目次
Webデザインではもちろん、商品開発などユーザーとの接点となるものを考えるうえで、今後あらゆる企業にとってUI/UXが必要になります。
近年、高い技術や企業努力によって、「価格」や「機能」は飽和状態になっています。今後ユーザーは、価格や機能といった指標ではなく、「使いやすい」「楽しい」「好きだから」といったUI/UXを求めることでしょう。
そこで、UI/UXの基礎知識を理解すれば、今後の新しいユーザーニーズに対応できます。今回は、「いまさら聞けないUI/UXとは?」と題して、2つの違いやこれから学ぶべき理由を解説します。
UI/UXは似て非なるもの
「UI/UX(ユー・アイ/ユー・エックス)」という言葉を聞いたことがありますか?
UI/UXは、Webサイト、サービス、アプリ開発において欠かせない存在です。この2つは、同列で語られることの多い言葉ですが、実際は似て非なるものです。
- UI:User Interface =「接点」「境界」という意味
- UX:User Experience =「体験」「経験」という意味
UI/UXを簡単に説明すると上記の通りです。字面が似ているため、混同しがちですが、実は全く違う意味を持っています。
そもそも、UI/UXを一括りに考えてしまうと、大きな誤解を生みます。本来は「UXという領域にあるUI」が正しい考え方です。UIはあくまでUXを高めるための一要素に過ぎません。
そのため、UXを高めるためにUIをこだわっても、必ず成果が生まれるとは限らないのです。この点の誤解を解かなければ、優れたUI/UXを生み出せません。以上のことを踏まえて、UI/UXの基礎を理解しましょう。
UIとは「プロダクトとユーザーが接する部分」のこと
UI(ユー・アイ):User Interface(ユーザー・インターフェース)
ユーザーは「使用者」、インターフェースは「(二者間の)接点・境界」という意味です。
UIとは「プロダクトとユーザーが接する部分」のこと。一般的には、デジタル領域のWebサイトやアプリなどが当てはまり、広義にはプロダクト、人間、場所も該当します。また、WebデザインやアプリデザインもまとめてUIデザインと呼ぶことがあります。
例えば、パソコンにおけるUIは「キーボード」や「マウス」、表示されているWebサイトの「デザイン」や「フォント」などです。プロダクトまたはデジタルとユーザーが接する部分はすべてUIとなります。
UXとは「プロダクトを通したユーザーの体験」のこと
UX(ユー・エックス):User Experience(ユーザー・エクスペリエンス)
ユーザーは「使用者」、エクスペリエンスは「体験・経験」という意味です。
UXは「プロダクトを通したユーザーの体験」のこと。例えば、アプリならデザインが良くて「使いやすい」「文字が読みやすい」「各導線がわかりやすい」といったことがUXに当たります。
つまり、あるプロダクトを通して感じたことは、すべてUXの領域といっても問題ありません。広義には、「ある製品を買おうと考える」「友達とその製品について話し合う」こともUXです。
UXは、あらゆる感情を含む結果といえます。プロダクトにとって大きな価値を見出しているのはUXです。どんなにUIが良くてもUXがなければ意味がありません。
ある商品を買おうとサイトを訪れた際に、どれだけデザインが良くても、目的の商品にたどり着けなければユーザーは満足しませんよね。一方、UIに多少難があっても、プロダクトを通した体験が優れていれば、評価されるケースも多くなります。
UI/UXデザインを行う場合は、双方の意味を適切に理解し、その上で相乗効果を狙う形でデザインします。
番外編:UIとUXとUD(ユニバーサルデザイン)
UD(ユー・ディー):Universal Design(ユニバーサルデザイン)
UI/UXに続いて、今後理解を深めておきたいのがUDです。文化や国籍、言語に加えて、性別や年齢、障がいの有無を問わず利用できるデザインを指します。
UDのコンセプトは「できるだけ多くの人が利用可能であるようなデザインにすること」。バリアフリーと違って、デザインの対象を障がい者に限定していません。
これは、世界で初めてUDを提唱したアメリカの建築家・プロダクトデザイナー・コンサルタントであるロナルド・メイスの思想を反映したものです。彼は、「バリアフリーは障がい者のためのもの」といった認識が、心理的な障壁を生んでいると解釈し、そのあり方に否定的な態度をとっています。
そんな、ロナルド・メイスがユニバーサルデザインセンターで提唱した7原則を理解しておきましょう。
- どんな人でも公平に使えること。(公平な利用)
- 使う上での柔軟性があること。(利用における柔軟性)
- 使い方が簡単で自明であること。(単純で直感的な利用)
- 必要な情報がすぐに分かること。(認知できる情報)
- うっかりミスを許容できること。(偶発的または意図しない失敗に対する寛大さ)
- 身体への過度な負担を必要としないこと。(少ない身体的な努力)
- 利用のための十分な大きさと空間が確保されていること。(接近や利用のためのサイズと空間)
上記の原則を徹底することで、優れたUDが実現できます。日本でも、実は多くの場所でユニバーサルデザインが導入されています。
例えば、「車椅子でも健常者でも余裕を持って通過できる広い改札」、「視認性・可読性・判読性にこだわったUDフォント」、「直感的に利用できる製品デザイン」などです。
こうしたUDは、UI/UXと同じく大切なものです。ぜひ、この機会に番外編として知識を入れておいてください。
これからUI/UXを学ぶべき3つの理由
UI/UXは、今後のWebサイトやサービス、アプリのブランディングに欠かせない要素になります。そこで、”これからUI/UXを学ぶべき3つの理由”を理解しましょう。
UI/UXはこれから伸びる分野
近年、UI/UXという言葉をあらゆる場面で聞くようになりました。その理由として、すでに製品やサービス市場が飽和状態になっていることが挙げられます。
これまで企業は、「価格」や「機能」によって他社との差別化を行っていましたが、現在各要素は頭打ちになり、ユーザーも薄々「どれを使っても同じだろう」と感づいています。そんなとき、新たな差別化を生む要素としてUI/UXに注目が集まりました。
ユーザーは感情が揺さぶられるほどの体験は記憶に残ります。ユーザー心理を理解したUI/UXは、恋愛感情にも似た特別な思いを生み出します。
「価格」や「機能」ではなく、「このシリーズが好きだから」「いつも新鮮な体験ができる」「このブランドしか買わない」といった基準は、たとえ他社が同じものを出しても負けることはありません。
また、以前は優れたデザインが評価されましたが、Adobe Creative Cloudなどデザインツールの一般化、デザインのテンプレート化、AIによるクリエイティブ作成などにより、いわゆる画面のデザインによる差別化ができなくなりました。一昔前はデザイン性の低いWebサイトやアプリが無数にありましたが、WordPressやYappliといったサービスによって、専門知識がなくてもある程度見栄えのいいWebサイトやアプリを制作できるようになりました。
ユーザーはもうクリエイティブな画像やフォントデザインには驚かなくなっています。
こうしたニーズから、今後よりUI/UXの需要は高まると考えられています。
UI/UXはブランディングの強力な味方
世の中には、あらゆるルールが存在します。ルールはブランディングの一種ともいえるもので、決まりがなければなんでもありの状態です。スポーツではルールがあるからこそ熱狂し、社会ではルール(法律)があるからこそ、安心した生活が送れます。スポーツの個性や国の個性はルールによって生み出されているのです。
UI/UXの中でもUIは、ルールを生み出す分野といえます。特に、製品やサービスを提供する上で、ユーザーが使いやすい環境を整備するのはルールの役目です。
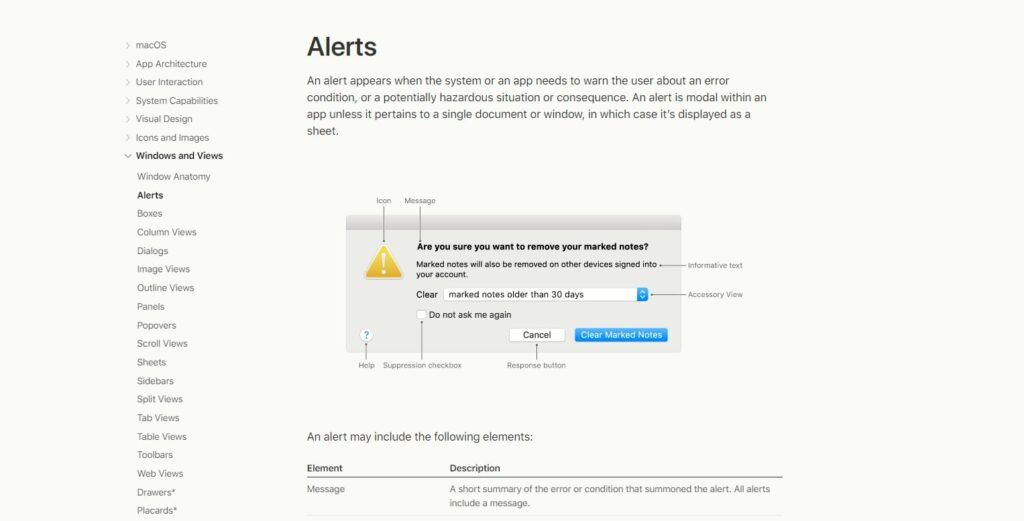
例えば、AppleやWindowsでは、パソコン内のあらゆる表記にルールを設けています。こうしたルールによって、2つのブランドの個性が確立されています。
上記はAppleの「Human Interface Guidelines」です。Appleの各OSに加えて、各アプリにおけるUIのガイドラインが記されています。英語版のみですが、Google翻訳と組み合わせれば十分内容が理解できます。
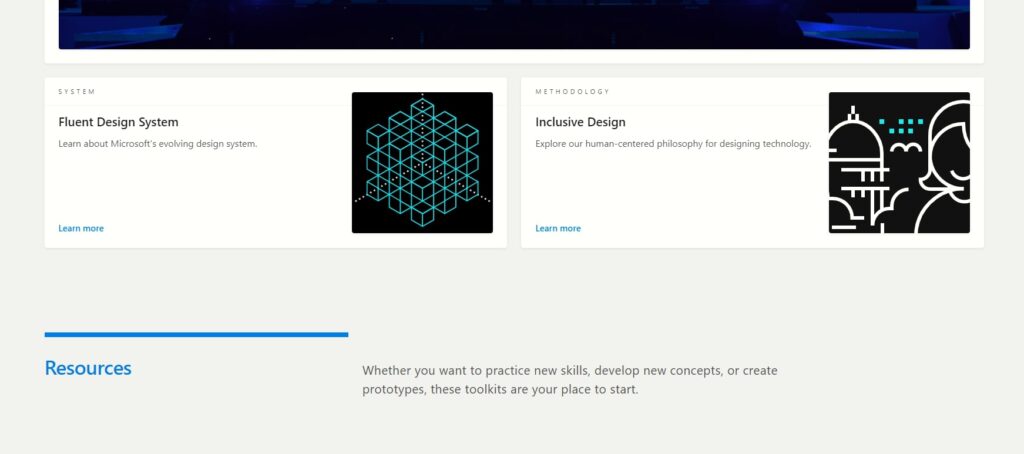
続いて、Microsoft社が提供しているWindowsの公式デザインガイドラインです。Windowsのデザインを通してUIが学べます。こちらも残念ながら英語版しか用意されていませんが、Google翻訳と組み合わせて理解してみてください
このように、UIデザインの参考になる読み物は、公式で提供されているものが多いです。主に開発者向けのページやブログに掲載されているので確認してみましょう。
UI/UXはブランディングの強力な味方です。まずは、有名なUIデザインを見て、どのように作られているのか、その成り立ちから学びましょう。
UI/UXは顧客のLTVに直結する要素
LTVは、顧客生涯価値の略称です。LTVが高いほど、企業に愛着を持った方が多いということになります。UI/UXは顧客のLTVに直結する要素の一つです。
例えば、ユーザーがWebサービスやアプリを利用する際、使いづらいUIだったら、「次も利用しよう」といったUXが生まれません。これではLTVは下がる一方で、リピーターが付きにくいです。
一方、ユーザーファーストのUIなら、「次も利用しよう」というUXが生まれ、LTVは向上します。次回からリピーターになる方も多いでしょう。
Webサイトやサービス、アプリを運用する際は、常にユーザーの声に耳を傾け、UI/UXを改善する必要があります。それは、WebサービスやアプリのUIだったり、SNSを通したつながりというUXだったり、とさまざまです。
そのためよりシビアなUI/UXが求められるのはサブスクリプションサービスの分野です。サブスクリプションサービスはLTVがすべて。ユーザーが長期的に利用して初めて利益に繋がります。
ネットフリックスのような映画・ドラマ見放題のサブスクリプションサービスは多く存在します。提携しているスタジオや配給会社によってコンテンツの違いはありますが、多くの人に取って見れる映画の違いはそこまで重要ではありません。どのサービスを選んでも観きれないほどのコンテンツがあるからです。
ユーザーは「使いやすさ」を重視してサービスを選ぶため、サブスクリプションサービスの多くはUI/UXをよりシビアに考える必要があるのです。
どうすればUI/UXが向上し、ユーザーの満足につながるのか。常にテストを行いながら、最適なUI/UXを生み出しましょう。
まとめ
今回はUI/UXについて解説しました。
UI/UXの意味や違い、考え方を理解しておくと、実際にデザインする際に役立ちます。また、記事中でも書いた通り、UI/UXはこれから学ぶべき分野です。
商品・サービスを提供するうえで、難しい課題ではありますが、価格や機能による差別化は効果的でなくなってきています。価格や機能はすぐに真似できるからです。
しかし、体験までは真似できません。
iPhoneはより優れたスマートフォンがあるにもかかわらず、多くの人が利用しています。Googleも、検索エンジンの質だけを見れば他の検索サービスでも不自由ありません。Amazonが世界的に利用されているのは、配送が早い、商品数が多いといった表面的な理由だけではありません。
こうした商品・サービスは機能や価格ではなく、体験、つまりUXで差別化し、成功しています。
UI/UXの重要性は年々高まっており、「UXデザイナー」という職種も誕生しました。しかし、まだまだUI/UXを専門に扱う方は多くありません。今後、多くの企業において、UI/UXの知識が求められるようになるでしょう。
ぜひこの機会にUI/UXについて学んでみてください。