目次
Webサイトの制作、運営に関わっていると「AMP」という言葉を聞いたことがあるかもしれません。「AMP」は数年前から注目されていますが、技術的なことなのでいまいちどういうものかわからないという方も多いのではないでしょうか。
そこで今回はWebサイト制作、運営で外せない「AMP」について理解を深めていきたいと思います。
AMPの仕組み
AMPとは「アンプ」とも呼ばれるもので、「Accelerated Mobile Pages」の頭文字を取ったもので、直訳すると「モバイルページを加速させる」という意味になります。
言葉だけ聞いてもどういうものかイメージしにくいですが、GoogleとTwitterが協力して開発しているモバイル端末でのページ表示速度を改善するためのHTMLフレームワークのことです。
どういう仕組みか簡単に見てみましょう。
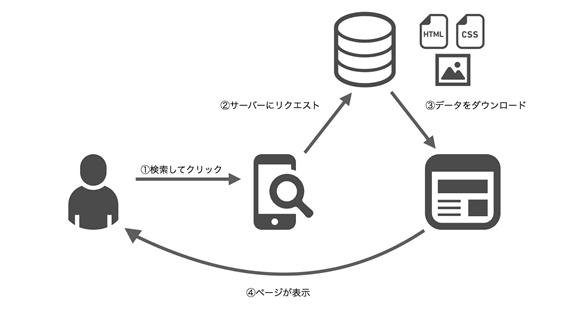
通常Webサイトは、クローラーが情報を収集し、ユーザーが検索したキーワードに応じて表示されます。検索結果を見てユーザーがクリックすると、そのリンク先のWebサイトのサーバーにリクエストが送られ、画像やテキスト・CSSなどのデータがダウンロードされ、ページが表示されます。

しかし処理能力が十分ではないモバイル端末や通信速度が十分ではない環境で使用すると、画像やHTMLなどをダウンロードするのに時間がかかってしまいます。アクセスが集中した際にはサーバーに負荷がかかり、さらに表示速度が落ちる場合もあります。
そこで誕生したのが「キャッシュ」という仕組みです。
キャッシュとは、データの一部を端末に保存して必要に応じて取り出すものです。例えば1回アクセスしたときに、ロゴや背景画像など、頻繁に変更されないものを保存しておきます。すると、2回目にアクセスしたときにはサーバーにリクエストするのではなく、端末に保存されているデータを利用するので、よりスピーディーに表示されます。
これは多くのブラウザや端末が取り入れているので、注意深く利用していると、初めてアクセスしたときより2回目以降の方が少し早く表示されていることが分かると思います。
しかし、この方法では初めてアクセスしたときの表示速度を改善することができません。
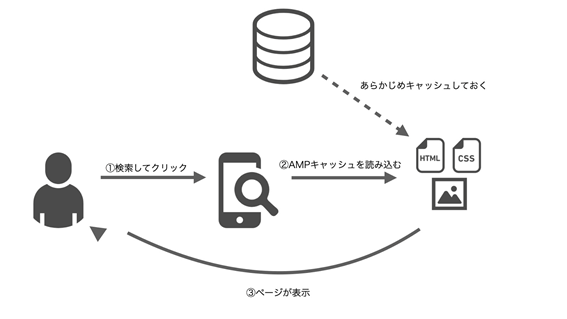
そこで誕生したのがAMPです。AMPではAMP HTMLで作られたWebサイトのデータをあらかじめGoogleのクローラーがキャッシュしておきます。ユーザーがWebサイトを見るときは、サーバーからデータをダウンロードするのではなく、Googleがキャッシュしたデータを見るので、初めてアクセスしたときもより早く表示することができます。

技術的には正確ではありませんが、イメージとしては上図のようになります。あらかじめキャッシュしたデータを読み込むので、サーバーへの負荷が軽減されたり、サーバーからファイルがダウンロードされるのを待つ必要もないので、表示速度が早くなります。
なんのためにAMPがあるのか?
AMPはSEO効果がある、と言われますが、必ずしも正確ではありません。AMPはあくまでも、モバイル端末での表示速度を改善するための”仕組み”のことで、SEOの評価指標ではないからです。
しかしAMPを導入することで、モバイル端末での表示速度を上げることができます。表示速度はSEO評価指標の1つなので、SEO効果があります。またページ表示に3秒以上かかると53%のユーザーが訪問を断念すると言われています。つまり、表示速度は直帰率に影響するのですが、直帰率もSEO評価指標の1つです。
なのでAMPそのものにSEO効果はありませんが、AMPによってユーザー体験を高めることで、SEO効果を得ることが可能です。
またAMPはモバイルのための仕様なので、AMPを導入するということはモバイルファーストを徹底することにも繋がります。モバイルファーストは今のSEOにおける前提条件なので、この点からもSEO効果があると言えます。
なお、AMP対応の有無はユーザーにも伝わります。

こちらは「Web広告」と検索したときの検索結果です。上位のサイトのページURLの横に雷マーク(赤枠部分)が付いているのが分かると思います。これはAMP対応している証です。
おそらくユーザーの多くはまだこのマークの意味を理解していないので、マーク自体に大きな意味はありませんが、Googleがこうしてユーザーにも分かる形でAMP対応を表示しているということは、それだけユーザーにとって価値があるということです。
ぜひ自社サイトの検索クエリで調べてみて、競合がAMP対応しているかどうか見てみてください。
AMP導入のメリット・デメリット
ここまで見てきたように、AMPはユーザーにとっても価値があり、Googleも積極的に推奨しています。しかし、良いことばかりではありません。続いて、AMP対応のメリットとデメリットを見ていきましょう。
メリット1:表示速度が上がる
AMPはそもそもモバイルでの表示速度を改善するための仕組みなので、なにより表示速度に良い影響があります。

上図はGoogleが行った調査結果です。それぞれページの表示速度が1秒から数秒変わったとき、直帰率がどのように変わるかを示しています。
表示速度が1秒から3秒になると、32%も直帰率が上昇します。もし10秒もかかってしまったら、直帰率は123%も上昇します。
また、Amazonは「サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上する」と報告したこともあります。アメリカのAberdeen Groupは、ページの表示速度が1秒遅くなるとページビューが11%、コンバージョンが7%、顧客満足度が16%低下するという調査結果を報告しました。
表示速度は単なるユーザーの利便性というだけでなく、ビジネスの成果にも大きく影響します。たった1秒早くするだけで売上が10%も向上するなら、多少の手間や予算をかけてでもやる価値がありますよね。
メリット2:SEO効果がある
続いてはSEO効果です。既に説明した通り直接的な要因ではありませんが、AMPによってもたらされる効果が、SEOにも良い影響を与えます。Googleは2018年からページの表示速度をモバイル検索のランキング要素として使用していますし、ユーザーの満足度が上がることで直帰率が下がったり、サイト内回遊率が上がったり、シェアされたりすることで、様々なSEO効果を期待することができます。
デメリット1:運用コストが増える
AMPのデメリットとして一番上げられるのは、運用コストです。AMP HTMLに準拠したコーディングを行う必要があるので、場合によってはサイトを作り直したり、2種類のコーディングで運用しないといけなかったりする場合があります。
この課題はワードプレスなどAMP対応プラグインを用意しているCMSを用いることで、ある程度解消することができます。
またGoogle AnalyticsやGoogleタグマネージャーもAMP用に設定する必要があります。AMP対応サイトはサーバーと応答して画像やHTMLなどのデータをダウンロードするのではなく、キャッシュしていたデータを表示するので、アクセス解析やアフィリエイト広告の多くはAMP用に設定しないといけません。
デメリット2:デザインや機能に限界がある
もう一つのデメリットもよく言われることですが、AMPに対応するには当然ですがAMPに準拠したコーディングを行う必要があります。そのため、HTML・CSS・JavaScriptなどに制限があるため、完全に同じデザインや機能のWebサイトをAMPで再現できるわけではありません。
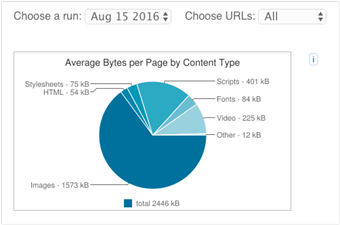
例えば、AMPではCSSのデータ量が75KB以下という制限があります。世界中のWebサイトを継続調査している「HTTP Archive」が100万のWebサイトを調査したところ、平均的なWebサイトのCSS(stylesheet)の容量は75KBだったそうです。つまり、平均的なWebサイトはAMPの上限CSS容量のギリギリまで使っているということなので、そのままAMP対応することは難しいでしょう。

こうした制限があるため、AMP対応サイトはシンプルであまり動きのないWebサイトになりがちです。表示速度を早くするためには仕方のないことかもしれませんが、自社サイトにおけるデザインの重要性と合わせて考える必要があります。
デメリット3:検索スニペットが制限される
最後のデメリットは検索スニペットです。検索スニペットというのは、検索結果と一緒にされる様々な要素のことです。

例えば、弊社の社名で検索するとオフィシャルサイトが検索結果に表示されます。そのとき、トップページへのリンクの他「企業情報」「広告手帳について」「ホームページ制作」などのサイト内のリンクが掲載されています。こうしたものを検索スニペットや強調スニペット、リッチリザルトなどと呼ばれ、様々な種類がありますが、AMPではこれらの一部が制限されることがあります。
これはAMPがそもそもコーディングや機能に制限があるために発生します。例えば、リッチリザルトの一種であるユーザー評価ですが、AMPに準拠するとユーザーがコメントを残したり、評価を付けたりといった仕組みを導入することが難しくなります(amp-iframeなどを使うことで間接的には可能)。
まとめ−AMPに対応すべきか?
今回はSEO対策の1つとしても注目されているAMPについて、その役割やメリット・デメリットを紹介しました。
このページを読んでいるということはおそらく、自社サイトに何らかの課題を感じていて、AMP対応を検討しているのだと思います。
今回の記事で伝えたいことは、「AMP対応は必ず行わなければならないものではない」ということです。
デメリットで紹介したように、AMPには多くの課題もあります。表示速度が改善されるのは素晴らしいことですが、デザインや機能が制限されてしまったらそもそも役割を果たせない場合もあるでしょう。実際、豊富な機能があるAmazonや楽天などのECサイト、Appleの公式ストアのようにデザインにこだわったサイトはAMPに対応していません。
一方で、ブログやメディアなど、情報収集が目的のWebサイトではAMPに対応したサイトも増えてきており、実際に表示速度が改善され、直帰率などにいい影響があったという事例もあります。
AMP対応すべきかどうかは、あなたがどんなWebサイトをどんな目的で運用し、今どんな課題を抱えているかによります。
AMP対応にはコストもかかりますし、サイト設計や機能を組み直す必要が出てくるかもしれません。AMPは素晴らしい機能で、導入すべきWebサイトはぜひとも導入すべきと思いますが、メリットやデメリットをおさえ、やるべきかどうかを検討してください。





