目次
Webサイトで使われているフォントが気になったことはありませんか?
2020年のWebデザイントレンドにもフォントを主役に置いたものがあります。Webサイトはユーザー、顧客とコミュニケーションをとるために存在しているので、いずれにせよフォントは重要です。
フォントの使い方がうまいWebサイトを見つけて、さっそく「自分のコンテンツでも使いたい!」と思っても、フォント名が分らない、という方は少なくないでしょう。
そこで今回は、気になるフォントを調べる方法を解説します。最後には、欧文・和文のフォントを調べるツールも紹介するので、どうしてもわからない方はこちらを使ってみてください。
フォントを調べるツールは最後に利用する
Webサイトのフォントを知りたいとき、文字を調べるツールが便利です。ツール上に画像をアップするか、検索を利用するだけで、気になるフォントがわかります。ノンデザイナーの方にとって、フォントを調べるツールは心強い味方になってくれます。
ただし、これからプロフェッショナルを目指す方は、安易にツールに頼らない方がいいでしょう。フォントの基本を理解せず、ツールに頼ってしまうと、知識が定着しません。
そこでまずは、自分の手を使ってフォントを調査しましょう。その際は「ネット検索」や「開発者ツール」を利用すると、使われているフォントが判明しやすいです。自分で調べたことは記憶に残りやすい上、寄り道によって体系的な知識が付きます。
「これらの方法を使ってもわからない場合」や「どうしても早く知る必要がある場合」は、今回紹介するツールを利用してください。
検索でフォントを見つける
普段利用している検索は、フォントを調べる際も役に立ちます。検索力はあらゆる仕事力に直結するので、デザイナーとして求める情報に素早くたどり着く練習はしておいた方が良いでしょう。
「〇〇+フォント」「〇〇+文字」など、〇〇の部分にWebサイトの名前を入れて検索してみましょう。有名なサイトなら、この方法だけでフォント名が判明します。ただし、知名度の低いWebサイトの場合、答えにたどり着けないケースが多いです。

「Apple公式サイト フォント」と調べるだけで様々な記事がヒット。すぐに使われているフォントを知ることができる。
そこで、GoogleやYahoo!で出ない場合は、Twitterにて検索しましょう。すでにだれかが該当サイトのフォントに関してつぶやいているかもしれません。

「UNIQLO フォント」とTwitterで検索すると様々な人がUNIQLOフォントについてつぶやいている。
私が普段フォント名を調べる際は、よくこの方法を利用します。もし答えがわかったら、自分でもツイートしてアウトプットしておくといいでしょう。ほかの方の役に立つ上に、記憶にも定着します。
開発者ツールで調べる
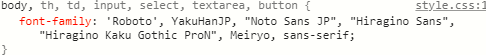
Webサイトのフォントはソースコードに記載されています。そこでブラウザの開発者ツールを利用して、何のフォントが使われている確認しましょう。コードを調べれば、確実にフォントがわかります。
特に、Webデザイナーやエンジニアの方にとって、開発者ツールの利用は日常的です。日々利用するクセをつけておけば、現場でも役に立ちます。Webサイトのフォントが気になったら、開発者コードを見るクセをつけておきましょう。

コーディングによって若干変わることに留意しておけば、簡単にWebサイトで使われているフォントを知ることができる。
開発者ツールはWindowsなら「F12」キーを押すことで表示されます。コーディングやWebデザインの経験があれば見方に困ることはないでしょう。知りたいテキストの要素を選択すると、そこにあたっているCSSも表示されますが、その中にあるはずです。
本当にわからない場合はツールを使う
ネット検索および開発者ツールでも判明しない場合、今回紹介するフォントを調べるツールを利用してください。こちらの方法なら、Webサイトに使われているフォントがわかるかもしれません。
ただし、多くのツールには注意点があります。それは、独自ライブラリを参照している点です。例えば、「Adobe」や「MyFonts」が提供するフォント検索ツールは、独自のライブラリから近いものが結果として出てきます。
つまり、独自のライブラリに該当するフォントがない場合、本当の正解はわかりません。この場合は、複数のツールを組み合わせて確実に理解しましょう。
複数ツールにまたがって調査を行えば、取りこぼしなくフォントが見つかります。
ツールについては、後で詳しく紹介します。
フォントを理解するなら知識が重要
普段からフォントに関する知識をつけておくと、わざわざ検索してなくても理解できるようになります。すぐに正解へたどり着けなくても、無駄な選択肢を検索する手間が省けます。
最初からツールを利用すると、体系的な知識が付きません。フォントの基本も理解せずに、ツールに頼るのは今後のキャリアにとっていいことではないでしょう。
フォントを見た瞬間にゴシック体か明朝体か、装飾書体かなどを判別できれば、わざわざ調べなくても自分が持っているフォントから近い物を探し出すことができます。
日頃からフォントを勉強し、新しい情報をキャッチしておけば、検索や開発者ツールを利用しなくてもわかるようになります。
Webデザイナーに限らず、ノンデザイナーの方も、せめて基本は理解した上でツールを利用しましょう。
フォントを調べるツール 和文編
それでは、フォントの調査ツールを見ていきましょう。適切に活用するのであれば、ツールは非常に効果的で、あなたのデザイン制作をサポートしてくれます。
まずは、和文フォント調査ツールをまとめて紹介します。ただし、和文フォントの調査ツールは数が少ないため、どうしてもわからない場合は書体などから推測する形になります。
Identifont
「Identifont」は、いくつかの方法から和文のフォントを検索できる貴重なツールです。和文調査ツール自体の数が少ないので、まずIdentifontで調べてみましょう。
【検索方法】
・形状別フォント:文字の特徴から検索
・名称別フォント:文字の名称から検索
・スタイル別フォント:文字のスタイルから検索
・類似フォント:文字の形状が似ているフォントから検索 など
上記の方法から自分の合ったやり方でフォントを検索してください。形状や名称、スタイルなど、限られたヒントからフォント名を導き出せます。
「Linotype」や「タイプバンク」、「Monotype」など、大手フォントメーカーを扱っているため、多くの場合、探しているフォントが見つかるとおもいます。
使ってみると分かりますが、「Identifont」で目的のフォントを見つけるにはある程度フォントに関する知識が必要です。「形状別フォント」では質問に答えながら対象のフォントを絞り込んでいきますが、フォントの形を正しくとらえる感性と、フォントの分類を認識する知識が求められます。
フォントを調べるツール 欧文編
続いて、欧文フォントの調査ツールを紹介します。デザインすると実感しますが、欧文フォントは和文の何倍もの種類があり、非常に表情豊かです。実際のデザインでは和文フォントを使う機会が多いと思いますが、適切な装飾として欧文を使えば、デザインの魅力がグッと上がります。
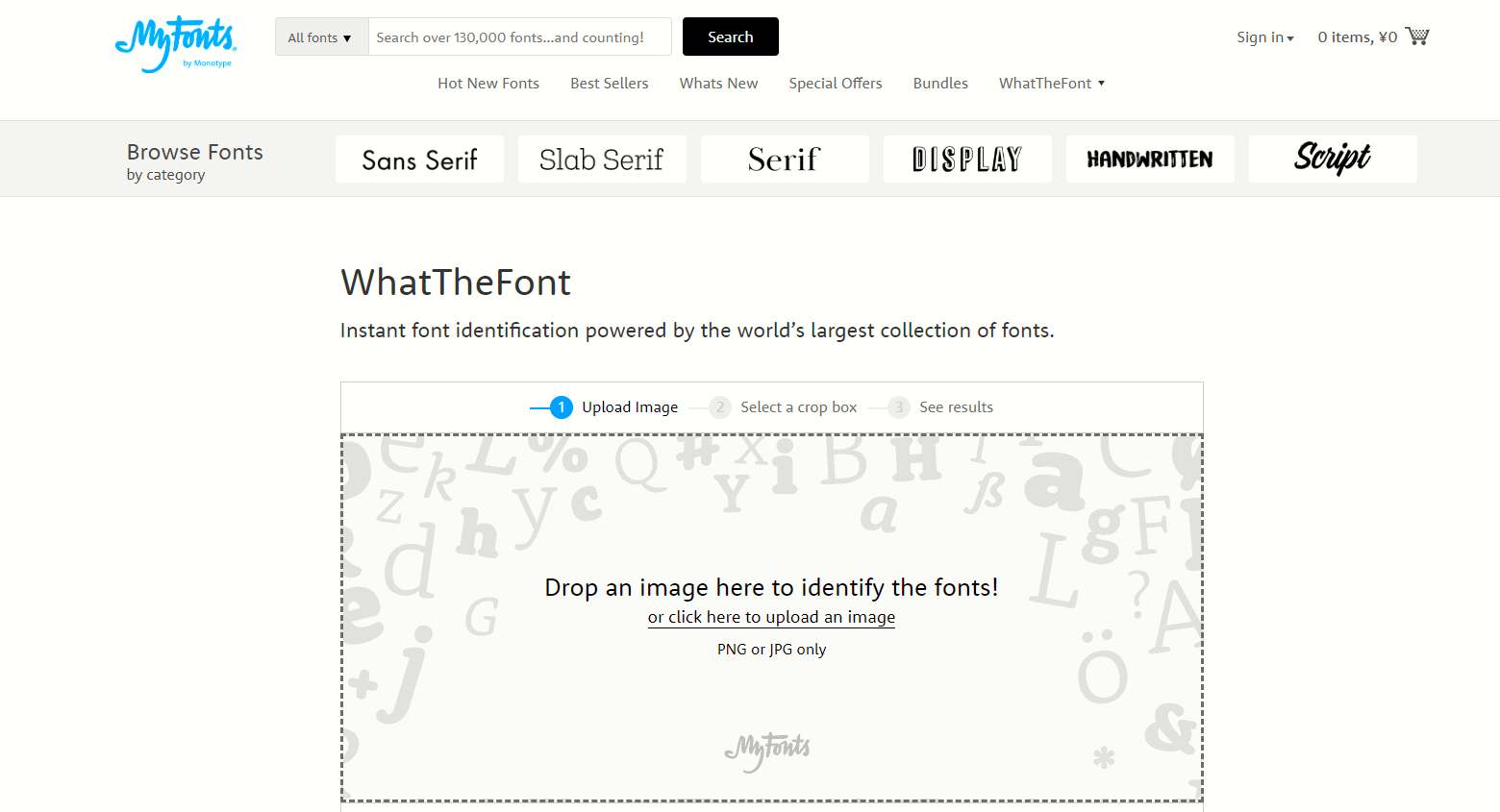
What The Font
世界最大級のフォントオンラインストア「My Fonts」が提供するフォント調査ツール「What The Font」。ディープラーニングを活用し、約13万3,000以上のライブラリから最適なフォントを見つけます。
利用方法は、PNGまたはJPGの画像をアップロードするだけ。あとは、画像のどこまでの文字を解析するか決めると、類似フォントが表示されます。もし、同じフォントが欲しい場合は、その場で購入することも可能です。
Webサイト自体は英語で書かれていますが、平坦な言葉遣いなので特に問題はないでしょう。動作もサクサクとしていて使いやすいです。
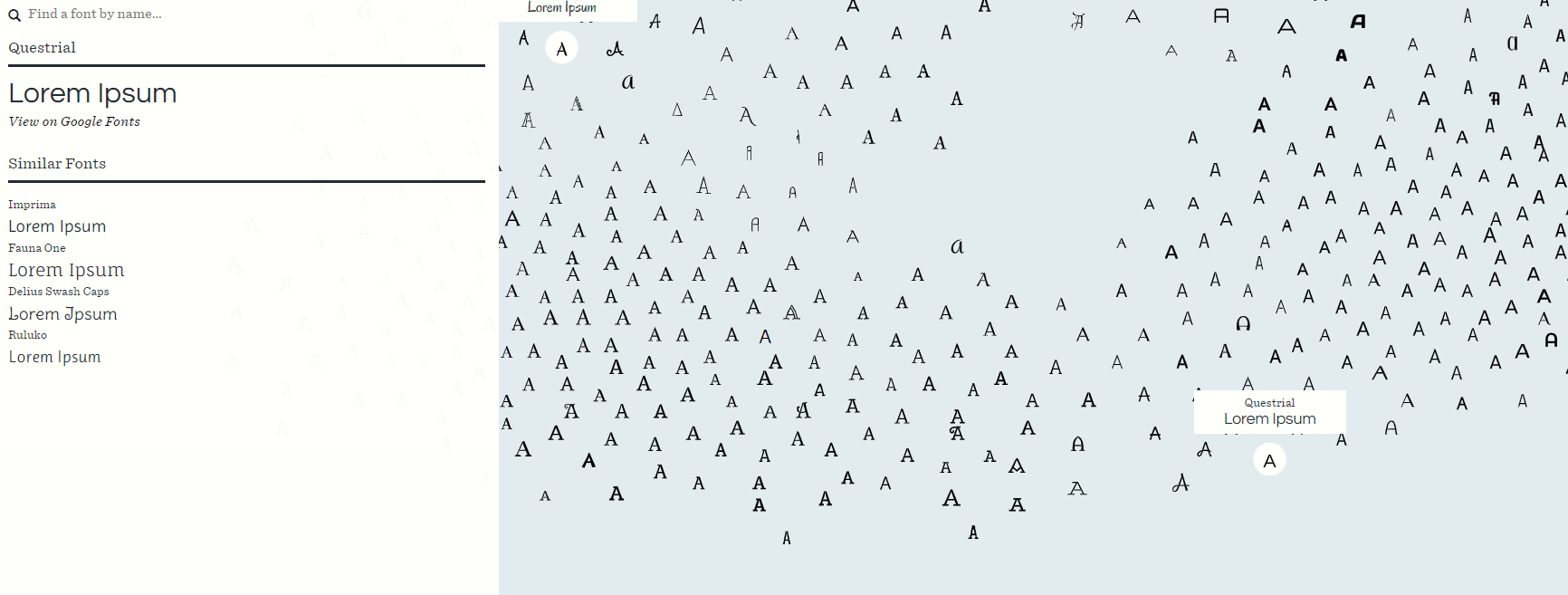
Font Map
「Font Map」は、人工知能を利用した全く新しいタイプのフォント調査ツールです。開発したのは世界中に拠点を置くデザインコンサルティング会社「IDEO」。
本ツールでは、視覚的にマッピングされた750以上のWebフォントから、似ているものを選べます。また、左メニューに類似フォントが表示されるので、徐々に絞り込んでいけます。
掲載されるのはWebフォントのみなので、見つけたらすぐに使えるのも嬉しい点。名称からの検索も可能なので、さまざまな角度からフォントを見つけられます。
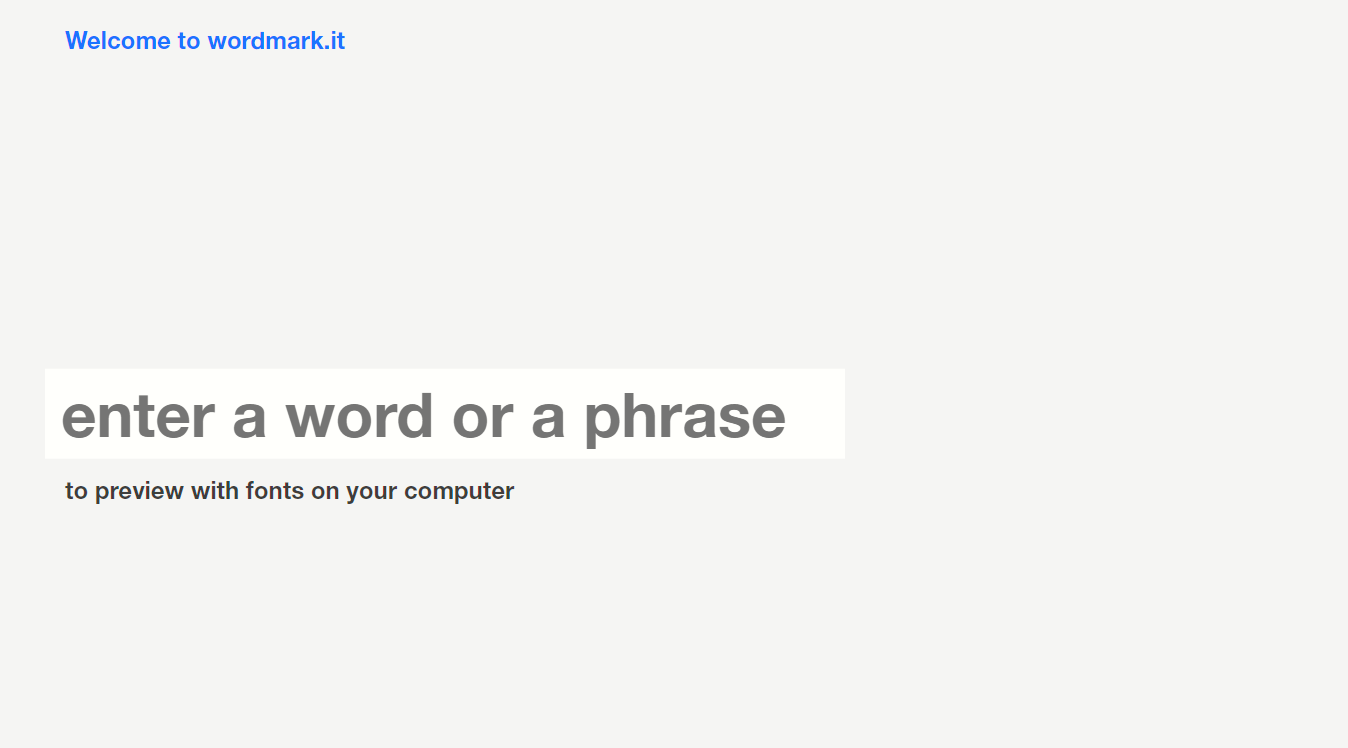
wordmark
「wordmark」は、入力した文字を数多くのフォントで見せてくれるツールです。例えば「Grab」と入力すれば、幅広いフォントのパターンを一気に見られます。ある文字のフォントを一斉に見たいときにおすすめです。
基本的に無料で使えますが、有料版になるとGoogleフォントで構成されたパターンも表示されます。このほかにもいくつかの特典があるので、ツールの内容が気に入った方はプロアカウントを作ってみてください。
まとめ
今回はWebサイトに使われているフォントを調べる方法を解説しました。記事の前半でお伝えした通り、最初はツールに頼らず自分の力で検索しましょう。その作業を繰り返すことで、ある程度フォントの知識を身につけられます。
その上で、どうしてもわからない場合、フォント調査ツールを利用して答えを見つけてください。多くのツールはフォントを購入するリンクも表示されるので、実際に導入する際も便利です。今回紹介したフォント調査ツールは、どれも使いやすいので、何度か実際に触ってみたらすぐに使いこなせるでしょう。
ちなみに、一番お勧めの方法は最初に紹介した「検索」です。検索して見つけるときの一番の魅力は、解説も一緒に載っていることです。「Apple公式サイト フォント」と調べたときに出てきたサイトには、もともと使っていた「Helvetica Neue」が「San Francisco」に変わった経緯や理由、その影響まで開設されていました。これは非常に勉強になります。
フォントの知識をつけておいて損はありません。気になるフォントを調べていくうちに自然と知識が身に付くようになります。ある程度、知識が付けば無駄な作業が少なくなり、よりスムーズにフォントが見つけられることでしょう。ぜひ本記事を参考にフォントの知識を深めてみてください。