目次
Webサイト制作においてWebフォントの利用は当たり前となりました。
Webサイトにおけるフォント使いは、サイトイメージを決定付ける大きな要因といえます。特に、Webサイトの多くを占める日本語のフォントはこだわるべき点といえるでしょう。
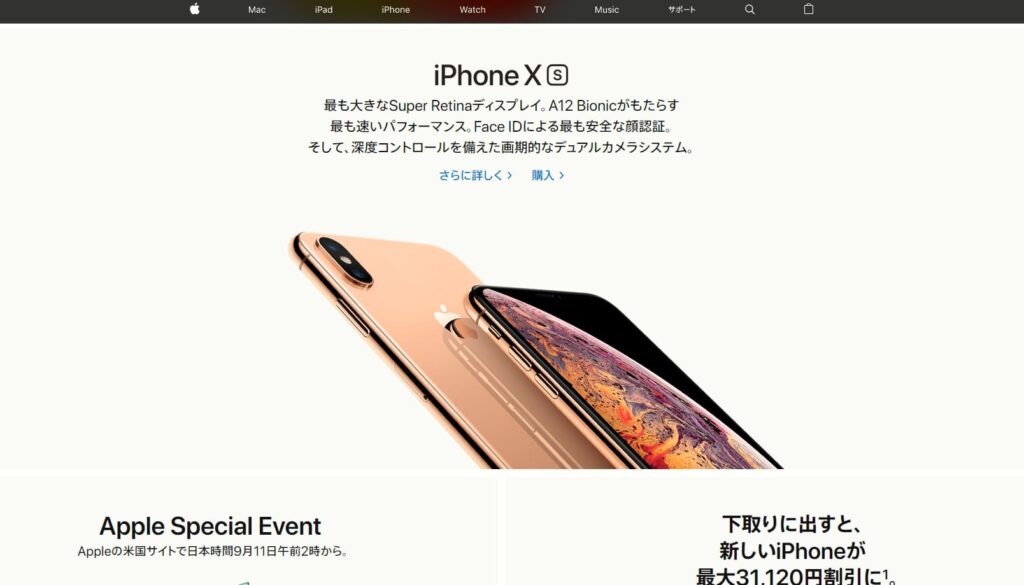
画像:Apple
例えば上記のAppleのサイトの場合、非常に強いブランドメッセージを画像とテキストで表現しています。ぱっと見、普通のフォントに見えますが、これらのテキストは「Apple TP」というWebフォントを使用しています。
しかし、日本語のWebフォントは英語に比べると少ないのが現状です。それでも、最近では日本語に対応したWebフォントも数多く登場しており、従来よりも利便性が高まっています。
そこで、今回は日本語対応しているWebフォントサイト5選を紹介します。Webフォントの詳細や使い方も同時に解説するので、ぜひ参考にしてください。
Webフォントとは
画像:UXmilk
Webフォント=サーバー上に置かれたフォントを呼び出して利用する技術です。
Webフォントは、CSS3から策定された技術のひとつです。従来のCSSでは、タグで表示させるフォントを指定する形でしたが、閲覧者の環境に同じフォントがない場合、別のフォントに置き換えられることが問題点でした。
そのため、フォントによるブランディングができず、製作者の意図とはズレた伝わり方になります。また、OSごとに標準搭載されているフォントも異なるため、この点に関しても問題視されていました。
CSS3登場するまでは、フォントを画像化し代替する方法しか解決手段がありませんでした。
そんな中、Webフォントが登場し、デバイスや環境に左右されずにフォントを表示できるようになります。
常に製作者が思い描いたフォントを表示できるため、ブランディングの観点から大きな効果があるといえます。さらに、これまで画像で代替していた分もフォントで表示できるため、データ量の削減、SEOの向上など、Webフォントの利用にはあらゆる利点が存在します。
Webフォントの使い方
Webフォントは、優れた技術ながら導入は簡単です。
基本的には、CSS3の@font-faceに利用したい「フォント名」と「フォントファイル」を指定します。
@font-face {
font-family: 'フォント名';
src: url('フォント名.eot');
src: url('フォント名.eot?iefix') format('eot'),
url('フォント名.woff') format('woff'),
url('フォント名.ttf') format('truetype'),
url('フォント名.svg#WebfontjSpbZQRv') format('svg'); }
または、headタグ内に指定のリンクを記述しても読み込めます。
主に、Google Web Fontsなどはこの仕様です。
link href="指定のリンク" rel="stylesheet"
あとはCSSで指定のタグにフォントを適用します。
h2 { font-family: 'フォント名'; }
たったこれだけでWebフォントが利用可能です。
日本語対応のWebフォントを提供しているサイト5選
それでは、日本語対応フォントを提供しているサイトを紹介します。それぞれ、異なる特徴を持っているので、本章を参考に利用する日本語対応のWebフォントを探してください。
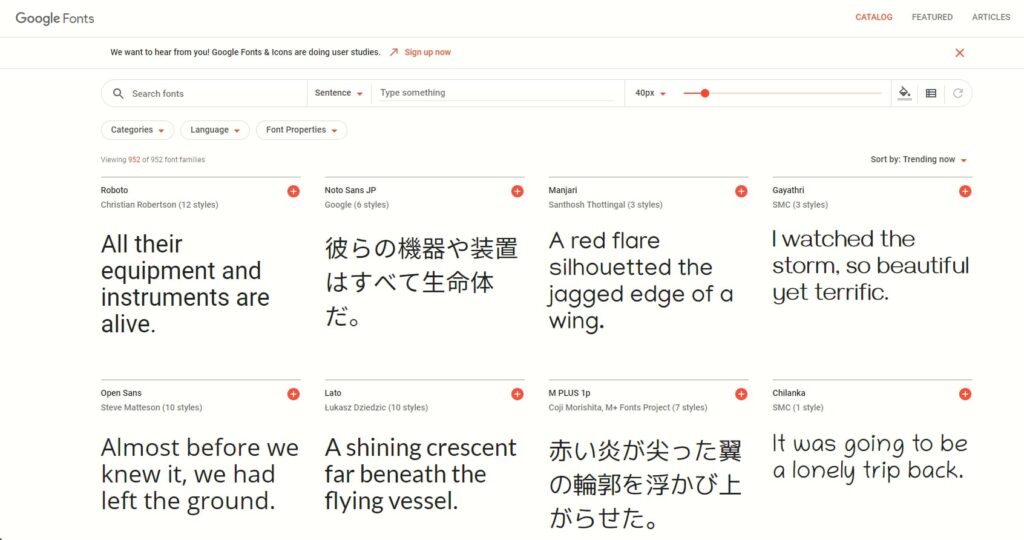
Google Fonts:初めてWebフォントを利用するならココ!
「Google Fonts」は、その名の通りGoogleが提供しているWebフォントです。基本は英語のWebフォントになりますが、日本語のWebフォントも9種類用意されています。もちろん、これらのフォントは無料で利用可能です。
Google Fontsでは、「Google Fonts + 日本語」というページを用意しており、日本語Webフォントに素早くアクセスできます。このページでは、各書体のサンプルおよび、HTML・CSS記述が載っています。
こちらのリンクをコピペするだけで、Webフォントが利用できるので、初めて使う方はまずGoogle Fontsを試してみましょう。
公式サイト:https://fonts.google.com/
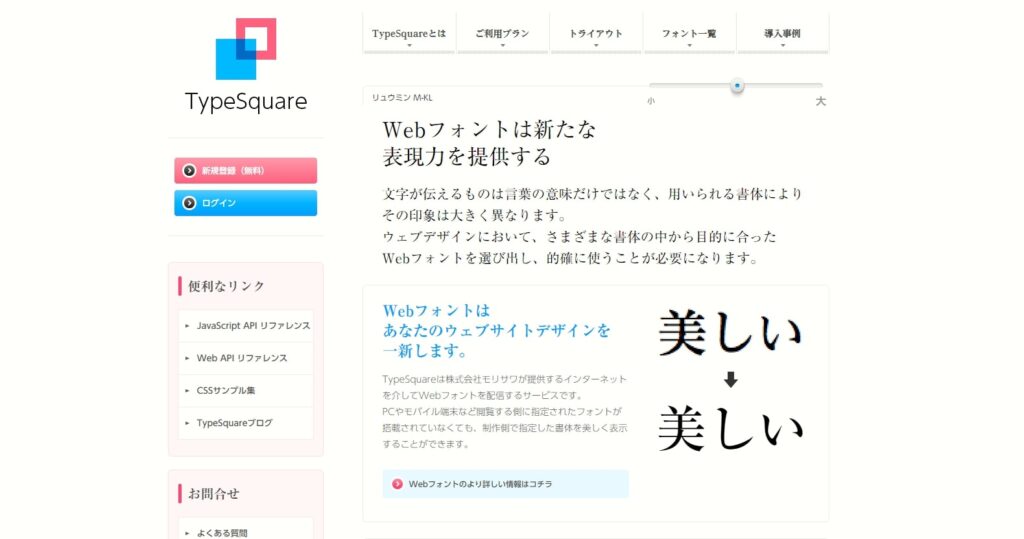
TypeSquare:有名な日本語Webフォントを700種類以上ラインアップ!
数多くの書体を世の中に送り出してきた株式会社モリサワが提供する「TypeSquare」。モリサワが扱うフォントを中心に、日本語のWebフォントは784件(2019年8月現在)取り揃えています。
TypeSquareでは、簡単にWebフォントを利用できる「スタンダードプラン」を用意しています。スタンダードプランは、「無料・Ⅰ・Ⅱ」の3種類用意されており、それぞれ料金や内容が異なります。
出典:https://typesquare.com/ja/service/plan
初めてTypeSquareを利用する方は、無料プランがおすすめです。毎月1万PVまでなら1つの書体を無料で利用できます。また、複数の書体やドメインを利用したい方は、ⅠまたはⅡのプランを選んでください。どちらも基本PV数・利用可能書体数・ドメイン数が異なります。
公式サイト:https://typesquare.com/ja/
FONTPLUS:大手フォントメーカーが多数参加した利便性の高いサービス!
「FONTPLUS」は、バラエティ豊かな書体が揃ったフォントサービスです。フォントワークス、イワタ、モトヤ、モリサワ、Monotypeなど、数多くの大手フォントメーカーが参加しています。この品揃えの多さから、有名企業の導入事例の多いフォントサービスです。
また、FONTPLUSはシンプルな料金プランが魅力的でもあります。
- トライアル:無料で半年間利用可能
- スマートライセンス・プラン:PV数に応じた課金制 月額1,080円から(月額/年額あり)
- エンタープライズ・プラン:要望に応じてカスタマイズ・最適化 料金はASK
トライアルは、半年間無料で使い勝手や表示の確認ができます。また、スマートライセンス・プランなら、10万PVまで月額1,080円から利用可能です。フォントサービスの中では、導入のハードルが低いため、まずはトライアルから利用を始めましょう。
公式サイト:https://fontplus.jp/
LETS:豊富な使用許諾と選べるオプションが魅力的!
「LETS」は、フォントワークス株式会社が運営する年間定額制のフォントサービスです。2019年8月現在、444種類以上の日本語フォントが利用できます。
基本的にWebフォントの機能はありませんが、先ほど紹介した「FONTPLUS」の技術を使うことで、フォントワークスの提供するフォントをWebフォントとして利用できるようになりました。
料金プランは年間定額制となっているため、「3年コース」または「1年コース」が選べます。
入会金 年会費
3年コース 3万円 2万4,000円
1年コース 3万円 3万6000円
基本的にLETSは、1台のPC、1プラットフォームにつき、1ライセンスの年間契約になります。例えば、2台のパソコンで利用する場合は、年会費が倍になると考えてください。そのため、初めてWebフォントを導入する場合は、少し負担の大きいフォントサービスといえるでしょう。
公式サイト:https://lets-site.jp/
Adobe Typekit:Creative Cloudの利用でライブラリが使える!
クリエイティブな分野に関わっている人なら、一度は使用したことがあるAdobe製品。そんな、Adobeが提供しているフォントライブラリが「Adobe Typekit」です。
Adobe Typekitでは、日本語のフォントファミリーを107種類収録。モリサワやタイプバンクなど有名なフォントメーカーも収録されています。
Adobe Typekitは、これまで紹介したフォントサービスとは異なり、Adobeが提供するCreative Cloudのプランに加入している人なら誰でも利用できます。
フォントライブラリの使用のみを目的とすれば、「InCopy」の単体プランが月額580円で最安です。もちろん、利用したいソフトウェアのプランに加入すれば、どのプランでもAdobe Typekitが利用できます。
公式サイト:https://fonts.adobe.com/
まとめ
日本語対応のWebフォント提供サイトについて紹介しました。
今回紹介した中で初心者におすすめなのがGoogle Fontsです。headタグにリンクを記述するだけで利用できる上に、プランの契約などの手間がかかりません。とりあえずWebフォントを利用してみたい方は、Google Fontsを使ってみてください。
そのほかの提供サイトに関しては、プランやライセンスが定められているので、きちんと利用規約を読んだ上で利用し始めましょう。
日本語のWebフォントは、企業や個人のブランディングに大切な要素です。Webフォントの使い方や提供サイトを覚えておけば、いつでも優れたブランディングができます。本記事を参考に最適な日本語のWebフォントを見つけてください。