目次
今回から全9回に渡って、ノンデザイナー、新人デザイナーに向けて、Webデザインの初歩を解説します。本シリーズの最終的な目標は「ノンデザイナーがデザインを作ること」です。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ンデザイナー向け広告バナーデザインツール
7.Webサイトの使い勝手を決めるサイト構造とレイアウト
8.Webサイト制作に必要な知識(サーバー、コーディング、CMS等)
9.デザイナーとして知っておきたい広告・マーケティングの基礎知識
Webデザインと聞くと、「難しい」「よくわからない」「複雑」といったイメージがありますよね。実際にノンデザイナーの方にとって、デザインを作るのはハードルが高いと思います。
その一方で、メイン業務と兼務で「バナーデザイン」や「HPの更新・編集」を行っている方は増えているのが現状です。
そこで本シリーズでは、こうした方々をターゲットに、すぐ実践できる初歩的なテクニックや考え方を全9回で解説していきます。
プロデザイナーの高等なテクニックはできるだけ省き、わかりやすく実践しやすい内容のみをまとめました。この機会にWebデザインの第一歩を踏み出しましょう。
Webデザインとは?
Webデザインは、数あるデザインの一種です。デザインは、各媒体によって名称が異なり、グラフィックデザイン(平面)、エディトリアルデザイン(書籍)、プロダクトデザイン(製品)などがあります。この中でもWebデザインは、グラフィックデザイン的な要素を強く含みながら、インタラクティブ、三次元的な要素も含んでおり、「見る」「伝える」だけでなく「使う」ことまで考慮しなければいけません。
Webサイトやサービスのデザインにおいては、グラフィックデザイン的なアプローチに加えて、UI/UX(使いやすさ・良質な体験)といった情報設計能力も必要です。また、広告バナーなど特定の用途を持つデザインでは、注目を集めるための心理効果、視覚誘導、マーケティング知識などが求められます。
本シリーズでは、部分的なデザインを通して、Webデザイン全体を理解し、実践できるようになることを目的としています。そこでまずは、「Webデザインの歴史」と「求められる能力」を知っておきましょう。
Webデザインの歴史
一般的にWebデザインを作る人を「Webデザイナー」と呼びます。Webデザイナーは、グラフィック面はもちろん、レイアウト(設計)からアクセシビリティ(使いやすさ)にまで配慮したデザインを制作します。
そんなWebデザインは、Web技術の向上とともに進化してきました。
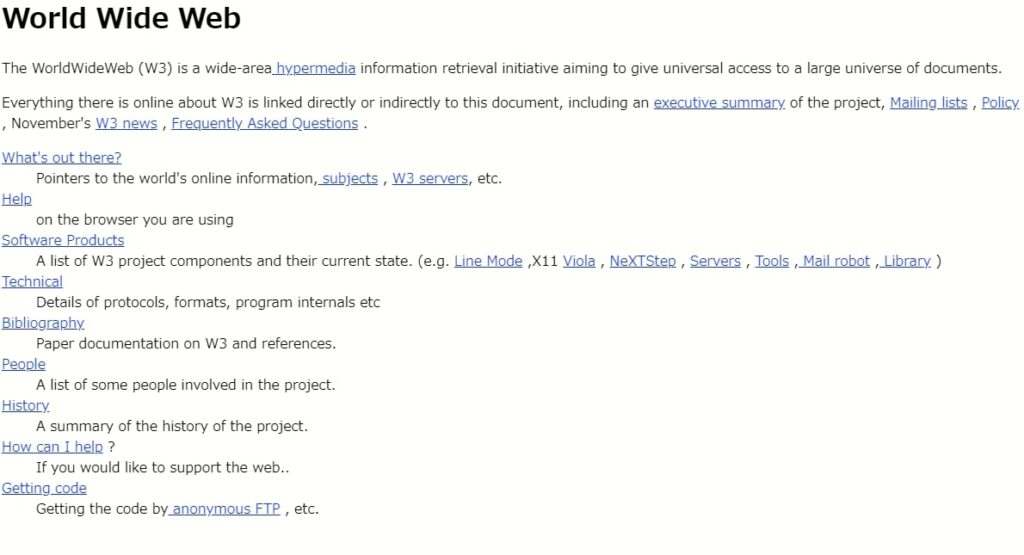
世界初のWebデザイナーは、イギリスの計算機科学者・ティム・バーナーズ=リーです。彼は、WWW:World Wide Web(インターネットを通じてサイトを閲覧できる仕組み)を考案し、1990年12月20日に世界初のWebページを公開しました。

画像:World Wide Web 世界初のWebサイト
公開当初は、現在のようなインタラクティブでコミュニケーションが活発なものではなく、あくまで発信者の情報を受け取るだけのサービスでした。
そんな中、1993年に登場したCGI(Common Gateway Interface)によってWebは転機を迎えます。CGIは、「利用者へ情報を送り返すことのできる技術」です。この技術により、Webはユーザーのリクエストに応えられるようになり、大きな進化を遂げます。
これはWebデザインにとっても大きな出来事でした。ただ、現在のようなデザイン的要素はなく、ほとんどがテキストのみで作られたサイトです。
その後、1990年代中頃には表形式を利用したWebデザインが主流となります。レイアウトが容易になったことで、よりデザインが活発化します。またグラフィックデザインが前面に出た時期でもあり、GIFやアニメーションを施したテキストが登場しました。
1990年代後半には、Flashの導入より表現自体に革命が起こります。現在は、利便性やSEO、セキュリティの観点から使われなくなりましたが、当時は多くの要素にFlashが使われていました。この時期からより外観にこだわったデザインが登場しています。
2000年代に入ると、CSSが普及します。HTMLとCSSを分けることで、内容や構造とデザインを別々に作れるため、大きく利便性が向上しました。また、90年代後半のようなFlashを利用した派手なデザインは身を潜め、現在に近いユーザービリティを考えたデザインが数多く登場しています。
その後、HTML5、Webフォント 、CSS 3など、現在も利用されている技術が登場しました。現在、Webデザインは私たちの生活に密接なものとなっています。パソコンやスマホから誰でもアクセスできるようになり、Webデザインはデザインの一種として、幅広く認識されるようになりました。
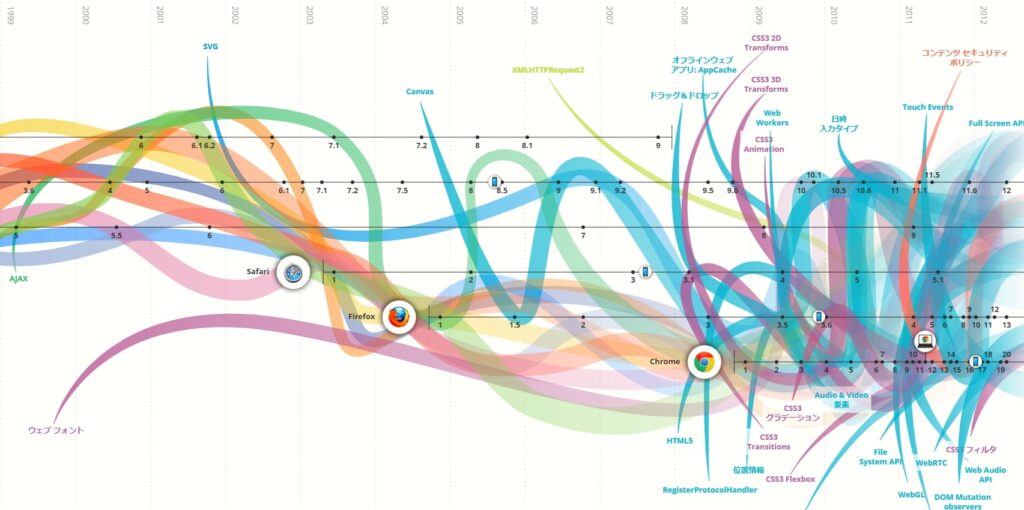
Webデザインの歴史を知ると、実はまだまだ歴史が浅く、変わり続けていることがわかります。だからこそ、日々新しい技術、トレンドが生まれ、数年前の常識が通用しなくなっていきます。Webデザイナーとして活躍するには、新たな技術のための勉強が欠かせません。ノンデザイナーの方でもWebデザインの歴史を知っておくと、より理解を深められます。

画像:Webの進化 Webの歴史では、様々な技術が登場しては消えており、今も新しい技術、トレンドが次々登場している。
上記は「ウェブの進化」を扱ったコンテンツです。細かい歴史に興味がある方はこちらもご覧ください。
Webデザインに求められる能力
Webデザインの歴史をざっくり知ったところで、Webデザインに求められる能力を見ていきましょう。すでに紹介したようにWebデザインは成果物の役割によって様々な能力が求められますが、代表的な能力に下記があります。
- グラフィックデザインの知識
- デザインツールの知識
- コーディングやプログラミングの知識
- マーケティングの知識
Webデザインにとって、重要なのは「グラフィックデザインの知識」です。グラフィックデザインには原則が存在します。最低限の原則に従わないと優れたデザインはできません。ノンデザイナーの方がデザインする場合は、特にグラフィック領域の原則を覚える必要があります。
続いて、「デザインツールの知識」に関しては、そこまで必要ありません。現在、無料のデザインツールが数多く提供されています。これらのツールを利用すれば、PhotoshopやIllustratorのように、複雑な操作方法を覚えてなくてもデザインが作れます。
また、YouTubeなどでプロのデザイナーがいろいろなテクニックをわかりやすく公開してくれています。必要に応じて都度学んでいけばいいでしょう。
他にも、コーディングやプログラミング、マーケティングの知識が必要ですが、経験がないと難しいかもしれません。デザインの目的にもよりますが、ノンデザイナーがデザインするならまず最低限デザイン原則だけを覚えましょう。
他の知識は、徐々に覚えていく形で問題ありません。これはスポーツの上達方法と同じで、まずルールを覚えて、プレイしながらテクニックを身につけていくようなものです。いきなり、テクニックを詰め込んでしまうと、達成感が得られません。少しずつ上達していきましょう。
Webデザインの目的と意識すること
Webデザインの目的は「課題解決」です。ただ、いきなり課題解決といってもイメージしにくいと思います。特にノンデザイナーは、まずデザインの考え方を理解するのが先決です。その上でルールを理解して、デザインを作りましょう。
ここからはWebデザインの基本的な考え方を紹介します。
Webデザインの目的は問題解決
Webデザインの目的は、他のデザインと同じく課題解決です。例えば、Webデザインを依頼するクライアントは、サイト上でのリード集め、商品・サービスの購入、認知度の向上、各コストの削減など目的を持っています。目的には、必ず課題が含まれています。デザインを通して、この課題を解決するのがWebデザインの役割です。
Webデザインは各要素が集まってできています。ヘッダーやメニュー、バナー、本文、リンク、フッターなど、どの要素にもデザインが必要です。そしてそれぞれが役割、つまり目的をもっています。その目的はどんな課題を抱えているでしょうか。例えば、メニューはユーザーがクリックして別ページへ遷移するという役割を持った要素です。
なぜ遷移してほしいかというと、トップページだけでは伝えきれなかった、ユーザーが関心のある情報にアクセスしてもらうためです。なぜユーザーが関心のある情報にアクセスしてもらいたいのかというと、それがユーザーの判断材料になり、企業の売り上げにつながるからです。
このように考えると、メニューデザインにおいて何が重要かが見えてきます。最終的に売り上げを上げるという課題を解決するためのデザインなのですから、「お問合せ」など直接コミュニケーションがとれるページへのメニューは他のものよりも強調したほうがいいでしょう。ユーザーが関心を持った情報にスムーズにアクセスさせるためには、華美なデザインよりもシンプルでわかりやすく、選択肢ごとにグルーピングされていることが重要になります(例えば、会社概要と沿革は同じデザインで近くに配置するなど)。
ノンデザイナーがWebデザインをやる際も目的意識が大切です。デザインの腕前よりも「どんな課題を解決したいか?」この点が明白でなければ、プロのデザイナーでも見当違いの作品を作ってしまいます。
デザインスキルが高くても、基本的な考え方がずれていればいいデザインとは言えません。
ノンデザイナーがデザインを作るとき、テクニックやノウハウ、デザインルールなどから学ぼうとしますが、まずは考え方を学びましょう。ノンデザイナーがデザインを作る際の考え方は、第2回で徹底的に解説します。
アートとデザインの違い
最後にデザインを作る上で、重要なアートとデザインの違いを解説します。この点を誤解してしまうと、優れたデザインは作れません。
結論として、アートは「主観的な問い」、デザインは「客観的な答え」です。まずは2つの考え方を理解しましょう。
アートは主観的な問い

アートは「主観的」です。誰かのために作るものではなく、そこにルールは存在しません。自分の体験や感情、歴史といった事柄をアートに昇華させます。あくまでアートは自己表現で、正解はありません。
またアートは「問い」でもあります。
Wikipediaでは、「アートとは、芸術・美術など間接的に社会に影響を与え得るものである。」と記載されています。アートは、直接ではなく間接的に問題提起するケースが多いです。作品を見て「なぜこんな作品を作ったのだろう」と考えたら、それはもうアートといえるでしょう。
アートは主観的なので問いに答えは必要ないです。あなたがアートを見て感じたことは正解でも不正解でもありません。問いに対して何かを考えたこと自体が、アートにとっての存在意義となります。
デザインは客観的な答え

デザインは「客観的」です。誰かのために作り、そこにはルールが存在します。誰かの体験や感情、歴史といった事柄をデザインに昇華させます。デザインは自己表現ではないため、課題解決という名の正解が必要です。
またデザインは「答え」でもあります。Wikipediaでは、「デザインとは具体的な問題を解き明かすために思考・概念の組み立てを行い、それを様々な媒体に応じて表現することと解される。」と記載されています。デザインでは、直接問題と向き合い、解決への糸口を探さなければいけません。
デザインは客観的なので答えがあります。数あるデザインは、誰かのために作られています。そこにはルールが存在し、課題解決という形で答えを提供しています。
バナー広告であればターゲット層が見たとき、自分にとって必要な情報があると感じ、クリックしてもらう必要があります。バナーデザインの文字サイズ、色、組み方、装飾のすべては、ターゲット層の注意をひき、クリックしてもらいやすくするために考えられてます。
まとめ
第1回「 Webデザインの初歩-ノンデザイナーがデザインを作る方法」では、”Webデザインとは?アート、デザインの違い”を解説しました。
Webデザインの歴史や必要なスキル、目的や意識を理解して、より知識を深めましょう。また、アートとデザインの違いを覚えておくと、今後ブレずに作品を制作できます。
第2回では”ノンデザイナーがデザインする際の考え方”を解説します。ルールの前に考え方を理解し、デザインに取り組む姿勢を確かめましょう。
1.Webデザインとは?-アート、グラフィックとの違い
2.ノンデザイナーがデザインする際の考え方
3.これだけでプロっぽいデザインに!デザインの原則
4.“意味のある”ロゴデザイン
5.これだけ抑えれば大丈夫!広告バナーのデザイン
6.ンデザイナー向け広告バナーデザインツール
7.Webサイトの使い勝手を決めるサイト構造とレイアウト
8.Webサイト制作に必要な知識(サーバー、コーディング、CMS等)
9.デザイナーとして知っておきたい広告・マーケティングの基礎知識