目次
- 1 UI/UXはユーザーの目的を達成する
- 2 UI/UXの原則
- 3 UI/UXを高める具体的な30の指針
- 3.1 1.馴染みのないアイコンは使わない
- 3.2 2.あらゆる読み込みを早くする
- 3.3 3.追尾コンテンツは地味に目立たず
- 3.4 4.何らかの操作後に戻れることを伝える
- 3.5 5.ユーザーをWebサイトで泳がせない
- 3.6 6.動画コンテンツの扱いは慎重に
- 3.7 7.頻繁に操作を行う要素はすぐに近くに
- 3.8 8.スロールできることを知らせる
- 3.9 9.目線の流れを考える
- 3.10 10.ボタンのまわりには十分な余白を
- 3.11 11.関連性の高い要素は近づける
- 3.12 12.選択肢はなるべく少なくする
- 3.13 13.無料で提供し体験してもらう
- 3.14 14.ユーザーの声を載せる
- 3.15 15.目的をユーザーに伝える
- 3.16 16.目的を繰り返しユーザーに伝える
- 3.17 17.クリック前後のアクションを明確にする
- 3.18 18.おすすめを中心に選択肢を伝える
- 3.19 19.アクションを求める要素ははっきりと
- 3.20 20.自己紹介を怠らない
- 3.21 21.ユーザーにサプライズはいらない
- 3.22 22.小さいモーションで注目を集める
- 3.23 23.機能よりもメリットを優先
- 3.24 24.ユーザーのミスはその場で指摘する
- 3.25 25.一部公開で気を惹く
- 3.26 26.アニメーションでユーザーを待たせない
- 3.27 27.操作方法は段階的に伝えていく
- 3.28 28.配色はターゲットに合わせてシンプルに
- 3.29 29.フォントは原則2種類
- 3.30 30.各デバイスの見え方を確認する
- 4 まとめ
「UI/UXを基礎から学ぶ」という記事で、UI/UXの意味や考え方、求められる理由などを紹介しました。この記事を読んでいただいた方は、UI/UXを高めることの重要性、価値をわかっていただけたかと思います。
しかし、「UI/UXを高めた方がいい」と聞いても具体的に何をすればいいのか分からないと思います。実際、UI/UXは専門的なスキルで、適切な指針を持って実践に移さなければ効果を発揮しません。
まずは、UI/UXの意味を理解する、続いて、UI/UXの原則を理解する、そしてUI/UXの具体的な指針を理解する。この3ステップが重要です。
今回は、UI/UXを高める具体的な指針を中心にお伝えします。Webサイトやサービス、アプリのUI/UXに問題があり、悩んでいる方はぜひ参考にしてください。
後半ではUI/UXを高める方法として、具体的な30の指針を紹介します。すぐに制作の現場に活かせるので、ご各様ください。
UI/UXはユーザーの目的を達成する
UI/UXを理解する前に、まずはUIが何なのかおさらいしましょう。
UI(ユー・アイ)は「User(ユーザー)・Interface(インターフェース)」の頭文字を取った言葉です。日本語では、「接点」や「境界」という意味があり、対象と対象を結びつける役割があります。
基本的にUIは、ユーザーとシステムを結びつける接点のこと。例えば、パソコンにとってのUIはマウスやキーボード、またはWebサイトのフォントやデザインなどです。スマートフォンなら画面上のキーボードやタッチレスポンスなどが含まれます。
「UIが良い」といった意見は、すべてのユーザーが何かを利用する際に、問題なく使えていると解釈しましょう。一方、「UIが悪い」場合は、ユーザーファーストで考えられてないデザインが多いです。
そんなUIを包括する概念として存在するのがUXです。UX(ユー・エックス)は「User(ユーザー)・Experience(エクスペリエンス)」の頭文字を取った言葉です。日本語では、「体験」や「経験」という意味があり、対象を利用したユーザーがどんな体験をしたのかを示します。
基本的にUXは、Webサイトやサービス、アプリを使ったユーザーの体験のこと。例えば、ユーザーが対象を利用した際に「快適だった」「楽しめた」「わかりやすかった」といった感想が出た場合、そのすべてがUXに当てはまります。
「UXが高い」といった意見は、すべてのユーザーが使いやすく、価値のある体験ができていると解釈しましょう。一方、「UXが悪い」場合は、ユーザーが使いにくく、価値のある体験ができてないと解釈できます。
UI/UXの基本を知ったところで気になるのが、なぜ同列に扱われているのかという点。その理由として、UIはUXを高める一つの要素として知られています。Webサイトにおいて、見た目がわかりやすく、使いやすいサイトは高いUXをもたらします。
つまり、UIはUXを高める際に、もっとも重視する要素の一つです。特にWebサイトやアプリはUIの満足度がUXに直結します。もちろん、UXを高める要素はこの他にも存在しますが、手っ取り早くUXを高めたいなら、まずUIから着手しましょう。
UI/UXの原則
原則とは、「基本的なルール」のこと。スポーツする際にルールを守るように、原則を理解しなければ、UI/UXという枠に参加できません。まずは、基本原則を理解して、どのようにUI/UX設計していくのか考えるのがおすすめです。
ここでは基本的な3つの原則に加えて、UI/UXの権威が提唱する原則を確認していきましょう。
ユーザーに考えさせない
UI/UXの原則の中でも、特に重要なのが「ユーザー考えさせない」こと。
一般的に考えることは良いことですが、考えすぎると動きが止まってしまいます。「電車で何か考え事をしていたら、降りる駅を過ぎてしまった」そんな経験のある方は意外にも多いです。「考える=動きを止める」ことになるため、UI/UXを高める際は回避しなければいけません。
例えば、通販サイトを訪れたユーザーが「商品を購入する目的」を持って訪れたとします。この際、UI/UXの高いサイトなら、問題なく目的を達成できます。一方、UI/UXが低い場合は「どこをクリックすれば商品が表示されるのか?」「何をすればカートに商品が入るのか?」「今カートに商品は入っているのか?」と、購入プロセスで考え事が発生します。
こうした考えにより、ユーザーは幾度となく思考することを求められ、気づけば離脱してしまうでしょう。そこで、UI/UXでは「ユーザーに考えさせない=動きを止めない」ことを重視してください。
ユーザーに考えさせないためには、誰でも理解できるUI/UXが必要となります。あらゆるテストを行って、万人が理解できるUI/UXを設計しましょう。
デザインはユーザーのもの
UI/UXにとって「デザインはユーザーのもの」になります。
Webサイトには、さまざまなデザインが存在し、それぞれに魅力があることは明白です。こうしたデザインはすべてユーザーのために作られています。UI/UXにおけるデザインは、ユーザー目線に立ったものだけです。自分の好みをデザインに含ませれば、それはユーザビリティとかけ離れてしまいます。
ただし、万人に理解されるデザインを作ることは難しいです。そこで、Webサイトやサービス、アプリを作る際は必ずターゲットを意識しましょう。基本的にターゲットを明確にすれば、UI/UXの高いデザインが完成します。
シンプルで簡単な操作性
シンプルであることは何よりも重要です。UI/UXは常に「シンプルで簡単な操作性」でなければいけません。目的を達成するプロセスが少ないほど優れたUIといえます。
シンプルで簡単な操作性といえば、任天堂のスーパーマリオが参考になります。十字キー、Aボタン、Bボタンなど、数少ないUIで最高のUXをユーザーに与えました。今では、日本のみならず海外の方にも愛されている名作です。
実は、世の中に存在する家族向けゲームは、UIデザインを考える際に役に立ちます。なぜなら、家族向けゲームは老若男女をターゲットにしており、誰でも楽しめることが前提だからです。さらに、豊富な機能や異なるストーリーをコントローラーという共通したUIで操作しなければなりません。特に、子供向けゲームはUIデザインの役に立つので、ぜひ参考にしてみましょう。
番外編:ヤコブ・ニールセンの提唱するUI/UXの原則
UI/UXを学ぶなら過去の偉人の原則も欠かせません。特に、WebサイトのUIの第一人者であるヤコブ・ニールセンの原則は理解しておく必要があるでしょう。これまで、「ニールセンの法則」や「ユーザビリティのゴール」など、UI/UXに欠かせない理論を提唱してきました。
今回はヤコブ・ニールセンの提唱する「ニールセンのユーザビリティ10原則」を紹介します。
- システム状態の視認性を高める
- 実環境に合ったシステムを構築する
- ユーザーにコントロールの主導権と自由度を与える
- 一貫性と標準化を保持する
- エラーの発生を事前に防止する
- 記憶しなくても、見ればわかるようなデザインを行う
- 柔軟性と効率性を持たせる
- 最小限で美しいデザインを施す
- ユーザーによるエラー認識、診断、回復をサポートする
- ヘルプとマニュアルを用意する
上記は現在も普遍的な理論です。この10項目はデザイナーなら丸暗記しておいても損はありません。ヤコブ・ニールセンの提唱するUI/UXの原則も守って、具体的な指針を定めましょう。
UI/UXを高める具体的な30の指針
続いて、実践的な例を解説します。ここでは、UI/UXを高める具体的な指針をまとめたので、Webサイトやサービス、アプリに取りこぼしがあれば、具体的な指針を加えていきましょう。UI/UXの答え合わせ的な形で利用してください。
1.馴染みのないアイコンは使わない
Webサイトやサービス、アプリに馴染みのないアイコンは使わないようにしましょう。例えば、通販サイトでは、アカウント、カート、お気に入り、お知らせなどがアイコンとして利用されています。
楽天市場やYahoo!ショッピングのメインページでは、これらの基本的なもの以外にアイコンは使用していません。また、アイコンの下にテキストを付けて、よりわかりやすいように促しています。
たったこれだけで、UI/UXの原則である「ユーザーに考えさせない」を達成することができます。
2.あらゆる読み込みを早くする
Webサイトやサービス、アプリでは、数秒のロスが離脱につながります。できるだけローディング要素は少なくし、常に高速で表示できるように改善していきましょう。
インターネット環境が進歩し、写真も動画も待たずに楽しめることが当たり前になりました。「待つ」という行為は、サービスの提供者が考える以上にユーザー体験を損ないます。
3.追尾コンテンツは地味に目立たず
Webサイトやアプリでスクロールしても、メニューなどが付いてくる追尾コンテンツが存在します。素早く目的に達する上で必要ではありますが、目立ちすぎるとユーザビリティを損なうので注意しましょう。
あくまで主役となるコンテンツは1つ。ユーザーの注意をそらす要素はできるだけ省きましょう。
4.何らかの操作後に戻れることを伝える
初めて訪れたWebサイトやサービス、アプリで、何らかの操作をした後、すぐに戻れないとユーザーは不安になります。どこかに操作後戻れるようなボタン、または一気にホームに戻れるボタンを用意してください。
5.ユーザーをWebサイトで泳がせない
Webサイトを訪れたユーザーを何度も回遊させるような設計にしてしまうと、離脱する可能性が増えます。できればワンクリック、少なくとも数回のクリック内で目的に達成できるような導線を作りましょう。
アクセス解析では「ページ/セッション」という重要な項目があり、これはユーザーがサイト内をどれだけ深く見ているかの指標の一つです。以前は多ければ多いほどいいという考え方が一般的でしたが、現在では通用しません。ユーザーがサイト内を回遊しているということは、いつまでたっても目的が満たされていないということです。
6.動画コンテンツの扱いは慎重に
YouTubeをはじめとする動画コンテンツが流行していても、動画コンテンツのポジションは厳しいです。Webサイトやサービス、アプリで急に動画コンテンツが始まると、ユーザーを驚かせてしまいます。
動画を流す際は、デフォルトで音声をオフにし、流すことを事前に伝えてください。そのため、音がなくてもインパクトのある動画を作成する必要があります。
7.頻繁に操作を行う要素はすぐに近くに
「すぐ近くに」というのはユーザーにとって近くにということです。一般的な持ち方であれば、スマートフォンの場合は画面の下部分がユーザーの近くにあたります。
スマホを利用する際、画面の上部にボタンを配置してもタップされません。特に、頻繁に操作を行う要素が上部に配置されている場合、ユーザーにとってストレスになります。そこで、こうした要素は下部に配置し、すぐに操作できるように工夫しましょう。
8.スロールできることを知らせる
Webサイトやサービス、アプリにおいて、単純なスクロールではなく、横のスクロールで他の要素を紹介する場合があります。この際、何の案内もないとスクロールできる要素だとは気づきません。そこで、矢印などを付けてスクロールできることを知らせましょう。
9.目線の流れを考える
Webサイトやサービス、アプリにとって視線のコントロールが重要になります。基本的な視線の流れは「左から右」です。Web上ではZの形に視線が動く「Z型」、またはFの形に視線が動く「F型」が一般的です。この視線の動きに通り道にコンテンツを配置していきましょう。
目線の流れについては「覚えておきたいUIデザインの基本!【8つの視覚誘導編】」で紹介しているので、ぜひご覧ください。
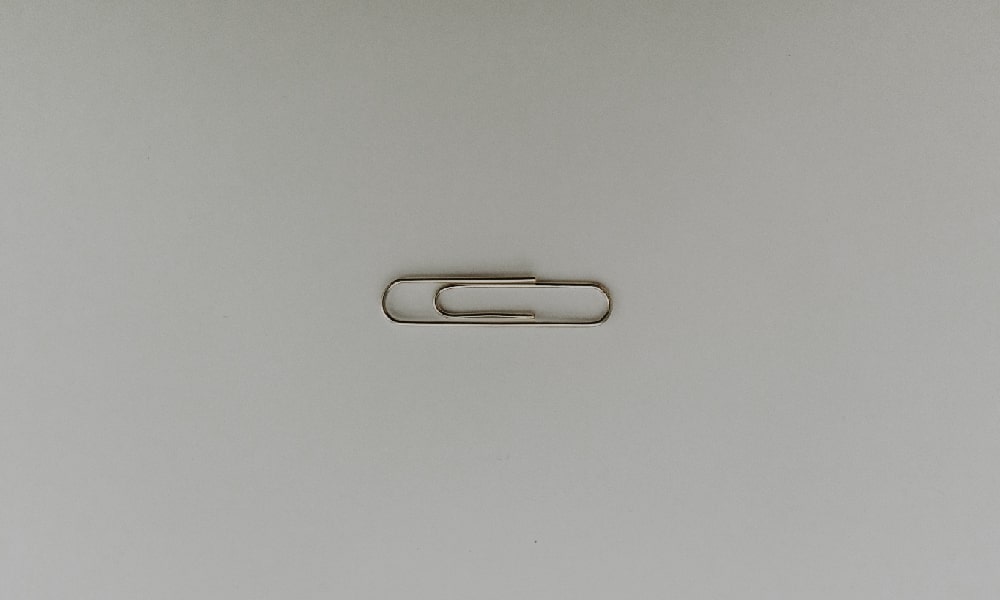
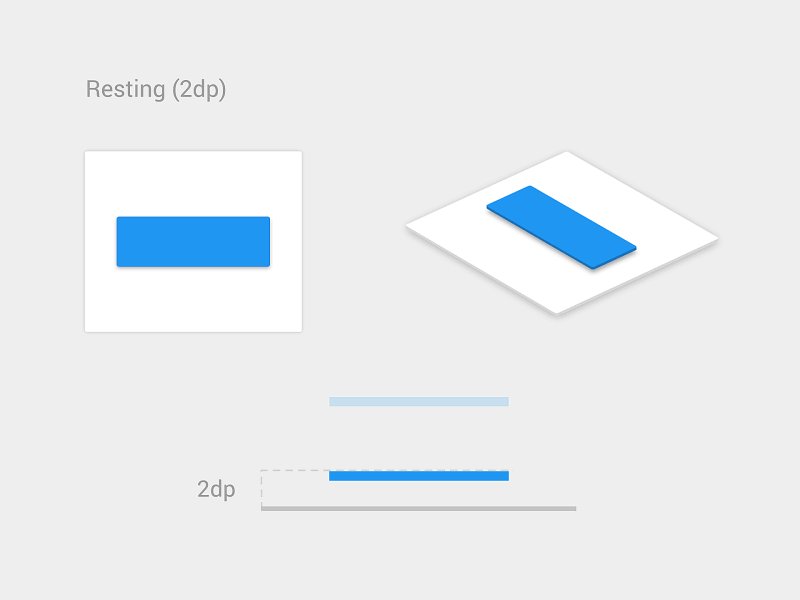
10.ボタンのまわりには十分な余白を

画像:vadim gromov
設置したボタンをボタンであると知らせるためには、十分な余白が必要です。余白が足りないと誤タップを招くだけでなく、ボタンと認識できずユーザーを迷わせてしまいます。
11.関連性の高い要素は近づける
Webサイトやサービス、アプリ上で関連性の高い要素は、すべて近づけてグループ化してください。例えば、メニューとなり得る要素は、すべてメニューバーにまとめますよね。これと同じく各要素もまとめて配置しましょう。
12.選択肢はなるべく少なくする
UI/UXの原則でもあるように、なるべくユーザーに考えさせない工夫が必要です。Webサイトやサービス、アプリにおける、各選択肢は悩ませてしまう要素の一つとなります。ユーザーにとって必要な選択肢はどれか見極めた上で配置してください。
これはTwitterやInstagramを考えればよくわかります。TwitterやInstagramはいつまでたっても短い文章や動画、数枚の画像を投稿し、それに対して簡単なアクションを行う以外の機能がありません。当然、技術的にはもっといろいろなことができます。
しかし、あえて選択肢を少なくすることでユーザーがとるべき行動を明確にしています。
13.無料で提供し体験してもらう
いきなりユーザーへ最高の体験をしてもらおうと思っても、新しいサービスやアプリを使う方は少ないです。
そこで、もし有料で提供しているなら、無料版を作成しまずユーザーに体験してもらいましょう。無料版で価値のある体験ができれば、有料版も利用してくれるかもしれません。
14.ユーザーの声を載せる
常にユーザーは価値のある体験を求めています。ただ、利用する予定のコンテンツが必ずしも優れた体験を生み出してくれるとは限りません。
そこで、Webサイトやサービス、アプリにユーザーの声つまりレビューを載せましょう。他の人の意見は、ユーザーの体験を後押ししてくれます。
15.目的をユーザーに伝える
Webサイトやサービス、アプリでは、必ず目的を伝えましょう。目的のないコンテンツは存在する意味がありません。ユーザーのわかりやすいところに目的を配置し、一目でわかるようにすることが大切です。
16.目的を繰り返しユーザーに伝える
Webサイトやサービス、アプリにおける目的は、しつこいくらいユーザーに伝えましょう。何度も見ているうちに「単純接触効果」と呼ばれる現象が起こり、親近感を抱いてくれます。1回のコンタクトでは目的に気づかないユーザーもいるため、ある程度の回数が必要です。
例えば、この記事では「UI/UXについて学びましょう」といったことを言い方を変えて何度も伝えています。記事の冒頭で一度言うだけでは不十分だからです。
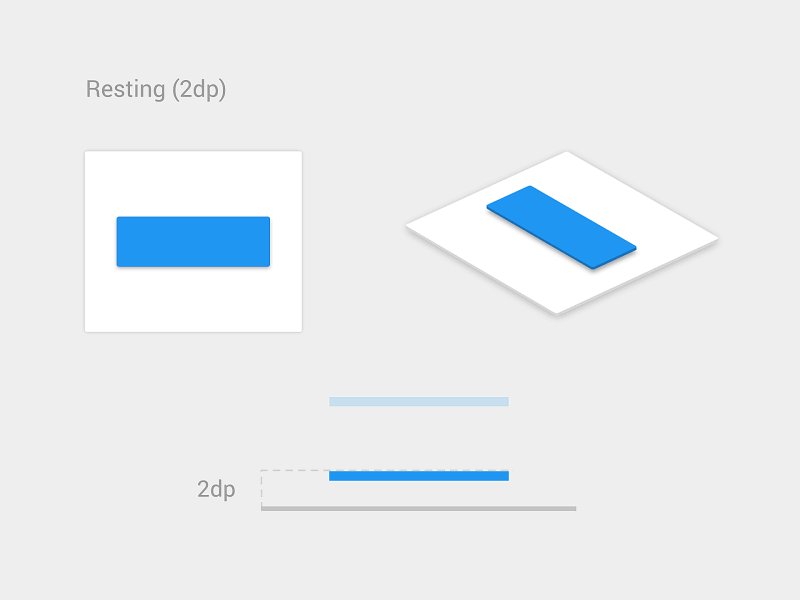
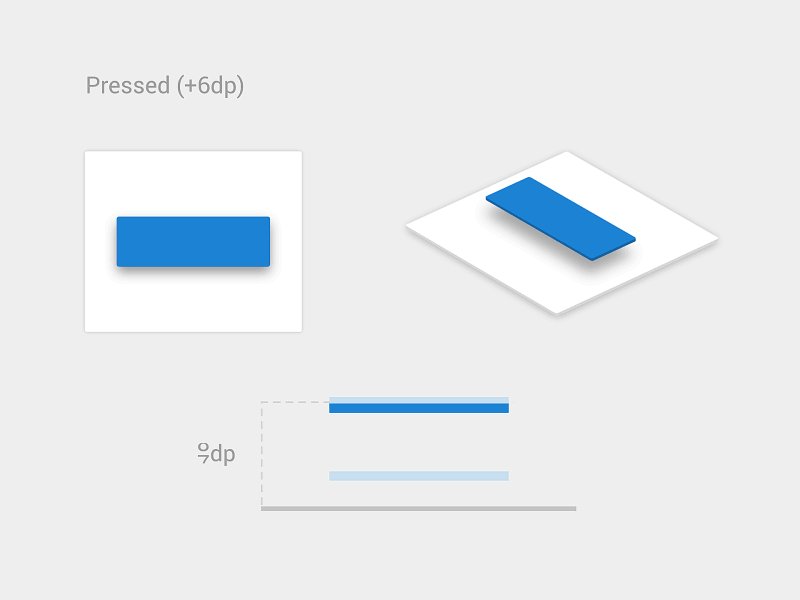
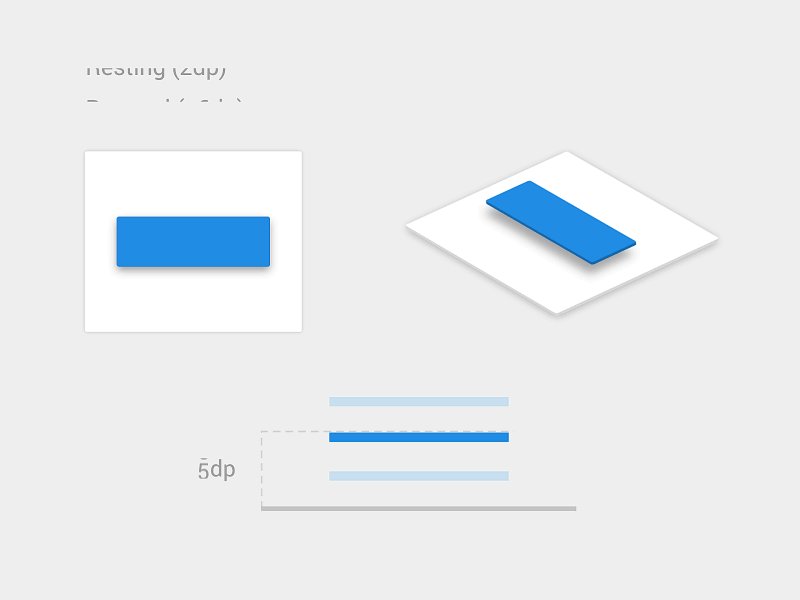
17.クリック前後のアクションを明確にする
Webサイトやサービス、アプリを利用する際、ボタンをクリックしたかどうかわかりづらいと使いにくいサイトになります。必ずクリック前後に色が変わる、エフェクトが変わるといったアクションを明確にしてください。PCであればマウスオーバーでアクションがはいることはもはや当たり前、デザインテクニックというよりも礼儀作法のレベルです。
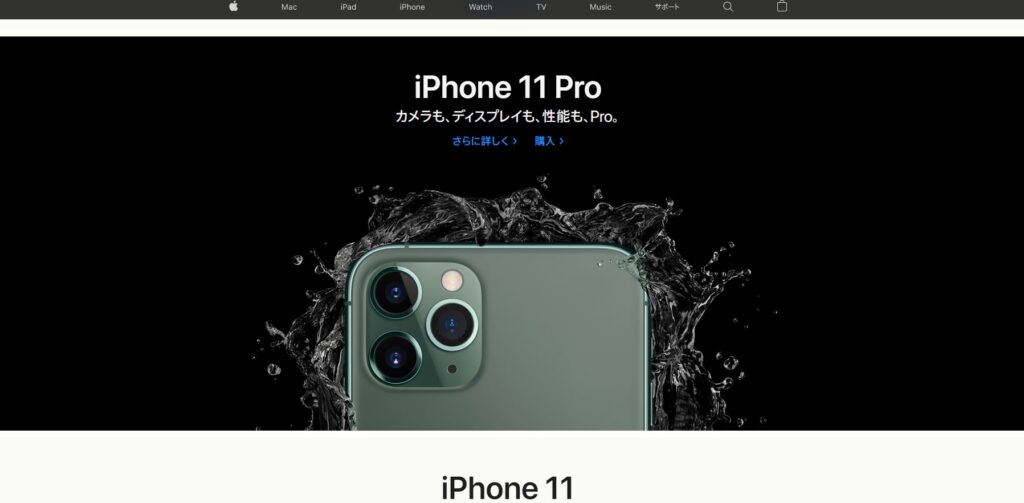
18.おすすめを中心に選択肢を伝える
Webサイトやサービス、アプリでユーザーに選択肢を迫る場合、おすすめの選択肢を目立たせてください。数ある選択肢の中から好みのものをすぐに選ぶのは難しいです。ただ、おすすめという基準があれば速やかに選択肢を選べます。
例えば、Appleには様々な製品がありますが、この記事の執筆時点、Apple公式サイトのトップページはiPhoneのコンテンツが大部分を占めています。これはAppleがもつ様々な製品の中でも一番のオススメがiPhoneであることを明確に伝えています。

画像:Apple公式サイト-数ある製品の中でもiPhoneのコンテンツを明確にメインにしている
19.アクションを求める要素ははっきりと
Webサイトやサービス、アプリの中で、何かユーザーにアクションを促す要素がある場合、はっきりと目立たせるようにしましょう。他の要素に埋もれてしまうと、ユーザーがアクションに気づかないことがあります。また、どういったアクションなのかも明確に謳いましょう。
20.自己紹介を怠らない
UI/UXを高める際に、ユーザーにとっての不安要素をなくす必要があります。Webサイトやサービス、アプリの運営者が不透明な場合、ユーザーにとって大きな不安要素になります。必ず、自己紹介で運営者を明確に知らせるようにしましょう。
21.ユーザーにサプライズはいらない
Webサイトやサービス、アプリを利用している方は、常に目的の達成を望んでいます。その際、目的の達成を阻むサプライズを作らないようにしましょう。サプライズで何かを知らせるなら、わかりやすい場所で知らせた方がUXを高められます。
22.小さいモーションで注目を集める
大きなモーションは、Webサイトやサービス、アプリにとって必要のないケースが多いです。ただ、クリック、新着、チェックを知らせるための小さいモーションは効果的です。できるだけシンプルでわかりやすいモーションで知らせてください。
23.機能よりもメリットを優先
Webサービス、アプリの機能を宣伝するよりも、メリットを優先しましょう。ユーザーは搭載されている機能によって何がもたらされるのかという点に注目しています。ただ単に機能を羅列しても、結局何がメリットなのか伝わりません。
スマートフォンやPCの宣伝をする場合、以前はメモリやCPUなどスペックが中心でした。しかし、Apple製品はスペックを伝えず、ただメリット、体験を伝えました。今ではスペック(機能)ではなくメリットを宣伝することが一般化しています。
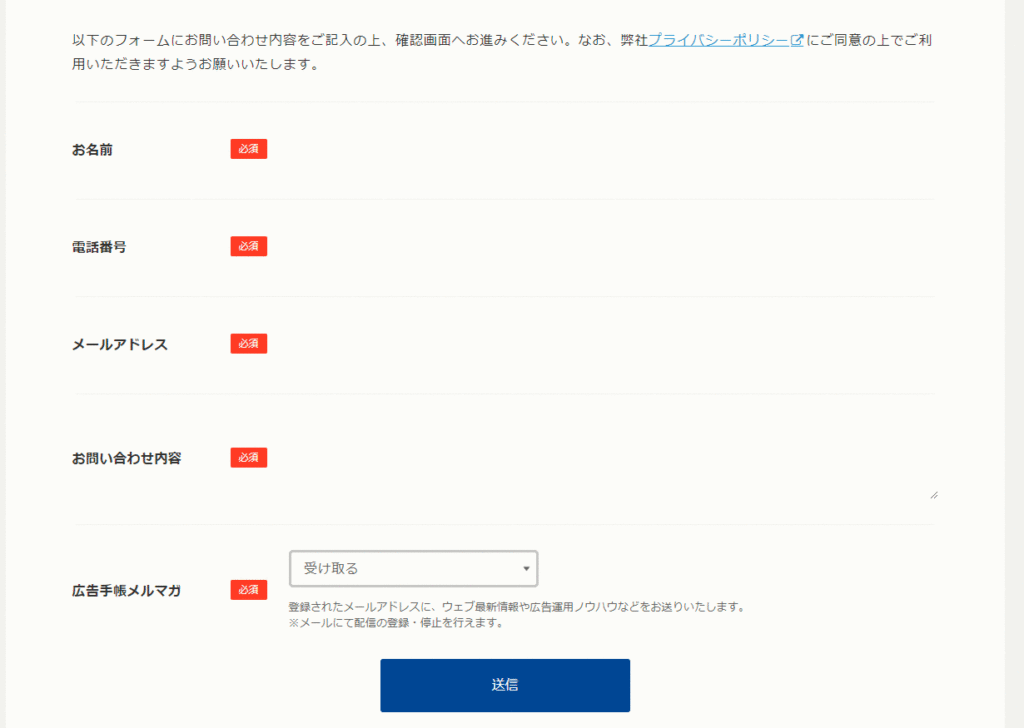
24.ユーザーのミスはその場で指摘する

確認画面ではなく、ミスをが発生したタイミングでエラーを教えることで、ユーザーはスムーズに入力できる
Webサイトやサービス、アプリのフォームで情報を入力する際、ユーザーのミスを指摘しないのは不適切です。リアルタイムでユーザーのミスを指摘できるようにデザインしておきましょう。
以前は確認フォームでエラーを伝えることが一般的でしたが、最近は入力した時点でエラーを伝えてくれます。これであれば、ユーザーは送信ボタンを押した後に戻って修正する必要がありません。
25.一部公開で気を惹く
有料でサービスを提供する場合は、一部内容を公開しましょう。ユーザーにとって、どんなものかわからないことは不安要素になります。一部内容を公開しておけば、ユーザーの気を惹くことができます。
26.アニメーションでユーザーを待たせない
やってしまいがちですが、Webサイトやサービス、アプリでアニメーションを使う場合は、ユーザーを待たせないように工夫しましょう。数秒間なら問題ありませんが、あまりに長くなるようなら別のやり方を考える必要があります。最近は動的なコンテンツが注目され、Webサイトにアクセスすると10秒以上のアニメーションでゆっくりと企業ロゴが登場するデザインを見かけますが、ユーザーに価値のある見せ方ではありません。
27.操作方法は段階的に伝えていく
Webサービスやアプリで操作を求める場合、いきなりすべての操作方法を教えないようにしましょう。一つ一つの操作方法を段階的に伝えていき、残りどのくらいで操作が完了するのか、視覚的に提示すると、優れたUXを提供できます。
長いフォームを分割する手法は以前からありますが、Q&Aページなどでも重要です。すべてを説明する長いQ&Aページよりも、一つ一つの疑問を解決していくたくさんの短いQ&Aページのほうが効果的です。
28.配色はターゲットに合わせてシンプルに
Webサイトやサービス、アプリの配色は、ターゲットに合わせてシンプルにしましょう。複雑な配色は目が散ってしまうため、UIの観点からおすすめできません。また、Webサイトやサービス、アプリのイメージに合っていない配色も避けるようにしてください。
毎年発表されるトレンドカラーや、ダークモードなどの流行はありますが、原則はターゲット、つまりユーザーにとっていい色かどうかで判断すべきです。
29.フォントは原則2種類
Webサイトやサービス、アプリに利用するフォントは、日本語と英語を含めて2種類程度がおすすめです。複数のフォントを利用してしまうと、統一感のない印象を与えます。また、メインで扱うフォントはなるべくシンプルなものにして、珍しいフォントは使わないようにしましょう。
30.各デバイスの見え方を確認する
現在、多くのWebサイトやサービス、アプリは、媒体を選ばずに閲覧できます。スマートフォン、タブレット、PCに加え、スマートウォッチやスマートスピーカーもあります。テレビ画面でブラウジングすることも一般化してきています。
そこで、一つの媒体だけではなく、あらゆる媒体を想定して各デバイスの見え方を確認しましょう。
まとめ
今回はUI/UXを高める具体的な指針を紹介しました。UI/UXはWebサイトやアプリに限らず、ユーザーに触れるすべての要素で意識すべき概念です。
これから自社または個人のUI/UXを高めたいなら、30の実践的な指針を参考にしてください。
どれもすぐに適用できるものばかりなので、強力な味方になってくれます。そして、UI/UXの意味や原則を理解し、自分でも優れたUI/UXが生み出せるよう、絶え間ない努力がしてください。
本記事をスタート地点として、UI/UXについての理解を深めていきましょう。