目次
関東地方の大企業だけでなく、中小企業でも当たり前になりつつあるマーケティングオートメーションツール(MAツール)。導入検討されている企業様が多いため、前回の記事「【その1】既存サイトとHubSpotの連携」では、中小企業向けに価格設定・仕様設計された「HubSpot」の無料アカウントを案内しました。
上記記事にて案内した方法により、顧客情報を蓄積することは可能になりました。しかし既存フォームにもう一工夫を施すことで、さらに多くの顧客情報を蓄積することが可能になります。蓄積できる情報が多いと、比例して営業効率や受注率の改善も実現可能です。
HubSpot無料アカウントで「スグにできる事」を特集している本シリーズの第二回は、HubSpotでフォームを作成する方法を解説します。
- 【その1】既存サイトとHubSpotの連携
- 【その2】既存フォームから顧客情報をより多く蓄積する
- 【その3】PDFの閲覧履歴をページ単位で蓄積する
- 【その4】顧客情報を管理しやすくカスタマイズする
- 【その5】大量の顧客情報を一覧で効率よく管理する
- 【その6】顧客情報に会社と案件(取引)の情報を追加する
- 【その7】相手毎に最適なメルマガを配信する
スグにできる事【その2】既存フォームから顧客情報をより多く蓄積する

前回の記事「【その1】既存サイトとHubSpotの連携」にてトラッキングコードをサイトに埋め込むと、HubSpot無料アカウントの顧客情報管理ページ(CRM)に、既存フォームからの送信内容が蓄積される環境が完成します。
フォームの仕様によってHubSpotに蓄積される内容は異なるのですが、「より多くの顧客情報を蓄積したい」と感じられている方が多いと推測します。メールアドレスは蓄積されるものの、本文が蓄積されないのでは、顧客情報として役に立ちません。逆にそれらが自動的に蓄積されると、手入力する工数が削減でき、作業漏れなどのヒューマンエラーも防止できます。
これらを実現する方法として、HubSpot無料アカウントでは下記2通りの方法が準備されています。
・【方法A】HubSpotのフォーム作成機能を利用する
・【方法B】既存フォームの仕様を変更する
前者の【方法A】は、HubSpotで手軽にフォームを作成&導入できる方法です。しかし無料版では「HubSpotロゴ」が表示されます。例えばフォームをスピーディーかつ無料で作成する必要がある場合は、HubSpotのフォーム作成機能が有効だといえます。※有料版(月額6,000円~)ですと、「HubSpotロゴ」が非表示になります。
それに対して後者の【方法B】は、既存フォームを調整して蓄積できる顧客情報を増やす方法です。「HubSpotのロゴ」が表示されるフォームを避けたい場合は、有料版を契約していただくか、こちらの【方法B】を採用していただく必要があります。
それぞれの設定方法を解説します。
【方法A】HubSpotのフォーム作成機能を利用する手順
前述しましたように、【方法A】は下記のように「HubSpotロゴ」が表示されます。しかし手軽かつスピーディーにフォームを作成・管理が可能になる方法です。また、HubSpotから書き出した「専用タグ」を既存ページに埋込むことで、フォームとして即時利用することも可能です。
※有料版(月額6,000円~)ですと、「HubSpotロゴ」が非表示になります。

設定するには、まず下記手順にてフォーム作成画面にアクセスします。
(1)管理画面のヘッダーにあるメニュー「マーケティング」→「フォーム」の順に選択
(2)表示される画面の右上にあるオレンジ色ボタン「フォームを作成」をクリック

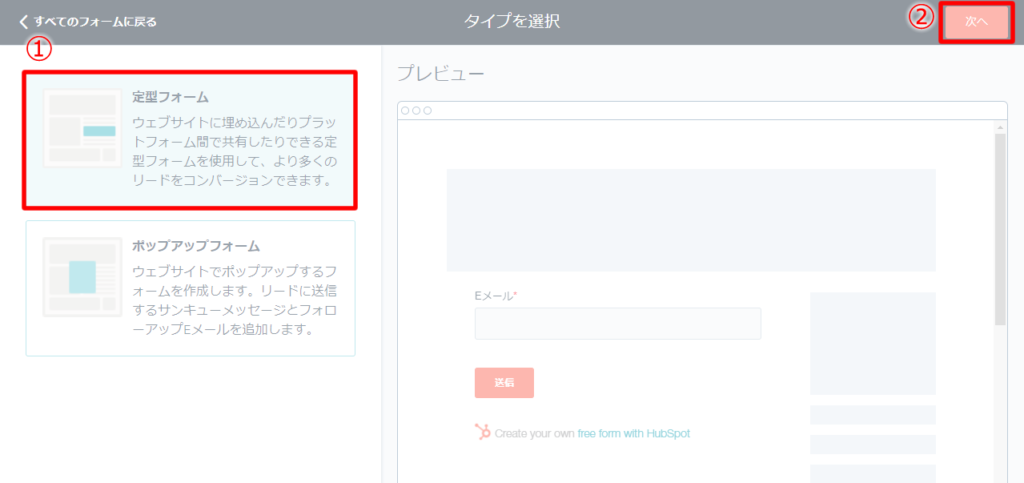
フォームのタイプを選択する画面が表示されます。下記操作を行います。
(1)「定型フォーム」を選択
(2)画面の右上にあるオレンジ色ボタン「次へ」をクリック

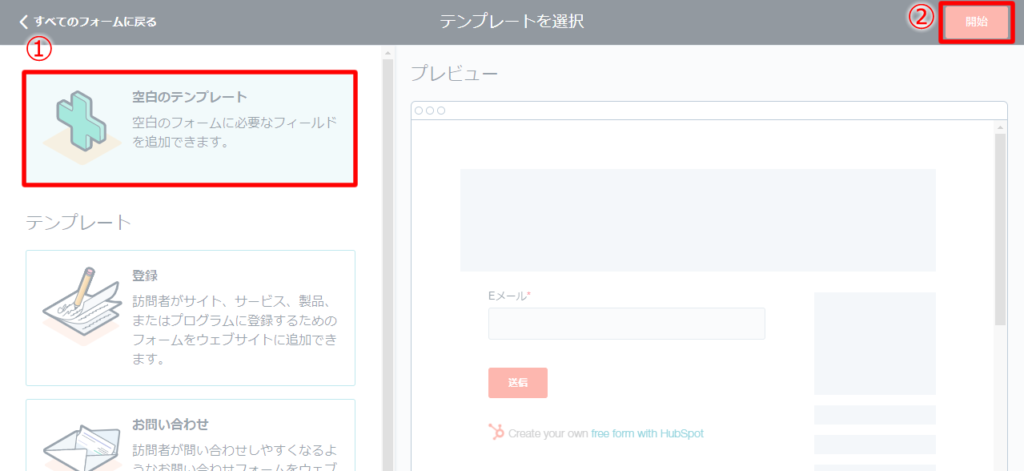
フォームのテンプレートを選択する画面が表示されます。下記操作を行います。
(1)「空白のテンプレート」を選択
(2)画面の右上にあるオレンジ色ボタン「開始」をクリック

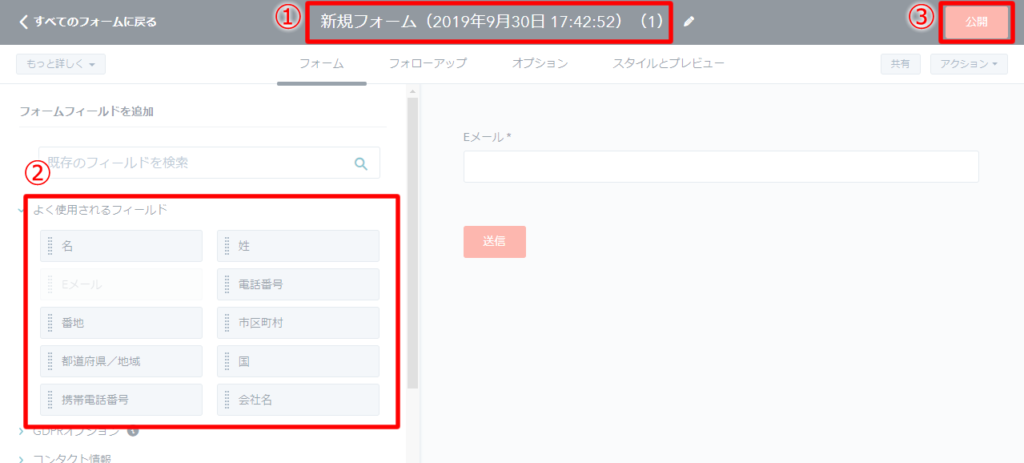
フォームの名前と項目を設定する画面が表示されます。下記操作を行います。
(1)画面上部にてフォームの名前を入力
(2)画面左側から追加したい項目をドラッグ&ドロップ
※欄「新規フィールドを作成」にて、存在しない項目を作成することも可能です
(3)画面の右上にあるオレンジ色ボタン「公開」をクリック

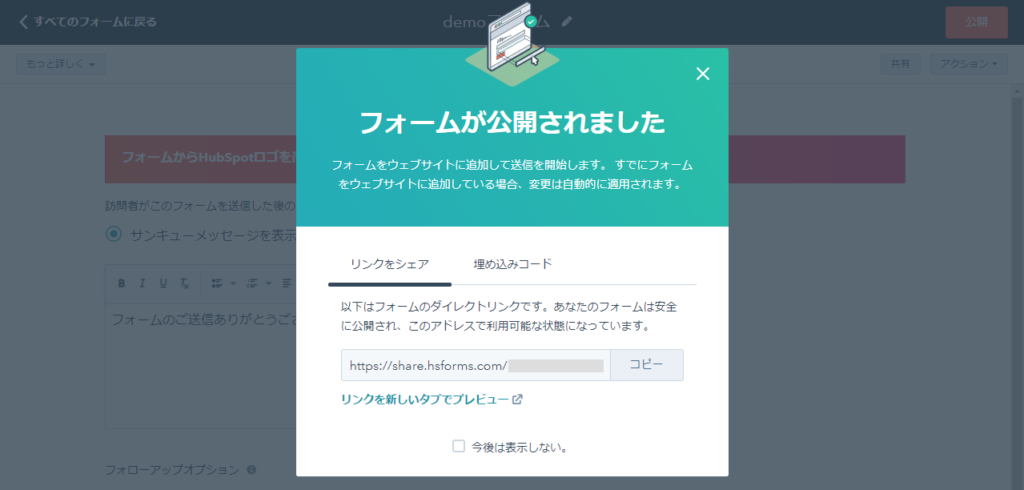
「フォームが公開されました」というメッセージが表示されます。
タブ「リンクをシェア」にて表示されているリンクにアクセスすると、先ほどのフォームだけのページが表示されます。

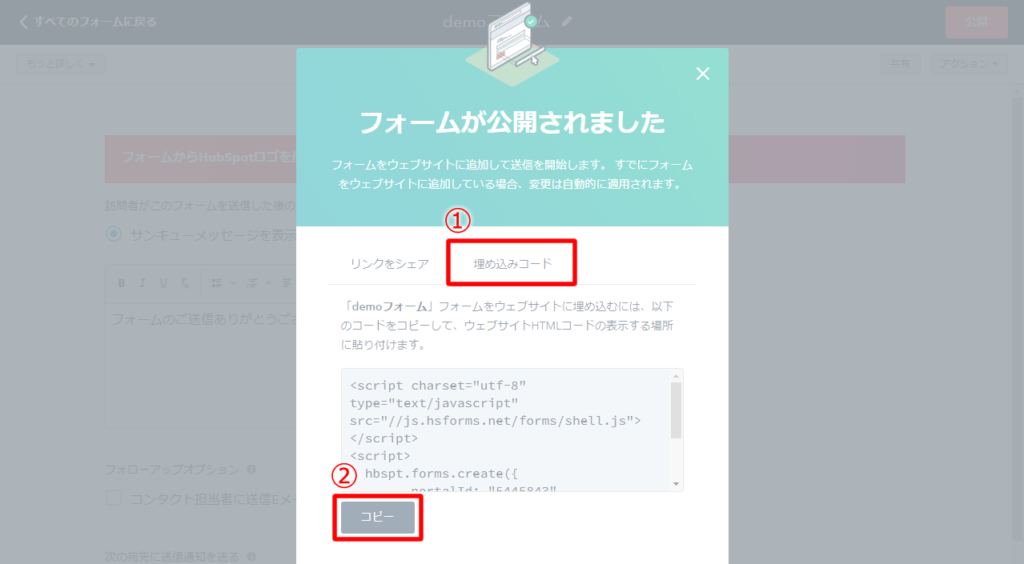
また、下記方法にて設定したフォームを他ページに追加することも可能です。
(1)タブ「埋め込みコード」クリック
(2)表示された埋め込みコードを、ページに貼りつける

【方法B】既存フォームの仕様を変更する手順
【方法B】は既存フォームをHubSpot仕様に合わせ、既存フォームのままコンタクト情報をより多く蓄積する方法です。
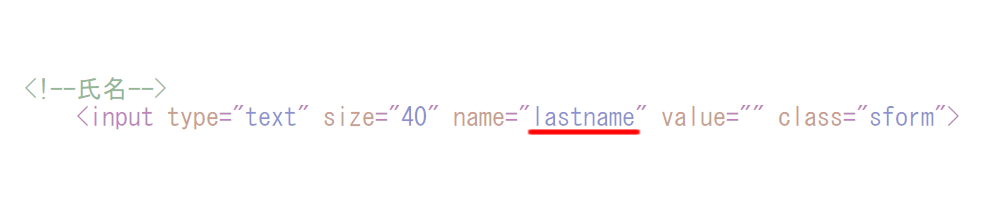
具体的な調整方法は、既存フォームのタグ<input>に含まれている「name属性」を、HubSpotで設定されているものと同じにするだけです。例えば項目「氏名」の場合は、HubSpotの同項目の内部名である「lastname」に変更します。

各項目のHubSpot内部名を調べる方法は下記です。
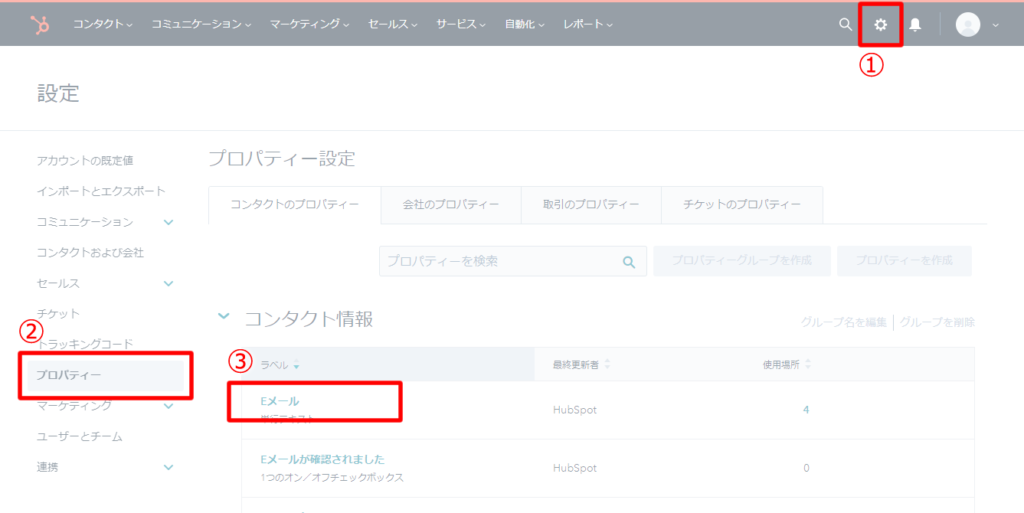
(1)管理画面のヘッダーにあるアイコン「設定」をクリック
(2)表示される画面の左側にある「プロパティー」をクリック
(3)調べたい項目名リンクをクリック

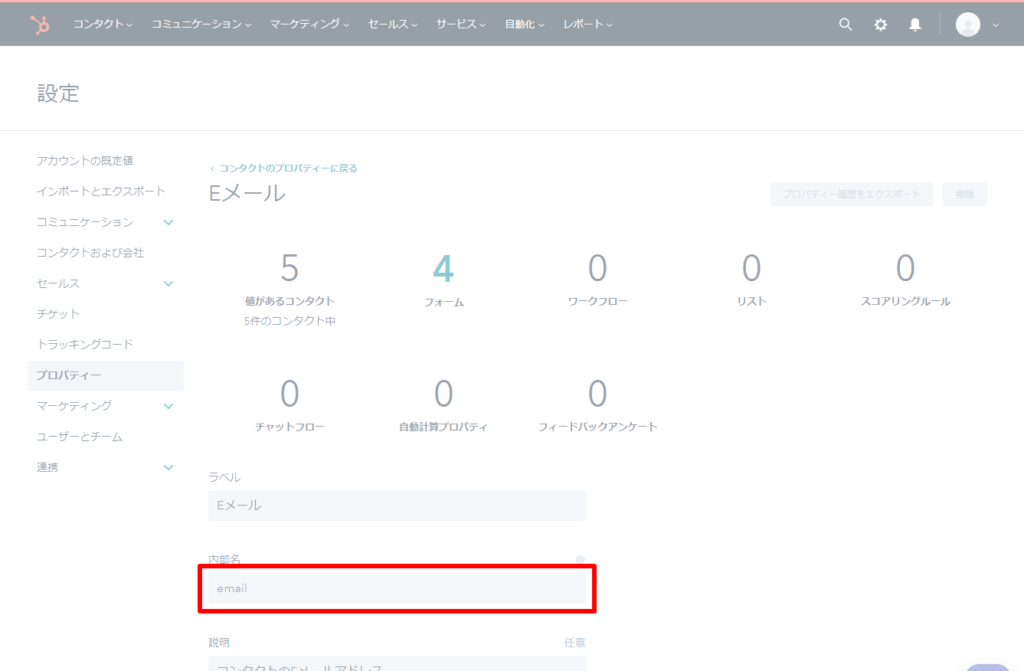
すると、各項目の詳細画面が表示されます。項目「内部名」に書かれている英数字が、HubSpot内部名です。こちらを既存フォームのタグ<input>に含まれている「name属性」に入れることで、蓄積が可能になります。

注意事項は「単行テキスト」項目しか蓄積できない点です。下記のような項目を蓄積したい場合、単行テキスト化する必要があります。
・複行テキスト項目
・ラジオボタン項目
・プルダウン項目 など
※本来は蓄積されない「プルダウン項目」ですが、都道府県に関しては特殊な設定で蓄積できます。別途ご案内いたします。
まとめ、次回予告:【その3】PDFの閲覧履歴をページ単位で蓄積する
HubSpot無料アカウントを入手後、スグにできる事【その2】として「既存フォームから顧客情報をより多く蓄積する」を紹介しました。この施策を行うことで「顧客情報管理機能(CRM)」に、さらに重要な顧客情報を蓄積・一元管理できる環境を構築可能です。
フォームからの問合せが発生したとしても、その後の追客状況や成約状況が把握できず、各種戦略が組み立てられなくて困っているというご相談を受けます。この課題は、全ての部署や事業所間で情報を共有できる「顧客情報管理機能(CRM)」を導入することで簡単に解消できます。その第一歩となる「問合せ内容の蓄積」を無料で実現できる、HubSpot無料アカウントの導入を推奨します。
次回は、スグにできる事【その3】として「PDFの閲覧履歴をページ単位で蓄積する」方法を紹介します。
- 【その1】既存サイトとHubSpotの連携
- 【その2】既存フォームから顧客情報をより多く蓄積する
- 【その3】PDFの閲覧履歴をページ単位で蓄積する
- 【その4】顧客情報を管理しやすくカスタマイズする
- 【その5】大量の顧客情報を一覧で効率よく管理する
- 【その6】顧客情報に会社と案件(取引)の情報を追加する
- 【その7】相手毎に最適なメルマガを配信する
HubSpot無料アカウントの入手方法
弊社はHubSpotの正規代理店・認定パートナーとして、無料アカウントの発行もサポートしています。下記フォームを入力いただければ無料アカウントを作成します。
費用は一切かかりませんので、今回紹介した機能を試用されたい方はぜひお申し込みください。





