目次
デザインを作る際に、うまくいかなかった経験はありませんか?
「結構いいアイデアだと思ったんだけどなんか決まってない…」
「いろいろ試してもキレイな配置が思いつかない…」
「クライアントに”なんか違う”といわれて困ってる…」
新人デザイナーは、毎日こんな悩みに頭を抱えているでしょう。
デザインは感覚的なものと思われがちですが、実は論理的なものです。原則に従って作ることで、優れたデザインを生み出せます。逆に、原則を無視してやみくもにデザインを作っても、優れたデザインを生み出すことはできません。
では、駆け出しデザイナーやノンデザイナーは、どのようにしてデザインを制作すればいいのでしょうか?
そこで知っておきたいのがデザインの基本原則です。いわゆる「デザインの4原則」と呼ばれるものです。
今回は、意識するだけでプロのデザインになる「デザインの4原則」を紹介します。突飛なアイデアや、細かな作りこみがなくても、この4原則を意識するだけで、洗礼されたプロっぽいデザインに近づくでしょう。
素人とプロのデザインの違いは「原則」を知っているかどうか
私たちの生活には、多くのデザインがあふれています。それなのに、優れたデザインを参考にして自分なりにアレンジしても、うまくいかない。
それは、プロが必ず意識している「原則」を無視しているからかもしれません。
物事には、ルールが存在します。例えば、スポーツをするとき、ルールを覚えずに挑戦する方はいますか?
普通はルールを覚えてから挑戦しますよね。スポーツで活躍する人は身体能力が高い人ではなく、 ルールや戦略を理解し、それにのっとって練習したり、実践したりする人です。
デザインも同じく、まずはルール、つまり原則を覚えなければいけません。感覚的に素晴らしいデザインを制作する方もいますが、それはごく一部ですし、デザインというよりはアートです。多くの方は、ルールに沿って技術を積み重ねることで成長します。
もしもあなたがデザインを作っていて「なにか違う…」「素人っぽい…」と感じるなら、これから紹介する4原則を意識してみてください。
- 近接
- 整列
- 強弱
- 反復
どれも難しいものや、センスが求められるものではありません。
では、それぞれの原則について、見ていきましょう。
デザインの4原則について
デザインには様々な原則があります。例えば、以前紹介したデザインの心理学効果では、色によってイメージを操作する色彩心理効果や、目線によって信頼度や安心感を与える社会的証明効果など、16個の心理学効果を紹介しました。
しかし、今回紹介するものは4つだけです。また、心理学効果は目的や作成するものによって活用する場面が限られますが、4原則はロゴデザイン、広告バナーデザイン、Webサイトデザインなどあらゆる場面、あらゆる目的で使える、まさに「原則」です。
近接
3つの点が集まっているのを見て、人の顔に見えた経験はありませんか?
私たちの脳は、無意識に近い位置のものを関係性があると判断します。これはデザインでも同じで、要素の位置関係を整理するだけで、まとまりのあるデザインが可能になります。この原則を「近接」と呼びます。
近接をマスターすると、要素を「線」や「枠」で整理しなくても、情報をまとめることが可能です。ただし、やみくもに要素の位置を近くしても、まとまりのあるデザインはできません。そこで意識したいのが余白です。
近接は「余白」で生まれ変わる
この図を見てください。近接ができておらず、見づらいデザインの例です。このメニューを見た人は、どの絵が何で、いくらなのかわかりません。500円はエスプレッソでしょうか、ミルクティーでしょうか?
近接を効率的に利用するなら、「余白」を意識しましょう。同じグループの要素はできるだけ近く、グループ同士の間は少し広くとることがポイントです。
絵とメニュー名、値段をそれぞれ1つのセット(グループ)としてまとめました。同じくグループの要素は近く、グループとグループの間を広くとっています。大きくデザインを変えたわけではありませんが、近接を意識するだけでグッと見やすい、わかりやすいデザインになったと思います。
近接を意識したデザインを作るコツは、遠目から全体を見ることです。ズームして細かな部分の調整を行うと思いますが、それではグループ同士の余白が見えません。
また、各要素に枠をつけるとグループがわかりやすくなるので、まずは枠をつけて作成し、最後に消すのもオススメです。
整列
整列は、要素に一体性を持たせるために使われている原則です。WordやExcelには、「左揃え」や「右揃え」などが搭載されていますが、これも整列の一例です。
整列は、名刺やポスター、メニューなど、文字が使われているデザインのほとんどに適用されています。
非常に凝ったデザインでも、一部整列が崩れていたら全体の品質を大きく下げてしまいます。デザインを最後チェックするときまで、整列を意識し続けることが大切です。
整列は「見えない線」を意識する
この名刺を見てください。バラバラでどこをどう見ていいのかわからないでしょう。とても洗練されたデザインには見えません。
名刺はビジネスシーンにおいて、単に自己紹介をするためのものではなく、信頼感などをアピールする重要なツールです。これではその役割を果たせません。
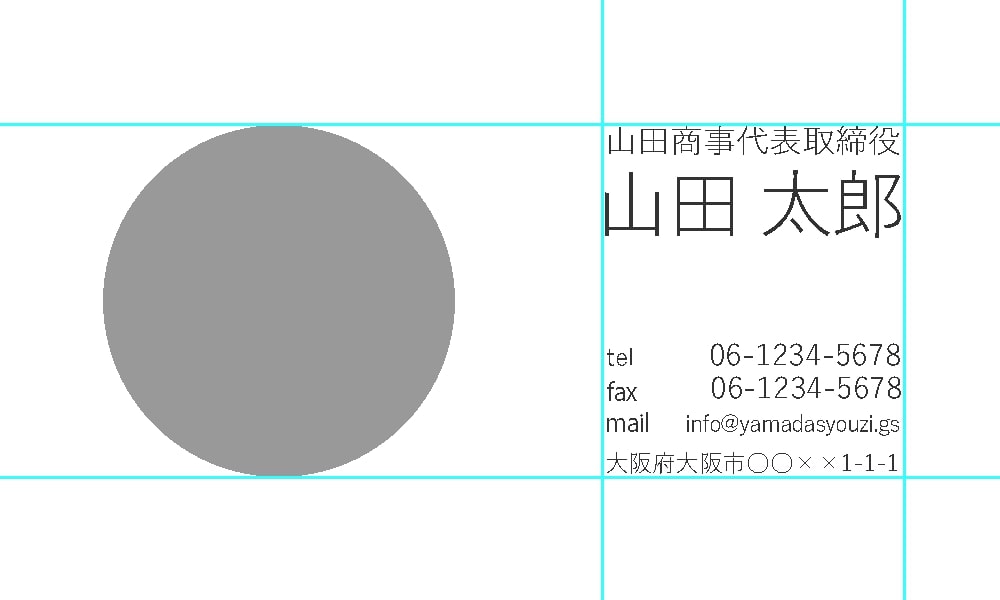
整列を上手に利用するためには、「見えない線」が重要です。文頭や文末、様々な要素を見えない線で揃えます。
実際にはありませんが、上記のように青色の線を意識して要素を並べ替えてみました。
テキスト部分の要素、顔写真部分の要素をそれぞれまっすぐな線でそろえています。書いてある内容が同じでも、見やすさがグッと上がったと思います。
整列については、非常に重要なので、ほとんどのデザインツールに「グリッド」という機能が用意されています。きれいなデザインとは、必要最低限のグリッド線で、あらゆる要素がきちっとそろいます。
上級者はあえて整列を崩し、より面白いバランスを作ることがありますが、初心者のうちはグリッド線を意識したデザインを作った方がいいでしょう。
強弱
街中を歩いていて、パッと目に入ったデザインを思い出してください。そのデザインの特徴はどんなものでしたか?おそらく、文字のサイズが大きい、派手な色を使っていた、特殊な柄になっていたなど、が考えられます。デザインの中で、違いをハッキリさせて目立たせる原則を「強弱」と呼びます。
デザインは、情報伝達の手段です。どれも同じ大きさと色、形で情報を伝えた場合、相手に伝えたい情報は伝わるでしょうか。おそらく伝わらないでしょう。
そこで、強弱の原則で情報の優先順位をつけ、コントラストをハッキリさせます。
情報の優先順位をもとに目立つようにすれば、直感的に伝えるデザインが作れます。まずは、情報の優先順位をつけて整理しましょう。
強弱は「ジャンプ率」をマスターする
セールは小売店にとって、売り上げ増加、顧客増加の大きなチャンスです。それを上記のような紙を店内に張り出して伝えたらどうでしょうか?
お客さんは買い物に夢中でセールに気づかないかもしれません。気づいたとしても魅力を感じず、家に帰るときには忘れているかもしれません。
強弱のポイントはジャンプ率です。ジャンプ率とは、「要素同士の大きさの比率」のことで、同じ文字サイズでかかれていたら「ジャンプ率が低い」、目立つ部分がはっきり大きくなっていたら「ジャンプ率が高い」といいます。
ジャンプ率は低いと、シックでおしゃれな感じになりますが、注目を集めにくくなります。逆にジャンプ率が高いと躍動感が生まれ、注目を集めることができます。
コンビニなどに並んでいる週刊誌などは、注目を集めるためジャンプ率が高いデザインを利用しています。
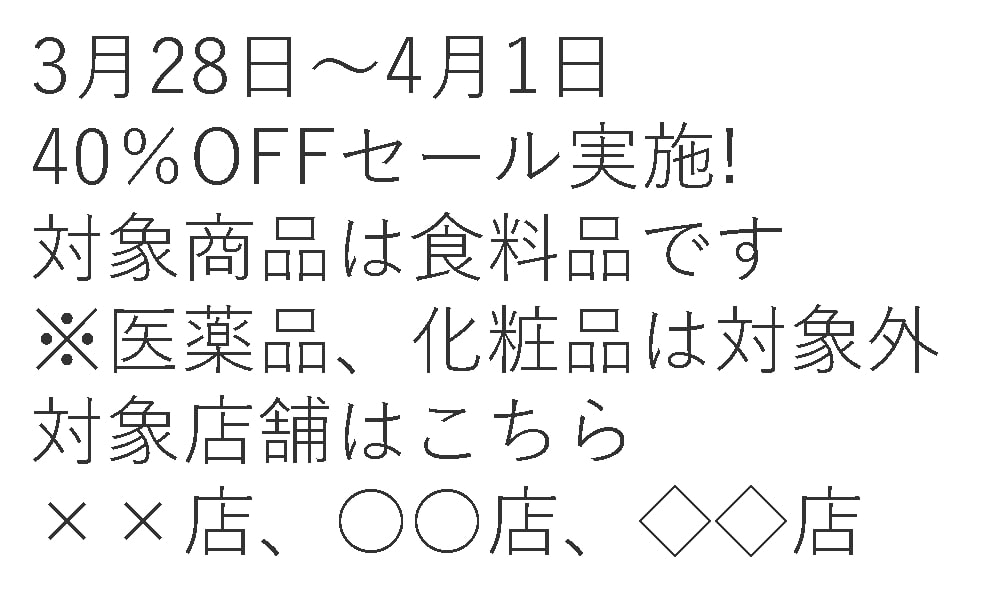
文字サイズや色に変化をつけました。最も伝えたい情報は「40%OFF」だと思います。そこを一番大きくすることで目を惹きます。
ジャンプ率を上手に利用すれば、訴求性の高いデザインになるため、DMやチラシ、バナー広告などで利用すると効果的です。
反復
一定の要素を何度も繰り返すことで、一貫性や統一性が生まれます。この原則を「反復」と呼びます。反復がわかりやすいのは、主にWebサイトのデザインです。サイトのヘッダーやフッターなど、各要素を固定することで、同じサイトであることをユーザーに認識させます。
また、反復は別名「トーン&マナー」とも呼ばれます。反復は、全体のスタイルやルールを統一する原則なので、デザインを行う上で基本中の基本といえるでしょう。
反復の「リズム」で世界観を伝える
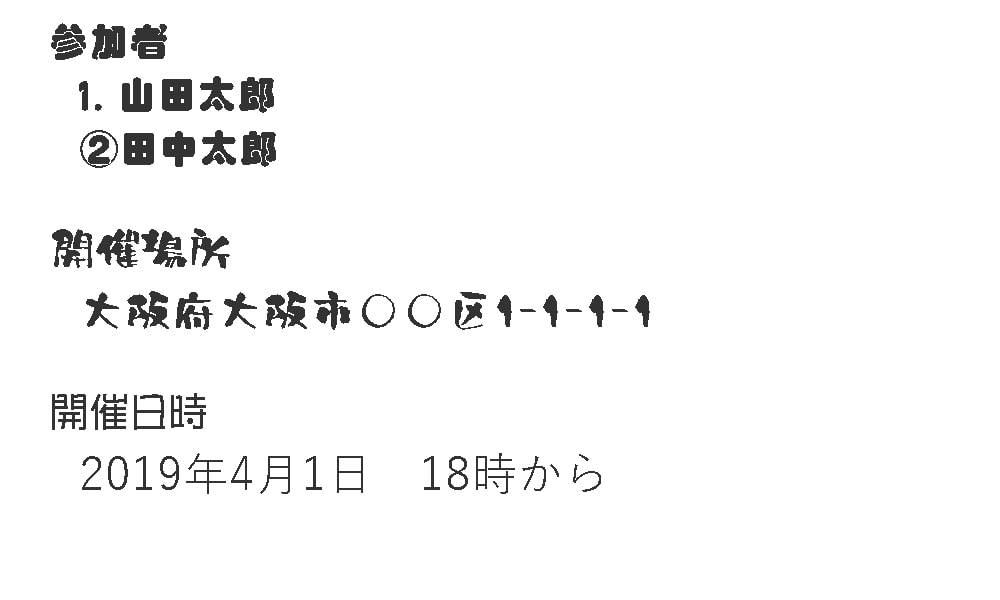
何かのセミナーに参加するとき、上図のような詳細が送られてきたらどうでしょうか。統一感がなく、読みづらいと思います。
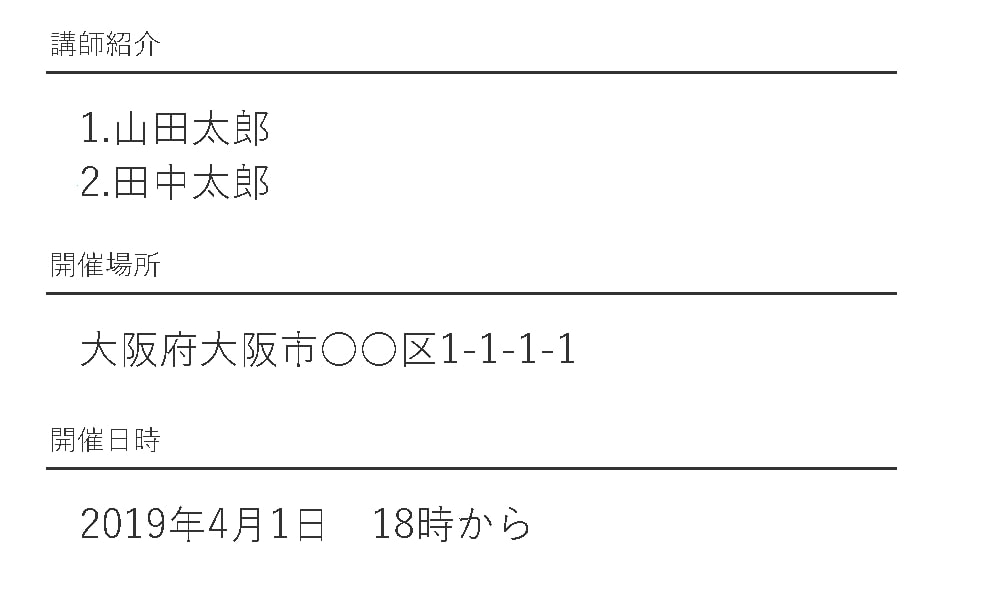
各項目のタイトルと内容のフォントや文字サイズといったルールを統一しました。これにより、「講師紹介」「開催場所」「開催日時」という3つの内容があること、それぞれに内容が追記されていることが一瞬で理解することができます。
反復を意識すると、きれいなデザインを作れるだけでなく、作業時間も短縮することができます。実際、統一感のない方は5分ほどかかりましたが、反復を意識したほうは2分未満で作成しています。
何度も繰り返される各要素の反復は、ユーザーに世界観や雰囲気を伝える手段として効果的です。反復を繰り返すと心地よいリズムが生まれ、いつの間にかユーザーに安心感を与えます。どの部分を反復させるのか「トーン&マナー」を決めた上で、デザインを完成させましょう。
デザインの4原則を意識することの重要性
ここまで、デザインの4原則を紹介してきました。 本記事で紹介した4原則の特徴を理解すれば、ノンデザイナーでも見違えるデザインになるでしょう。 実際、それぞれの原則と合わせて紹介した例は、デザインと呼べるほどこだわったものではありませんが、比較的見やすいものになっていると思います。
街中にあふれるデザインを見るときは、積極的に4原則を意識してみてください。実は、多くのデザインで4原則が使われています。「あぁ…このデザインはこの部分に見えない線を置いて整列させている」「このデザインは4原則をバランスよく取り入れてる」など、原則を理解すれば見方が変わること間違いなしです。
原則を知ると、抽象的に捉えていたデザインが具体的になるので、自分で作る際の参考になります。デザインを見る際は、どの要素が使われているのかを考え、上手に利用しているものは覚えておきましょう。こうした習慣は、デザインスキル向上に役立ち、優れたデザイナーはほとんど無意識で行っています。
デザインの4原則を理解すれば「応用」が効く
数多くのデザインを見ていくと、中には原則を無視したものが存在します。一見、一貫性のないデザインに見えますが、よく見ると4原則をうまく理解し、意味を持って崩することで魅力的になっています。
例えば、Webデザインの最新トレンドである「ブロークングリッドレイアウト」や「ノングリッドデザイン」などは、これまでの法則を無視したデザインに見えます。ただ、そこには4原則をもとに、緻密な計算でデザインされているものが多いです。 原則を理解せずにこうしたトレンドを取り入れると、ただの雑多なサイトになってしまうでしょう。
以前までは流行っていた「グリッドデザイン」も、あえて崩す最近のトレンドも、共通して4原則をもとに作っています。どのデザインをする上でも、今回紹介した4原則を欠かせないことがわかりますね。
まとめ
今回は、意識するだけでプロのデザインになる4原則を紹介しました。本当に4原則を使うとデザインが良くなるのか?まだ疑っている方は多いと思います。
まずは、本記事を読み込んで、原則に従った簡単なデザインを作ってみましょう。そして、これまでのデザインと見比べてみてください。これまでとは違った美しいデザインが完成しているはずです。
今回紹介した4原則は、一般的なWebデザインだけでなく、さまざまな場面で活躍します。例えば、名刺作成やPowerPointのスライド、会社の文書作成など、デザインに関係ない方でも覚えておいて損はないです。
「近接」「整列」「強弱」「反復」はデザインの基本です。4原則を理解した上ですてきなデザインを生み出してください。