目次
今年もあと1か月を切って、そろそろ2019年がやってきます。
Webデザインは、毎年のように流行が起こります。数年前は「フラットデザイン」が流行り、Bootstrapなどではフラットデザインのテーマが数多くリリースされました。しかし、2018年に入ってから「フラットデザイン」をより進化させた「フラットデザイン2.0」といった表現方法が使われるようになりました。
もちろんただ新しいデザインを追いかければいいというわけではなく、ユーザー第一に考えUI/UXの向上を目指す方が大切であることは言うまでもありません。
とはいえ、流行りのデザインには最新のUI/UXの考え方が取り込まれており、常に新しい情報を入手し、自身のサイトデザインに活用することが大切です。
そこで今回は、2019年に流行ると予想されている最新のデザイントレンドをピックアップしてご紹介したいと思います。
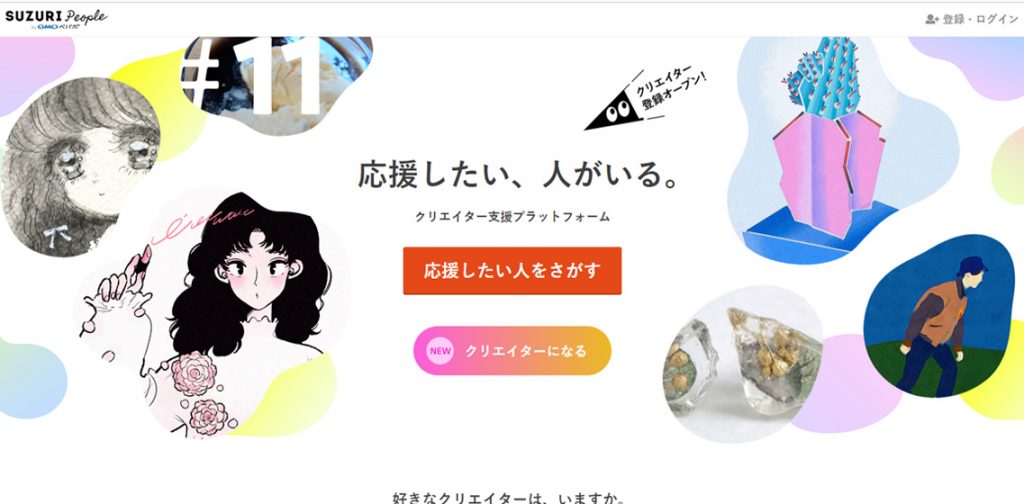
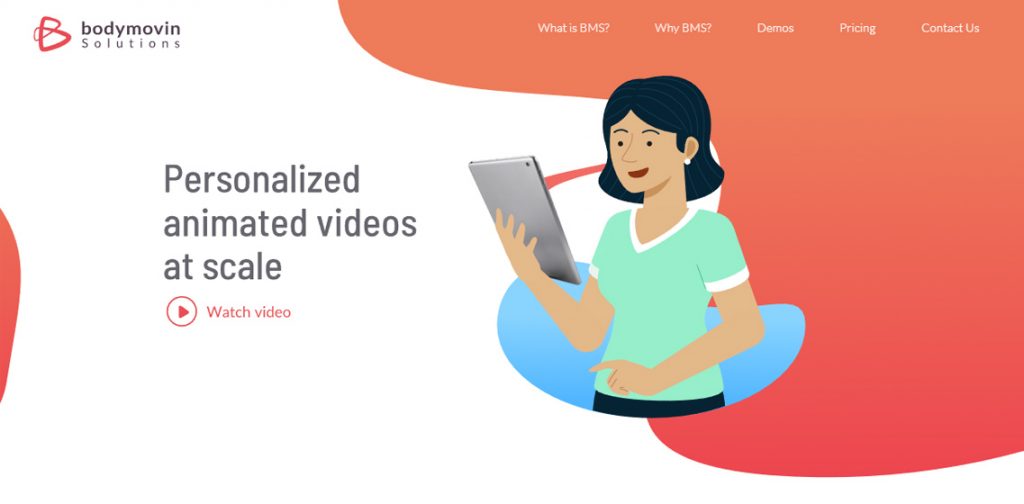
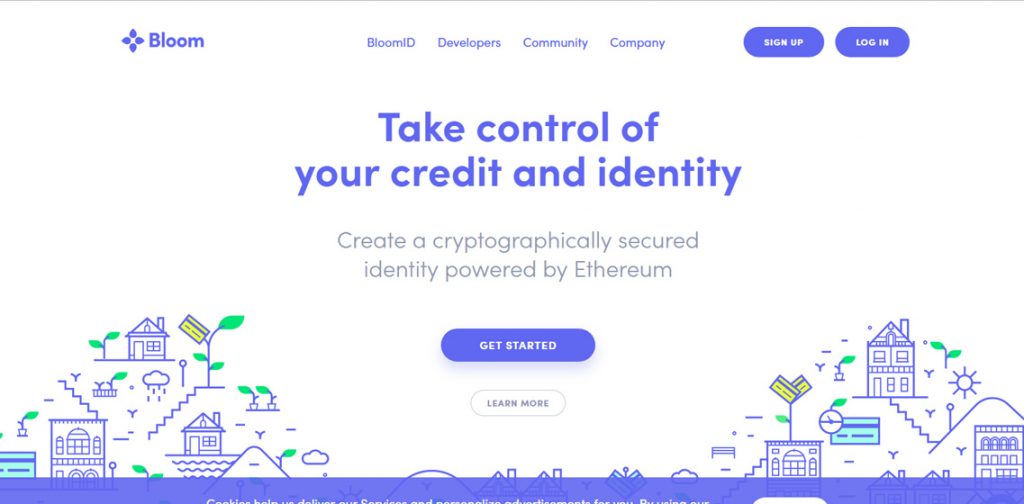
流体シェイプ

流体シェイプとは、波間のような滑らかな曲線のことを指します。
以前のサイトではグリッド系を使い、要素をロジカルに分けたデザインが多くありましたが、ここ最近では球体・波紋・滑らかな曲線といった、ナチュラルな図形が取り入れられるサイトが多くなってきました。
矩形や三角形は安定感を表現しやすいといわれていますが、流体シェイプを取り入れたデザインは柔らかくて優しい印象を生み出す流体シェイプを使ったWebデザインは、サービスや商品をより魅力的に見せてくれるような効果を持っています。
グラデーションやシャドー、イラストと組み合わせることで様々な表現ができます。
また、サイト全体的に使うことで統一感も生まれます。
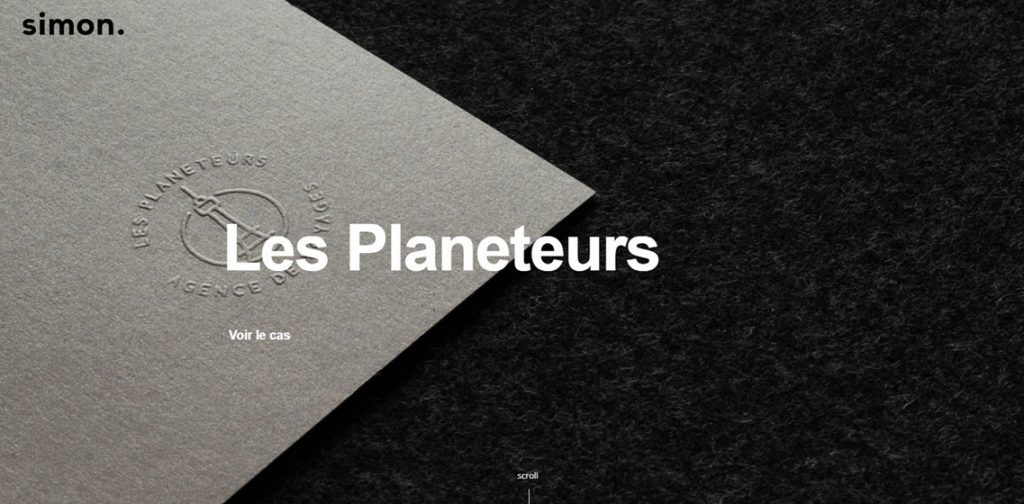
ミニマリズム

ミニマリズムとは、要素を必要最小限まで省略する表現スタイルのことを指します。無駄な要素を省くことで洗礼されたデザインが表現でき、美しいサイトが生まれます。
こちらは、今に始まったものではなく時代を超えて支持されている表現方法で来年も引き続きトレンドの手法となりそうです。
その背景には、Webサイト上の要素やコンテンツが少ないほど、ユーザーの考えることが少なくなり、探しているものを見つけやすく、情報を伝えやすいという考え方があります。
実際、サイトが伝えたいこと・目的をたった一つに絞り、そこにフォーカスしたほうが達成率は高くなります。
また、優れたミニマリズムのデザインを作るためには、グリッドレイアウトできちんと余白を取り入れ、タイポグラフィやコントラストのバランスを上手く取り入れることが必要になってきます。様々な例を見てぜひ取り入れていただきたいです。
マイクロインタラクション

マイクロインタラクションとは、ユーザーのアクションに対するフィードバックやステータスの変化を正しく伝えるための細かなデザインのことを指します。
例えばボタンを押した時やメニューを開いた時のアニメーション、ページを更新したときはビープ音で伝えたり、未読メッセージが赤いアイコンで表示されたりとアニメーション・音・ポップアップといった様々な方法を取り入れて、よりわかりやすいデザインを生んでいます。
使いやすさを考慮してデザインを行う場合は、マイクロインタラクションにしっかりとこだわってデザイン制作を行うことが1つのポイントとなるでしょう。
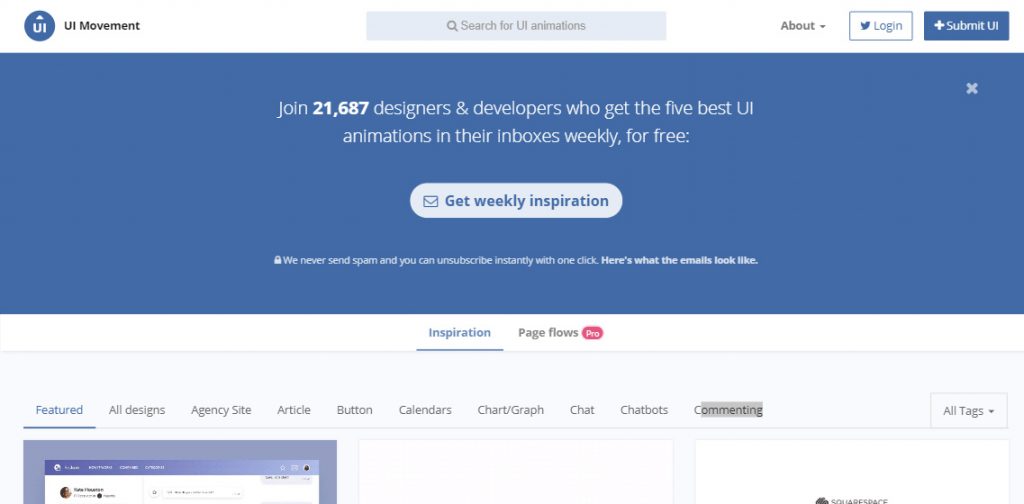
上記に乗せているUI Movementはマイクロインタラクション例のキュレーションサイトになっています。
数多くのマイクロインタラクションが見えるので、あなたのサイトに実装したいものもきっと見つかるでしょう。
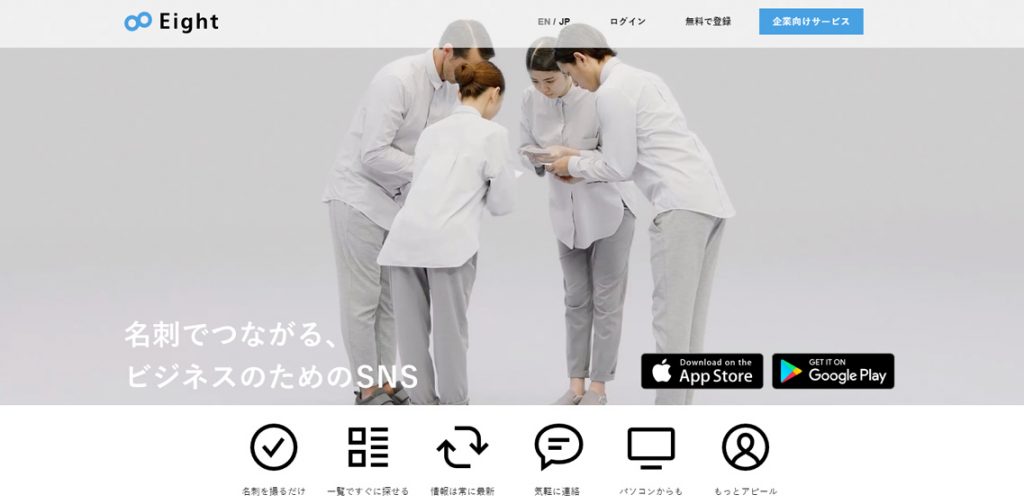
背景に動画を使う

以前から背景に動画を配置するデザインはありましたが、すでに定着化してきています。2019年は定番のデザイン手法としてさらに利用が広がると予測できます。
上記のサイトでは、トップページのファーストビューに設置された背景画像が、ユーザーをWebサイトの世界観に一気に引き込み、魅力的な印象を強調するような設計になっています。
メッセージをビジュアル化して伝えることができるので、テキストで伝える場合よりもより具体的に想像してもらうことができます。そのため、訪れたユーザーにサイトの世界観を一気に伝えることができます。
実際、背景やメインビジュアルに動画を置くことで離脱率が低下したというデータもあります。
ただし、大きなサイズの動画を使用してしまうとページの読み込み速度が遅くなってしまうという問題点もあります。なるべく動画ファイルは小さなサイズに圧縮することが大切です。
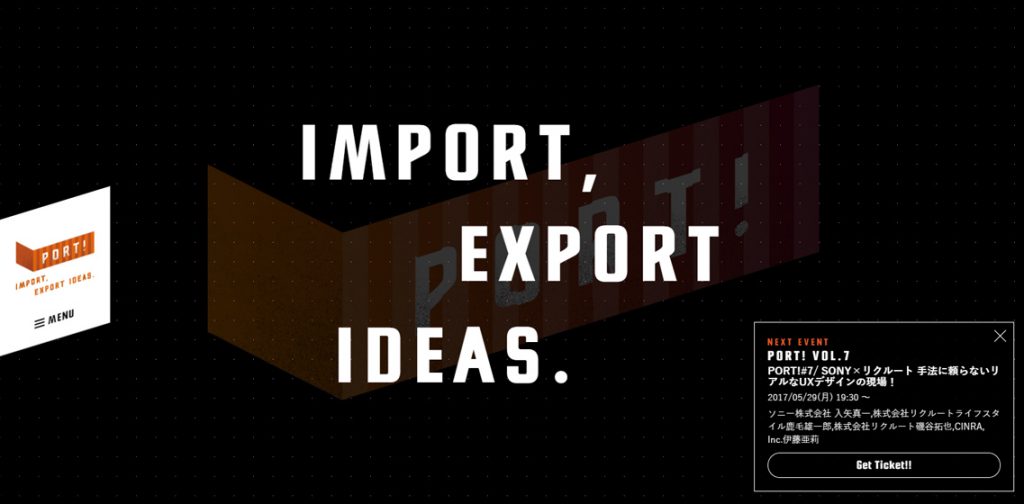
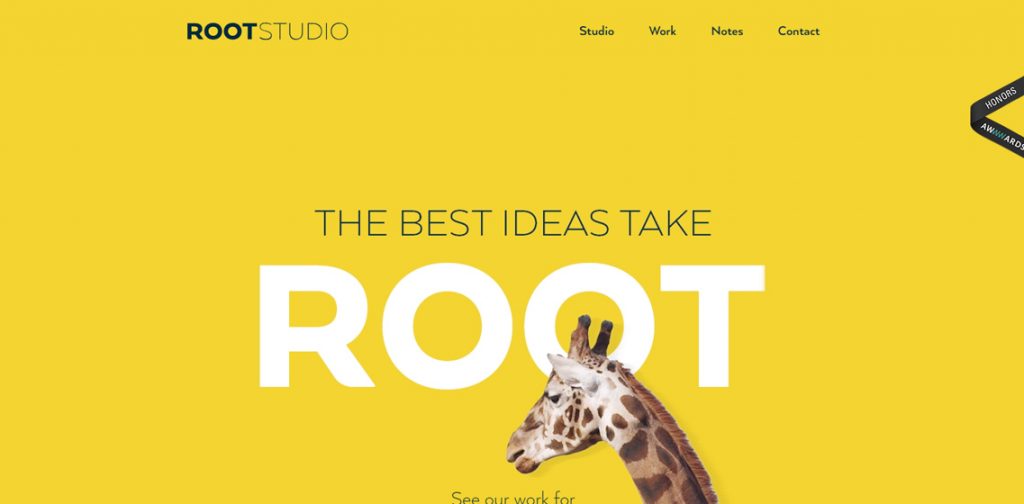
大胆なタイポグラフィ

最近のWebデザインは、太字でくっきりとしたタイポグラフィが増えてきています。来年でもさらにトレンドは強くなってくるのではないかと言われています。
太字でくっきりすることで、文字の視認性が高まり、ユーザーに伝えたい情報をしっかりと伝えることができるだけでなく、デザインにアクセントができたり、安心感や信頼感を与えるメリットもあります。
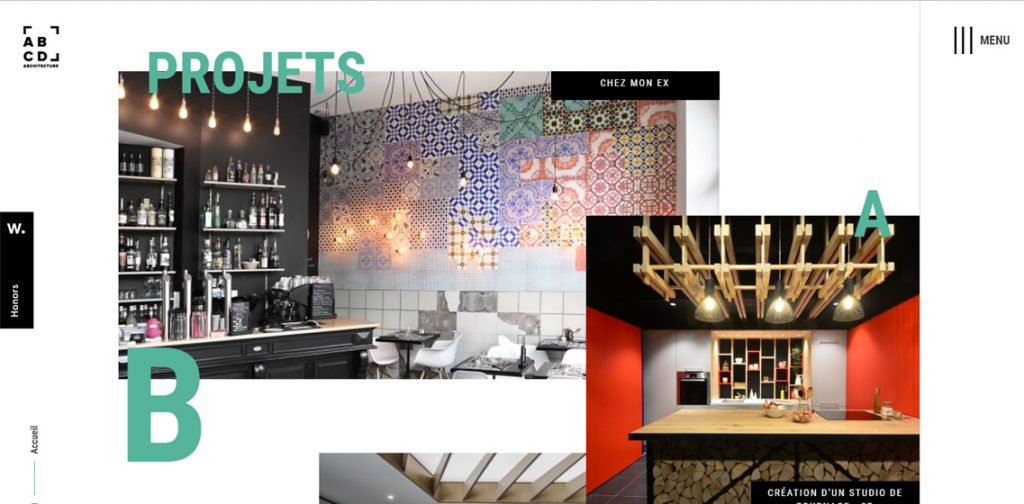
ノングリッドレイアウト

https://www.abcd-architecture.fr/
ノングリッドレイアウトは去年から増えてきており、グリッドを無視した規則性や法則性を持たせずにそれぞれの要素を配置するデザインのことを指します。
自由度が高いからといって、何も考えずに要素を配置するとまとまりが悪くなるため、全体のバランスや余白の取り方など、考えないといけなことは多く、技術的には難しい点もあります。しかし、オリジナリティを表現することができるため、他のWebサイトと差別化を図るためには取り入れたい手法ではあります。
ノングリッドレイアウトの中でもよく使われる手法は、2つの並置された重なり合ったグリッドに基づいてデザインを構成するデザインです。
上記に掲載しているABCDarchitectureのWebサイトは、一見規則性なく要素が配置されているように見えますが、一つ一つ計算されているため、乱雑な印象を与えません。
その他
ここからは2019年の注目度は低いものの、個人的に気になる表現をまとめました。
もしかしたら2020年以降、注目を集めるものもあるかもしれません。
フラットデザイン2.0

フラットデザインとは質感、影、立体感といった要素をできるだけ排除して、シンプルなレイアウトと少ない色数で作るデザイン手法です。平面的なパーツを多く使う表現で、今でも人気にあるデザインですが、「フラットデザイン2.0」というアイデアを取り入れるWebデザインも増えてきています。
フラットデザイン2.0を簡単に言ってしまうと、「フラットデザインの魅力は取り入れながらも、フラットデザインに縛られすぎないデザイン」のことを指します。例えば、ボタンといった重要な要素には、ドロップシャドウを使うといったデザインです。これにより、フラットデザインでありながら、ユーザービリティが考慮されたサイトデザインになります。
イラストを用いたデザイン

イラストをWebデザインに取り入れることによって、独特の印象を持たせることができます。
イラストによって視覚的に分かりやすく情報を伝えることができるというメリットがありながら、写真では表せない雰囲気、メッセージを伝えることができます。
ブロークングリッドレイアウト
グリッドレイアウトは、規則性のある配置にすることで見やすく美しいサイトに仕上げる方法ですが、ブロークングリッドレイアウトは要素をあえてずらしたり、重ねたりすることによってデザインにアクセントをいれて魅力づける方法です。
ブロークングリッドレイアウトを取り入れることで、デザインに遊びが生まれ、オリジナリティがあって楽しい印象のWebサイトになります。
ノングリッドレイアウトに少し似ていますが、ノングリッドレイアウトは、「自由に」というのに対して、ブロークングリッドレイアウトは「ずらす・重ねる」がポイントになってきます。
鮮やかなデザイン

グラデーション
柔らかい色をグラデーションに使用することによって、優しくて幻想的な印象が生まれ、魅力的な印象のWebデザインを作り上げることができます。
鮮やかで大胆な配色
鮮やかで、大胆な色使いのデザインは今年のトレンドでもありましたが、2019年でも続きそうです。
大胆な色使いはユーザーにインパクトを与え、印象付けることができます。
まとめ
いかがでしたでしょうか?
以前から継続しているトレンドもあったかと思いますが、自由でオリジナルティがあるデザインが増えてきているように感じます。
また、最新のトレンドを取り入れることによって、Webサイトを魅力的に見せることができたり、使いやすいサイトを構築することができたりと様々なメリットがあると思います。
しかし、トレンドをすべて取り入れては、目的を見失ってユーザビリティを落としてしまうこともありますので、最新のデザイントレンドをしっかりと押さえながらも、そのデザインの目的や意義をしっかりと意識し、最適な表現にすることが大切です。