今をさかのぼること3年前の2015年、インターネットを活用した“検索”で大きな転換が起こりました。
検索する際、モバイルデバイス(スマートフォン)を使用する人がPCを使用する人を上回り、過半数を記録。検索エンジンのGoogleが発表したところによると、特に日本を含む先進国でその傾向が顕著に見られるようです。
2018年の現在も、“モバイル検索人口”は増加の一途をたどっています。
家のソファで、通勤電車の中で、カフェや公園で、至るところで人々がスマートフォンに目を落としているのを見れば納得できるところでしょう。
そんな中、Googleはよりモバイルユーザーに寄り添ったサービスの提供を重視するようになっています。
その一環として、Googleは日本時間の2018年3月27日、アメリカの本社でMFIの導入を本格的にスタートさせたと発表しました。
2016年11月の時点で予告されていたものなので、「聞いたことはある」という方もいらっしゃるかと思いますが、今回はいよいよ本格スタートが決定したこのMFIをテーマにお送りします。
そもそもMFIとは?
MFI(モバイル・ファースト・インデックス)とは、一言でいうと「PCサイトではなくスマホサイトを中心にサイトを評価する」という検索結果に対する変更です。
現在、サイトを評価するために、クローラーと呼ばれるプログラムがPC、モバイルサイトをめぐり情報を蓄積(インデックス)しています。従来はPCサイトからの情報をもとにサイトの評価が行われていました。しかし今後は、モバイルサイトから収集された情報もとにサイトの評価が行われます。
これまで、Google のクロール、インデックス、ランキング システムでは、主にデスクトップ版のコンテンツが使用されてきました。そのため、その内容がモバイル版と大きく異なる場合、モバイル検索ユーザーに問題が発生する可能性がありました。 モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別の「モバイル ファースト インデックス」はありません。 歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
「検索結果の提供に使用するインデックスは引き続き1つのまま」とありますが、つまりPCで検索した際もスマートフォンで検索した際も、同じ基準で評価されたサイトが表示されるということです。
これまではPCサイトを基準に評価していたため、PCサイトのコンテンツが非常に豊富で使いやすければ、モバイルサイトがスカスカでも上位に表示されることがありました。しかし、スマートフォンで検索するユーザーが大多数になった今、モバイルサイトのコンテンツの重要性が上がっていることは明らかです。
自社サイトがMFIに影響されるかを確認する
MFIにより、モバイルユーザーに優しいサイトほど高く評価されるようになります。結果的に、Googleの検索結果はモバイルユーザーにとってより便利で有益なものになるでしょう。
とはいえ、あくまでも「ファースト」であるという点には留意しておくべきといえるでしょう。
「ファースト(First)」は「第一にする/優先する」という意味であり、たとえば「ウチのサイトはPC版しかないから終わりだ!」などと考える必要はありません。
実際、Googleでは、MFIの準備がすでに完璧にできていると思われるところから順に移行していく、と発表しています。PC版しかない場合は従来通り、PCサイトのデータをもとにインデックスされることになると考えられます。
なお、モバイルデバイスで見た場合に文字や画像といったコンテンツが“モバイルサイズ”に自動的に切り替わる「レスポンシブ対応」が行われているサイトなら、同等のコンテンツが入ったPC版とモバイル版がすでにあるという状態なので、特に気にすることはありません。
では、あなたのサイトはどうでしょうか?
実際にどこまで対応する必要があるのでしょうか?
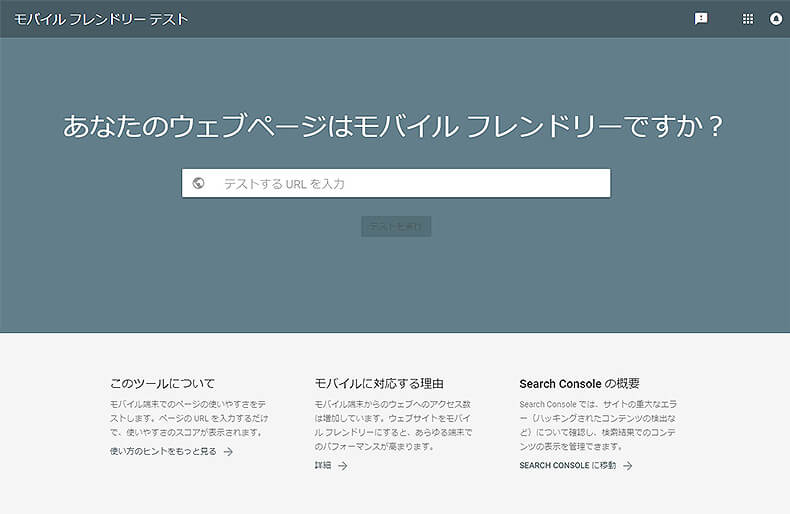
それにこたえるため、Googleが提供している「モバイルフレンドリーテスト」を実施してみましょう。
モバイルフレンドリーテストは下記URLから実施できます。調べたいWebサイトを入力するだけで、すぐにモバイルに優しいサイトか、どこを直すべきなのかを調べることができます。

モバイルフレンドリーテスト:https://search.google.com/test/mobile-friendly?hl=ja
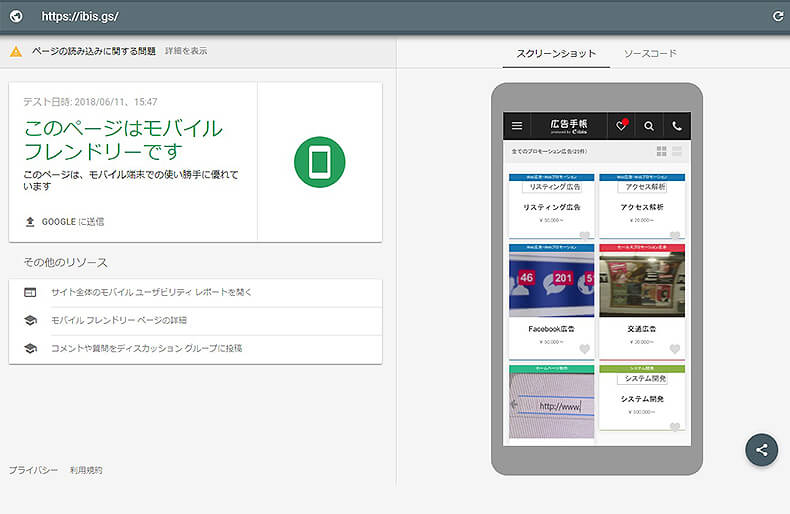
実際に弊社のオフィシャルサイトで実施してみました。結果は無事「このページはモバイル フレンドリーです」となりました。

オフィシャルサイト(https://ibis.gs)のモバイルフレンドリーテスト結果
しかし、これで安心してはいけません。あくまでも「このページは」問題ないというだけです。MFIはページ単位ではなく、サイト単位で行われます。なので、モバイルフレンドリーではないページがサイト内にあると、検索順位を落としてしまうかもしれません。
主要なページは一通り確認したほうがいいでしょう。
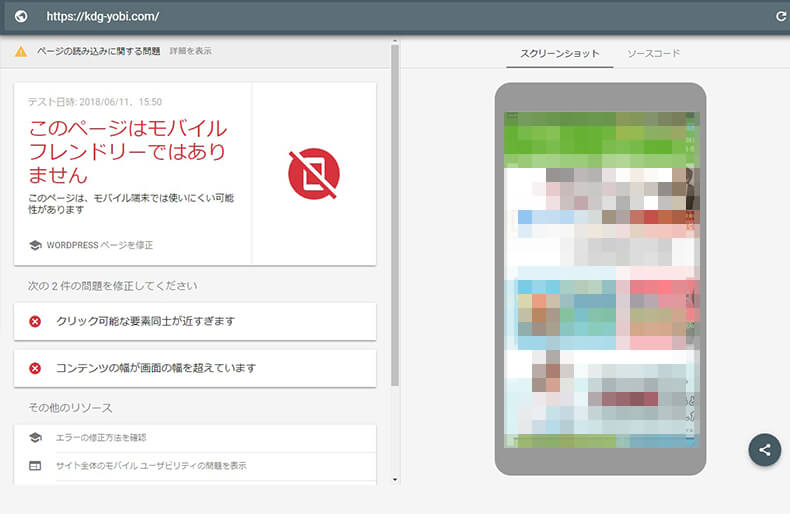
モバイルフレンドリーではないページの場合はこのように表示されます。

モバイルフレンドリーではないページの例
このページでは「クリックできる要素同士が近すぎる」「コンテンツ幅が画面の幅を超えている」という問題があります。
これまでスマートフォンからのアクセスを重視してこなかったサイトの場合、PCサイトを無理やりモバイルでも表示させている例があります。そうしたページはスマートフォンでタップしにくかったり、全体を表示できないサイズの画像が使用されたりする場合があります。
自社サイトにおけるスマートフォンアクセスの重要性が低い場合でも、MFIにより検索順位が下がる可能性があるので対応したほうが良いでしょう。
なお、モバイルフレンドリーテストは、下記4つの基準で判定しているといわれています。
- フォントサイズが小さすぎないか
- ビューポート(デバイス幅による表示領域)が設定されているか
- タップ要素同士が近すぎないか
- コンテンツサイズがビューポートに対応しているかどうか
非常に基本的な基準しかないため、本当のモバイルフレンドリーを実現するには専門家の分析が必要かもしれません。しかし、MFIに対応するだけであれば、モバイルフレンドリーテストに合格していれば、ひとまず問題なしと判断できるでしょう。
“MFI時代”に気をつけるべきこと
先述の通り、MFIの本格導入が決定したからといって、モバイルサイトがなければその時点で終わりというわけではありません。
そもそもGoogleが検索アルゴリズムを更新する理由は、ユーザーにとってよりよい検索環境を整えることにあります。
「今、インターネットのユーザーは多くがモバイルデバイスを使用している」
「PCよりもモバイルを使用する人のほうが圧倒的に多い」
MFIは、そんな状況から生まれた必然的なものであるといえます。
このように、一言でいえば“ユーザー思い”のGoogle。
MFIを進めるにあたって「モバイル用ページがないからダメ」という短絡的な判断を下すことはありません。
PC版しかないサイトであるとしても、そのサイトのコンテンツがユーザーにとって有益なものであるなら「いきなりガックリ順位が下がる」というようなことはないと考えられます。
MFIが本格化するからといって、慌ててカタチだけ間に合わせのものを整える、という必要はありません。
じっくりとレスポンシブ対応を進め、またそのうえでより良いモバイル環境のためにAMP化(モバイル用ページの高速表示化)を行うといった対策を講じてみましょう。
また、ダイナミックサービング(動的な配信)というスタイルのサイトは“MFI時代”の今、もう一度サイトを見直すことが必要かもしれません。
URLは同じであるものの、サイト内のコンテンツがPC、モバイルのデバイスに合わせて変化するというのがダイナミックサービング。簡単にいえば「PC用ページ」「モバイル用ページ」が別々に存在するという状態です。
そのようなサイトは今後、MFIの基本にのっとって「モバイル用ページ」で評価されることになります。
このとき、「PC用ページ」にある重要なコンテンツが「モバイル用ページ」では省略されていたりした場合、サイトの評価が低くなってしまう可能性があります。
「モバイル用ページ」を隅々までチェックし、「PCページにしかない重要なコンテンツ」がある場合にはモバイル版でも表示できるよう記載していく、といった対策が必要です。