目次
毎年、年の変わり目に様々なトレンドが発表されます。
例えば、ファッション業界では、世界最大のファッション素材見本市「プルミエール・ヴィジョン」で翌年のトレンドが発表されます。
同じようにWebデザインの業界でも、毎年トレンドカラーやテーマカラーが発表されているのはご存知でしたでしょうか?
今回は、2019年のトレンドカラーとテーマカラーをご紹介したいと思います。
こうしたカラーをデザインに取り入れることで、Webサイトをより魅力的に見せることができます。
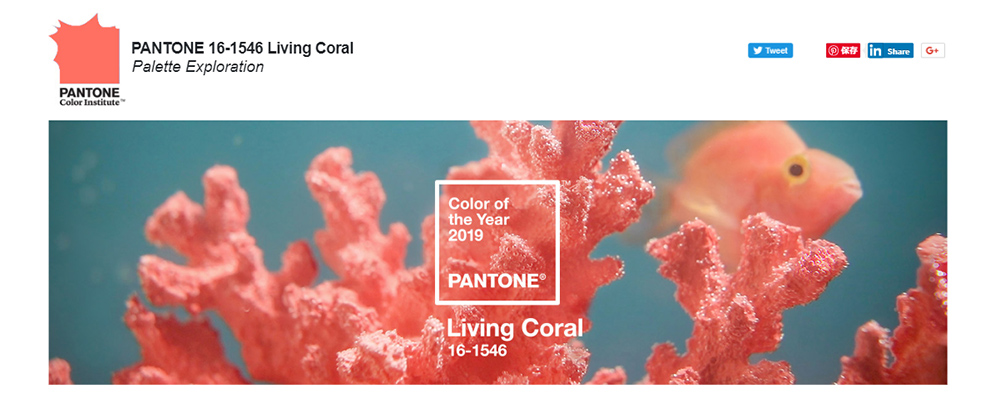
【トレンドカラー】Living Coral(リビングコーラル)

HTMLのカラーコードは「#FF6F61」です。
コーラルとは、海から取れる珊瑚(サンゴ)のことで、「Living Coral」は、柔らかい珊瑚色で、自然の中から生み出されるその色合いは、親しみやすく元気のある色とされています。
パントンのエグゼクティブディレクターであるアイズマン氏は、「Living Coral」について次のように語っています。
「カラーは、私たちがそれを通して自然とデジタルのリアリティを体験する均等レンズです。消費者が、人間的交流や社会的つながりを強く望んでいるので、陽気なPantone Living Coralが見せる人間味があり元気を与える性質は、人の心の琴線に触れます。
リアトリス・アイズマン(Leatrice Eiseman)
エグゼクティブディレクター、パントン・カラー・インスティテュート
SNSなどが私生活と切っても切れない関係になった今、奇抜でインパクトのある色よりも、自然でやわらかく、温かみのある色を求めるユーザーは多くなっています。
「SNS疲れ」や「ネット依存」のような言葉が広がってきているからこそ、自然に元気づけられる、親しく感じる色味のコンテンツが響くのでしょう。
パントン・カラー・オブ・ザ・イヤーとは
そもそも、パントンは1963年にカラー企画・システムを作り出し、印刷業界に革命を起こした企業です。
パントンは、アパレル、化粧品関係から、Webデザイン、工業デザインまで、あらゆる業界で使えるツールを提供しています。カラーに敏感であり続けるなら、常に意識しておきたい企業です。
そんなパントンが発表している「カラー・オブ・ザ・イヤー」は2000年から続いており、ファッション、家具、業界デザイン、製品パッケージ、グラフィックデザインを含むあらゆる業界で影響を及ぼしてきました。
選定はトレンド分析を基に慎重に行われており、パントン・カラー・インスティテュートのカラーエキスパートが、色に影響を与える世界中の多彩な領域を綿密にチェックし、トレンドカラーを毎年選定しています。
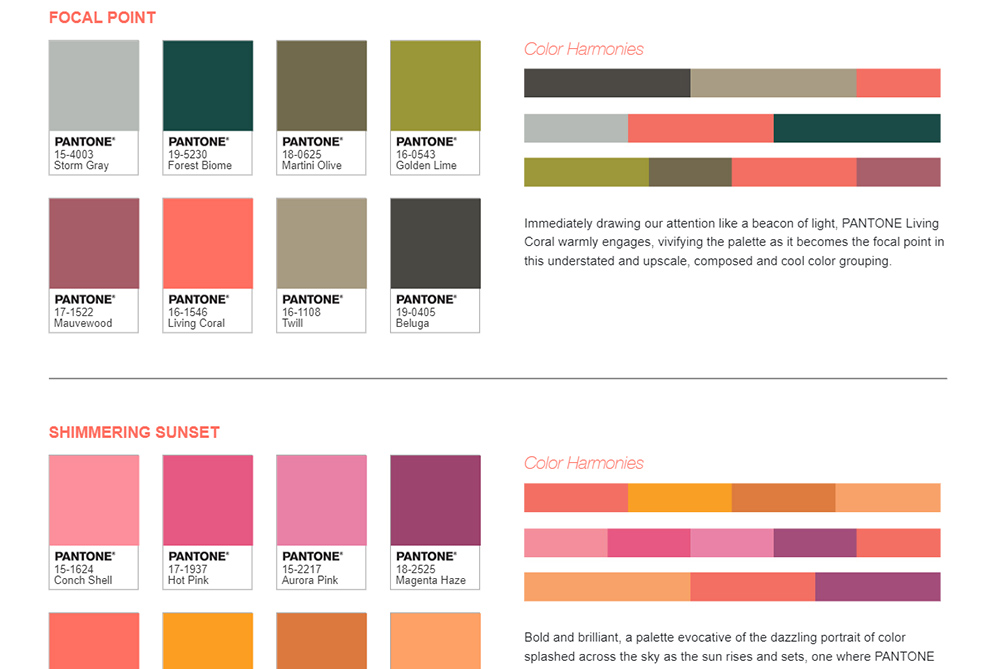
「リビングコーラル」の組み合わせ例
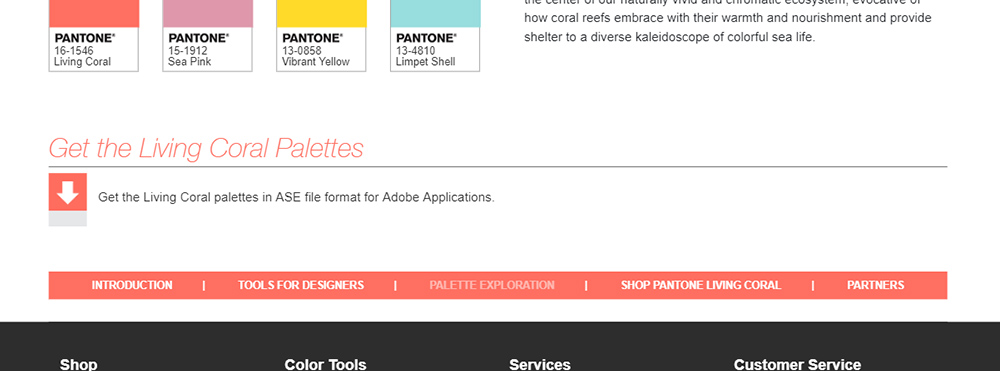
▼公式サイトで、Living Coralを特徴する5つのカラーパレットが紹介されています。
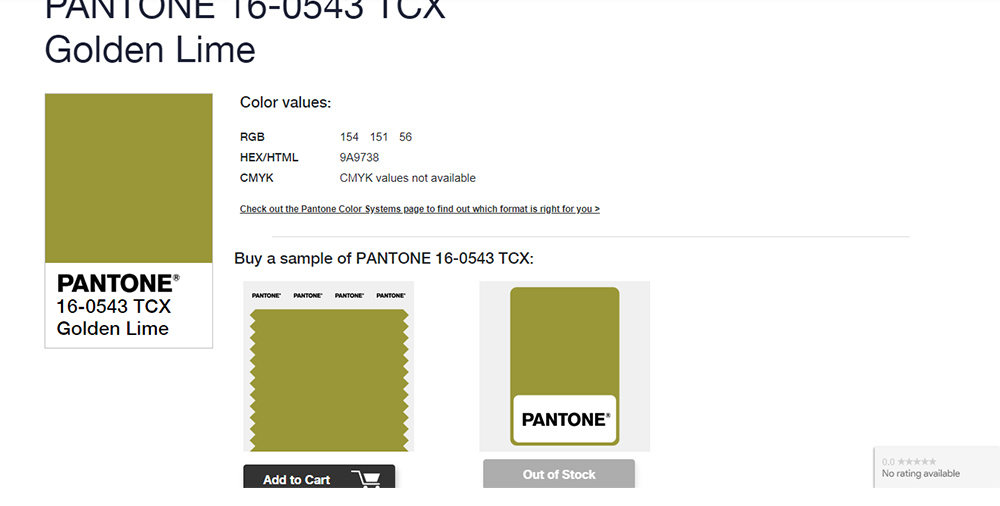
▼色をクリックするとコードも掲載されているので、すぐに取り入れることができます。
また、ページの下部の方に、Photoshopに追加できるスウォッチが配布されています。
▼下矢印をクリックするとダウンロードできますよ。
【テーマカラー】アウェイクニングオレンジ(Awakening Orange)

カラーコードは、「RGB : 240,134,66」です。
Awakeningとは、「覚醒、気づき」という意味を持つ言葉で、元号が変わる2019年、「気づき」をもって新しい時代に向かうような、快活なオレンジを選定したそうです。
この
一般社団法人 日本流行色協会(JAFCA)のカラートレンド
JAFCAは、「カラートレンドの研究・発信」を中心とした事業を展開しており、毎年11月16日の「“いい色”の日」に、今年・来年を象徴する、それぞれの色を発表します。(今年の分は、去年の11月16日にすでに発表されています。)
JAFCAは年に2回、「JAFCAファッションカラー」も発表しています。
「アウェイクニングオレンジ」は、ファッションなどの特定の分野に限らず、また単に流行した、あるいは流行する色でもなく、時代のムードを象徴するさまざまなキーワードを包含した、今年の「テーマカラー」と言えるものになっています。
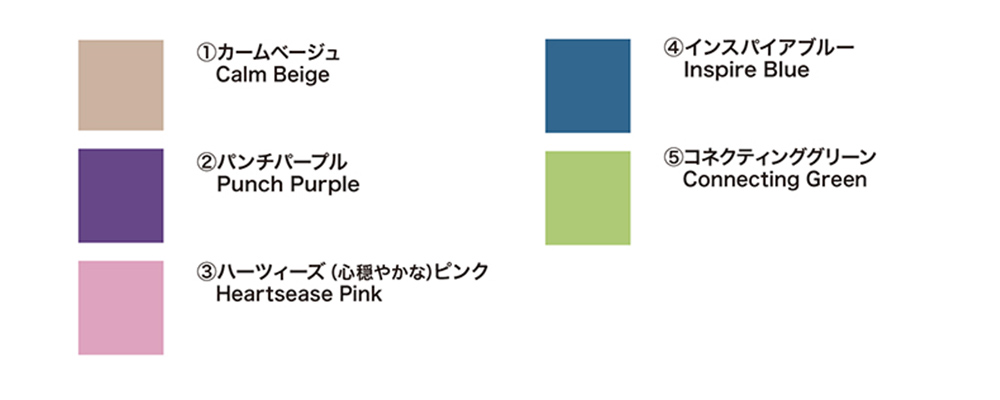
「アウェイクニングオレンジ」の組み合わせ例
アウェイクニングオレンジの組み合わせ例が公式サイトに掲載されていますので、ぜひ取り入れてみてください。
まとめ
今回は、2019年のトレンドカラー・テーマカラーについて紹介させていただきました。
トレンドカラーは、トレンド分析を基に、テーマカラーはその時代のムードを象徴するキーワードを基に選定されており、2019年はどちらも明るいカラーに決まりました。
来年トレンドになるWebデザインまとめ7個+αでもお伝えしたように、ただトレンドを追いかければ優れたデザインになるわけではありません。
しかし、流行りには必ず理由があり、うまく取り入れることで目的にかなったデザインに近づくことも確かです。
配色は印象付けるために重要な要素の一つなので、コンセプト・目的に基づいて使用する色を決めていくことが重要ですが、トレンドカラーやテーマカラーを取り入れることで、作品への付加価値を与えてみてはいかがでしょうか。