目次
公開日:2018年12月25日/更新日:2022年7月5日
現代のSEO施策では、コンテンツの質を高める「コンテンツSEO」や、Webサイトの内部構造を整理する「テクニカルSEO」など、内部対策に力を入れることが主流になっています。今回紹介するメタタグは、内部対策の効果を高め、SEO施策の成否を左右するものです。
「さまざまなSEO施策を行っているものの、思ったより成果が出ない」とお悩みの方は、Webページにメタタグを設定しましょう。当記事ではメタタグの基本と、SEOを意識したメタタグの種類や特徴、メタタグがSEOに与える影響などを徹底的に解説します。
SEOについて詳しく知りたい方はこちらからお読みください。
▶︎ 【SEO対策決定版】第1回-Googleの理念を基に真のSEOとは何かを理解する
▶︎ 【2022年最新】SEOの歴史とこれからのSEOトレンド
SEOにおける「メタタグ」の基本理解
Webサイトを構築するHTMLファイルのセクション内には、<title>で表記されるタイトルタグをはじめ、さまざまなタグが使用されています。メタタグも、HTMLファイルで使用されるタグの1つです。
以下ではメタタグの基礎知識と、メタタグを設置する意味やSEOへの影響を解説します。
メタタグとは?
メタタグとは、Webページの情報を検索エンジンやブラウザへと伝えるタグです。
「メタ」には「高次の・超越した」という意味があります。一般的なタグは「Webページをどのように表示するか」を検索エンジンやブラウザに指示するのに対し、メタタグは「Webページを構成する情報そのもの」を伝える点が特徴です。
メタタグは、HTMLファイルのheadタグ内に<meta ○○>の形式で記述します。○○にはページの著者を表す「name=”arthor”」や、最終更新日を表す「name=”date”」など、伝えたい情報を入れます。
メタタグを設定する意味
検索エンジンがWebページを評価したり、ブラウザがWebページを表示したりする際は、Webページの情報を使用しています。検索エンジンやブラウザにWebページの情報を伝えて、Webページを正しく認識できるようにするために、メタタグを設定するのです。
例えば<meta charset=”UTF-8″>のメタタグは、Webページの文字コードに「UTF-8」を指定することを示しています。メタタグで文字コードを指定しておけば、ユーザーがWebページを閲覧したときに文字化けが起こりません。
メタタグの設定により、検索エンジンのクローラーに情報を正しく認識してもらいやすくなり、内部SEO効果を間接的に高められるのです。コンテンツSEOやテクニカルSEOを実施する際は、効果が出るまでの期間を早めるためにもメタタグを設定しましょう。
SEOを意識したメタタグの考え方とは?
メタタグにはメタキーワードを指定するものや文字コードを指定するものなど、さまざまな種類が存在します。数あるメタタグを全て設定すればSEO効果を高められる、というわけではありません。
重要度の高いメタタグは限られています。中でもSEOを意識したときに重要となるタグは、下記の4つです。
|
以下ではそれぞれのメタタグについて、概要や記述方法・記述例を紹介します。
meta-description(メタディスクリプション)
meta-descriptionとはWebサイトの内容を要約したいわゆる“ページ概要”を検索エンジンに伝えるものです。SEO対策ではタイトルと並んで特に重要視されている要素なので、しっかり押さえておきましょう。
具体的には、下記を用いて記述します。
<meta name=”description” content=”【ページ概要】”/>
この【ページ概要】にあたるテキストは、検索結果の画面でサイト名の下に表示されます。しかし、検索エンジンの判断でdescriptionではなくページの内容が抜粋される場合もあります。
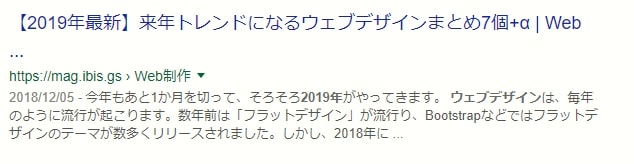
例えば、【2019年最新】来年トレンドになるWebデザインまとめ7個+αという記事のdescriptionは下記のようになっています。
【meta-description】
<meta name="description" content="Webマーケティング情報配信メディア「Grab」。Web広告業界のトレンドから最新技術まで余すとこなくお届けします。LINE Ads Platform、Twitter、Instagram、Facebook、Adwords、Yahooなどの広告運用やホームページの分析、コンサルティングもご相談ください。">
しかし、「2019年 Webデザインのトレンド」と検索した際の表示は画像のようになっています。これは記事本文の内容をGoogleのクローラーが抜粋しているため、設定と異なる情報が表示されているのです。
【検索結果】

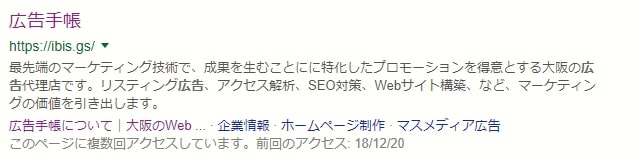
このように、meta-description以外が表示される例もありますが、弊社のサービスサイト「広告手帳」のように、そのまま表示される場合もあります。
【meta-description】
<meta name="description" content="最先端のマーケティング技術で、成果を生むことに特化したプロモーションを得意とする大阪の広告代理店です。リスティング広告、アクセス解析、SEO対策、Webサイト構築、など、マーケティングの価値を引き出します。">
【検索結果】

一つ注意ですが、meta-descriptionに直接的なSEO効果はありません。これはGoogleの品質管理チームのマット・カッツが数年前に名言しています。SEOの効果を狙って、meta-descriptionに無理やり検索キーワードを含めても意味はありません。
ではmeta-descriptionは何のために設定するのでしょうか。それは、「ユーザーに適切な情報を伝えてクリック率を上げるため」です。meta-descriptionは不特定多数の検索ユーザーの目に触れるものであり、ユーザーがWebサイトの内容を知るための判断材料でもあります。ユーザーの心を掴むようなmeta-descriptionを作成できれば、Webサイトのアクセス数増加・Googleからの高評価獲得につながります。
人が読んで自然に感じ、続きが気になるようなmeta-descriptionを心がけましょう。
meta-robots(メタロボット)
長期にわたってサイトを運営していると、記載する情報が古くなったページなどが出てきます。このようなページをいつまでも公開し、検索に引っかかる状態で置いていると、そのWebサイト全体の評価を下げる要因になりかねません。
検索エンジンは特定のコンテンツだけでなく、サイト全体をチェックして評価しています。無駄なページが多いサイトは全体的に価値が低いと判断されてしまうのです。とはいえ「削除しなくてもリライト次第で十分な改善が見込めそう」「そもそもSEO効果を求めて用意しているページではない」場合もあります。例えば、ブログサイトのタグページや古い記事一覧ページなどです。こうしたページはサイトの構造上必要ですが、検索エンジンから見たら「他のページの寄せ集めで無価値なページ」と判断されてしまうかもしれません。
そんなときに役立つのがmeta-robotsというメタタグです。
meta-robotsにはいろいろな役割がありますが、代表的な使い方に検索結果に”noindex”があります。これは、ページを表示させたくない(インデックスさせたくない)場合や、リンクの評価(PageRank)を渡したくない場合に用います。
具体的には下記を対象ページのHTMLファイルに記述することで、そのページが検索結果に表示されなくなります。
<meta name=”robots” content=”noindex” >
まだ一般公開するに値しない編集中のページ・コンテンツ量が少なく、検索エンジンから低評価されかねないページ・カテゴリ一覧やコンテンツの品質がコントロールできないコメント一覧ページなどに用います。
これによって良質なページのみをインデックスさせられます。その結果、Webサイト全体が良質だと判断され、高評価を獲得しやすくなるのです。コンテンツの質が重要視されている昨今のSEOにおいて、meta-robotsのnoindexタグは特に重要性を増しています。
しかし、だからといって無闇やたらに使用するのはおすすめしません。
検索エンジンに評価させないページが多すぎると、コンテンツが少ないサイトだと思われてしまいます。大手ポータルサイトやSNSなどでは、例えば「マイページの2ページ目以降は評価させないようにする」などの方針をとっているようです。
サイトの構造に合わせて、どういうコンテンツがユーザーにとって価値があり、検索エンジンに評価させるべきなのか、を考えていきましょう。改善の余地がないページは思い切って削除する、十分に改善が見込めるページなら少し時間を取ってリライトをして、Webサイトの内容を充実させることを最優先に考えることが重要です。
またもう一つ、SEO対策に役立つmeta-robotsに”nofollow”があります。例えば下記のように記入すると、ページのリンク価値を他のサイトに引き渡せなくなります。
<meta name=”robots” content=”nofollow”>
リンクはSEOにとって重要な要素ですが、これには大きくリンクを貼ることによって発生する「発リンク」と、外部サイトがリンクを貼ることで得られる「被リンク」の2種類があります。
そして、被リンクはリンクを貼っている外部サイトの質が重視されます。極端な話、違法サイトからの被リンクが多いサイトは違法サイトに協力していると、検索エンジンから認識される可能性があります。そのため「逆SEO」と呼ばれる競合サイトの評価を下げて、自社サイトの評価を上げるという悪質な手法の中には、ダミーサイトを大量に作って競合サイトへのリンクを貼り、評価を下げるという方法が存在します。
検索エンジンがたどる必要がないページには、”nofollow”を入れておくことでリスクを防ぐことができます。
また直接的にSEOに関係するものではありませんが、meta-robotsにはキャッシュを拒否する”noarchive”というものもあります。例えば下記のように記入すると、ユーザーが閲覧してもキャッシュを保存しなくなります。
<meta name=”robots” content=”noarchive”>
これにどういう役割があるかというと、ECサイトやマイページ・最新記事一覧ページなど頻繁に内容が書き換わる場合、ユーザーのブラウザが古い情報を表示させてしまうという事態を防ぐことができます。
meta-viewport(メタビューポート)
meta-viewportとは、Webページの表示領域を指定するメタタグです。meta-viewportを設定すると、指定したサイズでWebページを表示できます。
具体的な記述方式は下記の通りです。
<meta name="viewport" content="【指定する表示領域】">
【指定する表示領域】には、「width(横幅)」「height(縦幅)」「initial-scale(初期倍率)」などの指定したい項目を記述します。
例えば下記の記述では、横幅を端末の幅に合わせ、初期倍率は100%(拡大縮小なし)を指定しています。
<meta name="viewport" content="width=device-width,initial-scale=1">
現代はスマートフォンからの検索が当たり前となっており、Webページのレスポンシブ対応は重要な課題です。meta-viewportを使用することで、レスポンシブデザインのWebページを作れます。
OGP(オージーピー)
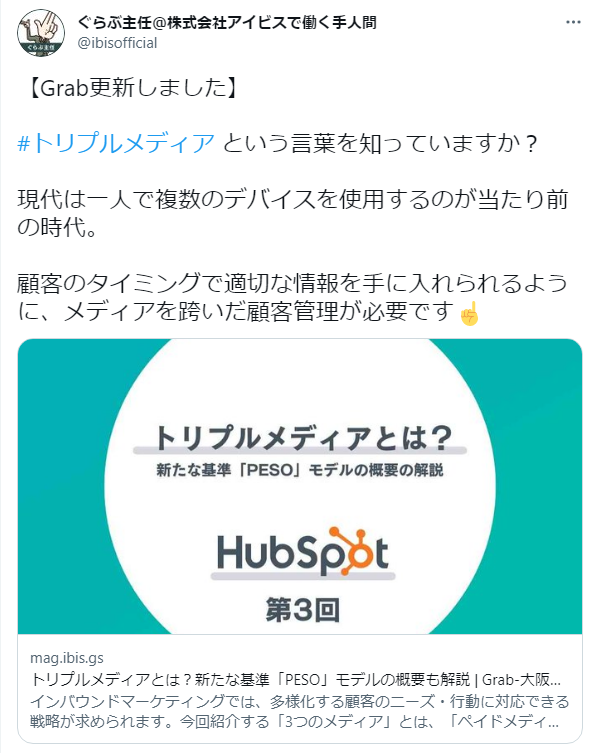
OGPとは、SNSでコンテンツがシェアされたときに、SNS上で表示されるコンテンツのレイアウトを調整するメタタグです。OGPを設定すると、SNS上でシェアされたときの見栄えがよくなり、ユーザーへの訴求力を高められます。

OGPで調整できる項目にはページのタイトル・URL・画像・説明文などがあり、基本的に下記の形式で記述します。
<meta property=”og:url” content=”ページのURL”/>
<meta property=”og:site_name” content=”サイト名”/>
<meta property=”og:type” content=”ページの種類”/>
<meta property=”og:title” content=”ページのタイトル”/>
<meta property=”og:description” content=”ページの説明文”/>
<meta property=”og:image” content=”画像URL”/>
なお、Twitter・Facebookでシェアされた場合の表示を最適化するためには、個別に指定のコードを追記する必要があります。
メタタグがSEOに与える影響
メタタグがSEOに与える影響は、他のSEO施策による効果を高めるといった間接的なものにとどまります。「メタタグを設定したことで検索順位が上昇する」といった直接的なSEO効果はあまり期待できません。
そもそもメタタグを記述するheadタグは、ブラウザ上には表示されない情報を記述するタグです。メタタグに記述した情報も、一部を除いてユーザーの目に触れることはないため、検索エンジンから有益なコンテンツとしての評価は得られません。
メタタグの間接的なSEO効果は、Webページのクリック率やユーザビリティの向上によるものです。例えばmeta-descriptionは、コンテンツに興味を持ちやすいユーザーを惹きつけて、ページ流入を促せます。meta-viewportやOGPはユーザビリティの向上ができるメタタグです。
メタタグの設定は、ユーザーが閲覧しやすいサイト作りにつながり、コンテンツSEOやテクニカルSEOの効果を高められます。
メタタグはSEOに間接的に影響がある!
メタタグを設定すると、Webページの情報を検索エンジンやブラウザに正しく伝えられます。検索エンジンにWebページを正しく評価してもらうためには、紹介した4つのメタタグを上手に活用しましょう。
メタタグには間接的なSEO効果があり、コンテンツSEOやテクニカルSEOといった内部SEOの効果を高められます。SEOの成否を左右するポイントをより詳しく知りたい方は、有効な内部・外部対策を紹介する下記のページもぜひ参考にしてください。