

6.線を目で追う
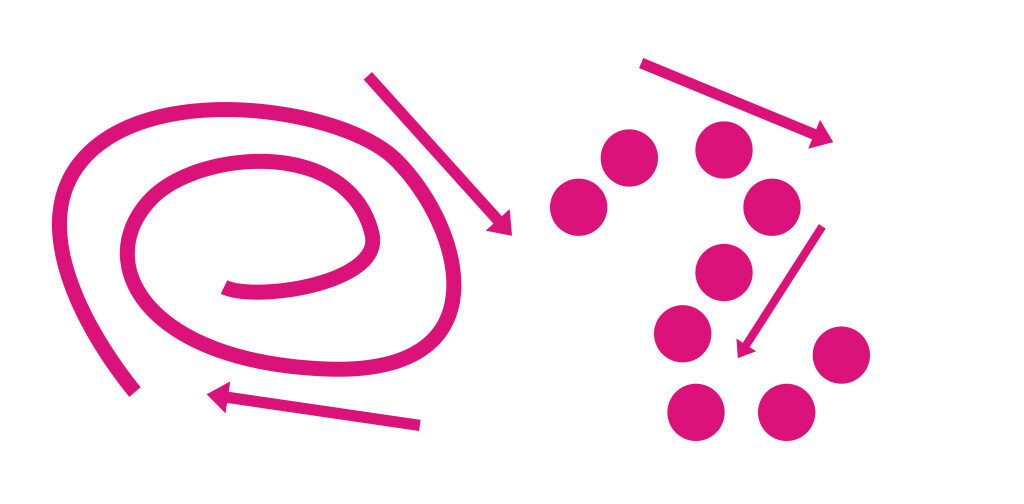
人間は、線や線のように配置されているものを目で追う性質があります。
その他、漫画の集中線等もあります。

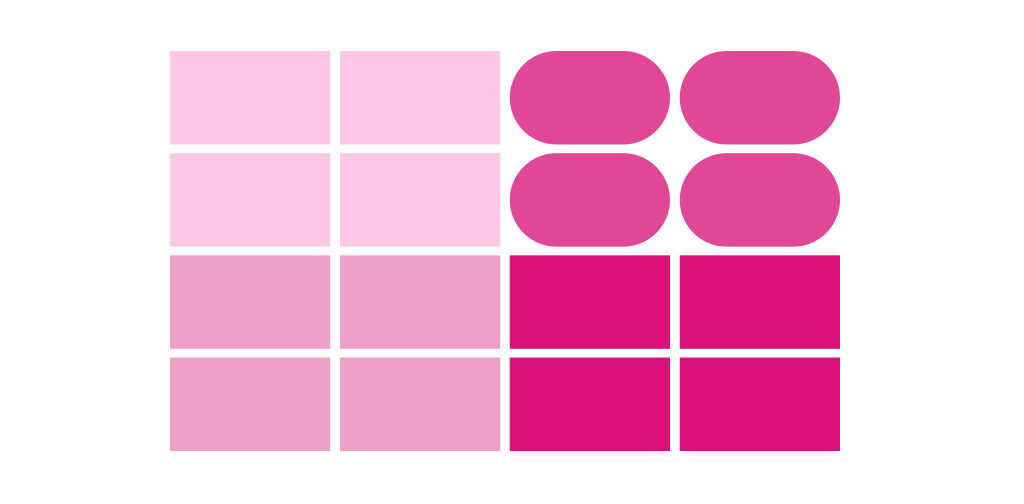
7.同形・同色
それでは情報の優先度がほぼ同じだった場合にはどのように配置すればよいでしょうか。
均一に情報が配置されたとき、人は無意識に同形、同色を探し出し視線を移動させます。
このように、同じようなコンテンツの数が多いときに同形、同色で並べることで視線誘導の効果が表れます。

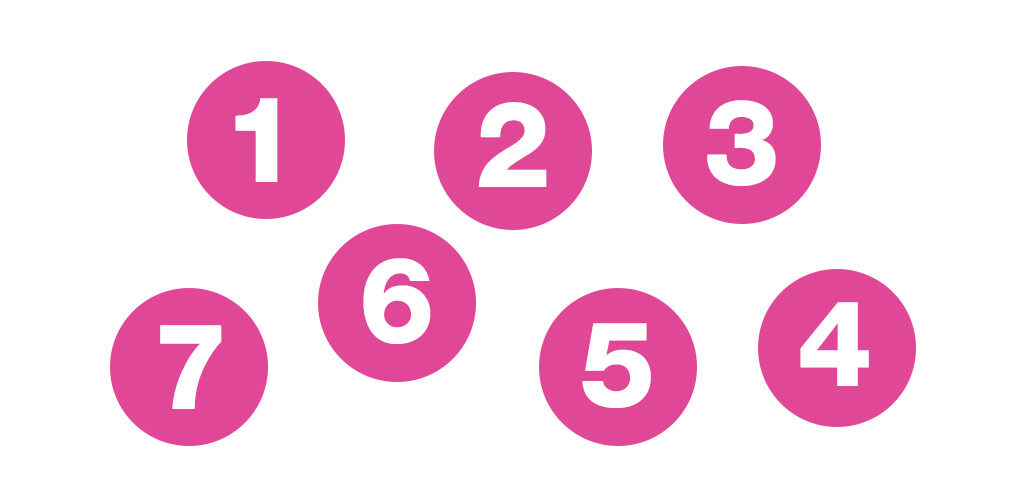
8.数字
数字を使うことも大事な視線誘導の一つです。
数字を順に数えることは老若男女問わず、無意識に行う行為です。
情報に数字をつけることで無意識的に数字を数えさせ、視線を数字にそって移動させることができます。
また、バラバラに散らばる情報でも数字をふることで順序を明確に示すことができます。
しかし、予測した視線の先に情報がない場合は、ユーザーのストレスにも繋がるため注意が必要です。

まとめ
いかがでしょうか?
構図はこの他にも色々ありますし、絶対守らないといけないものではありません。
ですが、ユーザーは目線をどう動かすのか、そして何をコンバージョンとしているのか(ユーザにどういう行動を取ってもらいたいのか)を意識し、視線誘導を取り入れることで、コンバージョンのとれるユーザーのわかりやすいレイアウト設計をすることができると思います。





