目次
一般的に、Webサイトは4〜6年に一度のペースでリニューアルされています。その理由は、4~6年程度のスパンでマーケティング戦略やユーザーニーズ、Web環境を取り巻く技術が大きく変化するからです。
例えば、今から5年前のことを思い出してください。まだSNSマーケティングやコンテンツマーケティング、マーケティングオートメーションなどに取り組む企業は一部でした。
しかし、今ではこれらのマーケティング手法は必要不可欠と言っても過言ではない状況になっています。時代の流れとともに、Webサイトに求められるものは変わっていきます。
技術の進歩もWebサイトのリニューアルに大きく関わります。例えば、ここ数年の間に日本でも5G通信が始まりましたが、6年前はまだ4G通信への移行期でした。当時は通信速度がボトルネックとなりWeb上でのリッチな表現は難しい状況でした。
しかし、今では動画を使ったマーケティングが当たり前になっています。
また、HTML5、CSS3といったコーディングの規格も数年ごとに進歩を繰り返しています。長年Webサイトのユニークな表現を支えてきた「Adobe Flash」が2020年に完全廃止されたことは記憶に新しく、多くのWebデザイナーが対応を迫られました。このようにWebデザイントレンドの変化には様々な要因が背景にあるのです。
そこで本記事では、これからWebサイトのリニューアルを考えている方向けに、2022年に流行するであろうWebデザインの最新トレンドを紹介していきます。
Grabでは2019年、2020年、2021年のWebデザイントレンドをまとめた記事もあります。ここ数年、Webデザインのトレンドがどのように推移してきたのか、振り返るためにもぜひご覧ください。
▶2019年
2019年以降にくるWebデザイントレンドまとめ【7個+α】
▶2020年
現役デザイナーが選ぶ2020年Webデザイントレンド【20選】
▶2021年
2021年WEBデザイントレンド予測
それでは2022年のWebデザイントレンドを一挙に見ていきましょう。
再び注目されるパララックス
スクロールに合わせて画面が変化する演出方法を「パララックス」と言います。一時期流行していましたが、過度な演出が多く、ページの表示速度や利便性に悪影響をもたらすケースがあり、廃れていました。
しかし、通信技術やコーディング技術が進歩した結果、再び注目が集まっています。適切なポイントにパララックスを用いることで、視覚的な演出によって閲覧者の視線を惹きつける効果が狙えます。

引用:apple公式サイト
積極的に新しいデザインを取り入れ、デザイントレンドの参考にもなるアップルの公式サイトでも、一部商品のページでパララックスが使用されています。
パララックスは画面が大きく、スクロールがコントロールしやすいPC向けのデザインです。上記のiMacのページにおいても、PCでみるとパララックスが適用されますが、スマートフォンでは適用されません。どのような場面で効果的かをよく考えたうえで活用を検討しましょう。
パララックスが再び注目されている理由は、特徴ではなくベネフィットを伝えることが重視されるようになったからだと考えられます。
iMacのページでは薄さや軽さを訴求していますが、ただ数字を見せてもユーザーは実感できません。しかし、パララックスを活用することで、薄さや軽さを動きとして認識できます。平面では伝わりにくいベネフィットを可視化した好事例だと言えます。
データビジュアライゼーション
Webサイトではさまざまな数値を表示する機会があります。近年は、データ解析技術の進歩とともに取り扱うデータは膨大かつ複雑化しています。単に数値を羅列するだけでは、ユーザーの理解を促進することは困難です。そこで、データを視覚的に分かりやすく表示するデータビジュアライゼーションの重要性が高まっています。
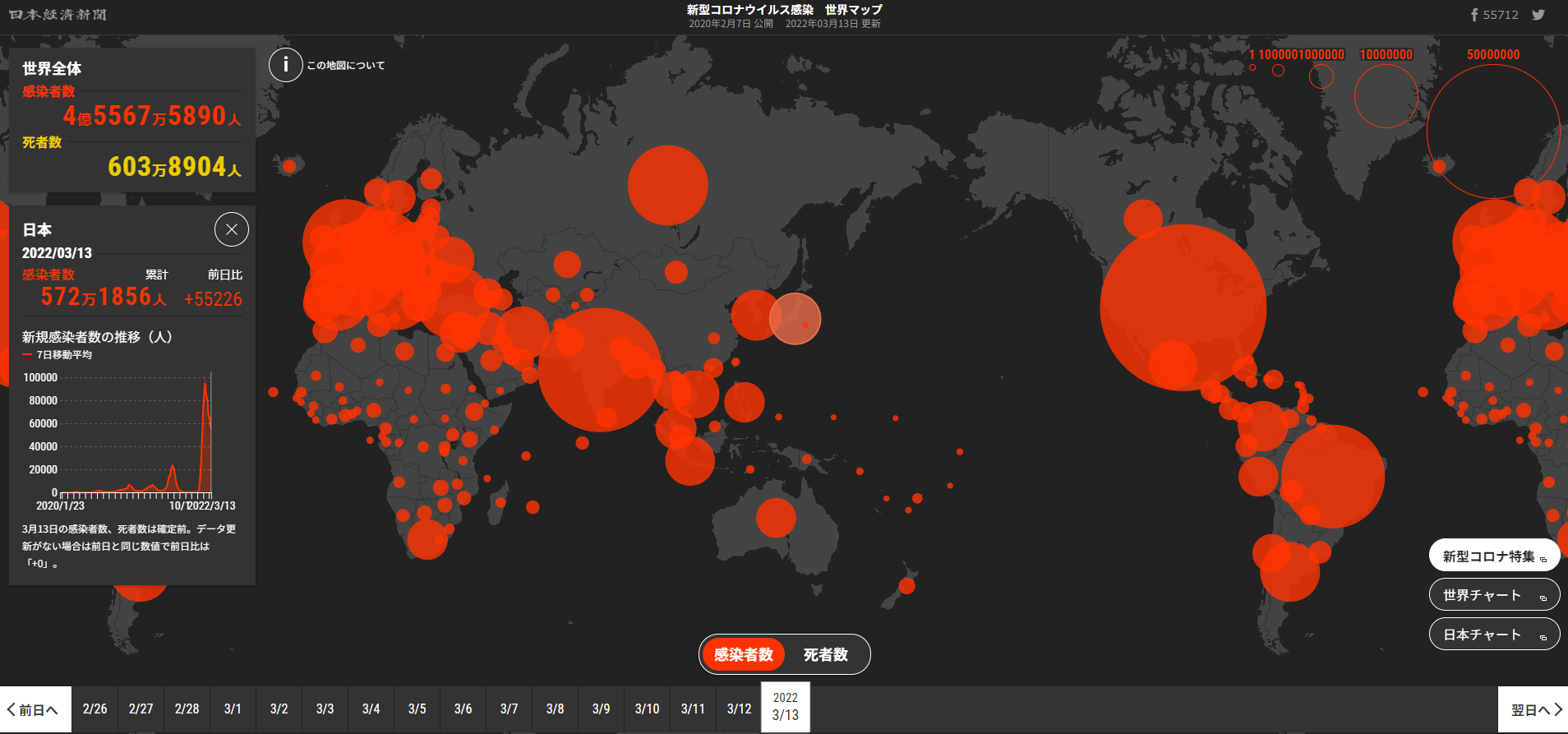
こちらのWebサイトでは、感染者数をバブルチャートで視覚的に表現することで、各国の状況を瞬時に把握することができます。時系列データなど膨大な情報量がありますが、効果的なデータビジュアライゼーションにより、直感的な理解が可能となっています。
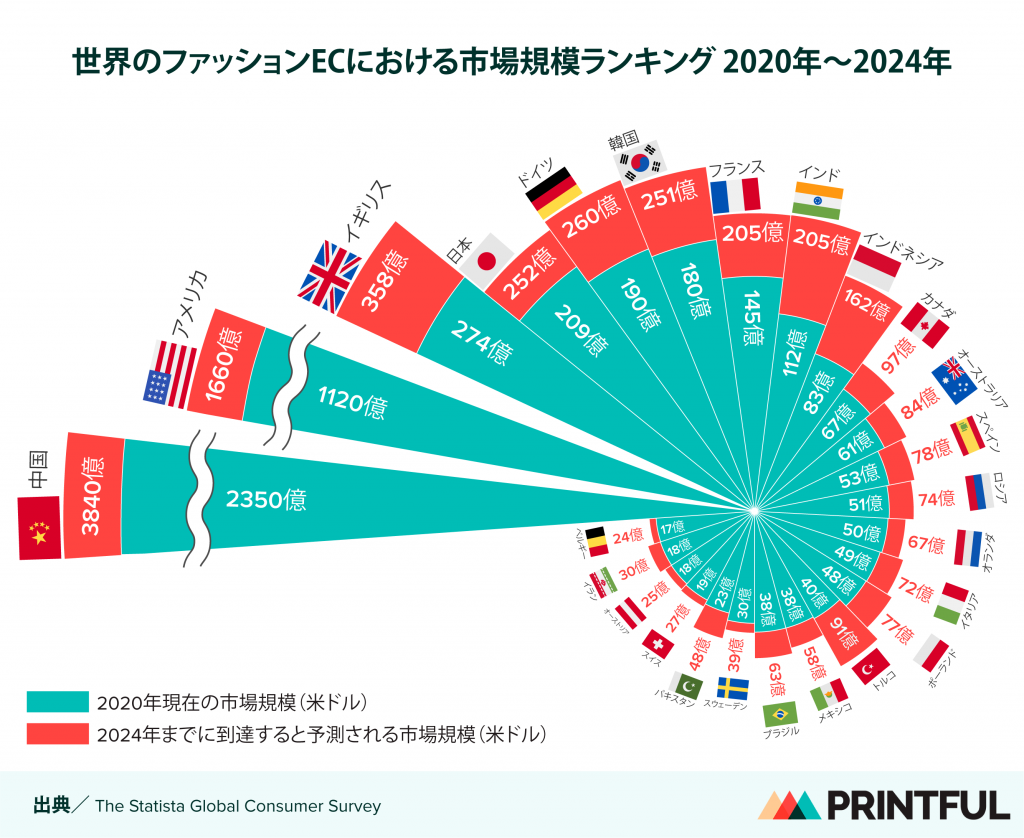
こちらは世界のファッションにおけるECの市場規模を示したイラストです。棒グラフで表現することもできますが、ユニークな見せ方を用いることで、中国やアメリカの圧倒的な市場規模が一目で伝わります。
効果的なデータビジュアライゼーションは、文字を読まなくても一瞬で内容が理解できる点が魅力です。複雑なデータを伝えるときは単純な表やグラフだけでなく、文字を読まなくても即座に理解できる表現ができないか考えてみましょう。
インフォグラフィックス
データだけではなく、さまざまな要素を視覚化するのが「インフォグラフィックス」です。
2008年に発表された『Not Quite the Average: An Empirical Study of Web Use』という論文には、ユーザーはテキスト全体の28%しか読んでいないという調査結果が示されています。
現代では調査当時よりもスマートフォンの普及率はさらにあがり、読まれるテキストの割合は下がっている可能性があります。
これからの時代においては、ユーザーの直感的な理解を助けるインフォグラフィックスの需要が高まっていくことでしょう。
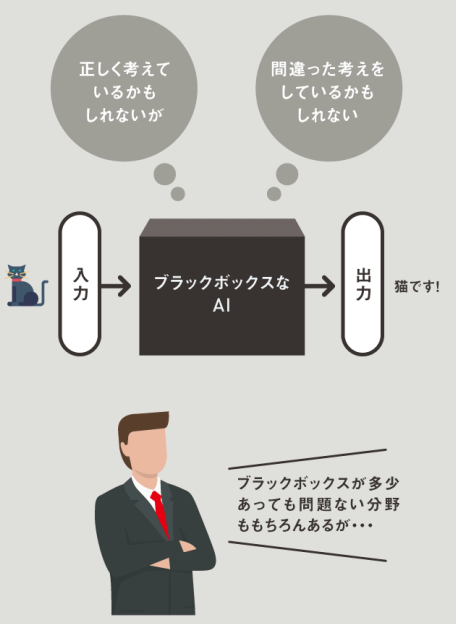
こちらは富士通が作成した「インフォグラフィックでみる説明可能なAIの正体」をテーマとする資料です。
AIが進歩することで答えを導く過程がわからなくなる(ブラックボックス化する)という問題と、その対策について書かれています。非常に難解なテーマですが、全体をインフォグラフィックスで表現することで、「読む」のではなく「見る」という感覚で理解することができます。

引用:データで紐解くヤフー
Yahoo!Japanの採用情報ページでは、ピクトグラムを用いて事業や制度にまつわる数字を分かりやすく視覚化しています。 このように、テキストだけで表現すると分かりにくい情報も、インフォグラフィックスを活用することで容易に理解することができます。
3Dイラスト
3Dイラストを使ったデザインは2021年も大きく注目されましたが、2022年はさらに発展し、2Dと3Dを組み合わせたようなスタイルが増えてくるでしょう。その理由はシンプルで、従来のアニメーションと比較して圧倒的に印象的だからです。
海外のWebデザイン制作会社であるshakuroは、2022年に3Dを用いたデザインが注目される理由について、次のように説明しています。
- ブラウザの進歩により、3Dを使ったあらゆる操作にすぐに対応できます。
- 3Dは平面的な絵よりも私たちの感覚に近いため、エネルギーや質感、意味が伝わりやすくなります。3Dイラストは、より情報量が多く、よりインタラクティブです。

引用:Leroy Merlin
歴史あるリフォーム・住宅サービス企業のLeroy MerlinはWebサイトの中で、リフォームイメージを提示しています。3Dアニメーションを用いたことで、家具やインテリアの空間的な位置関係が良くわかり、臨場感のある情報をユーザーに伝えることに成功しています。

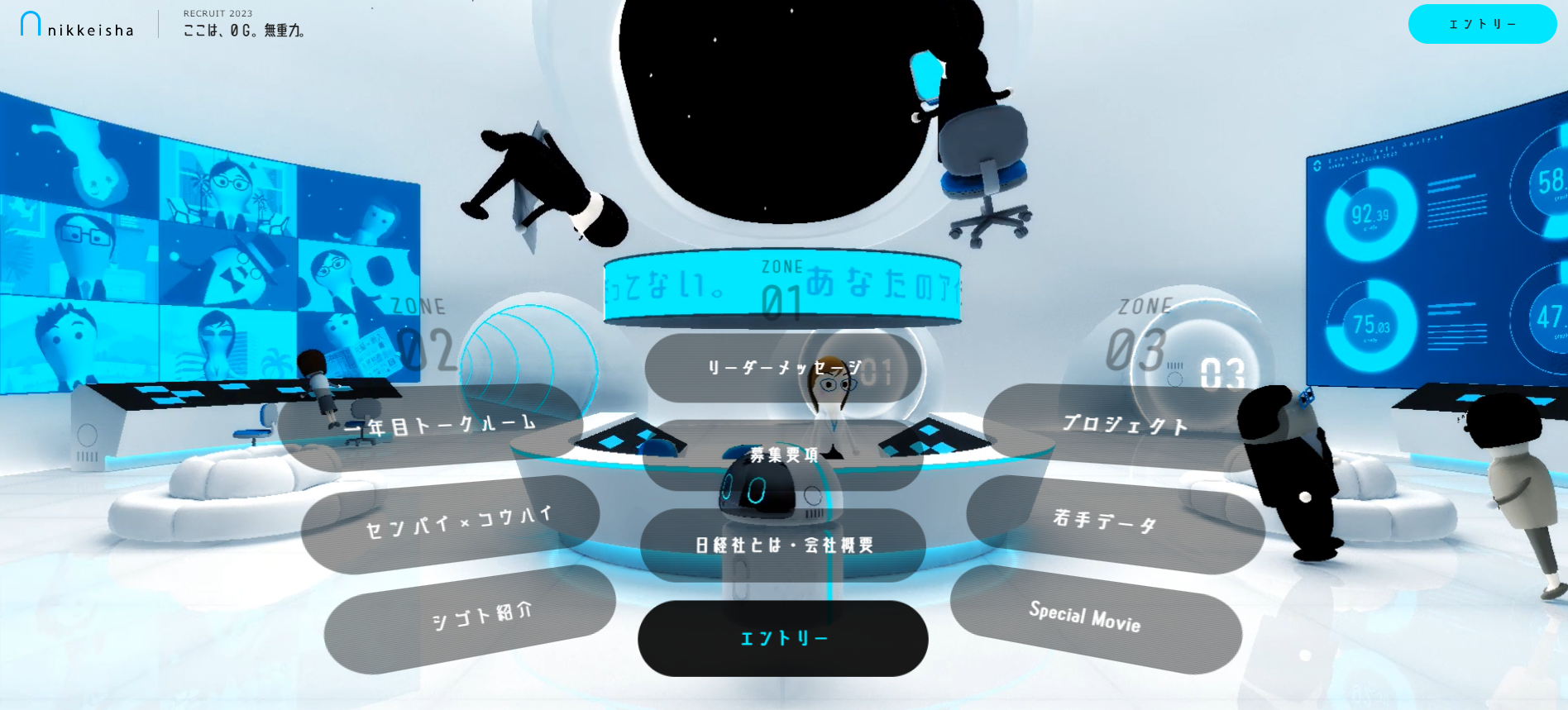
引用:日経社採用サイト
日経社の採用サイトでは3Dアニメーションを活用し、宇宙ステーションの様子を表現しています。視覚的に「無重力」というイメージを伝えることで「常識に縛られることなくチャレンジしてほしい」という企業側のメッセージを際立たせています。
3Dを使ったWebデザインの試みはまだ歴史が浅く、ユニークさや魅力は表現できるものの、UIが最適なサイトは少ないのが現状です。
しかし、3Dを取り入れたWebサイトが増えるにつれ、より効果的な活用方法が見つかってくるはずです。まだ事例が少ないからこそ、適切に活用できればブランディングで大きく優位に立てるでしょう。
ニューモーフィズム
ニューモーフィズムとは、リアルな質感を持った「スキューモーフィズム」とシンプルで平面的な「フラットデザイン」を組み合わせたデザインスタイルです。
ニューモーフィズムは「2021年WEBデザイントレンド予測」でも紹介しましたが、2022年も引き続きトレンドとなり続けると予測しています。
最大の理由は、ダークモードとの相性の良さです。ダークモードとは白を基調としたライトモードと黒を基調としたダークモード、2種類のデザインを用意し、ユーザーが利用シーンに応じて選べるようにしたものです。
TwitterやLINE、InstagramといったSNSアプリだけでなく、Safariなどのブラウザ、YouTube、Slackなどもダークモードに対応するようになりました。ダークモードには消費電力が少ない、目が疲れにくいなど実質的なメリットがあるため、今後も広がり続けるでしょう。
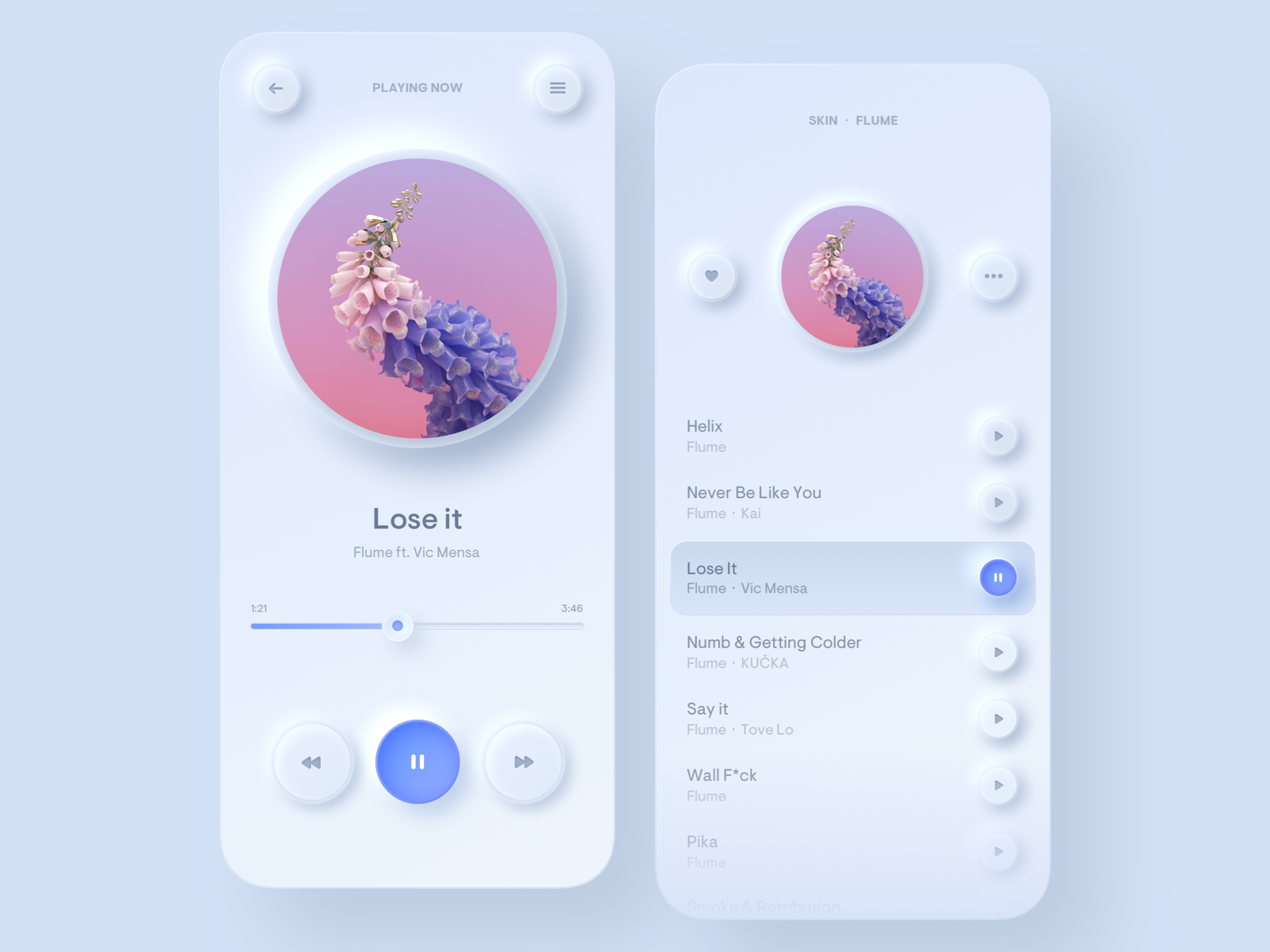
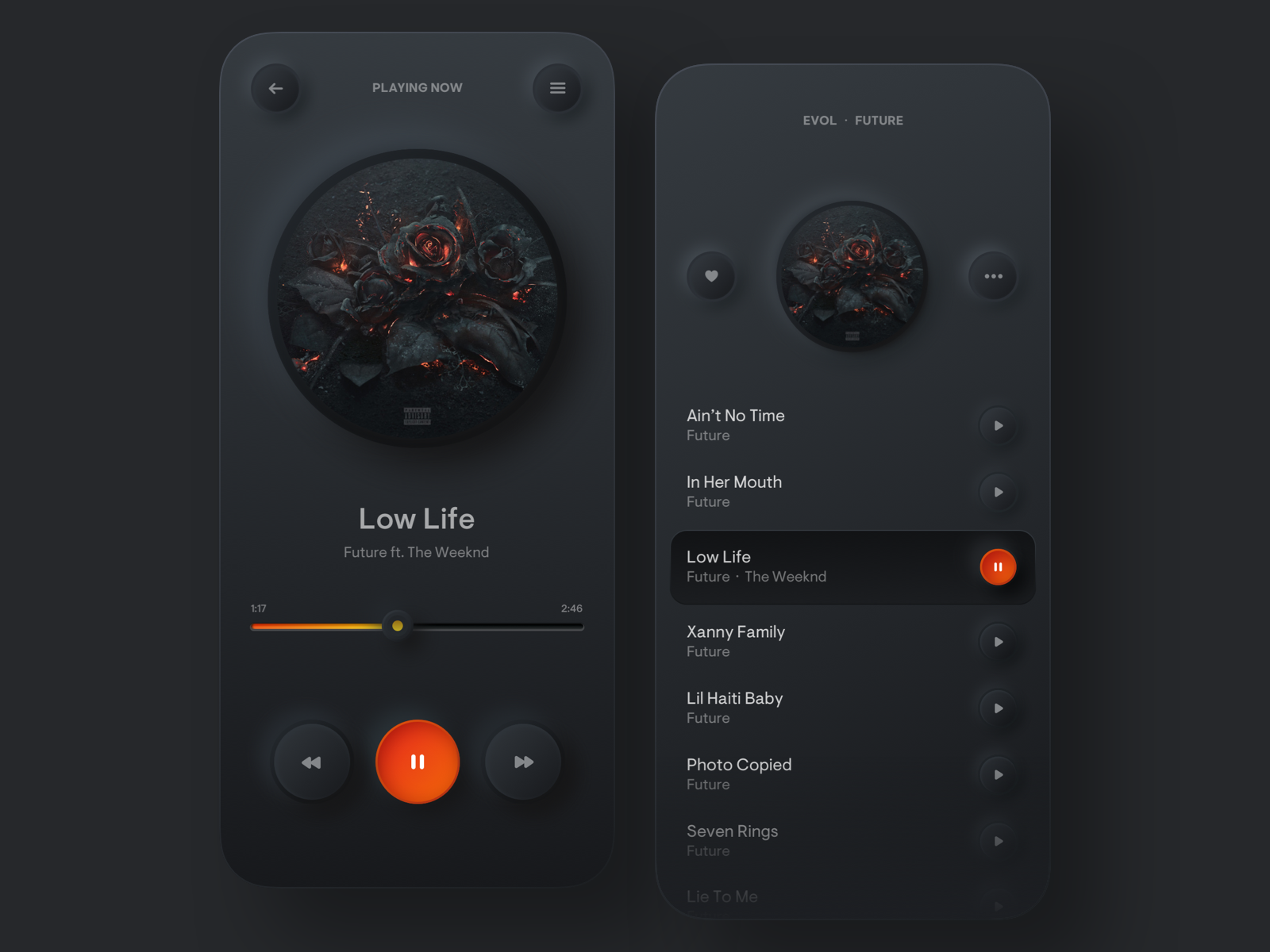
ニューモーフィズムを活用したミュージックプレイヤーのライトモードとダークモードです。フラットデザインでは、色と形でボタンなどの役割を表現していました。ニューモーフィズムでは質感が加わることによって、より少ない色で役割を表現できるようになります。
ダークモードに対応するときのカラーパターンも少なくて済みますし、色や形ではなく質感でUIを表現しているので、色が変わってもユーザーが迷うことなく利用できるのもメリットです。
アイソメトリック
アイソメトリックは、立体の製図法の一つである「等角投影法」のことです。横幅、奥行き、高さの3方向で作る角度がそれぞれ120度になるように描き、斜め上から見下ろしたような視点になるのが特徴です。
アイソメトリックを活用したデザインでは、平面の中に立体感を表現することができます。また、イラストのパーツやWebサイトのアイコン、ボタンなどの色味やテイストをそろえることで統一感のあるデザインにしやすいのもメリットです。インテリアなどの俯瞰図やフロアマップなどに使われることが多いです。

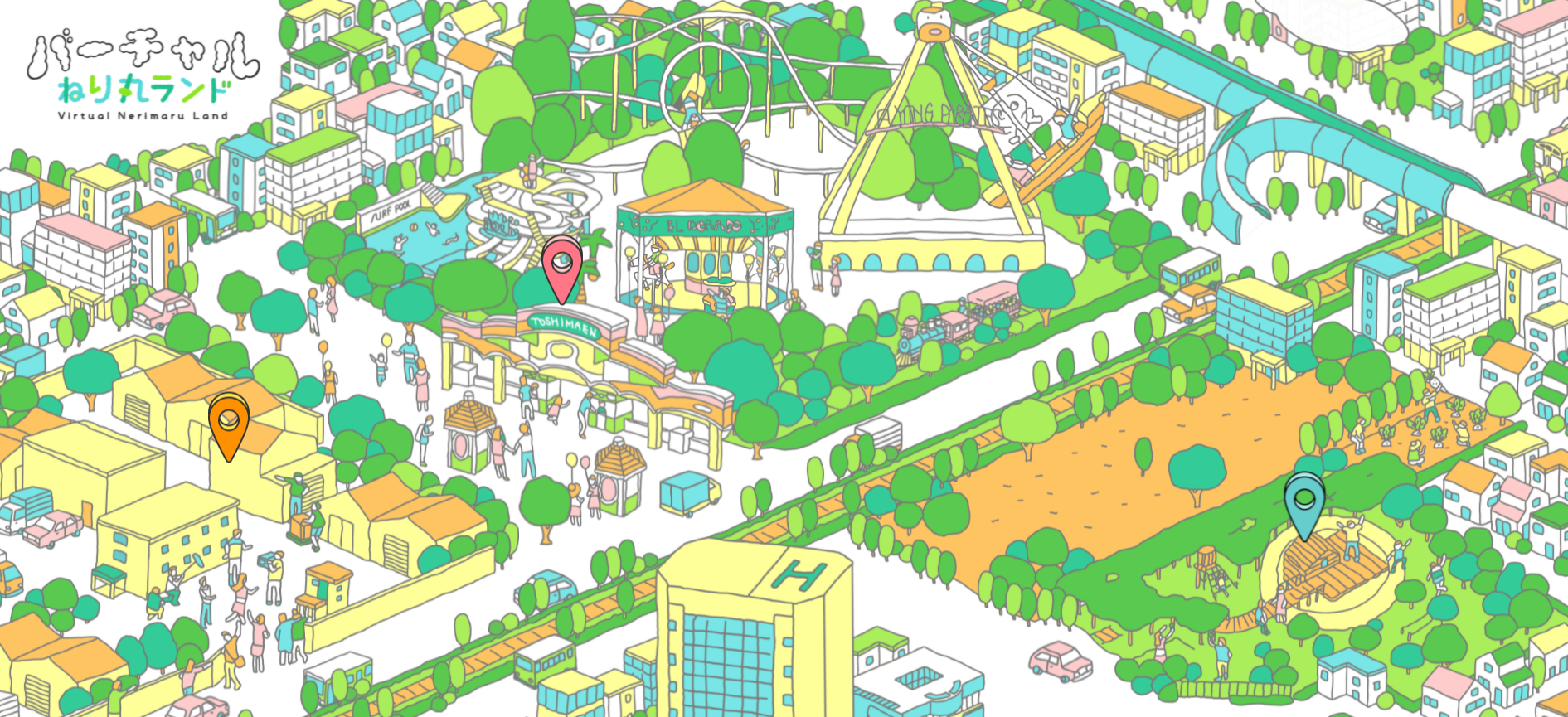
引用:バーチャルねり丸ランド
2020年に閉園した「としまえん」をバーチャルで体験できるサイト「ねり丸ランド」のトップページです。アイソメトリックを活用し、ポップで楽し気な世界観を演出しています。また、全体的に黄味がかった配色を施すことでノスタルジックな印象に仕上がっています。
東洋テック株式会社採用ページでは、ビジネスモデルをアイソメトリックで表現しています。粉からインスタントラーメンや薬、電池などがつくられる過程をデフォルメ化することで、「粉体機器」という企業の強みが分かりやすく伝わってきます。
ブルータリズム
ブルータリズムは1950年代に見られるようになった建築様式のことです。打放しコンクリートなど素材そのものの持ち味を引き出した荒々しいデザインを指します。
WEBデザインに関しては、エンジニアのDavid Bryant Copelandによって「ブルータリスト・ウェブ・デザイン」が提唱されました。ブルータリスト・ウェブ・デザインのガイドラインには、下記の7項目が掲げられています。
- 全ての合理的な画面とデバイスでコンテンツを読むことができる
- クリックに反応するのはハイパーリンクとボタンだけ
- ハイパーリンクには下線が引かれ、ボタンはボタンのように見える
- 戻るボタンは期待通りに動作する
- コンテンツはスクロールして表示される
- 必要な時に装飾を施し、関係のないコンテンツは表示しない
- サイトの表示速度(パフォーマンス)は機能である
ブルータリズムは、余計な装飾や過度な演出を排除したシンプルさとシャープさが特徴です。
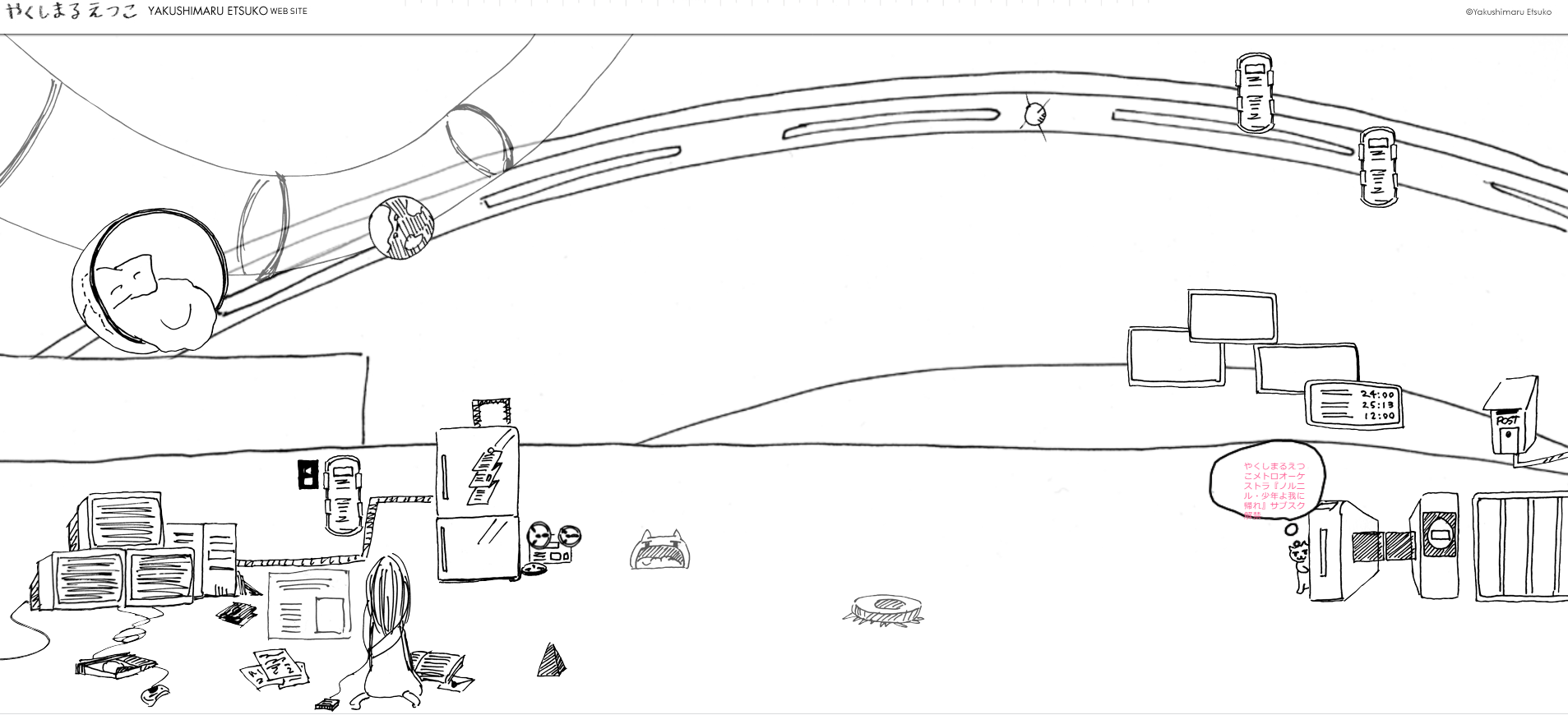
やくしまるえつこさんの公式サイトは最低限のテキストと個性的なタッチのペン画でデザインされており、斬新でブルータルな印象を演出しています。音楽アーティストとしての独特な世界観が伝わってくるデザインです。
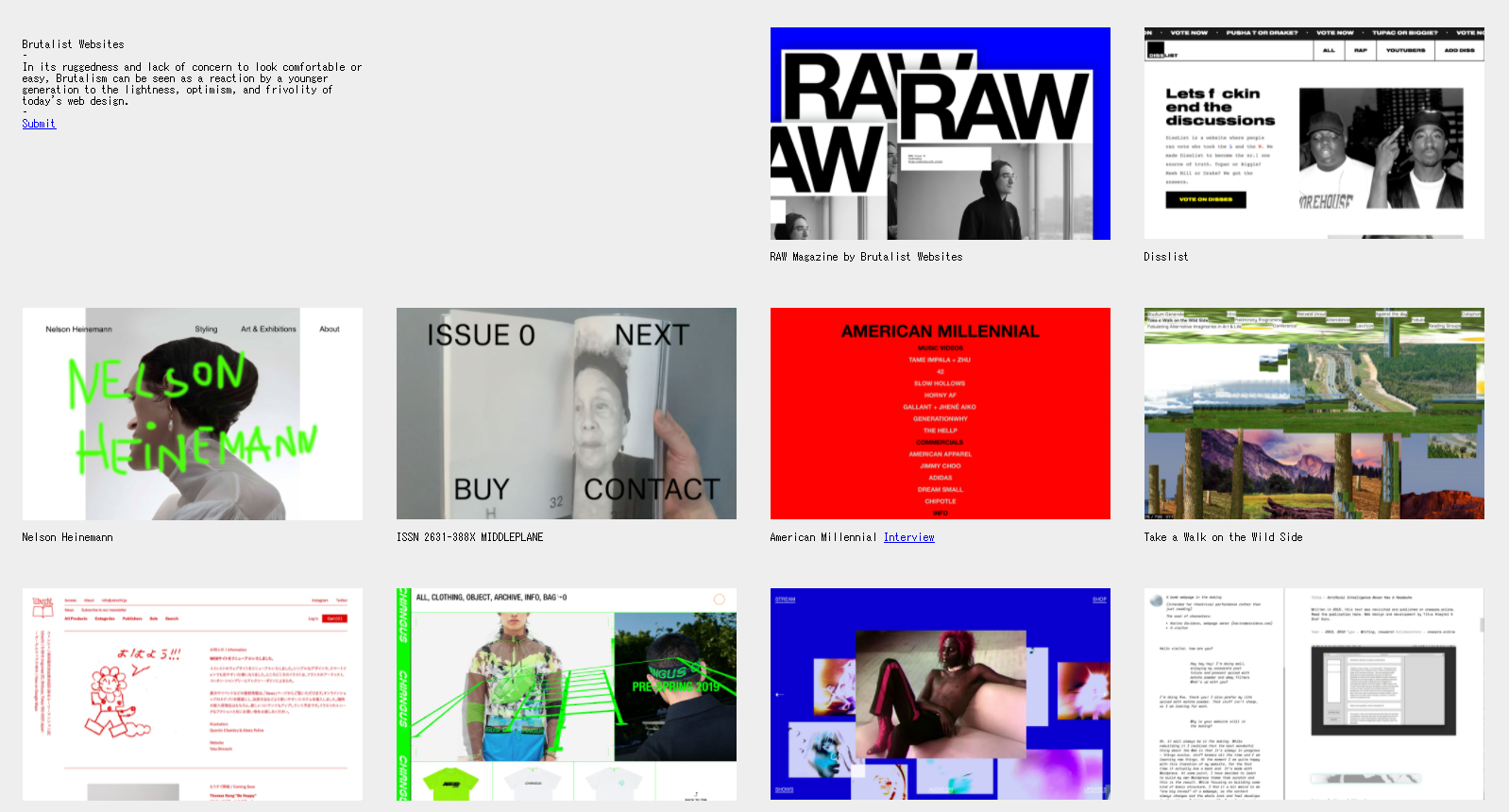
Brutalist Websitesにはブルータリズムをデザインに取り入れたWebサイトが数多く掲載されています。興味のある方は、ご参照ください。
モノクロ調
モノクロとは「monochrome」の略で「単色」を表す言葉です。一般的には白と黒を基調としたデザインをモノクロ調と言います。カラフルなサイトが数多くある中で、あえてモノクロ調のデザインを用いることで強い印象を与えることができます。白と黒に一色を加えてアクセントをつけるデザインも人気です。

引用:COMP公式サイト
完全バランス栄養食COMPのサイトはモノクロ調のデザインを上手く活用しています。ページ全体をモノトーンに統一し、商品カラーを強調した結果、商品を際立たせるデザインになっています。また、全体としてシンプルで無駄のないサイト構成になっており、商品の持つ近未来感と良くマッチしています。
こちらは、熊本県の黒川温泉郷が制作したプロモーションサイトです。黒が全面的に使われたシックなデザインに仕上げられています。また、要所に取り入れられたパララックスが生み出す視覚効果が洗練された印象をさらに強めています。
カートゥーンイラスト
カートゥーンイラストとは、「スポンジ・ボブ」や「パワーパフガールズ」など、外国のマンガやアニメのような独特のタッチで描かれた絵のことを指します。ポップでかわいらしく、親しみやすい雰囲気を出すことができます。

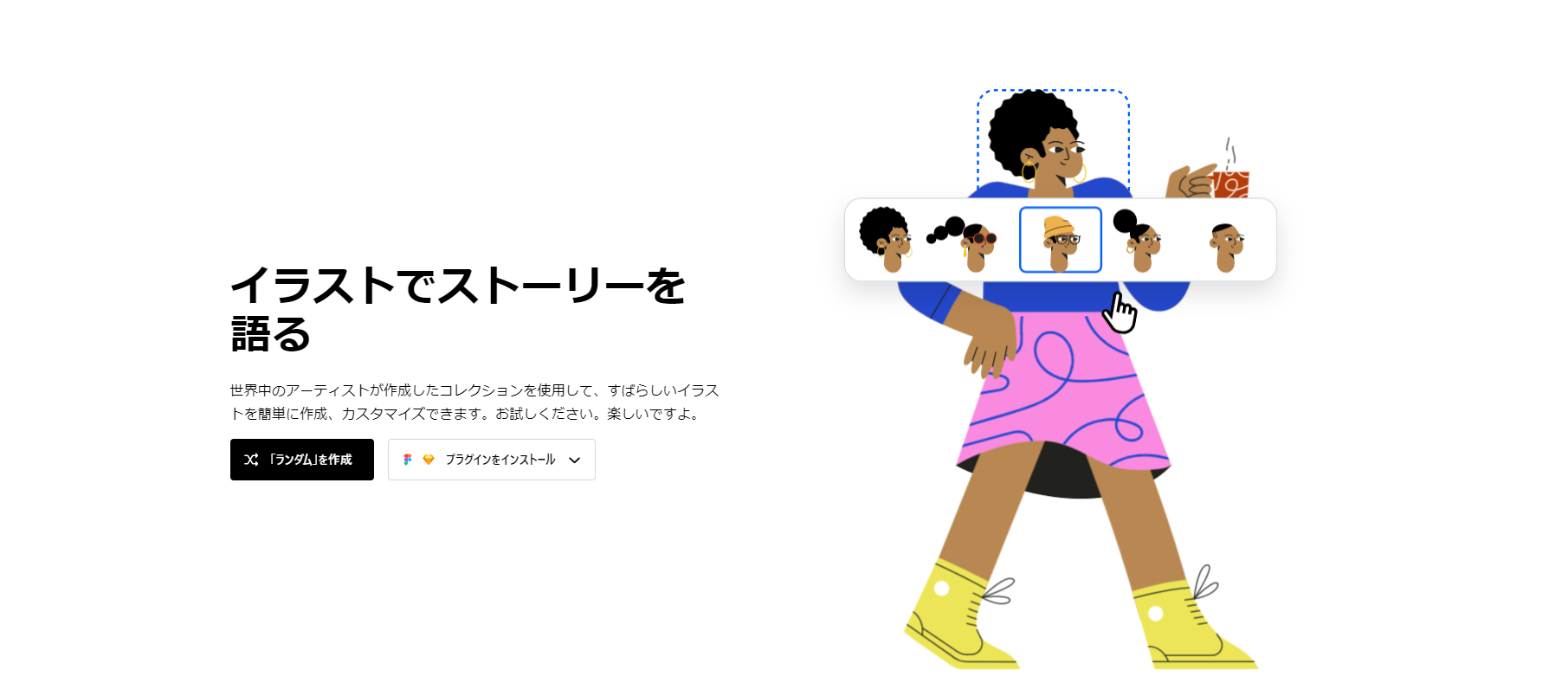
引用:blush
無料イラスト素材サイト「Blush」は、まさにカートゥーン調という絵を取り揃えています。用意された素材を組み合わせることで、手軽にカートゥーンイラストをデザインに取り入れることができます。サイト自体のデザインにもふんだんにカートゥーンイラストが活用されています。
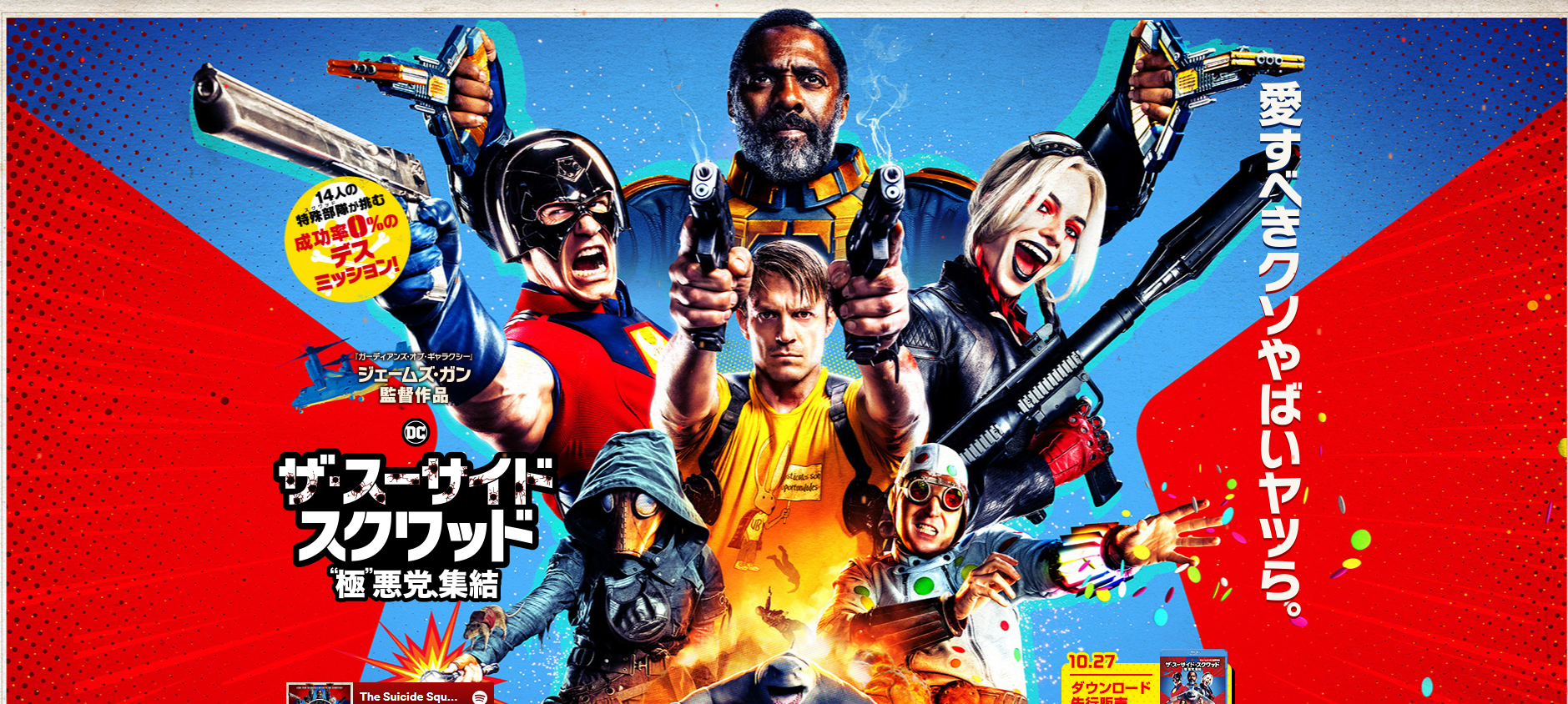
映画『ザ・スーサイドスクワッド”極”悪党、集結』のキャンペーンサイトは実写でありながら背景や装飾、色調をアメコミ風に仕上げてあります。他にも実写とカートゥーンイラストを組み合わせたデザインを活用している企業サイトが複数あり、今後も活用が進んでいくと思われます。
まとめ
今回は2022年のWebデザイントレンドとして、9つの表現技法を紹介しました。Webデザイントレンドは日々新しいものが生まれていますが、実務的には頻繁にWebサイトをリニューアルするわけにはいかないのが現実です。
トレンドを取り入れる時には目的を明確化することが重要です。闇雲にトレンドに手を出しても成果に結びつかないばかりか、自社の商品やサービスの世界観を崩してしまうことにもなりかねません。
2022年のWebデザイントレンドとして、Grabでは特にデータビジュアライゼーションやインフォグラフィックスに注目しています。これらのデザインは、Webサイトだけでなく広告用のランディングページや営業資料など、様々な場面で活用できます。また、BtoBの半導体製造機器の製造業者から、地域密着型のパン屋まで、業界・業種を問わず利用することが可能です。
Webサイトをリニューアルする際にはWebデザインのトレンドを知り、自社のビジネス成果につながるものを取り入れてください。
株式会社アイビスではトレンドを取り入れながら、目標達成を重視したサイト制作を行っています。サイトの立ち上げやリニューアルについては下記リンクからお問い合わせください。