目次
- 1 2020年のWebデザイントレンド20選
- 1.1 1.ダークモード
- 1.2 2.ミニマリズム
- 1.3 3.ジオメトリック
- 1.4 4.ボールドフォント
- 1.5 5.エモーショナルデザイン
- 1.6 6.データビジュアリゼーション
- 1.7 7.3Dデザイン
- 1.8 8.スクロール
- 1.9 9.エディトリアル
- 1.10 10.レトロモダン
- 1.11 11.ラインアート
- 1.12 12.スプリットスクリーン
- 1.13 13.テキストモーション
- 1.14 14.アイソメトリック
- 1.15 15.フューチャリスティック
- 1.16 16.ブロークングリッドレイアウト
- 1.17 17.コラージュイラスト
- 1.18 18.フォト&〇〇
- 1.19 19.モーションアンドインタラクティブ
- 1.20 20.コーナーナビゲーション
- 2 2020年のWebデザイントレンドまとめ
Webデザインのトレンドは日々変化します。一昨年紹介した「2019年以降にくるWebデザイントレンドまとめ【7個+α】」で紹介したトレンドの中には、すでに時代にそぐわないものも多く、そこには時の流れを感じさせます。一方で常にトレンドの中で進化を続けるデザインが存在するのも面白いです。
Webデザインのトレンドは「ただの流行りもの」ではありません。そこには、ユーザー目線のUI/UXが存在し、新たな考え方を発見できます。新しいトレンドを知ることは、ユーザーの興味・関心への理解につながるのです。
今回紹介する20のトレンドは、どれもWebデザインの未来を感じさせるものばかりです。来たる時代に対して、ワクワク感を持ちながら最新トレンドを理解していきましょう。
2020年のWebデザイントレンド20選
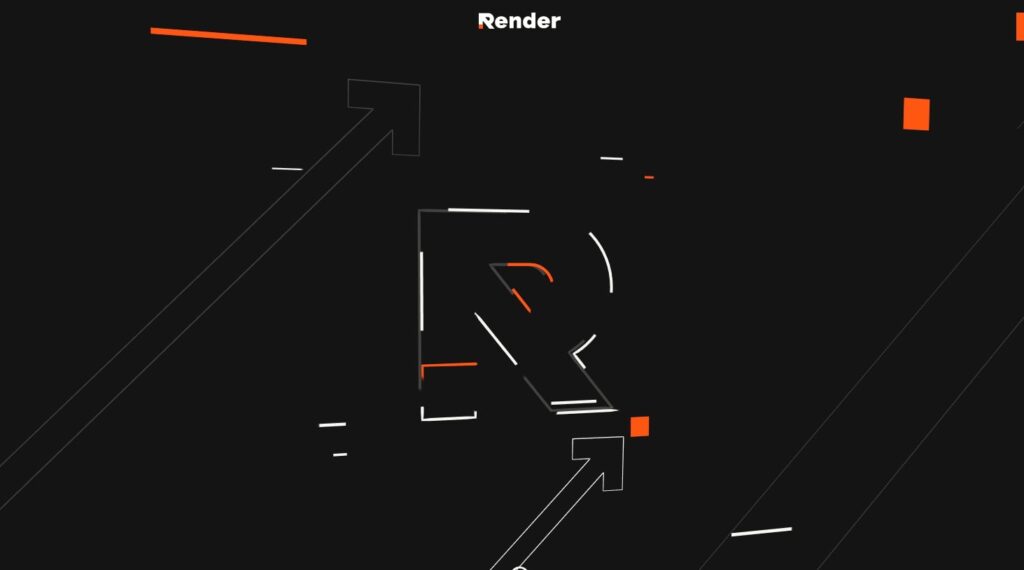
1.ダークモード
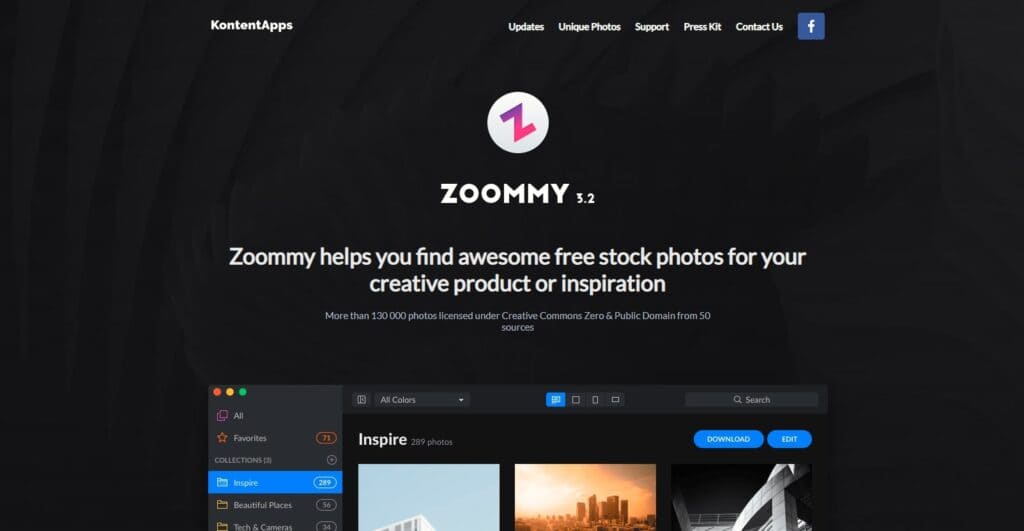
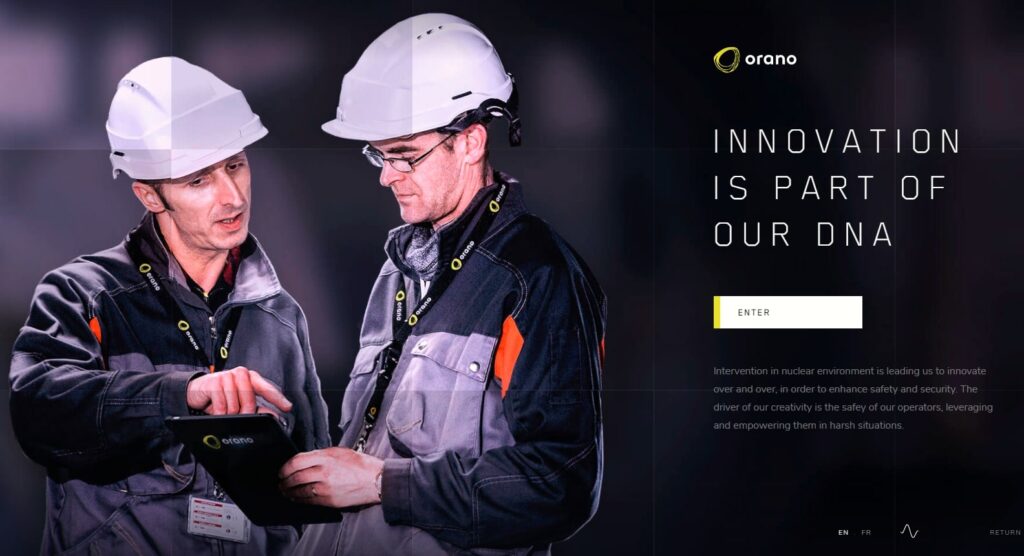
2019年9月にリリースされた「iOS 13」や「Android 10」から導入された機能に「ダークモード」はがあります。現在では、Twitter、Youtube、Spotify、Safariなどあらゆるアプリで導入されています。
標準の白い背景が黒に変わり、これまでとは違った雰囲気を楽しめます。また「目に優しい」「疲れにくい」「バッテリーが持つ」といった効果も見逃せません。そんなダークモードは、2020年のWebデザインにも反映される代表的なものといえます。
ダークモードは、暗い背景のデザインです。これまでのデザインの原則では背景よりも文字や画像などのほうが色味が強いことが普通でした。ダークモードを利用する際は、コントラストや色味に気をつけないと見えづらいデザインになってしまいます。
アプリの場合、ダークモードと通常モードを切り替えられるUIが一般的ですが、Webサイトの場合は実装が難しいかもしれません。ユーザーの環境に応じて切り替えできるUIが理想ですが、ダークモードの要素を取り入れつつもわかりやすさを重視したデザインが重要になります。
2.ミニマリズム
「ミニマリズム」は、数年前からトレンドになっているデザインです。Webデザイン以外にもあらゆる分野で活用されています。無駄なデザインを省き、余白を残すことで、自然と機能が目立ちます。こうした意味でミニマリズムは理にかなったデザインといえるでしょう。
2020年のミニマリズムは、サイト全体だけではありません。これまでは全体のミニマリズムが注目されていましたが、今年はより細部、各要素もミニマルになります。
例えば、ショッピングサイトのアカウントやカート、新着情報はすでにアイコンだけになっているケースが多いです。来年はこうしたアイコンが別ジャンルのWebサイトやサービス、アプリにも浸透することが予想されています。
3.ジオメトリック
「ジオメトリック」とは、直線を中心に一定の規則性を持った構成のこと。簡単にいうと、格子、ジグザグ、三角や丸などがジオメトリックといえます。
以前は、直線を基本としたグリッドデザインが流行っていましたが、Webサイトの見栄えとしては地味になります。一方、ジオメトリックは変化がつきやすく、Webサイトの見栄えが良いです。
またデザインだけでなく、コンテンツを魅せる機能性にも優れています。デザインと機能。どちらも優れたデザインは、2020年のトレンドになること間違いなしです。
4.ボールドフォント
Webサイトにとって、文字は読まれなければ意味がありません。見栄えのデザインの突き詰めるあまり、読みにくい文字で構成すれば、それはユーザーにとって親切とはいえないでしょう。そこで、2020年に向けて増えてきているのが「ボールドフォント」です。
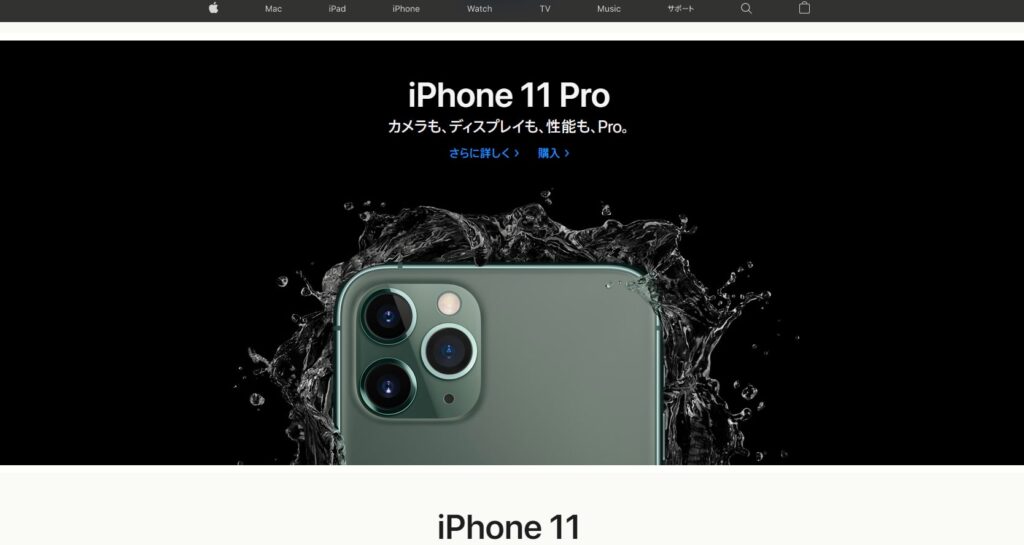
ボールドフォントは視認性が高く、主にタイトルや見出しなど、目立たせたい要素に使われます。これを応用して、Webデザインでもボールドフォントを使用する企業が増えてきました。最近では、Appleがホームページに採用したことで、ボールドフォントが注目されています。
2020年は、フォントの使い方がある意味で基本に戻り、よりユーザビリティの高いデザインが好まれることでしょう。
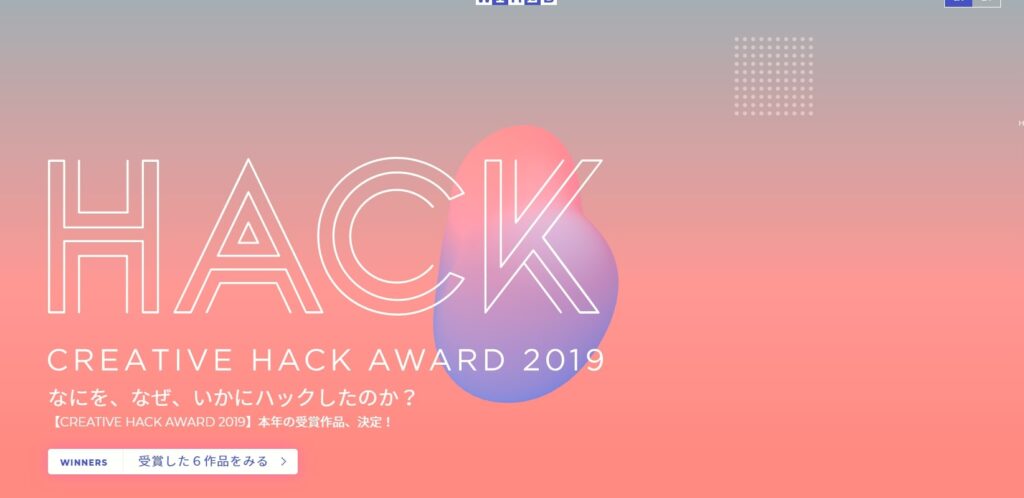
5.エモーショナルデザイン
Here’s a in-progress experiment with using animation to soften a long wait/load time, in this case searching for flights. Created this demo mostly with SVG/JS/GreenSock.
Can’t share the CodePen yet, but will in the future once I’m able to finish it up a bit more. pic.twitter.com/hOO6KQkNPd
— Darin Senneff (@dsenneff) January 4, 2019
Webデザインにとってユーザビリティは重要です。どうすれば、ユーザーが最短で目的地に辿りつけるのか。この点はUIデザインにかかっています。そこで、今後注目されるであろうデザインが「エモーショナルデザイン」です。
Webサイトにおける数秒のロスは離脱につながります。エモーショナルデザインは、そんなユーザーの離脱を防ぐ画期的なデザインです。
感情に訴えかけるようなグラフィックまたはイラストで、現在何が起きてるのかユーザーに伝えられます。アニメーションは数秒のロスを補完し、ユーザーの滞在時間を伸ばしてくれる優れた存在です。
6.データビジュアリゼーション
何かを伝える際に、文章よりもグラフや図が適している場合があります。こうしたグラフや図は、一目で情報を伝えられるため、よく利用されています。複雑なデータほど可視化しないとユーザーには伝わりません。しかし、複雑なデータほど可視化するのが難しいです。
そこで導入したいのが「データビジュアリゼーション」です。元々は、ビックデータの活用法の一つで、膨大なデータを可視化できます。
2020年には、よりわかりやすさが求められる時代になります。データビジュアリゼーションは、ユーザーに情報を伝えるという意味では、優れたUX体験を生み出す要素の一つです。
複雑なデータをただ掲載するのではなく、データビジュアリゼーションで優れたUX体験を生み出しましょう。
7.3Dデザイン
2020年は2Dから3Dへと表現が移行する時期です。これまでは3Dモデルを作成するのにある程度の費用がかかりました。しかし現在は3Dモデルを作成する手段が増え、手軽に作れるようになっています。
「3Dデザイン」は、フラットデザインやマテリアルデザインといった2Dに比べると、インタラクティブな体験が生み出せます。UXの観点からも一定の効果を期待できるため、Webデザインとの相性は抜群です。
8.スクロール
スマホやパソコンを使う上で、基本的な操作がスクロールです。Web上でコンテンツを読み進める際に誰しもが利用します。2020年はこのスクロールに着目した「スクロールデザイン」が注目される年となるでしょう。
スクロールによって動的に表示されるコンテンツは目を惹きます。これまでは一部分(記事コンテンツのみ無限スクロールなど)のみにスクロールが使われてきましたが、これからは一部分だけでなく、Webサイト全体が動的になるようなデザインが好まれます。
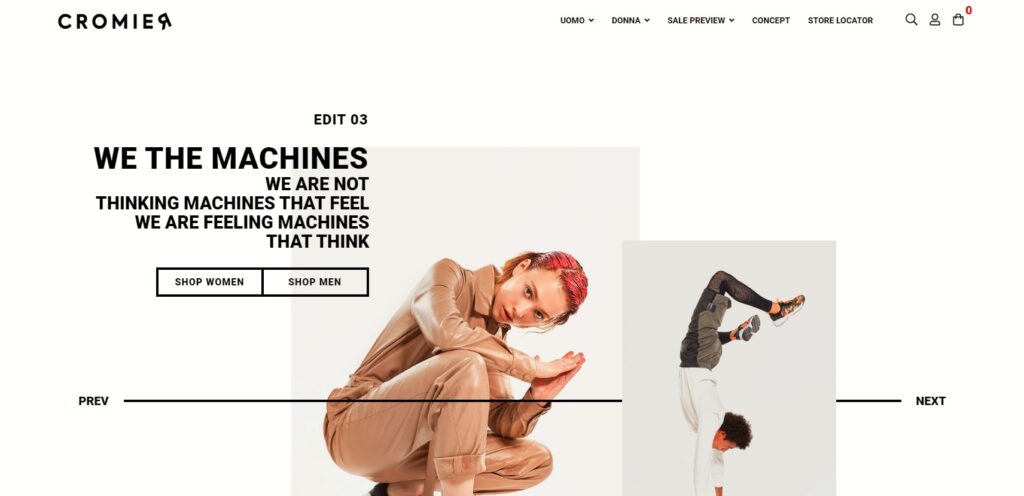
9.エディトリアル
2020年は、ネットや雑誌など媒体の枠を飛び越えたWebデザインが注目されます。特に、Webデザインでは、雑誌のような「エディトリアルデザイン」が流行するでしょう。
Webサイトの場合、コンテンツが縦に動くため、厳密にいえば雑誌とは違います。ただ、雑誌に使われているテクニックは応用可能です。これまでも雑誌に近いでデザインは存在しましたが、今後は雑誌を縦に読み進めていくようなデザインが好まれるでしょう。
特に、ファッションやプロダクト系のWebデザインと相性がいいです。
10.レトロモダン
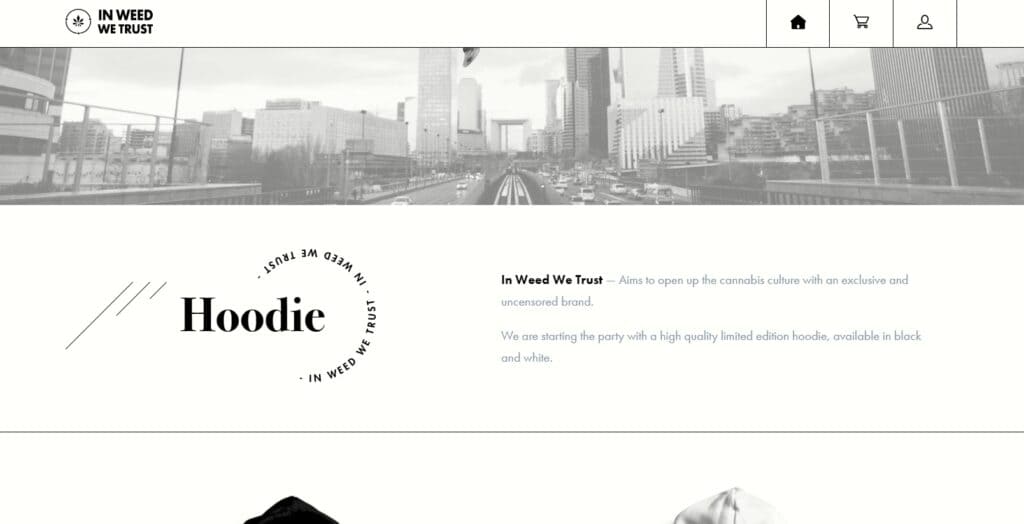
以前から注目されていたレトロデザインは、2020年も続くと予想されています。レトロデザインの特徴は、白黒の写真、無機質な質感、ノイズ的な加工などです。その名の通り、過去と関連するコンテンツ(ヒストリーなど)のWebデザインに導入しやすいです。
加えて、レトロデザインに動的コンテンツをプラスすれば、昔っぽさを残しながら、未来感のある優れたWebサイトが作成できます。こうしたデザインは「レトロモダン」と呼ばれており、2020年に流行ると予想されています。
11.ラインアート
2020年のトレンドには多くのイラスト的なデザインが存在しますが、その中でも、シンプルかつミニマルな「ラインアート」が注目されています。ラインアートは、文字よりも細い線を使いイラストを描いたり、コンテンツの見栄えを良くする枠として使われたりします。
繊細なデザインがゆえに、ある程度のセンスが問われますが、適切に導入できれば、他とは一線を画すWebデザインが完成するでしょう。特に、動的なラインアートはミニマルな印象を与え、見栄えもいいです。
12.スプリットスクリーン
スプリットスクリーン自体は、2017年頃から登場し、形を変えながら進化しています。2020年も変わらずトレンドの一つとして存在しており、Webサイトによってさまざまな変化が加えられています。
単にページを分割したもの、スクロールによって変化するもの、より動的に仕上げたものなど、多くのパターンが生まれました。
またあらゆるデザインと調和しやすいため、「レトロモダン+スプリットスクリーン」「フューチャーデザイン+スプリットスクリーン」など、組み合わせることでより良いデザインになります。
13.テキストモーション
前述したボールドフォントと同じく、テキストを目立たせる手法の一つとして「テキストモーション」が注目されています。テキストに何らかの動きをつけることで、注目を集めることができ、Webサイト自体が魅力的なコンテンツに仕上がります。
これまでは、手書きの文字を書いている、または文字をタイピングしているようなモーションが流行っていましたが、2020年は文字自体に装飾を行うようなモーションが注目されそうです。
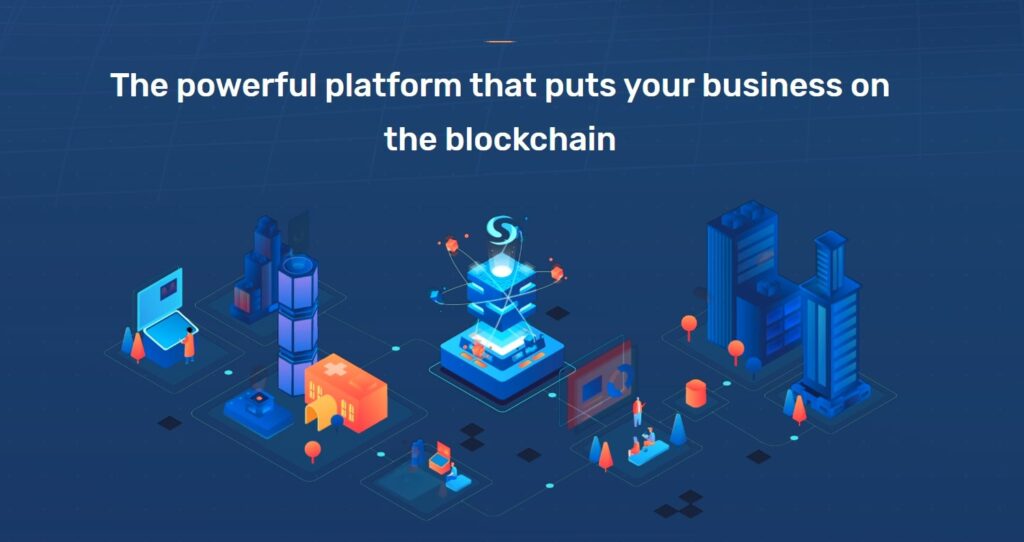
14.アイソメトリック
近年、注目されているデザインといえば、「アイソメトリックイラスト」。他のイラストと違って、斜め上から立体的に描いた構図が特徴的です。
従来のイラストに比べると、存在感が強く温かみも感じられます。主に、コーポレートサイトとの相性が良く、全体的にも部分的にも使える利便性の高さも魅力的です。
2020年は静止画ではなく、動きのついたアイソメトリックイラストがトレンドになりそうです。
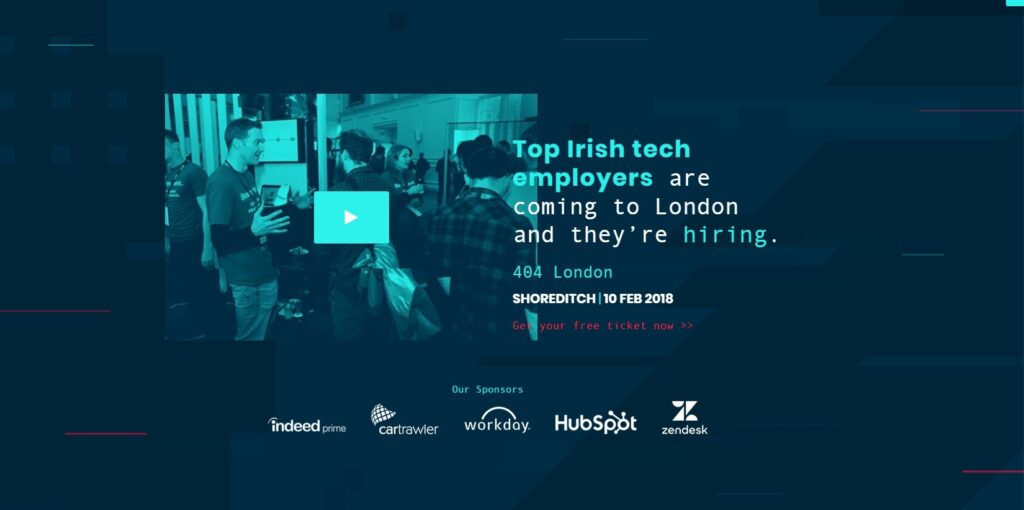
15.フューチャリスティック
2020年を迎えるまでに、さまざまなテクノロジーが登場しました。これまでに比べると、より一層未来を想像しやすい世の中になったといえます。そこで、2020年に注目されるのが「フューチャリスティックデザイン」です。
未来的という意味を持つ、こちらのデザインはネオン色をはじめとした派手な色が特徴的です。どこかに最先端である要素を加えたいとき、心強い味方になってくれるデザインとなります。
16.ブロークングリッドレイアウト
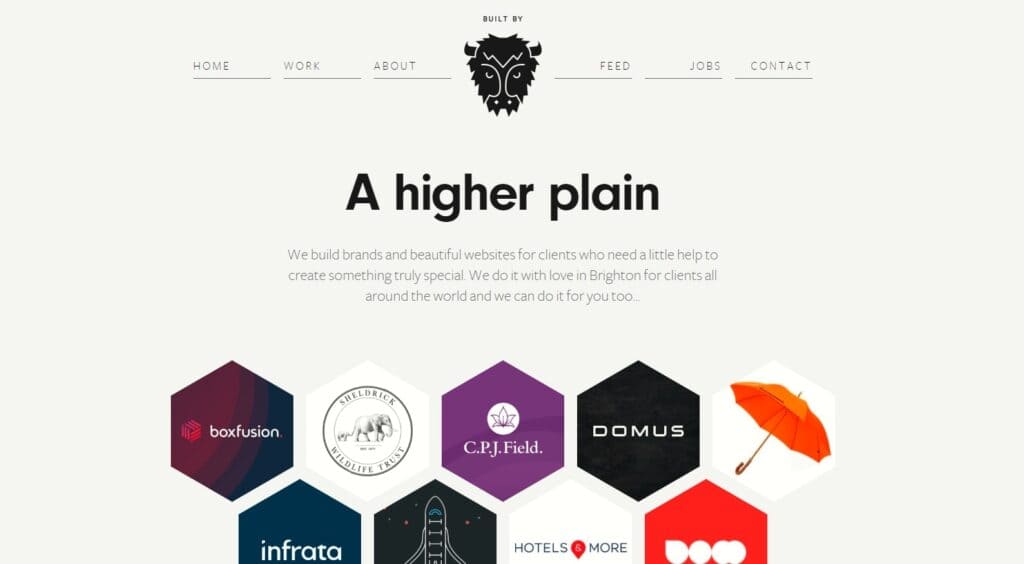
2017〜18年頃から流行り始めた「ブロークングリッドレイアウト」。きっちりとしたグリッドレイアウトを軸に、崩したレイアウトが特徴的なデザインです。
グリッドレイアウトをあえて崩すデザインなので、少しでも間違えると格好の悪いデザインになります。
そんな、ブロークングリッドレイアウトは2020年にもトレンドとなりそうです。ただ、重ねてずらしたデザインではなく、イラストを用いたり、雑誌のようにしたりと、他のトレンドと組み合わせて登場することが予想されます。
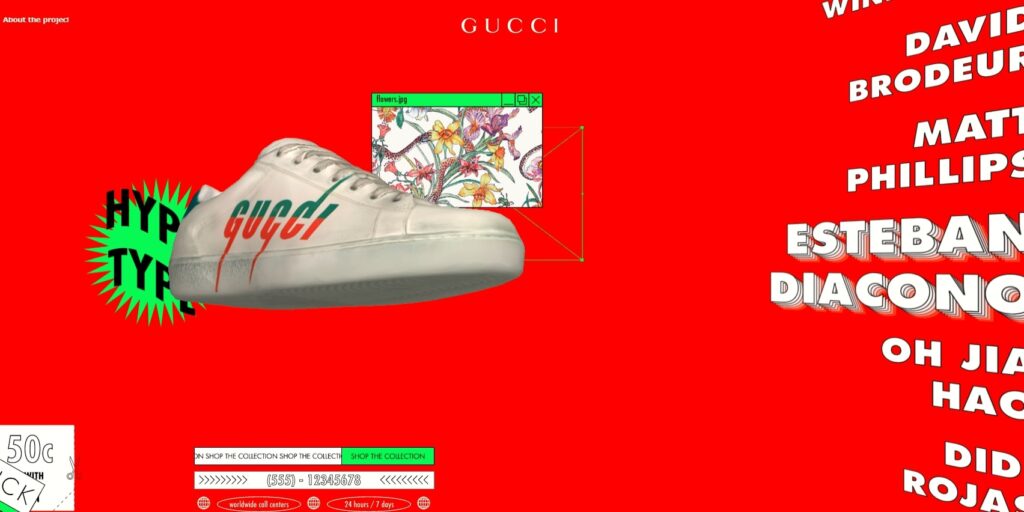
17.コラージュイラスト
これまでイラストを用いたWebデザインが数多く登場しましたが、その中でも、比較的差別化しやすいのが「コラージュイラスト」です。
少しモダンな印象を与えられるコラージュは、アーティスティックな印象を持たせたいときに有効です。ある程度のセンスは問われますが、その代わりにユニークなWebサイトが作れます。
18.フォト&〇〇
2020年は写真と何かを組み合わせたWebデザインがトレンドになりそうです。これまでWebデザインでは当たり前だった写真にイラストやグラフィック、モーションを合わせることで新たな表現が可能になります。
「フォト&〇〇」なら、ただ写真を使うだけよりも目を惹きやすくなるため、プロダクトをメインとしたWebサイトに適しています。また、従来の写真を流用してデザインできるので、すぐに取り入れやすい点も見逃せません。
19.モーションアンドインタラクティブ
近年、Youtubeを中心とした動画配信サイトが勢いを増しています。ユーザーとしても静的なコンテンツより、動的なコンテンツの方が馴染み深いです。この点に着目して、2020年のトレンドになりそうなのが、「モーションアンドインタラクティブ」になります。
自動的に動く仕掛けや、何らかのトリガーを持って動くWebサイトは、まるで動画のようです。訪問したユーザーを飽きさせずに、自サイトの魅力を伝える。
一昔前なら、動きのあるWebサイトは敬遠される印象がありましたが、動画時代だからこそ流行となり得るWebデザインといえます。
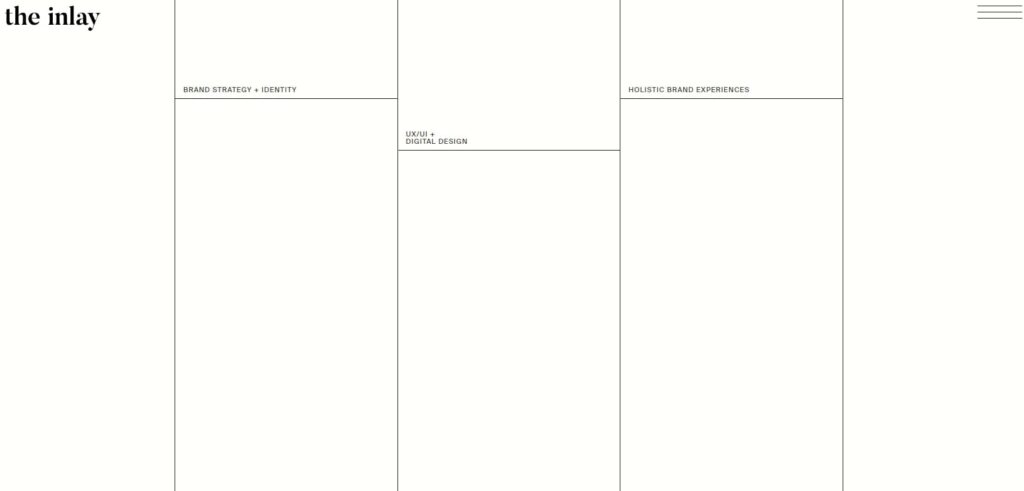
20.コーナーナビゲーション
これまでメニューを配置する場所は、サイト上部やサイドのみでしたが、2020年は四隅にメニューを配置する「コーナーナビゲーション」が流行しそうです。
あえて画面端に各メニューやSNSのアイコン、コピーライトを配置することで、ミニマルな雰囲気を醸しだせます。また各要素で枠のように囲うことで、全体的にメリハリのあるデザインとなるので、あらゆる媒体で取り入れやすいです。
2020年のWebデザイントレンドまとめ
今回は2020年の20のトレンドを解説しました。
今回解説したトレンドには、今までのデザインを踏襲したものから、別媒体のデザインを取り入れたものまでさまざまです。どれもWebサイトを魅力的にしてくれるデザインに仕上がっています。ぜひ、今後のWebデザインの参考にしてみてください。
ただ、Webサイトにおける目的はデザインではありません。あくまでUI/UXとしてのWebデザインです。Webデザインによってユーザビリティを損なえば本末転倒です。最新トレンドを参考にしつつも、目的を満たすようなWebサイトを作成しましょう。
お気軽にお問い合わせください。