目次
第1回:SEOとは|Googleの理念を基に真のSEOとは何かを理解する
第2回:SEOの3つの柱|テクニカル・オンページ・オフページSEO
第3回:サイト運営者なら知っておきたい!metaタグを理解しよう
第4回:オンページSEO(内部対策)のキーワード選定方法
第5回:SEOライティングの基礎|タイトルとディスクリプション・コンテンツライティング
第6回:SEOの内部対策vs外部対策
第7回:SEO対策に必要なツール
第8回:Googleアナリティクスで確認する指標
第9回:今後のSEO
サイト運営者なら知っておきたい!metaタグを理解しよう
第3回のSEO対策大全ではmetaタグ(メタタグ)について紹介していきます。
テクニカルSEO*寄りな内容ではあるものの、サイト運営をする場合や、コンテンツ作成をする方であれば、知っておいた方がいい知識です。それではSEO対策で効果的なmetaタグについて解説をしていきます。
metaタグとは
metaタグ(メタタグ)とは、検索エンジンに対してサイトの情報を正しく伝えるためのタグです。

検索結果ページや、SNSのシェアで表示されるタイトルや、その下に表示されるWebページの概要が書かれたディスクリプション部分もmetaタグで設定することができます。
ここをきちんと設定していない場合、検索結果ページやSNSのシェア先でクリックのされにくい内容が表示されてしまうということもあるので要注意です。
例えば、Grabの場合Twitterでシェアされた際の見た目もmetaタグで指定しています。
そのため、GrabがWebサイトでシェアされた際はサムネイル画像とタイトル、ディスクリプションが表示されます。
Googleの進化が止まらない|Google広告がこの1年間でリリースした41個の機能アップデート https://t.co/uCbfw8egSM @ibisofficialより
— ENJI NEWS (@ENJILOG) August 23, 2019
逆にmetaタグをしっかりとコントロールすることができれば、SEO効果もあるほか、クリック率のあがるページを作成することが可能となります。
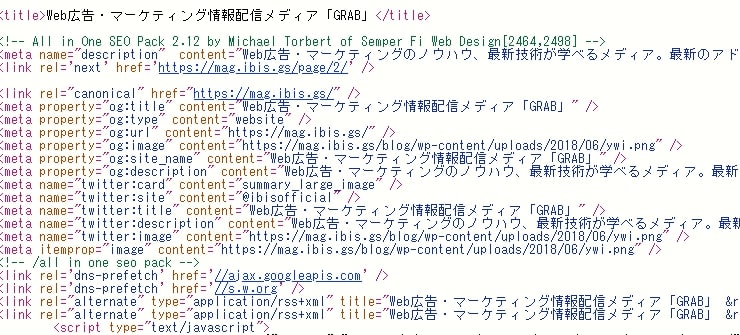
metaタグの位置
metaタグは、headタグの中に書きます。サイトのCMSやWordPressのテーマの設定にmetaタグを書き込める設定が組み込まれていることがほとんどです。

上図はGrabに設定しているmetaタグの一部です。「<title>」や「<meta name=”description”~」などとなっているものがmetaタグです。他にも「<meta property=”og:~」や「<meta name=”twitter:~」となっているものがたくさんありますが、これらは主にSNSでシェアされたときの内容をコントロールするものです。
他にもいろいろな種類があるので、わからない場合は開発者にmetaタグの位置を確認すると良いでしょう。
metaタグがSEO対策において大切な理由
metaタグを設定することがSEO対策において大切な理由は二つ。
- クローラーに正しい情報をアピールできる
- 検索エンジンから流入してくるユーザーのクリック率を上げる
クローラーに正しい情報をアピールできる
metaタグの役割は、ウェブサイトやページの情報を検索エンジンのクローラー*に伝えることです。
クローラーはmetaタグやコンテンツの内容を基に、ページの評価を行います。
metaタグをきちんと設定していれば、クローラーがサイトに巡回してきた際に、自分のサイトの内容を正しく伝えるチャンスになります。
こういった理由から、しっかりとmetaタグの記述をしておくことで、SEO対策につながることがわかります。
*クローラーについて知りたい方はPart2へ。
検索エンジンから流入してくるユーザーのクリック率を上げる
検索エンジン上に表示されるタイトルとmetaディスクリプション。
この内容がユーザーにとって有益なものであり、欲しいと思っていた情報がページ内に書いてありそうだと思わせることができたら、ユーザーはそのページをクリックします。
metaディスクリプションを設定しないと、Googleが本文から自動で抽出することになるので、思った内容とは違う部分が引き抜かれて表示されてしまう可能性もあるので注意が必要です。
クリック率アップのためにもmetaタグの設定は怠らずに行いましょう。
SEO対策に効果的なmetaタグ
metaタグにはいくつか種類があるのですが、今回はSEO対策をする際に、最低限これだけを抑えておけばOKな基本的なmetaタグを紹介します。
titleタグ
titleタグは正式にはmetaタグではありませんが、metaタグと併せて理解しておくと良いので紹介します。
Webページのタイトルは、個別記事ページ上でのタイトルと別に設定ができます。
タグの話をすると、Webページのタイトルがtitleタグで、記事ページ上ではh1タグで書かれているものがタイトルになります。
考え方としては、
- titleタグ…検索エンジン上やSNSのシェア、Webブラウザのタブ部分で表示されるタイトル
- h1タグ…ユーザーがそのページに訪問した時に表示されるタイトル
と理解すると良いでしょう。
この説明を読むと、「titleタグとh1タグは違うタイトルを付けるのか?」という疑問が浮かぶかもしれません。
こちらは、特別な事情がない限り、どちらも同じタイトルを設定するのが普通です。
titleタグは検索エンジン上に表示されるタイトルであり、書き方のポイントがいくつかあります。
titleタグの書き方のポイント
- 32字以内におさめる
- キーワードはできるだけ先頭で使用する
32文字以内におさめる
Googleの検索結果ページで表示されるタイトルの長さは32文字前後です。
タイトルが途中で切れてしまって、どんな内容の記事かわからなくなってしまわないように気をつけましょう。
キーワードはできるだけ先頭で使用する
titleタグに検索で引っかかる可能性のあるキーワードを入れることはSEO対策で必須です。
狙っているキーワードは必ずタイトル先頭で使用するようにしましょう。
人間の目にもわかりやすいですし、クローラーもキーワードを拾いやすくなります。
metaディスクリプション
metaディスクリプションタグは、ページの抜粋を記載するタグです。
metaディスクリプションが表示されるのは、検索結果画面の、タイトルのすぐ下になります。
このページはどんな記事なのかをわかるように、わかりやすくまとめることで、記事のクリック率アップにつながります。
また、以前ほど重要ではないといわれていますが、metaディスクリプションはGoogleもSEOのアルゴリズムの一つとしてチェックしている内容だといわれています。ですので、ここでも積極的に狙っているキーワードを入れ込むべきです。
ただし検索結果にそのままディスクリプションが表示されるとは限りません。Googleがページの内容を読み取って適切な抜粋を表示させる場合もあります。
metaディスクリプションの書き方のポイント
- 110文字前後で完結におさめる
- キーワードを必ず入れ込む。できるだけ先頭にあるとベター
110文字前後で完結におさめる
検索結果ページに表示されるディスクリプションの長さは110文字前後です。
クリック率が上がるディスクリプションを考えるのであれば、110文字ギリギリで画面内に収まるように、記事の内容を端的にまとめて書くことです。
クリック率の高いページは、SEOの評価も上がり、結果として順位の上昇にもつながります。
キーワードを必ず入れ込む。できるだけ先頭にあるとベター
titleタグ同様、metaディスクリプションでも狙っているキーワードを必ず記述しましょう。
この際に、できるだけ先頭でキーワードを使用することをおすすめします。
ディスクリプション内にある単語は検索にも引っかかるので、狙っているキーワードと関連性のある言葉を入れることも大切です。
注意:metaキーワードは不要!
metaキーワードはGoogleで正式にSEO順位に関係しないことが発表されているので、入力は不要です。
現在、クローラーはmetaキーワードの情報を全く取得していないからです。
ブラックSEOでmetaキーワードにキーワードを詰め込みまくるというトリックが使われたために廃止になった経緯のようです。ただ、仮に入力をしていたとしても、Googleはこの項目を見ていないので、順位にひびいたりすることはなさそうです。
Q:Googleは検索ランキングで「キーワード」メタタグを使用しますか?
A:一言で言えば、使用しません。GoogleはGoogle検索アプライアンスを販売しており、その製品にはメタタグを照合する機能があります。これにはキーワードメタタグを含めることができます。ただし、これはメインのWeb検索とは完全に分離されたエンタープライズ検索アプライアンスです。Googleのウェブ検索(毎日数億人が使用するGoogle.comの有名な検索)では、キーワードメタタグは完全に無視されます。現在のところ、キーワードメタタグは検索ランキングに影響を与えません。Q:なぜGoogleはキーワードメタタグを使用しないのですか?
A:約10年前、検索エンジンはWebページのコンテンツ上のページのみを判断していました。そのため、一般的な訪問者が目にしないキーワードメタタグは、運営者が無関係なキーワードを詰め込める領域になりました。キーワードメタタグがこのように悪用されたため、何年も前にGoogleはキーワードメタタグを無視し始めました。
そのほかGoogleがサポートしているmetaタグには次のようなものがあります。
- <meta name=”robots” content=”…, …” />
- <meta name=”googlebot” content=”…, …” />
- <meta name=”google” content=”nositelinkssearchbox” />
- <meta name=”google” content=”notranslate” />
- <meta name=”google-site-verification” content=”…” />
- <meta http-equiv=”Content-Type” content=”…; charset=…” />
- <meta charset=”…” >
- <meta http-equiv=”refresh” content=”…;url=…” />
- <meta name=”viewport” content=”…”>
- <meta name=”rating” content=”adult” />
- <meta name=”rating” content=”RTA-5042-1996-1400-1577-RTA” />
それぞれの詳細はサーチコンソールヘルプをご確認ください。
まとめ
第3回目はSEOに効果のあるmetaタグについて紹介しました。
metaタグは、Webエンジニアはもちろんご存知だと思いますが、コンテンツを作成するクリエイターも知っておくとSEOに活きる知識です。
もしかすると、現在Webの制作会社やエンジニアにサイトを作ってもらっただけで、metaタグについて理解していないサイト運営者の方もいるのかもしれません。
そんな場合は、ぜひmetaタグの見直しを行ってみてください。改善の余地があります。
次回は、SEOのコンテンツ作成で必須のキーワード選定について解説していきます。次の記事をぜひお楽しみに。
SEO対策のシリーズ記事は下記リンクにまとめてあります。こちらも併せてご覧ください。
海外IT企業にて月間400万PVのサイトの編集長や20サイト以上の運営を務め、社内SEO教育も行う。現在は退社し、独立。SEOのコンサルタント業や、自身の開催するオンラインライター講座でSEOライティングを教える。人生のヒントやメンタルヘルスへの理解向上を目指すLIFEカタログ(https://life-catalog.com)を運営。
ブログ:https://misakihoshi.com/
【無料】ライター講座:https://misakihoshi.com/writer-academy/
Twitter:https://twitter.com/misakitokyo
Instagram:https://www.instagram.com/misakitokyo/





