目次
Webサイトを制作する、リニューアルする、新しいコンテンツを追加するといった場合、最初にやるべきは情報の分類や組織化といった情報整理です。
一般的にWebサイトを作成する場合、最初にコンセプトメイキングを行います。しかし、そのためには、そのWebサイトが何を伝えたいのか、つまり情報を整理しなければなりません。
そこで今回、情報整理の原則である「LATCH法」をご紹介します。
LATCH法は、Webサイトだけでなく、あらゆる情報を整理するうえで役立ちます。
タンスの中身からビッグデータを取り扱うデータベースの整理まで活用できる手法です。何かに対して「わかりずらい」「整理できていない」と感じたら、ぜひLATCH法を使ってみてください。
情報は分類・組織立てないと伝わらない
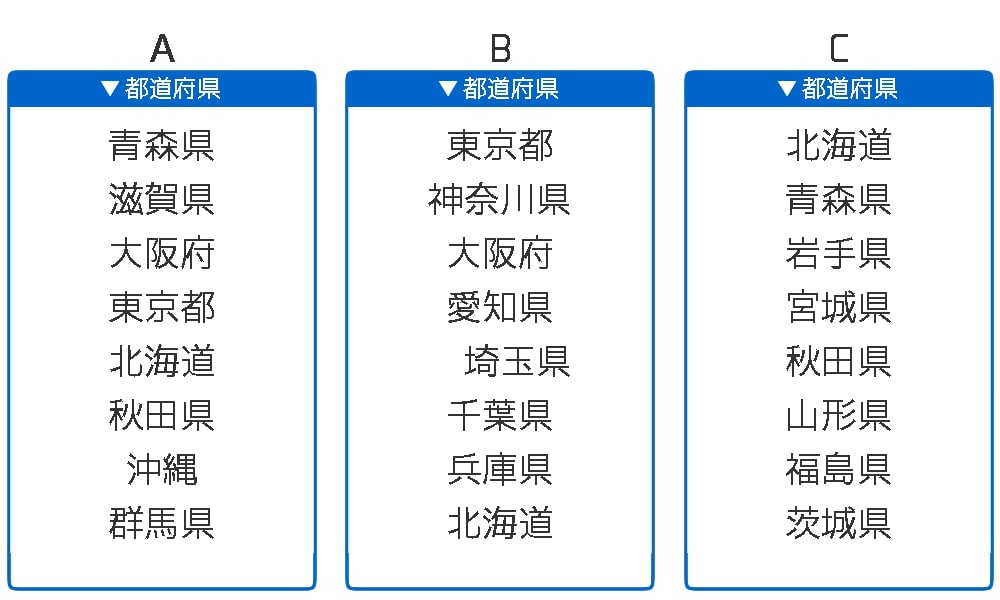
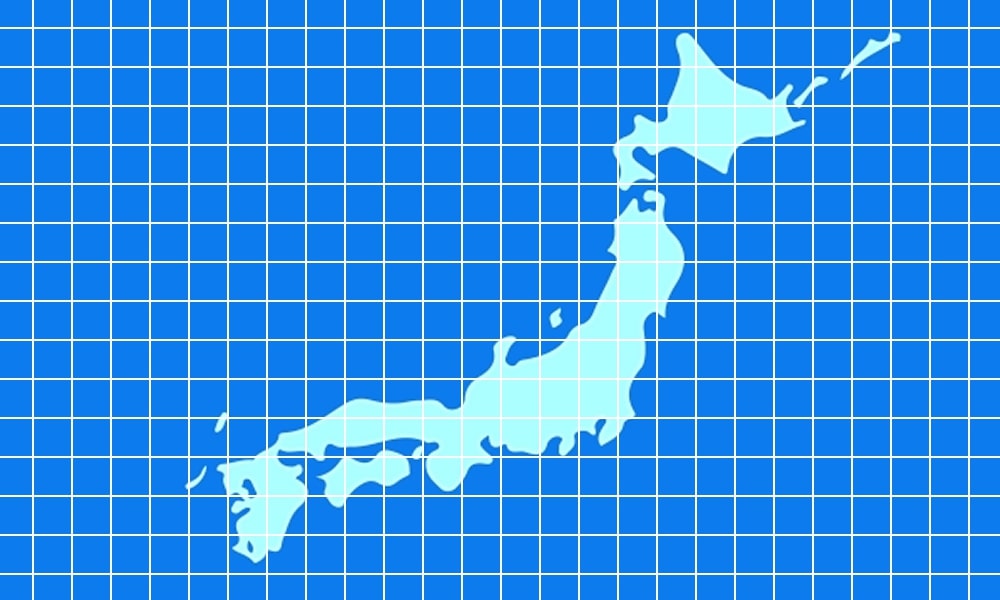
まずは、次の図を見てみてください。
A、B、Cはいずれも、申し込みフォームなどでよく見る都道府県を選択するものです。
どれが使いやすいでしょうか。自分の県を探しやすいのはどれでしょうか。
Aは全く組織立っておらず、Bは人口が多い順に並んでいます。Cは北から順番に並んでいます。Aはバラバラなので、自分が住んでいる県を探すには、上から順に見ていくしかないでしょう。
しかし、Bも使いにくいと感じる人が多いはずです。東京の一番人口が多いことは周知の事実ですが、多くの県に住んでいる人は、自分の県が何位くらいの人口なのか知らないでしょう。
ほとんどの人はCが使いやすいと答えるでしょう。自分の住む県が日本地図の中で上のほうなのか真ん中なのか、下のほうなのかはみんな知っています。九州に住んでいる人は最後のほうの選択肢まで飛ばしてすぐに自分が住む県を見つけるでしょう。
実際、都道府県の入力項目のほとんどはCの並び順で作られており、なじみが深いものだと思います。
このように、情報は適切に分類する必要があります。Bも分類されてはいますが、この場合は適切な手法ではないといえます。
Webサイトには、商材や事業の紹介や会社概要だけでなく、求人情報や代表メッセージ、IR情報など様々な情報があります。適切な分類を行わないと、適切な情報が届かなかったり、Aのようにユーザーに負担を与えたりしてしまうでしょう。
情報整理の定番「LATCH法」とは
今回紹介する「LATCH法」は、Webサイトの情報整理はもちろん、部屋の整理整頓まで使える整理の基本ルールです。
LATCH法は、リチャード・ソール・ワーマン氏が考案しました。ワーマン氏は、アメリカの建築家でグラフィック・デザイナーでもあり、世界的後援会「TEDカンファレンス」の設立者としても知られています。
情報デザインや情報アーキテクチャなど、情報を分かりやすく表現する技術を広めた第一人者で、「それは「情報」ではない。―無情報爆発時代を生き抜くためのコミュニケーション」という著書の中でLATCH法を紹介しました。
ワーマン氏は、無限に近い量・種類がある情報に対して、整理・分類する基準は5つしかないといいます。
それが、次の5つです。
- Location(位置による分類)
- Alphabet(アルファベット順、五十音順)
- Time(時間による分類)
- Category(種類による分類)
- Hierarchy(階層による分類)
先ほどのフォーム項目の例でいうと、BがAlphabet(人口数という軸で上から並べている)を利用しており、CはLocation(日本地図を北から並べている)を利用しています。
実際、このGrabというWebメディアもLATCH法によって分類されています。
それでは、それぞれの分類方法を見ていきましょう。
場所(Location)

Locationは情報の物理的、空間的な位置に従って組織化する方法です。
駅名が五十音順に並んだ路線図は使いやすいでしょうか?
地図や路線図のように空間的な物の場合、Locationによる分類が有効です。ただし、たとえ都道府県や市区町村のような空間的な要素でも、人口統計を取りたい場合は人口が多い順、少ない順にした方がわかりやすいでしょう。
単に空間的情報= Locationではなく、その情報が伝えたいものが空間的かどうかを考えましょう。
Locationは次のような場合に使われています。
- 地図
- 路線図
- 座席表
- 案内図
- 相関図
- Webサイトの閲覧用サイトマップ
アルファベット(Alphabet)

Alphabetは五十音など言語記号に基づいて情報を組織化する方法です。対象となる情報の言葉や記号さえ分かっていれば、すぐに探すことができるため、膨大な情報量を整理する辞書などで使われています。
フォーム項目の例でいうと、都道府県の場合はLocationを使って北から並べます。しかし、市区町村の選択であれば、Alphabetが使われることが多くあります。
これは、都道府県の位置は多くの人にとって共通認識であるのに対し、市区町村の詳細な位置関係を認識している人が少ないためです。
このように、ユーザーの知識レベル、一般常識に当てはめて分類することが重要です。
Alphabetは次のような場合に使われています。
- 電話帳
- 辞書
- 本棚
- 製品リスト
- Webサイトの索引
時間(Time)

Timeは時間軸に基づいて情報を組織化する方法です。動物は本能的に、位置と時間を使って情報を分類します。そのため、適切な状況で使えば、非常にわかりやすい分類方法となります。
例えば、テレビの番組表は横がチャンネル名、縦が時間という軸で構成されています。番組表も様々な情報がありますが、この2つの分類法だけでわかりやすく体系立てられています。
Timeは次のような場合に使われています。
- 年表
- カレンダー
- 時刻表
- テレビの番組表
- スケジュール表
- 番組表
- Webサイトの「月別アーカイブ」
カテゴリ(Category)

Categoryは、その情報が属するジャンル、Categoryに基づいて組織化する方法です。
飲食店に行ってメニューを開いた時、「コース料理」「メインメニュー」「一品物」「ドリンク」のように、カテゴリで分かれていると思います。ドリンクをさらに詳しく見ると、「ノンアルコール」「アルコール」とあり、アルコールの中には「ビール」「日本酒」「ウィスキー」と、さらに詳細なカテゴリで分けられていきます。
値段順でもあいうえお順でもありません。これは、メニューを決めるときには「メインは何を頼もう」「ドリンクは何にしよう」など、カテゴリ別に考えるからです。
カテゴリを情報整理に使用する場合は、そのカテゴリがユーザーにとって一般的かを考えましょう。
例えば、ハイボールがウィスキーをソーダで割ったカクテルであることを知らなければ、「ウィスキー」というカテゴリからハイボールを探し出すことはできません。
Categoryは次のような場合に使われています。
- 本屋
- タンスの中身
- 居酒屋のメニュー
- スーパー
- CDショップ
- Webサイトの「カテゴリー」
階層と連続性(Hierarchy)

Hierarchyは、情報の重要度や頻度、程度などの違いによって組織化する方法です。Hierarchyというと、階層構造をイメージしますが、依然はContinuum(連続量)といわれており、様々な指標に従って並べる場合に利用できます。
例えば、生徒全員を並べるとき、出席簿順で並べると、Alphabet(あいうえお順)になりますが、場合によっては背の順などのHierarchyを使った方がいいでしょう。
ECサイトでヘッドフォンを探すとき、どのように探すでしょうか。単に「ヘッドフォン」と検索すると、無数の商品が表示され、どれを選んでいいかわからなくなります。
そんな時は、「評価が高い順」や「売れている順」、最新商品が欲しい場合は「新しい順」などで並べ替えると思います。
Hierarchyは次のような場合に使われています。
- 背の順
- 新聞紙面構成
- 検索エンジンの表示順位
- Webサイトの「人気記事」
- ECサイトの「評価が高い順」
LATCH法の活用
このようにLATCH法を使って整理することで、乱雑な情報もわかりやすくまとめることができます。しかし実際には、LATCH法のどれか一つを使って整理することは少なく、複数を組み合わせることになります。
ここからは、WebメディアやECサイトがどのように情報を整理しているか見ていきましょう。
Grab(Webメディア)の場合
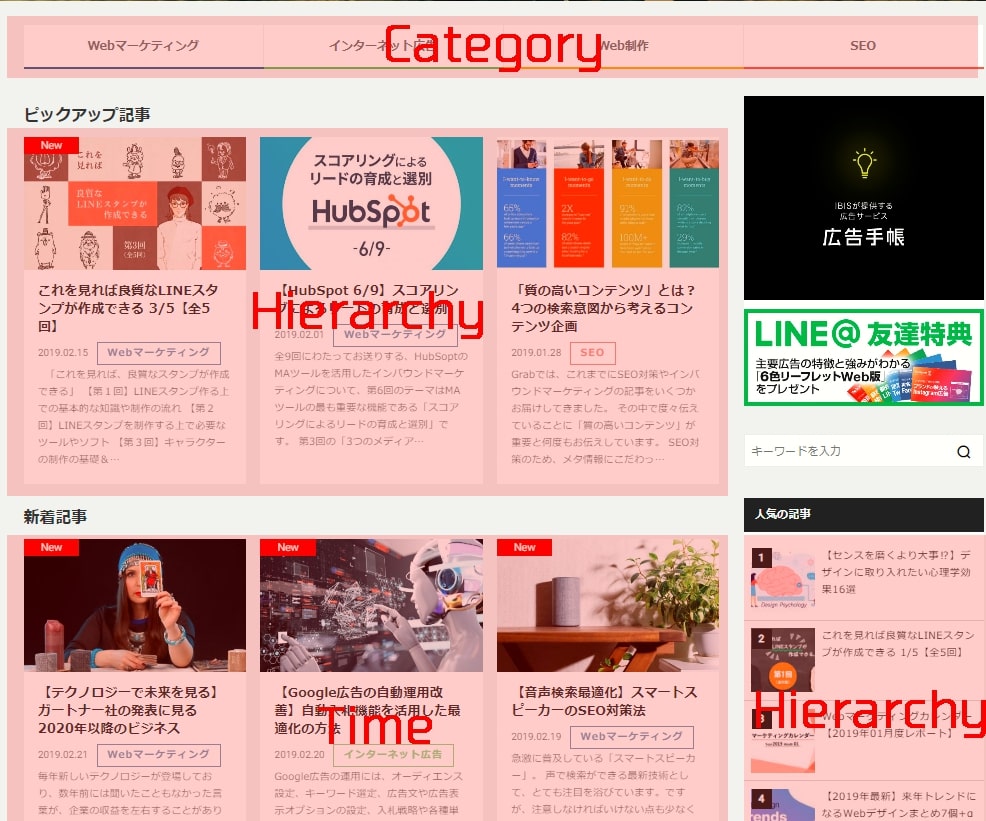
ではまず、このGrab(Webメディア)はどのように分かれているでしょうか。
トップページでは、まず「Webマーケティング」「インターネット広告」「Web制作」「SEO」の4つの「Category」で分けています。
次のピックアップ記事では、「Hierarchy」で分類して特別注目させたいコンテンツを表示しています。その後の新着記事は投稿時間という「Time」に従って並んでいます。
サイドメニューにある「人気の記事」は、閲覧数順という「Hierarchy」に従っています。
Webメディアのように更新頻度が多い情報の場合、軸となるのは「Time」です。トップページだけでなく、各カテゴリーページやタグ(関連キーワード)のページもすべて「Time」で並んでいます。
それに加え、ユーザーが豊富な情報量から求める情報を探しやすいように、「category」や「Hierarchy」による分類も活用します。
本屋さんの場合
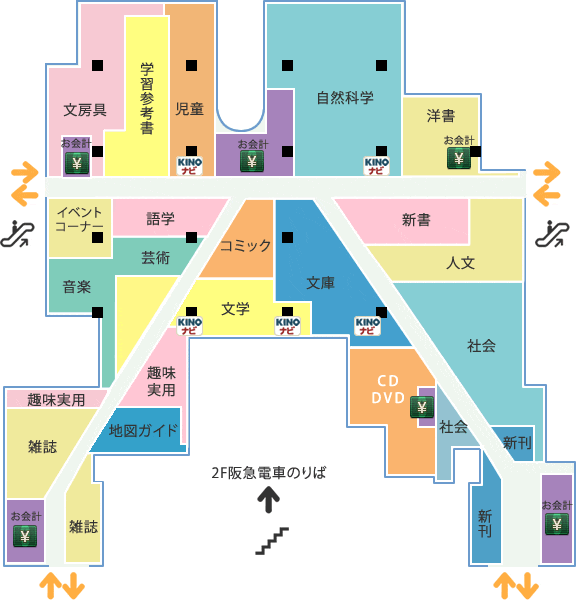
画像:紀伊国屋書店
本屋さんの場合は、「category」と「Alphabet」が基本になります。本屋に入ると、まず確認するのは「新刊」「小説」「自己啓発・ビジネス」「歴史」「学習」といったカテゴリから、自身が求める本が属するものを探すのではないでしょうか。
そのコーナーに行った後、著者名でアルファベット順に並んでいる中から、自分が求める本をスムーズに探すことができると思います。
本屋さんは非常に情報量が多い空間です。カテゴリで大きく分け、アルファベット順に並べることで、膨大な情報の中からでも目的のものが見つけやすくなっています。
また、一部では「新刊ランキング」のようにHierarchyが使われているところもあります。
ECサイトの場合
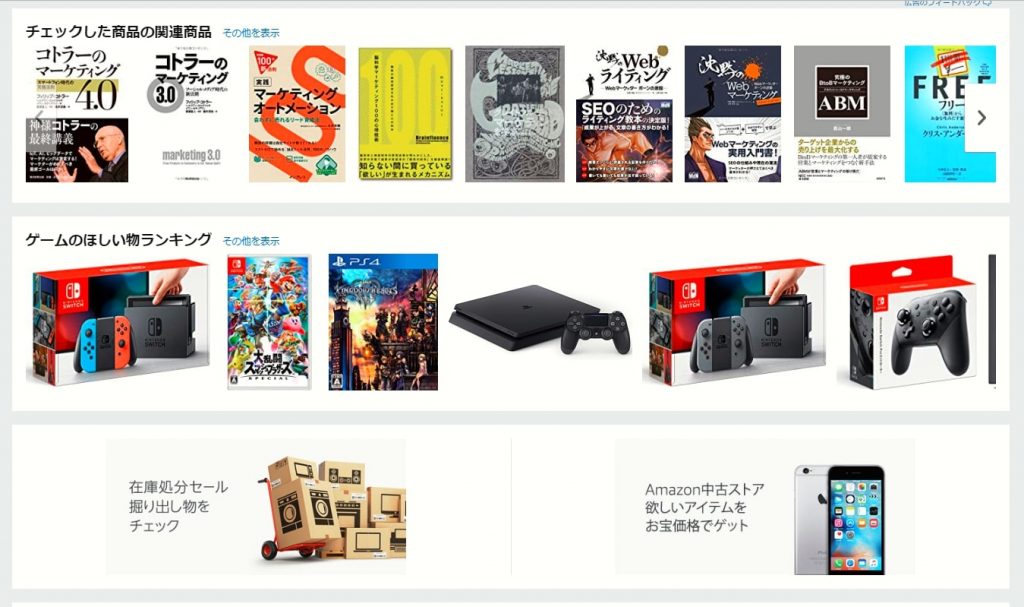
画像:Amazon
ECサイトも膨大な情報量があり、分類が難しい分野です。以前はなかなかほしいものが見つからない、使い勝手が悪いECサイトが多くありました。
ECサイトも、メインとなる分類方法は「category」です。Amazonや楽天のような総合的なECモールの場合、本が欲しい場合はまず「本」のカテゴリを見に行くでしょう。
また、各カテゴリのランキングや評価など、Hierarchyも活用されます。以前はAlphabetを使ったECサイトも多くありましたが、商品数が多すぎてほしいものに到達する手間が増えたため、あまり利用されなくなりました。
そして近年、ECサイトの情報整理を非常に助けているのが、上記の画像でいう「チェックした商品の関連商品」などに代表される「レコメンド機能」です。
これはユーザーの購入履歴や閲覧履歴から、そのユーザーに対して価値のある情報を厳選する機能です。これにより、ユーザーはもう情報を“探す”必要がなくなりました。
これも一種のHierarchyですが、新しい情報整理の方法といえるかもしれません。
このレコメンド機能は、ECサイトだけでなく、情報量が多いWebメディアなどでも活用が進んでいます。
まとめ
今回は、情報の分離・組織立ての手法として、LATCH法を紹介しました。
情報はどんどん増えており、専門性や複雑性も増しています。これはWebマーケティングやITなど一部の業界の話ではありません。
一日に出版される本の数は200~300冊といわれ、全国の本屋さんはその中から何を入荷するか、入荷したものをどこに置くかを毎日考えています。
情報整理はWebサイトの企画だけでなく、タンスや引き出しの整理から、機械学習を行うビッグデータの管理まで、あらゆるシーンで活用できます。
ちなみにですが、私のデスクトップは「ツール類」「保管」「一時保管」「作業中」という3つの場所を作っています。新しいタスクで発生したファイル等は「作業中」のエリアに置きます。作業が終わったら念のため「一時保管」のエリアに移し、長期的に必要であれば「保管」、不要であればゴミ箱に移動します。
この管理方法を導入してから必要なものにすぐアクセスでき、大切なものを削除してしまって後から慌てることもなくなりました。
これは、LATCH法に従い、Categoryを作り、デスクトップをLocationで分けることで、情報を分類しています。
様々な活用方法が考えられるので、ぜひ使ってみてください。