目次
近年、ブラウザの表現力、コーディング技術の発達、そして何より、ユーザーが使うデバイスの発達によって動きのあるWebサイトが増えてきました。
大胆な動きはユーザーに優れた体験を与えるだけでなく、ブランディングに役立ちます。
ただし、過剰な動きはUI/UXを損なうことも事実です。ユーザーのことを考えていないアニメーションは離脱を生む原因ですし、何より情報を正しく伝える、ユーザーニーズに応えるといった、Webサイトの基本的な役割を果たせなくなります。
そこで今回は、Webサイトに動きをつける方法を事例付きで解説します。また動きを入れる際の注意点も紹介するので、こちらもぜひ参考にしてください。
Webサイトに動きをつけることは決して難しくはありません。いくつかの方法を正しく活用して、優れたUI/UXを生み出しましょう。
Webサイトに動きをつける意味
現在、多くのWebサイトが「何らかの動き」を取り入れています。動きはユーザーの目線を誘導し、注目を集めるアクションです。Webサイト上に注目させたいコンテンツがある場合、動きは心強い味方になってくれます。
これまでも、動きを取り入れたサイトは存在しました。しかし、技術的な問題からユーザーの環境に左右されることが多く、ユーザビリティの観点からも煙たがられていた時代もあります。
特に、Flashを用いたアニメーションは、脆弱性が明らかになり使われなくなりました。動きを取り入れる優れた手法でしたが、脆弱性だけでなく、Webサイトが重くなる、動きに比重が置かれコンテンツの質が下がるといった課題も多くありました。
しかし、現在は動きを取り入れる手段が増え、あらゆる環境で同じ動きを豊かに実現できるようになりました。これにより、Webサイトの目的を叶えつつ、ユーザーに体験を与える、魅力的なUI/UXが実現できるようになりました。
現在、YouTubeやTikTokの登場によって、動くことが当たり前の時代となっています。昔では考えられないような大きな動きを取り入れても、ユーザーの負荷にはなりません。
ただし、ユーザビリティを考えずに動きを取り入れれば、相手に不快感を与えてしまいます。簡単に動きを取り入れられるようになったからこそ、動きの技術を理解し、UI/UXの観点を重視する必要があります。
今回は数ある事例をもとにWebサイトに動きをつける方法を解説します。
ロゴ・テキストアニメーション
ロゴは所属を表す象徴的な存在です。ロゴアニメーションを使用すれば、自社のサイトをユーザーに印象付けられます。また、活用が広がる動画広告にも利用しやすいというメリットがあります。動画広告の重要な役割の一つに、ブランド名、イメージを伝えることがあります。効果的なロゴアニメーションは動画広告でも活躍します。
ロゴアニメーションを利用する場合は、できるだけ控えめなアクションを意識しましょう。過剰な動きはユーザビリティ的に逆効果です。ブランドイメージを損なわない程度に動きを取り入れてください。
事例1 テキストアニメーション
一貫したブランディングを行うクリエイティブ会社・株式会社ユニエル。トップページでは「drawing out」というメッセージがマウスの動きに合わせて動きます。
文字のアニメーションは一歩間違えると読みにくくなり、メッセージを阻害します。「drawing out」という言葉が伝えたいメッセージと、動きが伝えるニュアンスが一致しているという点が優れています。
株式会社ユニエルのWebサイトは一見すると過剰なほどアニメーションが取り入れられています。しかし、よく見ると細かな点まで気配りされた動きであることに気付きます。
ただし、この通りにすれば動きのあるいいWebサイトになるというわけではありません。実際にサイト内を回遊すると分かりますが、情報を端的に、正確に伝えるという点では、動きが邪魔になっています。
事例2 ロゴアニメーション
ブランドサイトのファーストビューとして、非常に優れた事例です。Webサイトにアクセスして真っ先に「アッパレ、ニッポン!!」の文字に目を惹かれます。何事かと思ったら、日本をイメージした様々なアイコンとともにビームスジャパンのロゴが表示されます。
ユーザーを「えっ?」と思わせて、何かを考えるより速くブランドロゴを見せる。これはアニメーションだからできることです。「アッパレ、ニッポン!!」がただの画像でスクロールして初めてロゴが見えてくるような作りだったら、ユーザーは混乱してしまいます。
アニメーションイラスト
アニメーションイラストを使えば、独特の世界観を生み出せます。ただし、漠然と導入しても効果はありません。Webサイトにアニメーションイラストを取り入れる際は、デザインの一部ではなく、Webサイト全体のイメージとして考える必要があります。
アニメーションイラストは制作の難易度が高く、まだまだ事例は多くありません。しかしその分、通常の動画やコーディング上の動きよりも、ユーザーの印象に強く残ります。もし、イラストと親和性の高いジャンルのWebサイトを運営しているなら、これ機にアニメーションイラストに挑戦してみましょう。
事例1 図形イラスト
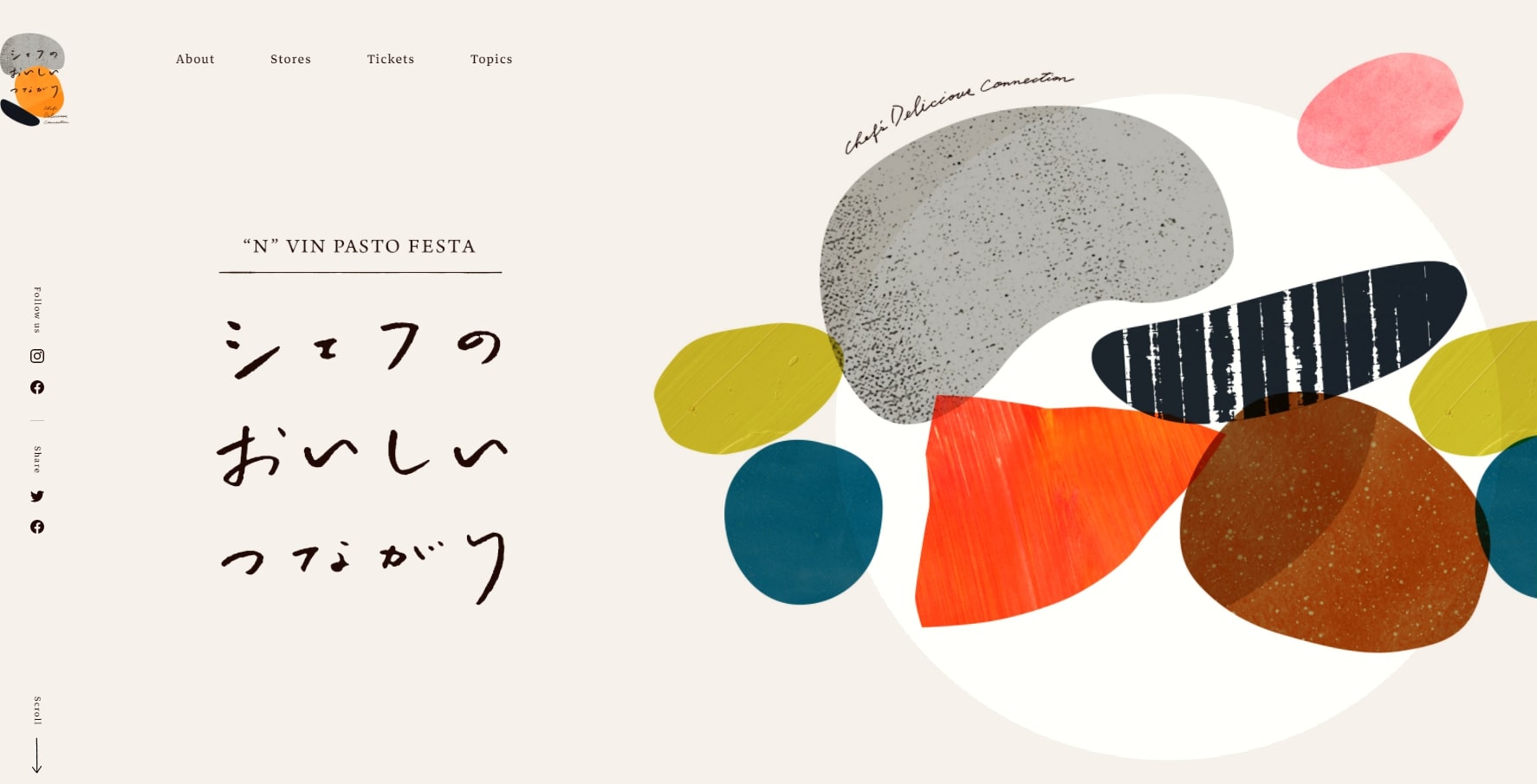
シェフが推薦する逸品が集まったイベント「シェフのおいしいつながり」。ファーストビューで色とりどりの料理を表現した、抽象的な図形が使われています。
スクロールするごとに各パターンが登場し、それぞれが独立して動いてます。単純なアニメーションですが、柔らかさや自然といったニュアンスが伝わります。
イラストアニメーションはファーストビューだけでなく、各所に使われています。ニュアンスを崩さないよう、画像のトリミングなどもアニメーションのテイストを維持しています。
このように、アニメーションは強くイメージを与える分、Webサイト全体で統一しないとちぐはぐになってしまいます。
事例2 世界観を持つイラスト
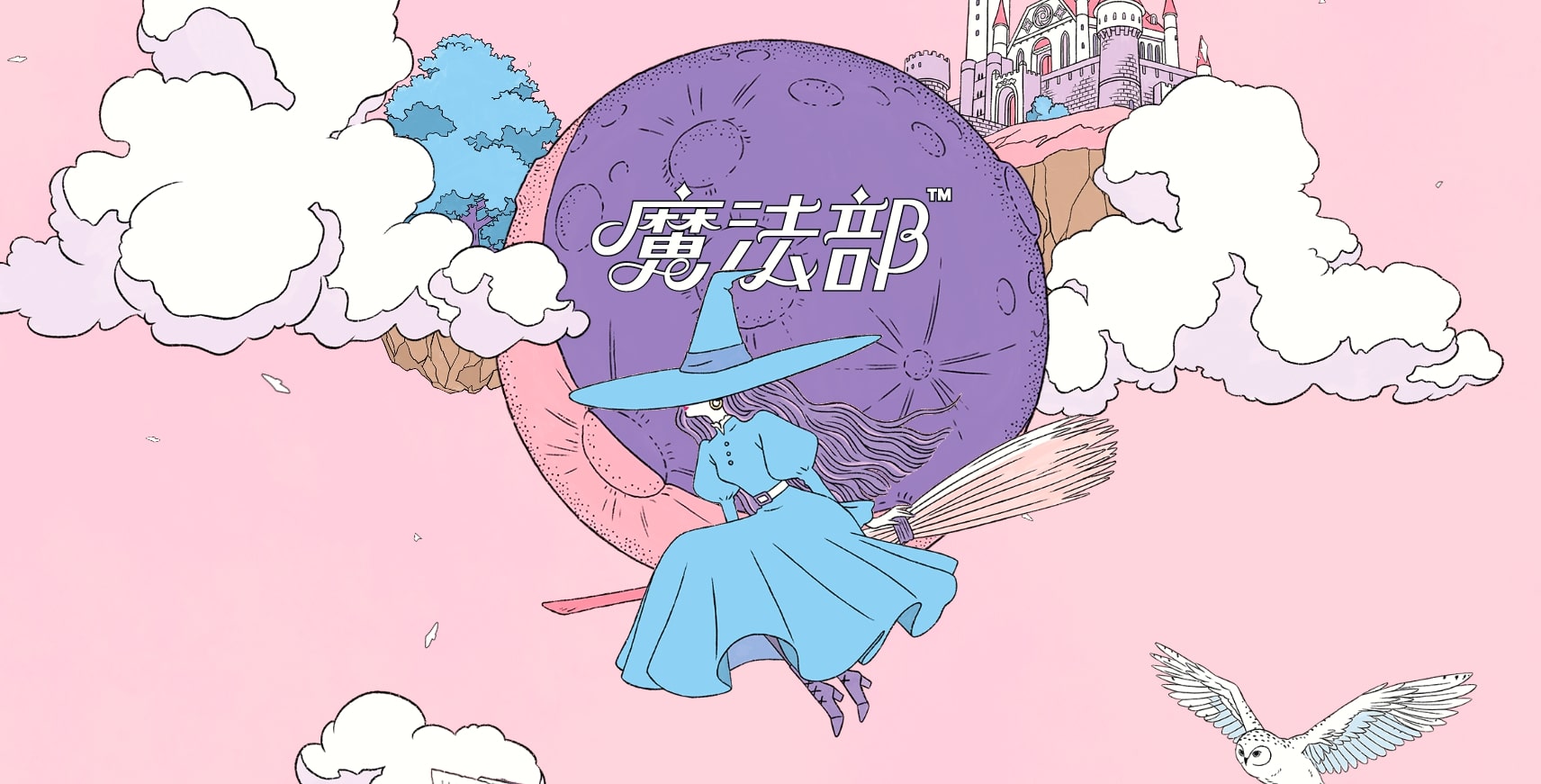
細部までこだわって作られたアニメーションが印象的な「フェリシモ 魔法部」。魔法のコンセプトをもとに、おとぎ話のような世界観を構築しています。イラストはもちろんマウスカーソルにまでこだわっており、統一感の出し方が参考になります。
フェリシモ 魔法部のコンセプトを動画やテキストで伝えることは難しいでしょう。イラストは、どんな商材とターゲットでもイメージ通りの世界観を表現することができます。
ローディング
ローディングとは、Webサイトの読み込み中に表示されるアニメーションです。理想を言うと、ローディングが必要ないくらいWebサイトの動作を速くすることかもしれません。しかし、ローディングを工夫すれば待っている間もユーザーを楽しませることができます。
ユーザーはますます待つことが苦手になっています。待っている時間の工夫は見落としがちですが、非常に重要です。
Webサイトに訪問した直後、数秒でも時間が経てばユーザーは離脱してしまいます。ユーザーの興味を引くためにも、ローディング画面を用意して場をつなぎましょう。
事例1 スピナー
オーソドックスなスピナーと呼ばれるローディング画面を採用しています。こちらは多くのWebサイトやアプリで使われているローディング画面です。
です。シンプルで取り入れやすく、Webサイトの雰囲気を邪魔しません。
事例2 カウント
子供の感性と思考力を育てる通信教材「WONDER BOX」。こちらのWebサイトでは、カウントを使ったローディング画面を採用しています。カウントは視認性が良く、わかりやすい方法です。最後には「Complete」と表示され、ユーザーに終わったことを伝えています。こうしたマイクロコピーもユーザーにとって大切です。
事例3 フェードイン・アウト
ローディング画面を簡単に作るなら、ロゴのフェードインがおすすめです。トップページに移行する前に、フェードインでロゴを登場させるだけです。
金平糖を製造する「金平堂」では、フェードインでロゴを登場させ、アウトとともにトップページに移行します。ローディング画面を利用してロゴを印象付けることが可能です。
一方、福島県の「やまだ味噌こうじ店」では、あらかじめロゴを登場させておき、フェードアウトさせる動きを採用しています。
フェードイン・アウトに比べると、ローディング感は少ないですが、それでもユーザーに読み込み中であることを伝えられます。
事例4 プログレス
ロゴ自体に動きをつけてローディングを表現する方法があります。上記は文字のロゴをローディングとして利用したケースです。左から右へロゴが完成される様子とローディングが組み合わさっています。
続いて、こちらはロゴのシンボルの完成をローディングとして表したアニメーションです。この方法ならロゴを印象付けられる上に、ローディング画面としての役割も果たします。
事例5 オリジナル
風に舞った草をかき分けたようなアニメーションを採用しており、間接的にローディングを表しています。ほかのローディング画面に比べて印象に残るアニメーションが特徴的です。
ローディング画面で差別化するなら、自社にしかないアイデアで作りましょう。唯一無二のローディング画面を取り入れれば、競合他社に比べて印象に残るWEBサイトが完成します。
背景画像
背景画像は、Webサイトに使われる動きの定番です。画像をフェードイン・アウトしたり、スライドショーで流したりして、ユーザーにイメージを伝えます。ブランディングが大切な業種の場合、背景画像は特に重要です。
背景画像を有効的に使うなら、複数枚の使用がおすすめです。フェードイン・アウトやスライドショーで複数枚を見せるようにしましょう。ただし、画像が多すぎるとユーザーが混乱してしまうので、3~5枚程度に留めてください。
事例1 スライドショー
背景画像が自動で変わるオーソドックスなサイトです。複数の画像を見せたい場合は、フェードインやアウトによるスライドをおすすめします。また、画像が何枚あるのかを占める「数字」や「バー」を用意しておくと、ユーザビリティが高められます。
上記のサイトにも画像を邪魔しない形で、背景画像が何枚あるのか、今何枚目なのかを伝えるデザインが用意されています。
事例2 マウスカーソル
マウスカーソルの動きに合わせて大胆に画像が変わるWebサイトです。一般的に背景画像はじっくりと見せるものですが、このサイトではあえてマウスカーソルの動きに合わせてスピーディーに動きます。あまりメジャーな例ではないので、ぜひサイトにアクセスし、動きを体感してみてください。
通常ならユーザビリティに欠けるところですが、フルスクリーンの画像が素早く動くため、ユーザーの目を引くデザインになっています。
背景動画
YouTubeの登場により、動画はより身近なものになりました。Webサイトに動画を入れるだけで、平均滞在時間が上がるなどポジティブなデータも数多くあります。
Webサイトの中で動画を利用する場合は、独立した動画の埋め込みではなく、背景に動画を流す形が一般的です。主にコーポレートサイトで使われることが多い印象です。
ファーストビューで動画を流れるようにすれば、ユーザーの注目を引き、その後スムーズにサイト内に移行してくれます。
事例1 オーソドックス
上記のWebサイトでは、一般的な背景動画の使い方をしています。背景動画を利用する場合、Webサイトの世界観が伝わるかが重要です。イメージしやすい映像を利用すれば、それだけ信頼度が上がります。
上記は求人サイトですが、求人サイトでは会社の雰囲気を伝えることが重要になります。雰囲気、空気といった感覚を伝える場合、テキストや画像より、動画が適しています。
事例2 フルスクリーン
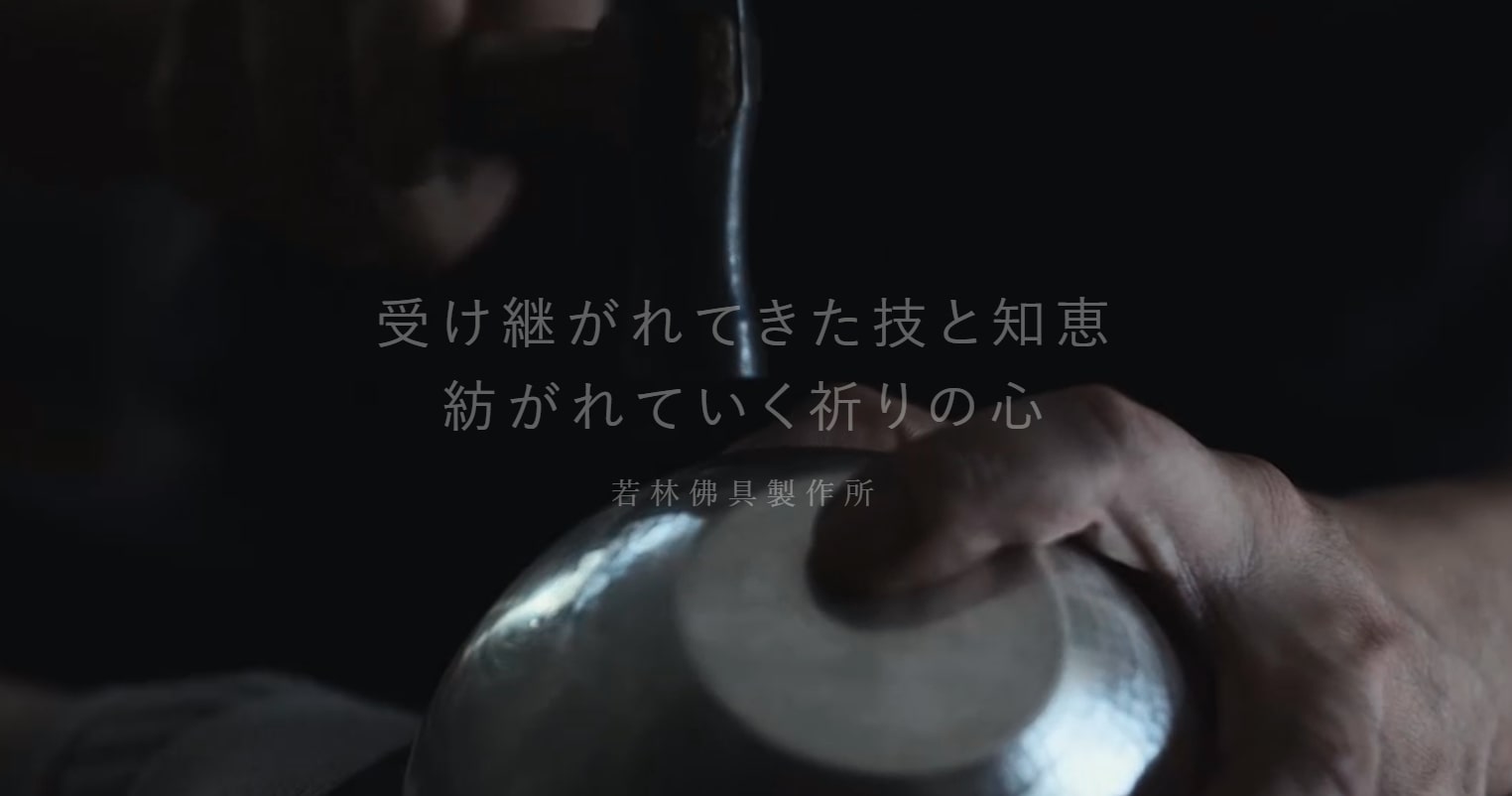
上記は特殊な背景動画の使い方をしているWebサイトです。ファーストビューから全面に動画が流れており、マウスカーソルに「Skipボタン」が追従しています。
ユーザーが最初に目にする場所でありながら、メニューもありません。その代わり、卓越した技術、受け継がれてきた伝統といったニュアンスを、じっくり動画を見てもらうことで伝えています。
ファーストビューのどこかに小さくスキップボタンを置いてもユーザーは見逃してしまうかもしれませんが、マウスカーソルについてくることでスグに気づくことができます。
動画をじっくり見せることと、ユーザビリティをうまく両立させている例です。
スクロールエフェクト
スクロールエフェクトは、縦や横のスクロールによって各要素が登場するエフェクトのこと。近年、著しく進化しており、平面的なエフェクトから、パララックスなど視差のあるエフェクトまで、さまざまな種類が存在します。
スクロールエフェクトの魅力は単純な動作によって世界観を伝えられる点です。徐々にコンテンツが登場することによって、ユーザーに優れた体験を与えられます。
スクロールエフェクトの基本は「規則性」です。スクロールごとに規則性の高いコンテンツが登場することにより、「次は何が出るんだろう?」と探究心を刺激させられます。加えて、ときおり不規則なエフェクトを加えることで、より没頭感のある感覚を与えられます。
事例1 オーソドックス
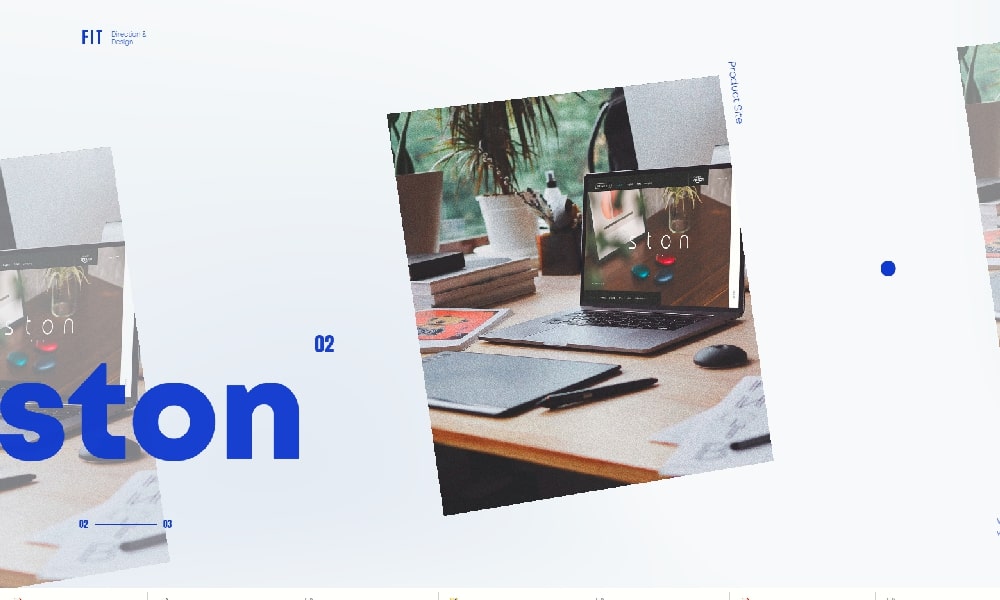
スクロールエフェクトのお手本のようなWebサイトです。洗練されたデザインに伝えたい要素がきちんと含まれています。一定の規則性がありながら、上下・左右など異なる向きの動きも取り入れられています。一つ一つが大胆に動き過ぎないため、ユーザー体験を邪魔しません。
スクロールエフェクトをセンスよく実装したい場合、情報の取捨選択が大切になります。伝えるべき情報を精査しているからこそ、ユーザーに優れた体験を提供できるのです。
事例2 スタイリッシュ
こちらはよりスタイリッシュなスクロールエフェクトです。細かい部分まで動きにこだわっており、スクロールしたい欲を掻き立てられます。
配色のセンスも見事で印象に残るWebサイトです。カッコいいスクロールエフェクトを実現したい方はこちらを参考にしましょう。ポイントは動きの時差です。すべてが同じタイミングで動くのではなく、微妙にずれることでスピーディー、スタイリッシュな印象を与えることができます。
マウスカーソル
近年注目されているアニメーションが「マウスカーソル」です。マウスカーソルはユーザーの動きと連動するため、確実に印象付けることができます。Webサイトの世界観を明確にし、よりユーザー体験を差別化したい場合は、マウスカーソルにこだわってユーザーにブランドイメージを伝えましょう。
マウスカーソルの動きは、実装しやすいアニメーションです。たくさんの種類が存在するので、自社のサイトに適したものを導入してください。
事例1 シンプル
シンプルなカラーサークルを用いたマウスカーソルです。追従する動き以外に特別なアニメーションはありません。Webサイトのカラーと合わせた色を使い、世界観を構築しています。
マウスカーソルを取り入れるなら、まずはシンプルなカラーサークルがお勧めです。
こちらも一見同じカラーサークルですが、リンクに触れるとアニメーションが始まります。このようなユーザーの行動に合わせた細かい演出こそ、マウスカーソルの特権です。ユーザーに優れた体験を与えつつ、ユーザビリティの役割を果たしています。
事例2 未来的
円が二つ重なったマウスカーソルを採用しています。外側は細い線、内側は塗りつぶされた円になっています。
一見、シンプルに見えますが、コンテンツにカーソルを合わせると、外側の円が大きくなります。これにより、ユーザーがどこをクリックしようとしているのかわかりやすくなっています。
サイトのデザインが直線的だからこそ、一見目立たないカラーの円でも存在感を発揮しています。
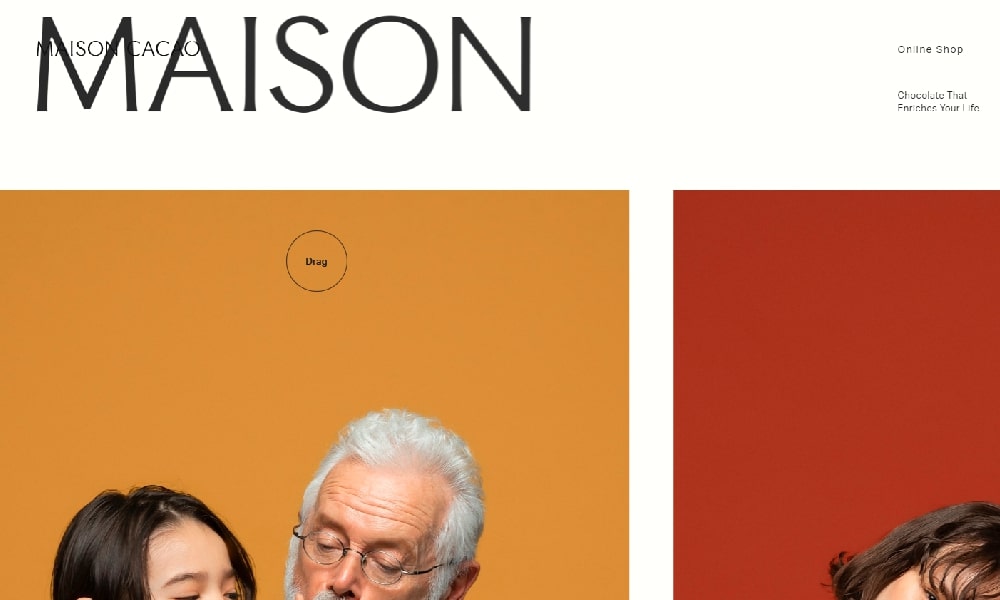
事例3 バラエティ
マウスカーソルに「円の形が変わる」「Dragと表示される」「重ねた部分の色が反転する」など、多様なアクションが含まれています。
マウスカーソルのアクションは複雑にしない方がいいですが、ユーザビリティを考えた上での導入なら問題ありません。この事例では、ユーザーの行動をサポートする形で用いられているため、ユーザビリティの観点からも非常に優れています。
マイクロインタラクション
マイクロインタラクションとは「行動に対するフィードバック」を意味します。代表的な物に、「ボタンをクリックしたら押されたような動きをする」といったものがあります。押しても動作したかどうかわからないボタンはストレスでしかありません。
マイクロインタラクションでは、大きな動きを使わず小さな動きで優れたユーザー体験を与えます。特別目立つわけではないですが、世界観を構築する際に有用です。
マイクロインタラクションを取り入れる際は引き算を意識してください。複数取り入れると、ユーザーは迷ってしまいます。確実に目を引きたい部分に使うことで、初めてマイクロインタラクションは意味を持ちます。
事例1 波紋
製品の特徴に着目して「画像に波打つような表現」が使われています。ちょっとした工夫ですが、ただ画像を使うよりも製品の魅力が伝わります。特に、ブランディングが大切な分野にとって、マイクロインタラクションは心強い味方です。
事例2 紙吹雪
紙吹雪のようなエフェクトがスクロールに追従しています。まるで紙吹雪が舞い上がっているかのような表現が魅力的です。たったこれだけで、印象に残る上に、特別な感じがしませんか?
コンテンツを邪魔しない配慮もあり、デザインとしてもすぐれたWebサイトです。
Webサイトに動きをつける際の注意点
ここまで数多くの事例を紹介してきました。すでに動きを取り入れようと考えている方は多いでしょう。ただし、Webサイトに動きをつける場合は、ユーザビリティに注意しなければいけません。ユーザーのことを考えていない動きは、重たく不便なだけでなく、情報の伝達と理解を阻害します。
最後にWebサイトに動きをつける際の注意点を解説します。実際に動きを取り入れるときは、これらのことを意識してください。
ユーザーの操作を邪魔してしまう可能性がある
Webサイトに訪れるユーザーは目的を持っています。その目的を阻害するような動きはなるべく控えてください。特に、意味のない動きはユーザーの操作を邪魔してしまいます。
ユーザーは何のためにあなたのWebサイトを訪れるのでしょうか?多くの場合、動きを楽しみにくるのではないはずです。
Webサイトに動きをつける際は、それが本当に必要かどうか確認してください。あくまでアニメーションは手段です。目的と履き違えて導入すれば、ユーザーの操作を邪魔するだけです。
優れたUI/UXはユーザーに疑問を持たせません。少しでもアニメーションが邪魔だと感じさせてしまったら、動きを取り入れた意味がないのです。
Webサイトの動きは引き算が大切です。確実に必要な部分のみにアニメーションを使い、なるべく複雑にしないようにしましょう。
読み込みが遅くなる可能性がある
Webサイトに動きを取り入れ過ぎると表示が遅くなります。これでは、ユーザビリティに配慮した動きが水の泡です。そこで、できるだけ読み込みを早くするよう努力し、ユーザビリティを高めてください。
どうしても読み込みが遅い場合は、前述したローディング画面を用いて、ユーザーに読み込みがあることを伝えておきましょう。たったこれだけでユーザーの離脱を防ぐことができます。
ローディング画面の動きは、今回紹介した事例を参考にしてください。Webサイトの方向性に適したローディング画面を取り入れれば、全体に統一感が出ます。
優れたローディング画面は、読み込みが遅くなることをマイナスではなく、ユーザーにアピールするチャンスになります。
ユーザーの混乱を招く危険性がある
アニメーションは理路整然としていなければいけません。その動きを加える根拠がなければ、ユーザーの混乱を招く危険性があります。特に、余計な動きの多いWebサイトは、ファーストビューで何をしていいのかわかりません。
今回紹介したWebサイトの中にも、使いづらい、どうしていいのかわからないものがあったと思います。それぞれのWebサイトがそれぞれのターゲットに対し、それぞれの目的を持っています。そのため、一概に良い悪いということはできませんが、動きがユーザーの理解を妨げる可能性があることは確かです。
ユーザーの混乱を招かないためにも、アニメーションは最低限にしましょう。ときには、アニメーションを使わないという判断も必要です。
今回数多くの事例を紹介しましたが、すべて取り入れる必要はありません。自社に合いそうなアニメーションのみを取り入れるようにしてください。
世界観が伝わらない可能性がある
Webサイトの世界観は随所のこだわりから現れます。ただし、こうしたこだわりは全てのデバイスで同じように再現されるわけではありません。
例えば、マウスカーソルの動きを加えたとしても、スマホでは同じように表示されません。そこでスマホには、マウスカーソルに変わる体験を用意する必要があります。
Webサイト全体の世界観を統一するためには、パソコンやタブレット、スマホなどのデバイス、さらにブラウザや環境を超えた動きが必要です。Webサイトのブランディングを守るためにも、環境に左右されない体験を意識しましょう。
まとめ
今回はWebサイトの動きを様々なカテゴリごとに紹介しました。それぞれの事例について、ぜひ実際にWebサイトを訪れ、動きを見てください。
Webサイトの動きは、ユーザーの注意を引く際に有効です。動きには多くの種類があるため、同じものはありません。自社のWebサイトに取り入れるときも、そのまま真似してうまくいくものはありません。
ぜひいろいろな事例を見て、そのエッセンスをものにしてください。
ただし、Webサイトの動きによって、ユーザビリティを損なうケースも少なくありません。特に、複数のアニメーションを取り入れると、著しくユーザビリティを損ないます。アニメーションは最低限取り入れて、ユーザーファーストなWebサイトを作りましょう。
またWebサイトの動きをつける際の注意点を参考にして、優れたUI/UXを実現してください。本記事がユーザーにとって快適なWebサイトの助けになれば幸いです。