目次
「ノンデザイナーがデザインを作る」というテーマで始めたこのシリーズ記事も4回目となりました。第3回はプロっぽいデザインにある12原則を解説しましたが、いかがでしたでしょうか。実際に試してみて、ちょっとでも原則の効果や役割を感じてもらえたらうれしく思います。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識
今回はWebサイトを印象付けるロゴデザインのポイントを解説していきます。
ロゴはWebサイト、企業、サービスの顔になるコンテンツです。ノンデザイナーがロゴをデザインする場合、各種ポイントを抑えなくてはいけません。なぜなら、適当にロゴを作ってしまうと、重要な役割が機能しないからです。
本記事では、ロゴの役割から作成手順、さらに重要なポイントを解説します。
ロゴってなんだろう?

Grab運営元:大阪のWebマーケティング・広告代理店 株式会社アイビス
まず、ロゴの役割や要素を見ていきましょう
ロゴは、「ロゴタイプ」と「シンボルマーク」に分けられます。ロゴタイプは、ロゴを構成する文字のこと。シンボルマークは、ロゴを構成する図形の部分のことです。例えば、当メディアを運営する株式会社アイビスの場合、左側の抽象的な図形がシンボルマーク、右側の社名がロゴタイプとなります。
ロゴを”ロゴマーク”と呼ぶことがありますが、これは「ロゴ(タイプ)+(シンボル)マーク」の略称で和製英語です。ちなみに英語圏では、ロゴマークはシンボルマークのみを指し、ロゴは日本と同じロゴタイプとシンボルマークを合わせたものです(ややこしいですね)。
ロゴの役割
ロゴの役割は大きく分けて3つあります。「顔としての役割」「性格としての役割」「個性としての役割」です。
まずロゴは「顔としての役割」を果たします。人は見た目が9割という本があるように、人間にとって顔は重要です。それと同じくロゴには、企業や商品、サービスの顔としての役割があります。
続いてロゴは「性格としての役割」を果たします。ロゴには企業の理念や考え、ストーリーが込められています。どんなプロセスを経て、現在のロゴになったのか、ロゴから企業の成り立ちや性格を知ることが可能です。
・メルカリロゴリニューアルの裏側、見せます。
・トライブグループのロゴができるまで。 -再現性あるロゴ作りを目指して-
・バンドルカードのロゴをリファインしたデザイナーの頭の中
上記はnoteに掲載されているロゴに関する記事です。
例えば、メルカリのロゴリニューアルでは、フリマアプリとしてのメルカリから、消費者の生活に密着したプラットフォームを目指すという意味が込められています。プロのデザイナーチームが、たった一つのロゴのためにどれだけ試行錯誤したかが伝わってくる記事なので、ぜひ読んでみてください。
どれもロゴを作る過程やストーリーが詳細に描かれており、読み終わる頃には少し気になる存在になっているかもしれません。
人付き合いでも「この人こんな一面あったんだ!」と、好意を持つことってありますよね。ロゴにおいても、こうした性格的な役割が存在します。
最後にロゴは「個性としての役割」を果たします。印象に残らないロゴはないのと同じです。ロゴは、企業の個性がよく反映されます。1から企業研究し、ロゴを制作すれば、ほかにはないオリジナリティが出せます。
一方、有名なロゴに寄せたり、適当に作ったりすれば、どこにでもあるありふれたものになるでしょう。
良質なロゴは、顔も性格も良くて、個性がある人のようなものです(超人ですね!)。こうしたロゴの役割を理解して、制作に役立ててください。
ロゴってどうやって作るんだろう?
自社でノンデザイナーがロゴを作る場合、多くは上司の依頼によるものです。一方、デザイナーがロゴを作る場合は、クライアントからの依頼なので若干プロセスが変わります。
今回はノンデザイナーが自社で依頼された場合を想定して、作成手順をまとめてみました。

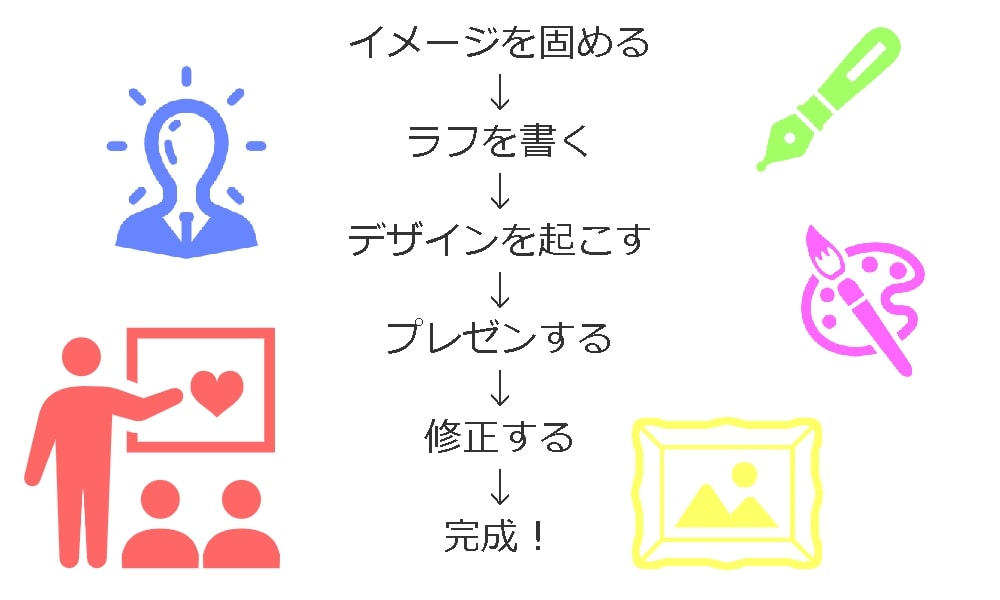
【ノンデザイナーがロゴを作るステップ】
まずロゴのイメージを固めます。自社の歴史や強み、競合他社のロゴなどをもとに、具体的なイメージを固めてください。
次にラフを書きます。ラフはA4の紙を用意し、イメージをもとにフリーに書いてください。この際、完成形を目指すのではなく、自由にラフを書くといいアイデアが降ってきます。
そして、デザインです。ノンデザイナーの場合、フォトショップやイラストレーターを持っていない方が多いとおもいます。そのため、下記のようなツールを使って実践してみてください。(おすすめはCanvaです!)
・Canva
・Logo Garden
・Online Logo Maker
あとは、上司へのプレゼンを行い、意見をもとに修正・ブラッシュアップしていくだけ。特に問題がなければ、ロゴの完成です。(お疲れ様です!)
完成前に確認したいロゴデザインのポイント!
最後にロゴデザインが完成する前に確認したいポイントを解説します。前述した通り、ロゴは企業の顔となる重要なデザインです。完成後に後悔しないよう、5つのポイントをすべてクリアしてください。
そのロゴは「誰よりも目立ちたがり屋」ですか?
ロゴは第一印象が大切です。そのためには、世の中に存在するあらゆるロゴよりも目立ってなくてはいけません。そこで、競合他社のロゴに比べて見劣りしていないか確認してください。
ロゴは誰よりも目立ちたがり屋であるべきです。ただし、ロゴを目立たせたいあまり、他社のロゴを盗用したり、意味もなく派手にしたりするのは避けましょう。いいロゴは、細部まで意味がこめられ、シンプルでありながら目立っています。
そのロゴは「1ヶ月後、1年後、10年後」も通用しますか?
一度作ったロゴは長い間使い続けます。その間にデザインのトレンドも変化するため、以前作ったロゴが古く感じることもあるでしょう。ただ流行を取り入れただけのデザインでは、時代に流されてしまいます。
ロゴデザインで重要なのは「変化に対応できる柔軟さ」です。流行はほどほどにして、ベーシックなロゴデザインを意識してください。
そのロゴは「どんな意味」を持っていますか?
本シリーズでも紹介しているようにデザインは問題解決です。ロゴの形や色、デザインにはすべて意味が存在します。意味が説明できないロゴは、デザインとして成り立っていません。
作り方で紹介した通り、自社の歴史や考えをもとに制作すれば、自ずと意味を伴ってきます。意味が伝わるデザインほど、共感されやすいので、正しく根拠を持ってデザインを作りましょう。
そのロゴは「あらゆる環境」に馴染みますか?

様々な企業のロゴがあり、それぞれCI、VI、BIにおいて明確な意味がある
今回はサイトを印象付けるロゴデザインのポイントを解説していますが、ロゴはサイト以外にも利用します。例えば、自社の看板から販促物まで、あらゆる場面での利用が想定されます。最近はロゴアニメーションを作ることも増えています。こうした各場面でロゴが見にくくなってしまうと、せっかくのデザインが台無しです。
そこで、「ロゴを拡大縮小しても大丈夫か?」「モノクロでも認識できるか?」「動きをつけることはできるか?」など、ロゴがあらゆる環境に馴染むか確認しましょう。
この際、参考になるのが企業のロゴマニュアルです。ロゴマニュアルとは、ロゴデザインの仕様書みたいなものです。
・LINE株式会社
・東京ブランドロゴ
・ON STAGE SHIZUOKA
東京ブランドロゴのロゴマニュアルは、非常に具体的で意味が込められています。例えば、ロゴカラーのパターンにも明確に意味が込められており、どういう目的で利用すればいいかが明確です。
できれば自社のロゴにもマニュアルを作り、あらゆる環境で使えることを示してください。ロゴマニュアルは、上司を説得する強力な武器になるので作っておくと役立ちます。
そんなロゴマニュアルですが、ノンデザイナーにとってマニュアル作りは難しいです。
そのため、最初は特定の場所だけで利用できるロゴ制作で構いません。ただし、基本的な「拡大・縮小しても見やすい」や「モノクロでもわかりやすい」などはクリアしておきましょう。
そのロゴは「好き」ですか?
最終的には、自分で作ったロゴが好きかどうか、それが重要です。ロゴを作る以上、好きでもないものを使うことだけは避けてください。すべてを度外視しても、好きであるかどうかが大切です。
「自信を持って好きといえる」
そう思えた瞬間、初めてロゴが完成します。
“意味のある”ロゴデザインまとめ
第4回では「サイトを印象付けるロゴデザインのポイント」を解説しました。
ロゴデザインは企業が持つデザインコンテンツの中で、最も大切な要素です。CI(コーポレートアイデンティティ)やVI(ビジュアルアイデンティティ)、BI(ブランドアイデンティティ)といった要素とも密接に関連します。
長く付き合う相棒でもあるので、ノンデザイナーとはいえ、きちんとしたロゴを完成させましょう。それでは、本記事のロゴデザインのポイントを参考に、優れたロゴを作ってください。
第5回では「これだけ抑えれば大丈夫!広告バナーのデザイン」と題して、バナーデザインについて解説します。ノンデザイナーがロゴを作る機会は少ないかもしれませんが、バナーデザインの機会は多いと思います。また、広告出稿されクリック率など成果が明確に数値化されるため、デザインの評価、改善、スキルアップに最適です。
作る予定のある方は次回の記事も参考にしてください。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ノンデザイナー向け広告バナーデザインツール
7.Webサイトの構造とレイアウト
8.Webサイト制作に必要な知識
9.デザイナーのための広告・マーケティングの基礎知識