目次
「PWA」は名前を聞いたことがあっても、どういった技術なのか知らない人が多いです。
トレンド技術に関してもある程度知識を持っていないといけないのがWebマーケターの辛いところです。PWAを導入していないとサイトが古臭いという印象を与えてしまうので、マーケターは意味だけでも理解しておくべきです。
本記事ではPWAとは何か、AMPとの違い、PWA導入のメリット、PWA実装方法などについて解説します。
技術者以外の初心者にも分かるように細かく解説するのでぜひ最後まで読んでみてください。そしてぜひ導入を検討なさってみてくださいね。
PWAとは
PWAとは「Progressive Web Apps」の略で、Webサイトにアプリのような機能を備える技術のことです。WebサイトをPWA対応にすることで、ユーザーはWebサイトをアプリのように使えます。
たとえばスマホのホーム画面にアイコンを表示する、プッシュ通知を受信するといったことが可能です。
TwitterやSUUMO、日経新聞社などのサイトではすでにPWAが導入されており、マーケターが今注目すべき技術分野の1つと言えます。なぜ注目すべきかというと、若い人は特にスマホ=アプリという認識があり、アプリの使用率が高いからです。
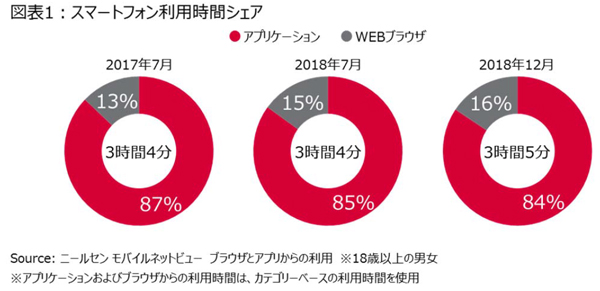
ニールセン デジタルの調査結果によると、スマホ利用時間の中で約8割がアプリからとなっています。
そのためユーザーにとってアプリに近いサイトの方が使い勝手が良く、親しみやすくもなります。反対にいつまでもブラウザ感のあるサイトのままだと、古臭い印象を与えてしまいかねません。
PWAを導入することには大きなメリットがあると言えます。
AMPとの違い
AMPは「Accelerated Mobile Pages」の略で、Webページの高速化を図るための技術のことです。データをキャッシュ化させることで表示を早くするのが基本的な仕組みです。
AMP対応にすることでユーザーがストレスなくページを閲覧でき、サイトからの離脱を防ぐなどの効果があります。
AMP対応にするにはページデータの一部を修正すれば良いだけなので、導入するのにそこまで時間はかかりません。対してPWAは、Webサイトをアプリのような使い勝手にするのが目的です。スマホアプリに近づけるために様々な機能を追加する必要があり、それなりに開発コストがかかります。
どちらもGoogleが主軸となって策定した技術分野です。またPWAとAMPの両方の機能が備わったWebサイトもあります。PWAとAMPは似た言葉ですが意味が全く違うので区別して考えましょう。
ネイティブアプリとの違い
ネイティブアプリとは、私達が普段使っているスマホアプリのことです。PWA対応サイトはあくまでもWebサイトであり、スマホアプリとは別ジャンルです。
ネイティブアプリはApp StoreやGoogle Playからインストールして使いますが、PWA対応サイトはユーザーがWebサイトにアクセスして使います。PWAの方がより手軽にアプリとして使えるとも言えます。
ネイティブアプリを作るときは別途システムを開発しないといけません。ネイティブアプリを制作する際は、Webサイトとは別のプログラミング言語を使いこなす必要があるため、開発者の負担が大きくなってしまいます。
対してPWA導入サイトは、既存のシステムを改良するだけで導入できます。
このようにネイティブアプリを開発するよりも、PWAを導入する方が優れている点がいくつかあります。ただしPWAだとどうしても制約が多く、ネイティブアプリで使える機能が実装できない場合もあります。その辺りは今後の技術の進歩に期待しましょう。
PWA対応のメリット
PWAの意味が分かったところで、PWA対応のメリットをみていきます。
PWA対応のメリットは次の4つです。
- 読み込みスピードが速い
- オフラインでも動く
- プッシュ通知などが実装できる
- ホーム画面にアイコン追加してもらうことでリピーター化 etc.
これだけのメリットがあることを踏まえると、多少開発コストがかかっても導入すべきと言えます。
ここからは1つ1つのメリットについて詳しく解説していきましょう。
読み込みスピードが速い
PWA対応にした方が対応していないサイトよりも、ページの読み込みスピードが速くなります。なぜならユーザーがページを読む最中に、次のページを先回りして読み込む機能があるからです。
ページが素早く表示されれば、ユーザーのイライラを軽減され離脱を防げる上に、検索エンジンからの評価も高まります。ページの遅さに悩んでいる場合はPWA対応を検討してみましょう。
オフラインでも動く
PWAはオフラインでもサイトの閲覧ができ、一部の機能は使えるようにすることが可能です。ページ情報を予めキャッシュに入れるようにしているからです。
たとえばTwitterでは他人の最新ツイートは見られませんが、ツイートの下書き保存はできます。地下鉄に乗っている場合など、一時的でも電波が悪くなると離脱してしまうユーザーが多いので、オフラインでもサイトが閲覧できれば、そういった問題も改善することができます。
プッシュ通知などが実装できる
PWAはアプリのホーム画面にメッセージを表示するという、プッシュ通知機能も実装できます。プッシュ通知はアプリでは当たり前にある機能です。プッシュ通知を導入すると、ユーザーに新商品を宣言したり、「商品の購入が完了しました」というお知らせを出したりできます。ユーザーにサービスを継続して使ってもらうために重要な機能と言えます。
またプッシュ通知はブラウザを閉じていても送れるので、ユーザーがサイトの存在を思い出すきっかけにもなります。注意点ですが、勝手にプッシュ通知を送る仕様にしてはいけません。プッシュ通知が送られるのを嫌がるユーザーもいるからです。
プッシュ通知を実装する場合、「通知を受信しても良いですか」という内容のポップアップを表示し、ユーザーが許可したら通知できるようにしましょう。そこだけ注意すれば、ネイティブアプリ同様にプッシュ通知を送ることが可能です。
ホーム画面にアイコン追加してもらうことでリピーター化できる
PWAはスマートフォンのホーム画面に、アイコンを追加してもらうことも可能です。アイコンを追加するとホーム画面から直接アクセスできるので、ユーザーにとって便利になります。
気軽にサイトを訪れてくれるようになり、スマホを開くたびにアイコンが目につくのでリピーター化してもらいやすくなります。
アイコン追加機能を実装する場合、プッシュ通知同様「ホーム画面に追加しますか」というポップアップを表示し、ユーザーが許可したら追加できるようにしましょう。
その他、ネイティブアプリのようにアプリのストアからインストールしなくて良い、全画面が表示できる、スクロールなどの動作がスムーズなどのメリットもあります。
これらのメリットを見てもPWA対応によっていかにサイトが使いやすくなるかお分かり頂けるかと思います。
PWA実装方法
ワードプレスを使ったサイトの場合、「Super Progressive Web Apps」というプラグインを使えば実装可能です。プラグインをインストールし、有効化ボタンをクリックすれば使えます。
「Super Progressive Web Apps」の編集画面からデザインやアイコンの変更が可能です。日本語化されていませんが、現在翻訳中のようです。
オリジナルのサイトを使っている場合は、自社のエンジニアに相談しましょう。PWAの導入はフロントエンド側の問題なので、フロントエンドエンジニアに開発してもらいます。
PWAを導入する場合、インストール可能にしたり、キャッシュを作成できるようにしたり、プッシュ通知を実装したりする必要があるため、システムの様々な部分を修正する必要があります。
自社のエンジニアで対応が難しい場合は、開発会社にPWA導入を依頼する方法もあります。
PWAの基本機能だけで10万円程度かかる場合があります。オプションを追加するなどすると50万円以上かかる場合もあります。
いずれの実装方法でも導入コストは結構かかってしまいます。
ただこの記事で解説した通りPWAの導入はリピート率や離脱率に直結するので、コストがかかったとしても導入しておく方が良いと言えます。
まとめ
本記事ではPWAの導入について解説しました。PWA導入のメリットや実装方法がお分かり頂けたかと思います。
PWAをWebサイトに導入することで、ユーザーがアプリのようにサイトを使うことができ、リピート率や離脱率減少に繋がります。
PWAは導入コストを除けばメリットだらけなので実装を検討しましょう。
本記事がサイト改善に悩むWebマーケッターにとって有意義なものとなれば幸いです。