目次
Webマーケティングを重要視する企業が増えてきて、広告用にランディングページを持つことも珍しくなくなってきました。
今回はランディングページの分析指標と、改善方法から、広告効果を最大化するヒントをご紹介いたします。
ランディングページとは
そもそもランディングページとは、ランディング(着地)したページを指します。そのため、広義にはユーザーが最初にアクセスしたすべてのページが当てはまります。Googleアナリティクスにある「ランディング」ページは、広義のランディングページを指しています。
Googleアナリティクスの「ランディングページ」には、ユーザーが最初にアクセスしたあらゆるページがリスト化されている
しかし、実際にランディングページを「ユーザーが最初にアクセスしたページ」という意味で使う機会はあまりありません。日本では以下のように使い分けられることが一般的です。
- ユーザーが最初にアクセスしたページ=着地ページ
- 広告などWebプロモーションのリンク先として専用に作られたページ=ランディングページ
当記事でも「広告などWebプロモーションのリンク先として専用に作られたページ」をランディングページと呼んでいます。
ランディングページを持つ理由
ホームページには企業の認知やブランディング、商品紹介、カスタマーサポート、お問い合わせなど様々な目的があります。
しかし、ランディングページには「成果を獲得する」という一つの目的しかありません。成果の種類は、お問い合わせの獲得やブランディングの促進、認知拡大など様々ですが、効果の出るランディングページは、たった一つの成果を求めて最適化されています。そのため、様々な目的をもって作られたホームページよりもコンバージョン率が高くなる傾向にあります。
ランディングページには「デザインのインパクトが強い」「縦長で1ページで完結する」「ボタンサイズが大きい」など、様々な特徴がありますが、すべて成果を最大化するためのテクニックです。問合せを目的とするイメージが強いですが、最近ではブランディング目的でランディングページを活用する例も増えています。
また、今回の本題でもありますが、ホームページより構成が単純なため、きちんとデータを取れば効果的にPDCAを回すことが可能です。
つまり、ランディングページの持つ理由には以下の2つがあります。
- 一つの目的にフォーカスしているためコンバージョン率が高い傾向がある
- 適切にデータを取れば効果的にPDCAを回すことができる
大きな広告費を投入する場合、コンバージョン率のわずかな違いがビジネスを左右します。そのため、質の高いランディングページを持つことと、PDCAを回して改善していくことは非常に重要です。
コンバージョン率の差がビジネスを左右する
例えば、コンバージョン率0.5%のランディングページAと2.0%のランディングページBがあったとします。それぞれに月間広告費100万円をかけた場合、売り上げはどのように変化するでしょうか。
| ランディングページA | ランディングページB | |
|---|---|---|
| 広告費 | 100万円 | 100万円 |
| クリック数 | 6700回 | 6700回 |
| コンバージョン率 | 0.5% | 2.0% |
| コンバージョン数 | 33件 | 133件 |
| 売り上げ | 27万円 | 107万円 |
※クリック単価150円、商品単価8,000円を想定
この例では、月の売り上げは80万円増加します。ランディングページAとBで、年間960万円も売り上げに差が出てくるのです。
ランディングページAを改善しコンバージョン率を2.0%まで向上できれば、売り上げが960万円増えます。
ランディングページAと同じ成果を得る場合、ランディングページBであれば、25万円の広告費で済み、年間900万円の広告費削減になります。反対に、ランディングページBと同じだけの成果をAに求めるなら、年間4800万円の広告費が必要です。
広告成果が芳しくない時、広告費の増額を検討することが多いと思います。しかし実際は、ランディングページを改善したり、新しいランディングページを作成したりしたほうが、はるかに高い費用対効果が期待できます。
ランディングページは、10%以上のコンバージョン率を記録することもあれば、0.5%以下の場合もあり、ビジネスの成否を決定づける場合があります。だからこそ、改善に役立つ指標を用いてランディングページを分析・改善すること欠かせません。
2つの指標で改善ポイントを知る
広告を出稿中であれば、電話タップや問い合わせなどのコンバージョン指標は計測していると思います。しかし、コンバージョン指標はコンバージョンに至った数%のユーザーに対するデータでしかありません。
例えば、以下の表からどんなことがわかるでしょうか。解析ツールはGoogleアナリティクスを利用していると考えてください。
| ページビュー数 | 1224 |
|---|---|
| 平均セッション時間 | 3:11 |
| コンバージョン数 | 12 |
| コンバージョン率 | 1.00% |
平均セッション時間が3分11秒と比較的長く出ています。しかし、Googleアナリティクスでは直帰(=ほかのページに遷移せずにサイトから出ていった)の場合、滞在時間を記録しません。
つまり、この平均セッション時間はお問合せページや会社概要ページへ遷移した数%のユーザーの滞在時間でしかなく、残り90%以上のユーザーの行動は含まれていないのです。
そのため、滞在時間が長い=ランディングページはよく読まれているとは結論できません。問い合わせページへ遷移しなかった大多数のユーザーは、10秒程度で読むのをやめたかもしれません。逆に5分以上吟味した挙句、問い合わせしなかったのかもしれません。当然、どちらかによって改善方法は大きく変わります。
Googleアナリティクスで見る平均セッション時間は、ランディングページでは有効な指標とならない場合が多いのです。
Googleアナリティクスは、ページ数が多くユーザーの動きが活発なホームページでは、非常に強力な分析ツールですが、1ページで完結し問い合わせフォーム以外に動きがないランディングページの分析は不向きな傾向にあります。本来は、ランディングページ分析に特化したヒートマップツールなどを利用することがベストです。
とはいえ、有料のヒートマップツールを導入することが難しい場合もあると思います。
そこで今回は、GoogleタグマネージャーとGoogleアナリティクスを活用して、ランディングページの分析に効果的な「スクロール到達率」と「滞在時間」を計測する方法を紹介します。
スクロール到達率の計測方法
スクロール到達率は縦長のランディングページでは非常に大切な指標になります。サイドメニューがなく、上から順に読み進めるランディングページでは、スクロール到達率=読まれた割合と考えることができます。
では、GoogleアナリティクスとGoogleタグマネージャーを用いてスクロール到達率を計測する方法を見ていきましょう。
2017年10月のGoogleタグマネージャーのアップデートで、「スクロール距離」が実装されました。これまではJavaScriptや変数の知識が必要でしたが、Googleが正式にサポートしたことで、簡単に設定できるようになりました。
1.「スクロール距離」トリガーを設定
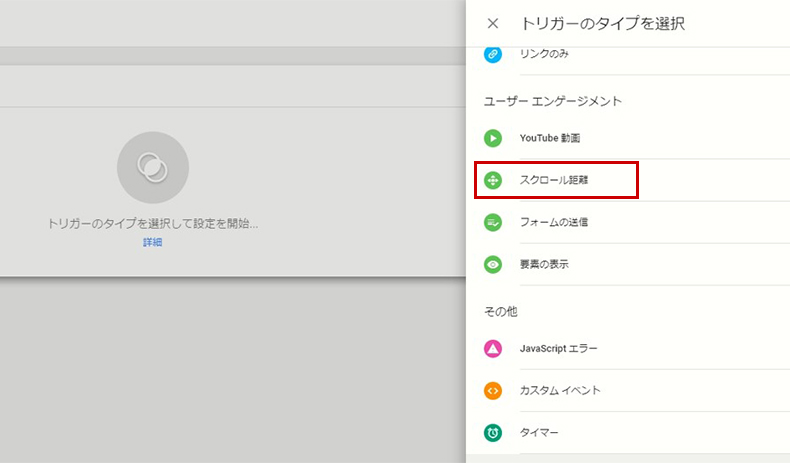
左メニューのトリガーから「新規」をクリックし、トリガーのタイプにある「スクロール距離」を選択します。

トリガータイプの「スクロール距離」を選択
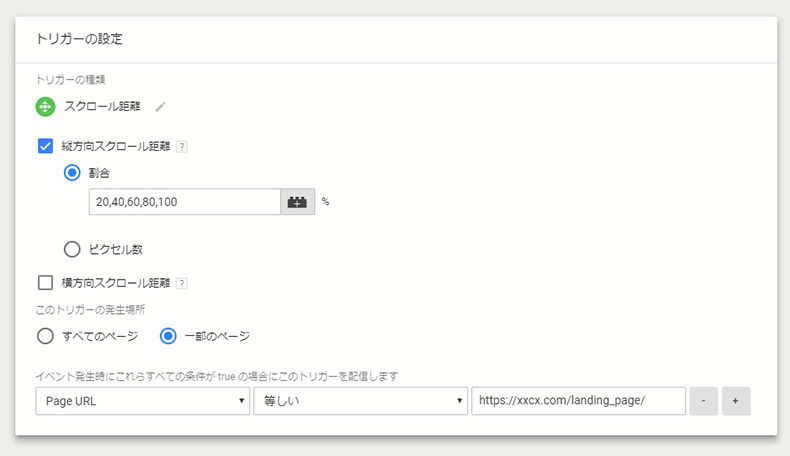
「縦方向のスクロール距離」と「横方向のスクロール距離」を選択できますが、今回は縦長のランディングページなので「縦方向のスクロール距離」にチェックを入れます。
次に「割合」と「ピクセル」を選択することができます。ピクセルはデバイスによって変わるため、ほとんどの場合は「割合」のほうがいいでしょう。
割合は「ページの何%までスクロールしたか」で計測し、カンマで区切って複数設定できます。今回は「20,40,60,80,100」と設定してみます。
ページによってはフッターの幅が広く、100%まで計測する意味がない場合もあります。その場合は90%にするなど適宜変更してください。
「このトリガーの発生場所」は、「一部のページ」の「Page URL」で計測対象のランディングページのみとなるように設定してください。
スクロール距離は縦長のページに特化した指標です。問い合わせフォームなど、スクロールする必要がないページでは、ほんのわずかなスクロールで100%スクロールを計測してしまいます。トリガーの発生場所はランディングページのみとなるように設定しましょう。

トリガーの設定では計測対象のランディングページによって適切な割合を設定する
2.「スクロール到達率」タグを設定
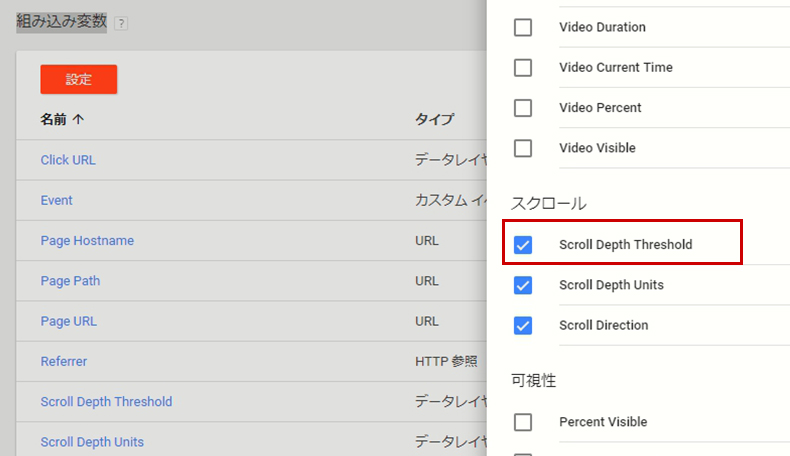
タグを設定する前に、スクロール計測に必要な変数を有効化する必要があります。左メニューの変数にある「組み込み変数」の「設定」をクリックし、「Scroll Depth Threshold」にチェックを入れてください。

「組み込み変数」ではGoogleタグマネージャーが用意している様々な変数を活用することができる
変数を有効化出来たら、タグの設定を行います。左メニューのタグから「新規」をクリックし、「ユニバーサルアナリティクス」を選択します。
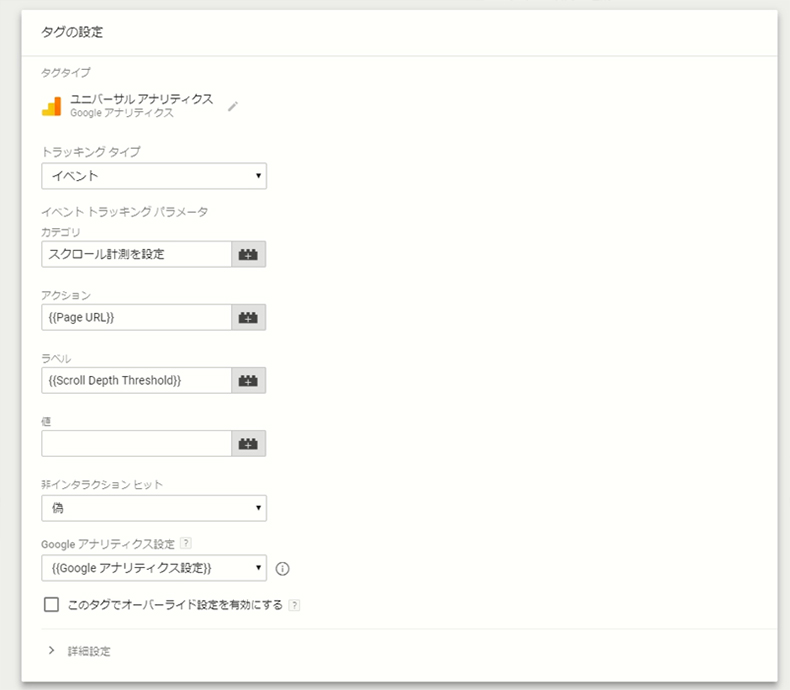
今回設定するスクロール到達率は、ページビューではなくイベントです。なので、トラッキングタイプを「イベント」に変更します。
イベントトラッキングの内容は下記のように設定してください。アクションとラベルは入力欄の隣にあるレゴのようなマークをクリックすると、選択肢に表示されます。
- カテゴリ:スクロール到達率
- アクション:{{Page URL}}
- ラベル:{{Scroll Depth Threshold}}
Googleアナリティクス設定は、すでに自身のアナリティクスIDが変数で設定されている場合はそれを選択します。アナリティクスIDを設定していない場合は「このタグでオーバーライド設定を有効にする」にチェックを入れ、トラッキングIDを入力してください。

Googleタグマネージャーでは、「トリガー」で情報を取得するタイミングを設定し、「タグ」で取得する情報を設定する
ここまで完了したら、タグ設定画面の下のほうにある「トリガー」をクリックし、今回作成した「スクロール到達率」のトリガーを設定します。
これでGoogleタグマネージャーの設定は完了です。次にGoogleアナリティクスの設定に入ります。
3.Googleアナリティクスの目標設定
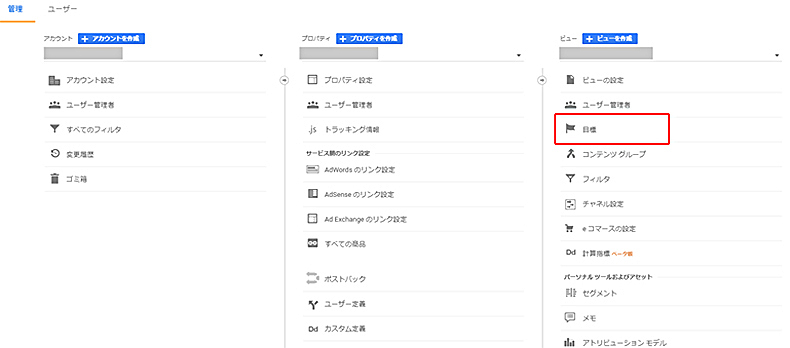
Googleタグマネージャーの設定が完了したら、すでにデータは取得できています。今度はそれをアナリティクスで確認できるようにセッティングしていきます。まずは左下の歯車をクリックして、ビュー>>目標へ移動します。

Googleアナリティクスの「目標」では「ページビュー数」などの目標が用意されており、すぐに活用できる
目標の設定ページが表示されたら「+新しい目標」をクリックしてください。
そのあとは以下のステップで設定します。
- STEP1目標設定
- ここは「カスタム」にチェックを入れて続行します。
- STEP2目標の説明
- 目標の名前とタイプを選択します。今回は名前を「スクロール100%」、タイプを「イベント」として続行します。
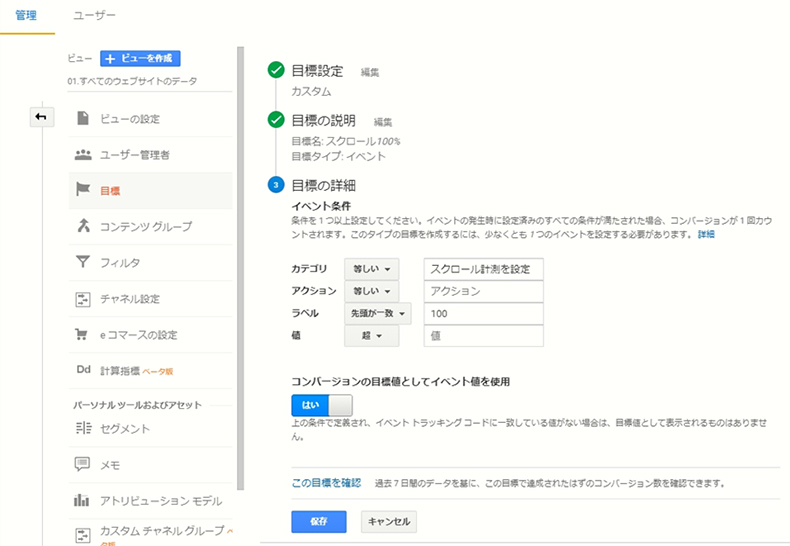
- STEP3目標の詳細
- ここではGoogleタグマネージャーで取得したデータとGoogleアナリティクスと連携させる設定を行います。
以下のように設定してください。
- カテゴリ:等しい:スクロール到達率
- ラベル:先頭が一致:100
アクションと価は入力しなくて大丈夫です。ラベルの「100」は、Googleタグマネージャーで設定した{{Scroll Depth Threshold}}の数値が「100」の時に計測するという意味です。Scroll Depth Thresholdは、スクロールの深さを表し、設定した「20,40,60,80,100」の時にそれぞれの値を渡します。今回は「100」なので100%スクロールされた際に、この目標を計測するという意味になります。
ここまで完了したら「保存」をクリックしてください。これで100%スクロールされた際に、Googleアナリティクスで「100%スクロール」というコンバージョンが記録させるようになりました。

Googleアナリティクスの「目標の詳細」では変数が使えないため、タグマネージャーで設定した変数を実数に直し設定する必要がある
このステップ1から3を、それぞれのスクロール到達率に対して行います。ラベルの値とGoogleタグマネージャーで設定した{{Scroll Depth Threshold}}の数値が一致していないと計測できないので注意してください。
スクロール到達率は、ユーザーがどこまで読んだのかという情報から、改善すべきポイントを発見できます。
スクロール到達率が大きく落ちる部分が発見できたら、その部分にあるコンテンツを改善したほうが良いかもしれません。例えば、6割のユーザーが40%スクロールしており、60%スクロールしたユーザーが2割しかいない場合、その間で4割のユーザーが離脱したことになります。ランディングページの40~60%の箇所にユーザーが出ていく原因があると考えられます。
コンバージョンに至ったユーザーと至らなかったユーザーを比較した際に、スクロール到達率の差異が見られたら、その部分のコンテンツがコンバージョンするうえで重要な判断材料になっていると判断することもできます。
なお、分析の際には、スクロール到達率がスマートフォンとPCで共通している点に注意してください。当然、スクロール到達点が同じ20%でも、PCとスマートフォンでは対象となるコンテンツが異なります。効果的な分析には、Googleアナリティクスのセグメントを活用し、デバイス別に到達率を確認する必要があります。
滞在時間の計測方法
滞在時間はGoogleアナリティクスの目標設定にもともと設定されています。しかし、ここで設定できる目標はセッション単位の滞在時間です。セッション単位ということは、ランディングページだけでなく、次のページでフォーム入力をしている時間も計測されてしまうということです。
ここでは、ランディングページの分析を正確に行うため、Googleタグマネージャーを用いてページビュー単位で滞在時間を計測する方法を紹介します。
1.「滞在時間」トリガーの設定
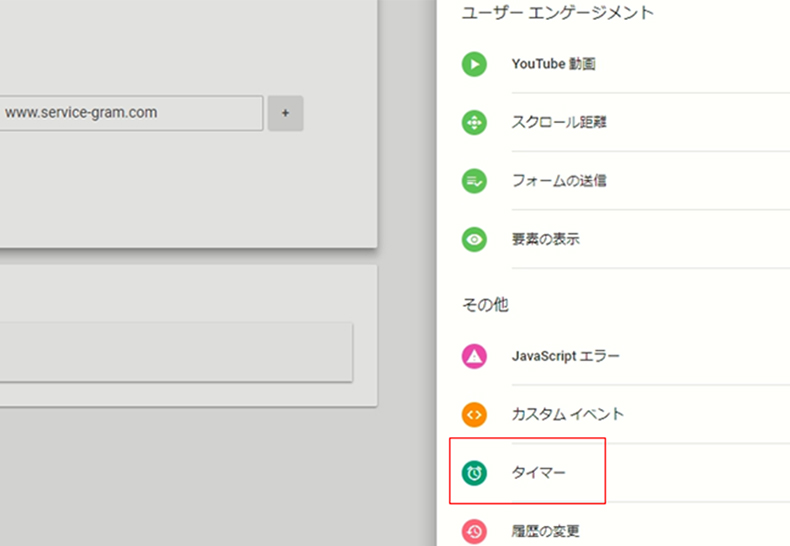
左メニューのトリガーから「新規」をクリックし、トリガーのタイプにある「タイマー」を選択します。

トリガータイプの「タイマー」を選択
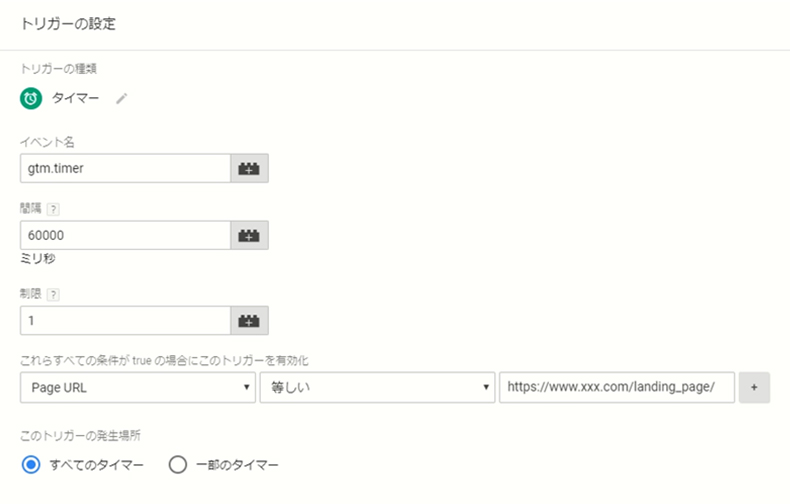
「イベント名」に「gtm.timer」がすでに入力されていると思いますが、変更する必要はありません。
次に「間隔」を決めます。こちらは単位がミリ秒(1000分の1秒)となっていることに注意してください。30秒の場合は「30000」ミリ秒、60秒の場合は「60000」ミリ秒になります。
今回は「60000」ミリ秒で設定してみます。実際にはランディングページの長さや文字量を考慮し、よく読んでいると判断できる長さを設定します。自分で読むのにかかる時間が参考になると思います。
「これらすべての条件が true の場合にこのトリガーを有効化」は、プルダウンから「Page URL」「等しい」を選択し、ランディングページのみが対象となるように設定します。

ミリ秒は1000分の1秒であることに注意して適切な滞在時間の指標を設定
2.「滞在時間」タグを設定
トリガーの設定ができたら、タグの設定を行います。左メニューのタグから「新規」をクリックし、「ユニバーサルアナリティクス」を選択します。
今回設定する滞在時間はイベントなので、トラッキングタイプを「イベント」に変更します。
イベントトラッキングの内容は下記のように設定してください。アクションは入力欄の隣にあるレゴのようなマークから選択することができます。ラベルなど指定のない項目について、入力する必要はありません。
- カテゴリ:60秒滞在
- アクション:{{Page Path}}
3.Googleアナリティクスの目標設定
Googleタグマネージャーの設定が完了したら、アナリティクスのセッティングを行います。スクロール到達率と同様、ビュー>>目標から「+新しい目標」をクリックしてください。
そのあとは以下のステップで設定します。
- STEP1目標設定
- ここは「カスタム」にチェックを入れて続行します。
- STEP2目標の説明
- 目標の名前とタイプを選択します。名前を「60秒滞在」、タイプを「イベント」として続行します。
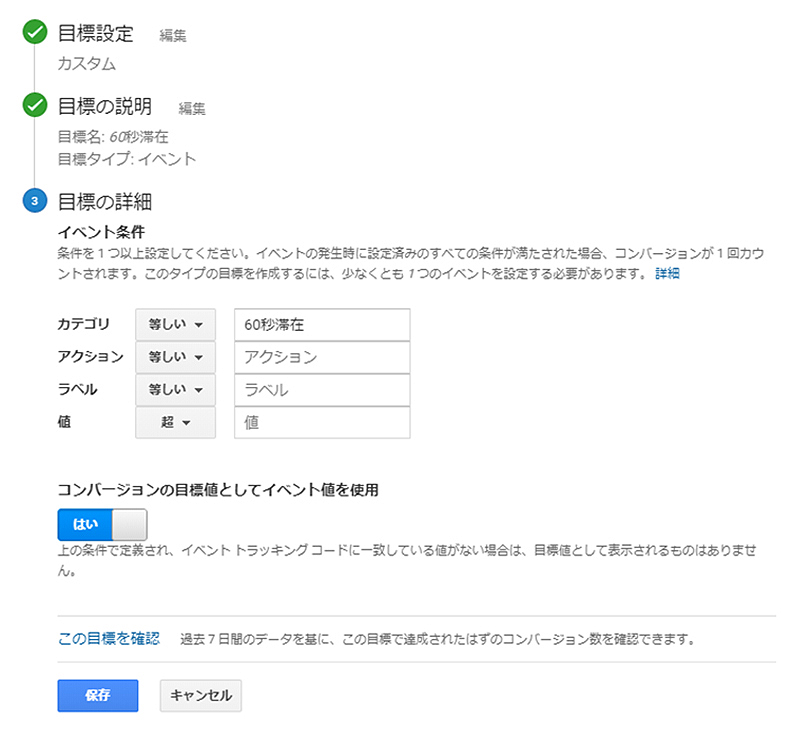
- STEP3目標の詳細
- ここではカテゴリに「60秒滞在」とだけ入力します。その他の値は設定する必要がありません。

スクロール到達率のように変数で異なる情報を渡さない場合は、カテゴリの指定だけで取得可能
ここまで完了したら「保存」をクリックしてください。これでユーザーがランディングページで60秒以上滞在した際に、Googleアナリティクスに「60秒滞在」というコンバージョンが記録させるようになりました。
滞在時間の分析により「ユーザーに与えている情報量が適切か」を判断することができます。
60秒以上滞在しているにもかかわらずコンバージョンに至っていないなら、ユーザーが行動するために十分な情報を提供できていないのかもしれません。その場合はユーザーが必要とする情報を追加する必要があります。
60秒以内で離脱し、コンバージョンにも至っていないなら、コンテンツが伝わるデザインになっていない可能性があります。より読みやすいデザインに調整したり、キャッチコピーや各項目のタイトルなど目に入る部分を見直したりした方がいいかもしれません。
逆に、60秒以内でコンバージョンに至っているなら、現在のランディングページでは情報量が多すぎるかもしれません。簡潔にランディングページにすることで、コンバージョンが増加する可能性があります。
ランディングページでビジネスを加速させる
今回はGoogleタグマネージャーとGoogleアナリティクスでランディングページを分析する指標として「スクロール到達率」と「滞在時間」の2つを紹介しました。しかし、大切なことはデータを取得することではなく「取得したデータをもとにPDCAサイクルを回す」ことにあります。
すでにお伝えしたように、コンバージョン率0.5%のランディングページと、2.0%のランディングページでは、ビジネスの成否を決定づけるほどの差が生じます。
広告費を増加すれば、ほとんど間違いなく成果を増やすことができます。そのため、思うような成果が出ない時には広告費増加によるテコ入れが行われます。しかし、実際にはランディングページを分析し、改善することで同じ広告費のまま数倍の成果を出すケースも少なくありません。
Webプロモーションでランディングページを利用しているなら、今やるべきことは「広告費の増加」なのか「ランディングページの改善」なのかを判断する必要があります。多くの場合はランディングページの改善のほうが高い費用対効果を実現できます。
実際に数百万円の広告費をかけてWebプロモーションを行う場合は、これらの指標だけでなく、ヒートマップツールや広告解析ツール、ABテストツールを用いて、より詳細で確実な分析をもとにPDCAサイクルを回した方がいいでしょう。
こうしたツールについてもGrabの中では積極的に取り上げていこうと思います。






