目次
EFO(入力フォーム最適化)とは
EFO(Entry Form Optimization / エントリーフォーム最適化)とは、ユーザーのフォーム入力で負担を減らす、正確な情報を入力しやすくするなど、フォームを最適化する考え方です。
広告や検索などさまざまな経路でサイトを訪れたユーザーが、いざアクション(購入、会員登録、資料請求、お問い合わせ)などを行うとき、フォーム入力は避けて通れません。
フォームまでたどり着いたユーザーは行動意欲が高いはずですが、厳密に分析すると思いのほか離脱されています。
フォームの内容やたどり着くまでの経路にもよりますが、フォームの最初の項目を入力したユーザーのうち、50~80%は「送信」ボタンを押さずに離脱してしまいます。
このフォームでの“離脱率”を下げるために、離脱ポイントを見つけ、改善していくことが、EFOという施策です。
今回は、EFOがなぜ重要なのか、そしてEFOを行うためのポイントをまとめてみたいと思います。
なぜEFOが大事なのか
フォーム入力途中にエラーが出たり、入力項目が多かったりすると、ユーザーにストレスを感じさせてしまいます。ストレスはフォーム入力の放棄に繋がり、フォーム離脱率を上げてしまいます。
EFOを行うことで、こフォーム離脱率を最小限にし、コンバージョンを最大化することが可能です。
Web広告では、サイトからの問い合わせをコンバージョンとしていることが非常に多くあります。
問い合わせフォームの内容は、単に名前と連絡先、問い合わせ内容を入力してもらうものから、ネット通販のように住所や支払情報などの「お客様情報入力」を入力してもらうもの、BtoBで多く見られる「業種」や「役職」などを聞くものまで様々です。
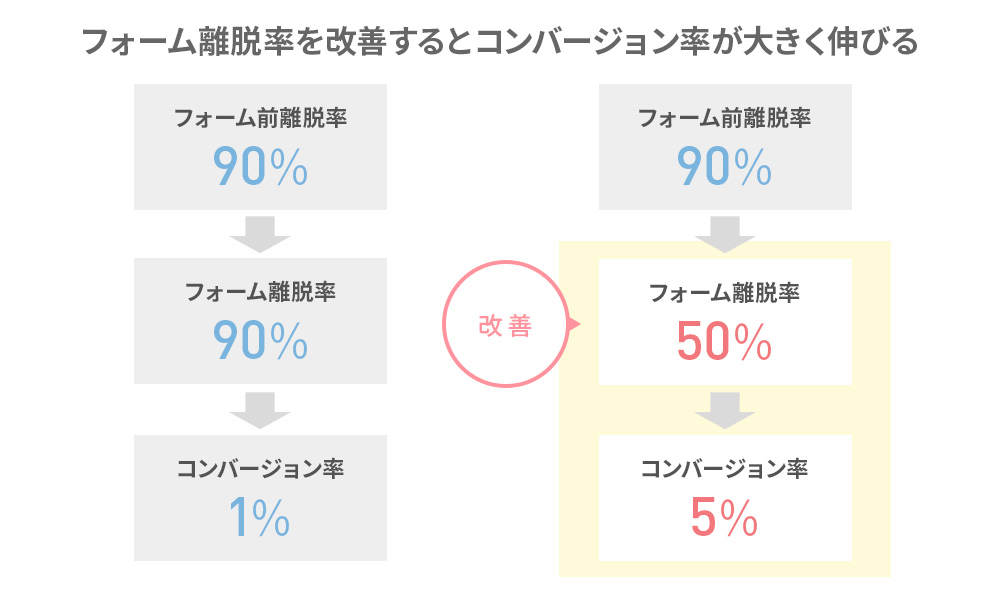
Web広告のコンバージョン率は、1%から高くても10%程度です。
コンバージョン率1%のサイトを詳細に分析してみると、90%のユーザーがフォーム前で離脱しており、フォームまで到達したユーザーの90%が入力途中で離脱しているかもしれません。
もしもフォーム離脱率を50%に下げれば、このサイトのコンバージョン率は5%になります。

サイト全体を見直して離脱率を下げるか、EFOによりフォーム離脱率を下げるか、もちろん両方改善するに越したことはありません。
しかし、サイト全体の改善に比べると、フォームの改善はコストも低いうえ、ノウハウが確立されていて改善しやすい要素です。
広告や検索から多くのユーザーに見てもらい、サイトで伝えた情報がユーザーにしっかり届いたとしても、フォームで離脱されてしまうと意味がありません。
そうならないためにもEFOは重要な施策となります。
もしも今、サイトのコンバージョン率が低くて頭を悩ませているなら、まずはEFOを行ってみてはいかがでしょうか。
それでは、EFOを行う上で欠かせない、重要なポイントを5つ見ていきましょう。
コンバージョン率を改善させるEFOのポイント
EFOを改善するとき、ユーザー視点と自社視点の両方を考慮する必要があります。
ユーザー視点では、とにかくストレスを最小限にすることが重要です。
自社視点では、必要な情報が正確に入手できるかも忘れてはいけません。フォームの役割はユーザーと企業との接点を持つことにあります。
メールアドレスの入力、確認用のメールアドレスもあわせて2回入力してもらうことがあります。確認用の項目は賛否両論ありますが、提供するサービスにとってメールアドレスが重要であり、ユーザーのコミュニケーションをとる方法が他にないのならば、確認用の項目を入れたほうがいいかもしれません。
ユーザーのストレスを最小限にする、自社にとって必要な情報が手に入る、この2つを意識して、次のポイントで現在のフォームを見直してみましょう。
EFOのポイント① 入力項目を最小限にする
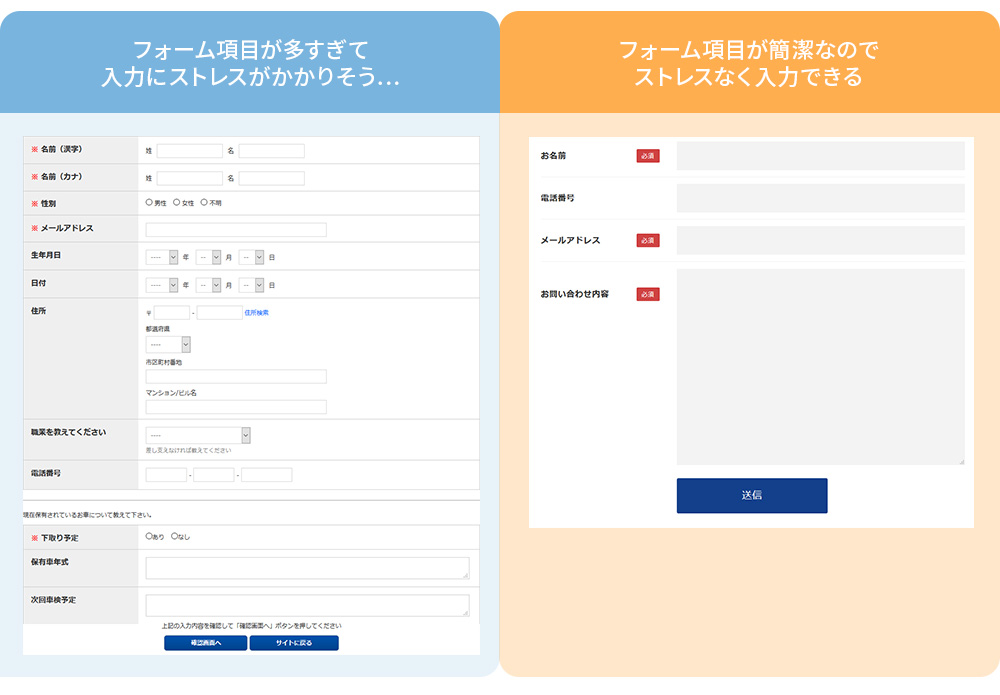
入力項目が多いフォームは、見ただけで手間が掛かりそうに感じてしまいます。入力項目が多いことは、フォーム離脱率を上げる最大の要因です。
フォーム項目は本当に必要なものだけに絞り、出来るだけまとめましょう。どうしても項目が多くなる場合は、「必須」とする項目を調整し、ユーザーのストレスを軽減させましょう。または、フォームをステップごとに分け、1つのフォーム当たりの項目数を少なくすることも効果的です。

EFOのポイント② 完了までの現在地と工程を示す
あとどれくらいの工程があるかをユーザーに示すことで、途中離脱を減らすことができます。
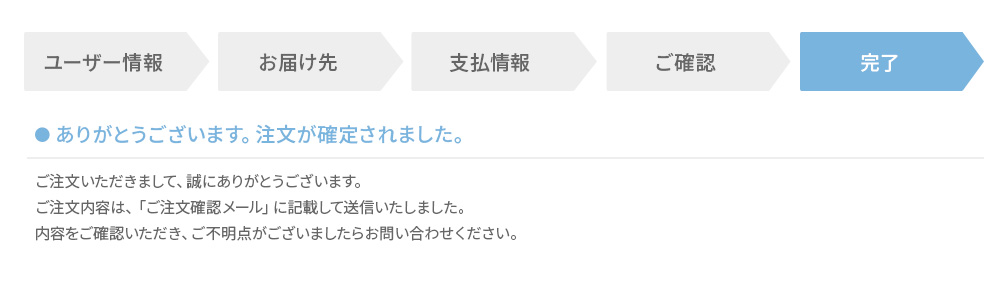
入力から完了までの工程と、今ユーザーがどの工程にいているかを表示しましょう。
これはフォーム項目が多い場合で特に重要です。
例えば、ECサイトであれば、ユーザーの名前や連絡先といった情報はもちろん、お届け先情報、支払情報など、非常に多くの項目が必要になります。どれも必要な項目であるため、項目を減らすことは難しいでしょう。
その場合は、例えばステップ①でユーザー情報、ステップ②でお届け先、ステップ③で支払情報、とフォームを小分けにすることが効果的です。

EFOのポイント③ 入力エラーはすぐに指摘する
入力後、完了ボタンをクリックした際にエラー(入力忘れや、入力方法)を指摘されると、「完了したのに、やり直し」というストレスを感じてしまいます。
入力忘れや、入力方法のエラーは、その都度、指摘することでリアルタイムに修正が可能となります。
また、最適化されていないフォームでは、エラーに対し「必須事項を入力してください」や「不正な入力があります」などが表示されるだけで、どの項目でエラーが出ているのかわからないことがあります。ユーザー自身がエラー箇所を確認する必要があるため、非常に大きなストレスを感じてしまいます。
さらには、エラーの指摘内容も工夫しましょう。単に「入力してください」や「形式が不正です」と伝えるのではなく、「お名前を入力してください」や「半角英数字で入力してください」のように、具体的にすることでユーザーは何をどう直していいかがすぐにわかるため、ストレスを軽減できます。
EFOのポイント④ 入力例(プレースホルダー)を表示する
ユーザーにテキスト入力を求める項目では、入力例(プレースホルダー)を表示しましょう。
プレースホルダーを適切に使用すると、何を入力するのか迷うユーザーを手助けできることはもちろん、フォームのデザインをシンプルにすることもできます。
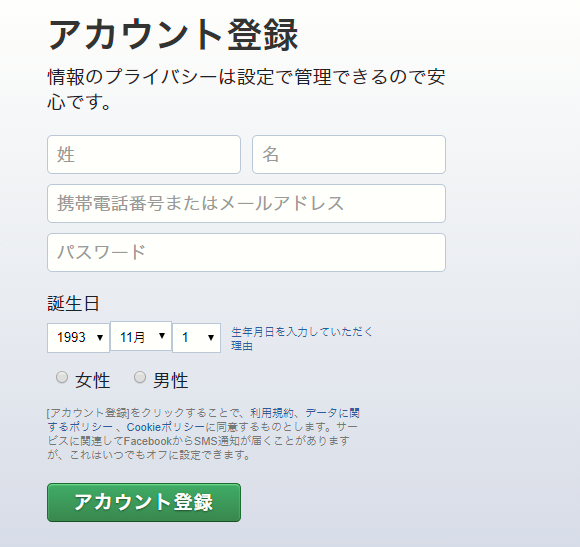
Facebookのアカウント登録フォームは、プレースホルダーを有効活用してシンプルなデザインにしている例です。
通常は「メールアドレス」という項目に対して入力エリアが用意されますが、Facebookのアカウント登録ページでは、プレースホルダーだけで何を入力する項目かを伝えています。
この例では、「電話番号またはメールアドレス」とすることで、フォーム項目を一つ減らすことにも成功しています。
ユーザーに分かりやすいよう、あらかじめ入力欄内に入力例を表示しておきましょう。

EFOのポイント⑤ わかりやすく入力しやすいデザインにする
フォームのデザインも、離脱率を下げるために非常に重要です。
現在では、ほとんどのユーザーがスマートフォンで閲覧しています。当然、入力エリアが小さすぎると非常に不便に感じてしまいます。
必須と任意の項目がわかりやすいかどうかも重要なポイントです。赤色で小さく「※」をつけているだけのフォームもあります。しかし、「※」が示す意味は人によって様々です。明確に「必須」と記載したほうがいいでしょう。
また、フォームデザインで最も重要な要素は、フォームの入力が進み、最後に押すコンバージョンボタンです。
下記のような対策を行い、途中離脱を減らしましょう。
- コンバージョンボタンは、赤系の目立つ色にする
- 文字やボタンの大きさもメリハリをつけて目立たせる
- ボタンの文言は、次の動作がわかるものにする
- ボタンの文言は、ユーザーが次に進みたくなるようにする
まれに、「確認する」というボタンを押したら送信されてしまったり、「送信する」というボタンを押したら次のステップに遷移したりといったフォームがあります。
想定と違う動作は、ユーザーの信頼を大きく損なう場合もあります。
これについては、Grabで「コンバージョン率を高めるCTA」という記事で詳しく紹介しています。
まとめ
SEO施策や広告出稿により、サイトへのアクセスを増やしても、申込みフォームがストレスを感じるものであれば、非常にもったいないことです。
今回は、非常に幅広い「サイト改善」というジャンルに対して、「EFO」に絞ってご紹介しました。
ユーザーのストレスを少なくし、スムーズにフォーム入力する施策は予想以上の効果をもたらします。サイトデザインの変更や、広告施策を見直すよりも、コンバージョンの成果につながるかもしれません。
ぜひ一度、今のサイトのフォームを見直してみてはいかがでしょうか。





