目次
前回の「もう配色で迷わない!無料で使えるデザインツールPart1」では、基本的な配色のデザインツールを中心に紹介しました。今回は、Part2ということで応用的な配色のデザインツールを紹介します。
Part1よりも一歩進んだ配色を行いたい方は、今回紹介するデザインツールを利用してください。日本の伝統色やマテリアルカラーなど、少し癖のある配色が可能なデザインツールがそろっています。
少し変わったデザインツールを探している方は今回紹介する配色ツールおすすめです。それでは、どんなツールがあるのかみていきましょう!
ColorDrop

- 主な機能:カラーテーマの閲覧、画像抽出、カラーコードの表示 など
- 特徴:フラットデザイン寄りのカラーパターンを多数収録!
- どんな人におすすめ?:豊富なカラーパターンから好みを見つけたい方!
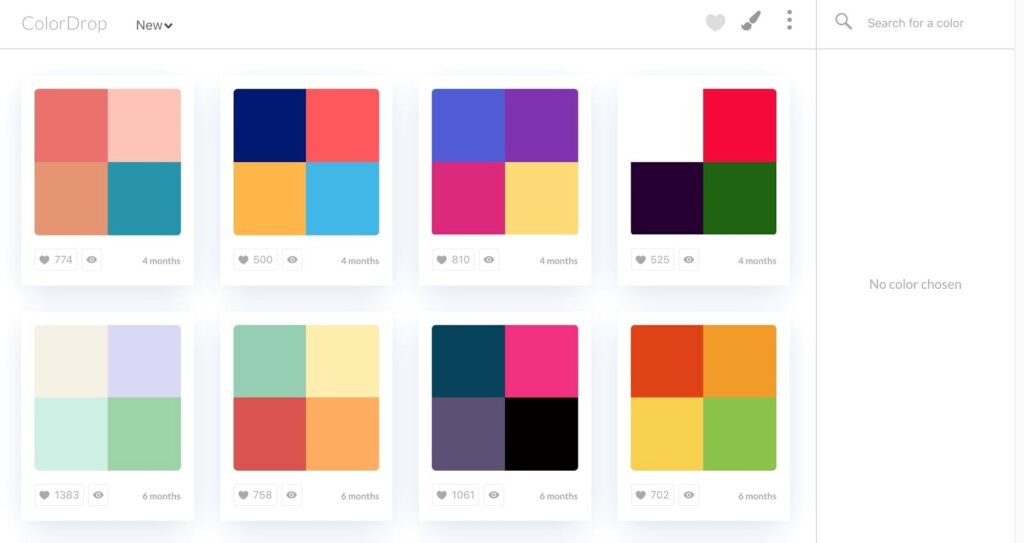
「ColorDrop」は、4色のカラーパターンが豊富に見られるデザインツールです。カラーパターンはお気に入りの数や更新月などでソートできるので、人気の配色や最新の配色がすぐに見つかります。
また、カラーパターンの閲覧だけでなく、画像抽出やカラーコードが作成できるコンバーターなどの機能も搭載しています。
公式サイト:ColorDrop
ダークモードの利用で、より適したカラーを選択

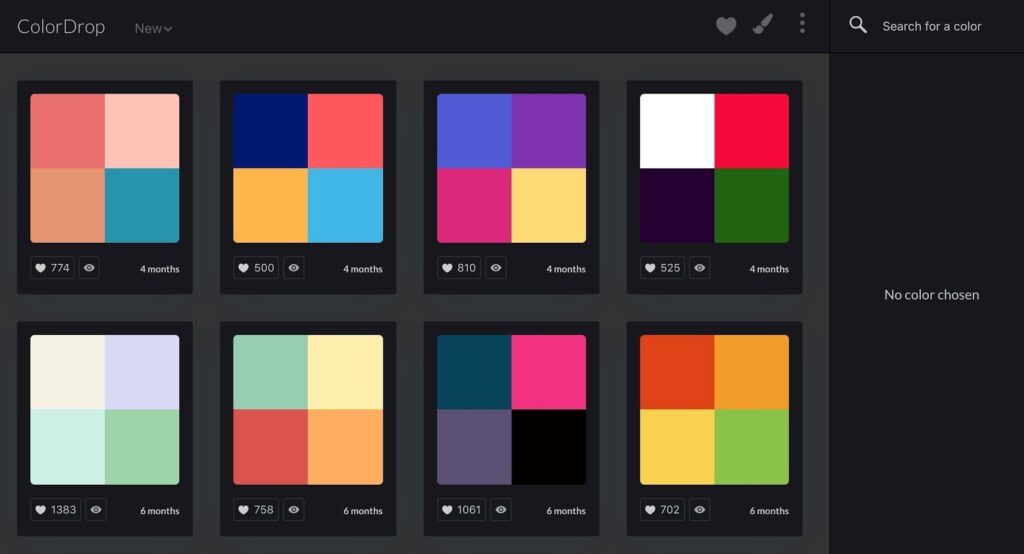
ColorDropには、”ワンクリックコピペ”や”お気に入り登録”といった、役立つ機能が豊富です。その中でも、便利なのがダークモードです。ダークモードを選択すると、サイト自体が真っ暗になるので、明るいときではわからない色の見え方がわかります。
最近では、ダークモードを用意したSNSやサイトが増えてきているので、ダークモードを利用して配色の見え方を確認しておきましょう。

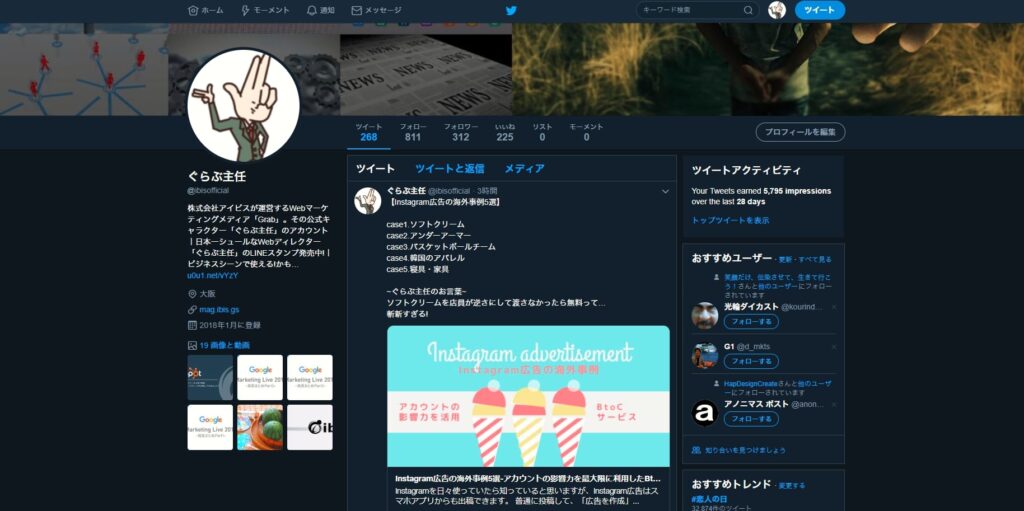
Twitterにはモバイルアプリ、ブラウザ版両方に「ダークモード」が用意されている。これはデフォルト状態での表示。

ぐらぶ主任のTwitterアカウントをダークモードで見た表示。デフォルト状態ではわからなかったが、投稿内に含まれるサムネイル画像の水色が非常にきつく感じる。カラーデザインではユーザーが見る様々な環境を想定することが重要。
Pigment

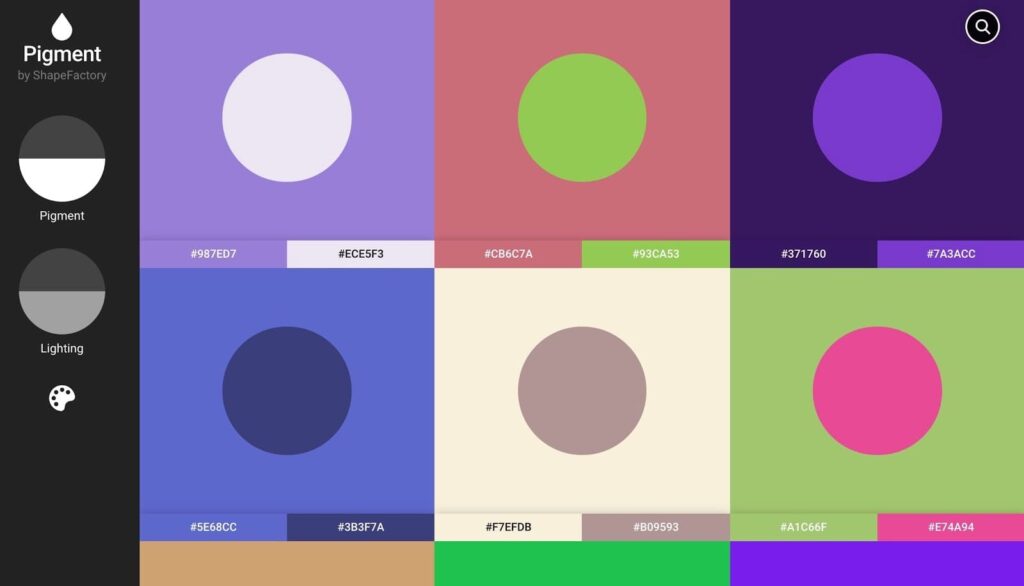
出典:https://pigment.shapefactory.co/
- 主な機能:顔料と光量の調整によるカラーパターンの表示 など
- 特徴:顔料と光量の調整で2色のカラーパターンを作成できる!
- どんな人におすすめ?:ナチュラルなカラーパターンを探している方!
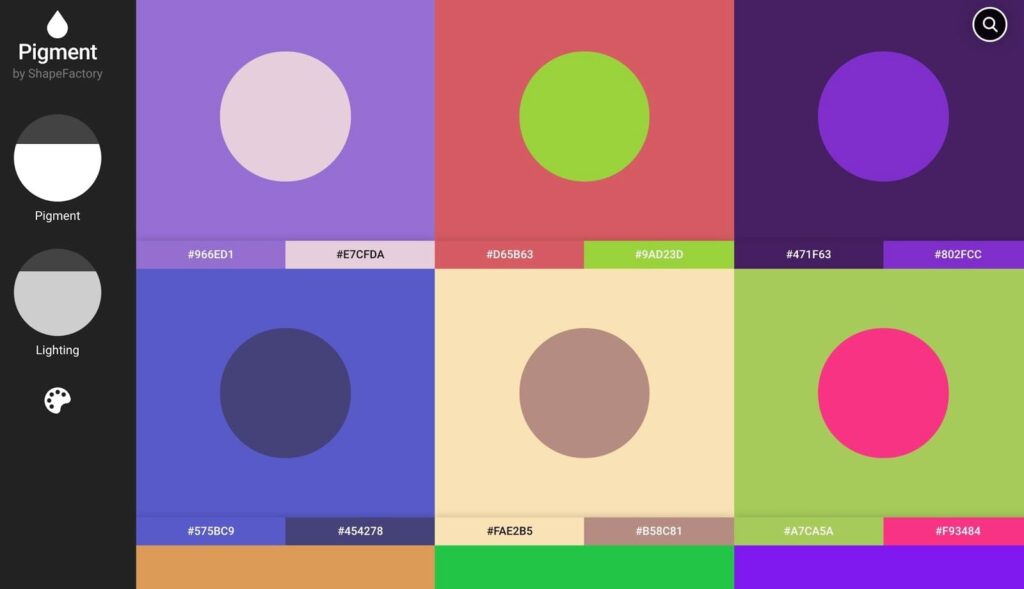
「Pigment」は、顔料と光量の調整により、最適なカラーパターンを見つけられるユニークなデザインツールです。日本の国旗のような2色のパターンがすでに表示されており、顔料と光量の調整でカラーを変更できます。
また、各パターンの”カラーコードの確認”や”お気に入り登録(会員登録なし)”も可能です。さらに、カラーパターンをクリックすると、大画面表示になり微調整ができます。基本的にナチュラルな配色が多いので、2色の最適なパターンを探している方は積極的に使いましょう。
公式サイト:Pigment
Pigment(顔料)とLighting(光量)を調整して最適なパターンを

Pigmentの特徴である顔料と光量の調整は、左のバーにある”Pigment(顔料)”と”Lighting(光量)”から可能です。クリックしながら上下に移動させることで、2つの値を変更できます。それに合わせて表示されているカラーパターンが変わるので、最適なパターンを見つけましょう。
また、PigmentとLightingの下にある、カラーパレットをクリックすると、カラーバーが表示され、同系色をまとめることができます。ある程度、色の方向性が決まっている方は、カラーパレットを利用して適切な配色を見つけましょう。
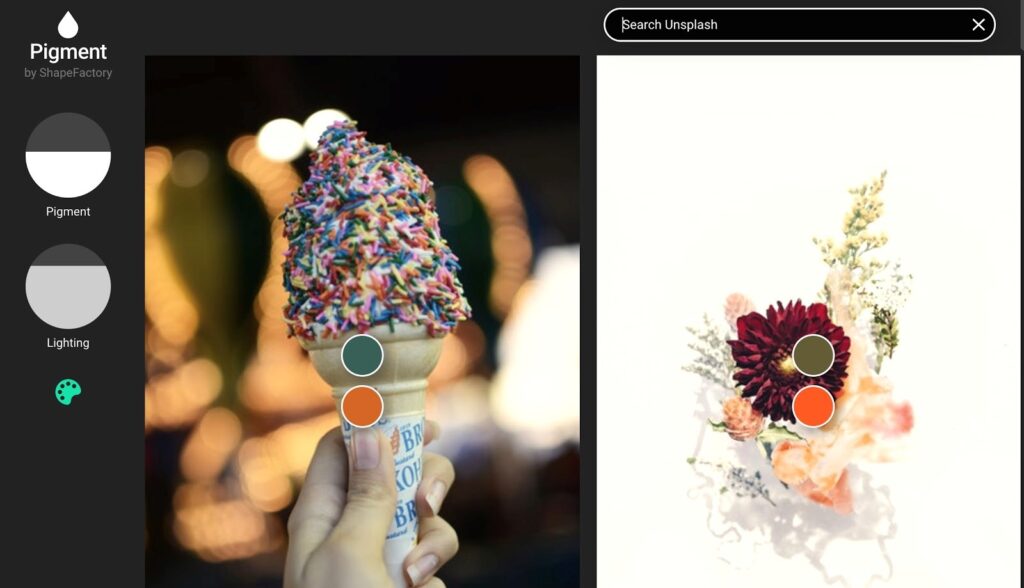
写真に使われているカラーパターンを参照する

Pigmentでは、通常のカラーパターン以外にも、写真からカラーパターンを探せます。右上にある虫眼鏡のマークをクリックして、写真を検索しましょう。ここでは、フリーのフォトストックサイトである「Unsplash」を利用した検索ができます。
すでに表示されている写真から選ぶ、もしくはイメージに近い単語で調べて写真を表示させてください。写真上には2つの丸が表示されており、写真に使われている2色のカラーパターンが把握できます。
写真をクリックすると、使われているカラーパターンが大画面で表示されます。あとは、カラーコードや色合いを確認して配色に生かしてください。
Nippon Colors

- 主な機能:伝統色の色見本を表示 など
- 特徴:伝統色の色見本が動的に見られる!
- どんな人におすすめ?:伝統色を探している方!
「Nippon Colors」は、その名の通り、日本の伝統的な色を集めた色見本のサイトです。これまでのデザインツールとは違って、ユーザーが操作できる範囲は少ないですが、非常に見やすい色見本なのでおすすめです。
左側に表示されている色の一覧をクリックすると、該当色に合わせてゆっくりと背景が変化します。
お気に入りの色があれば、表示されているCMYKやRGBを参考に色をコピーしましょう。また、カラーコードも表示されるので、こちらをコピーしても構いません。
ちなみにNippon Colorsは、Safariでの利用が推奨されているので、ほかのブラウザで利用する場合は、不具合が生じる可能性があります。この点に注意してください。
公式サイト:Nippon Colors
Material UI Colors

出典:https://www.materialui.co/colors
- 主な機能:マテリアルデザインの色見本
- 特徴:ワンクリックでコピーしてすぐに使える!
- どんな人におすすめ?:マテリアルデザインの色見本を探している方!
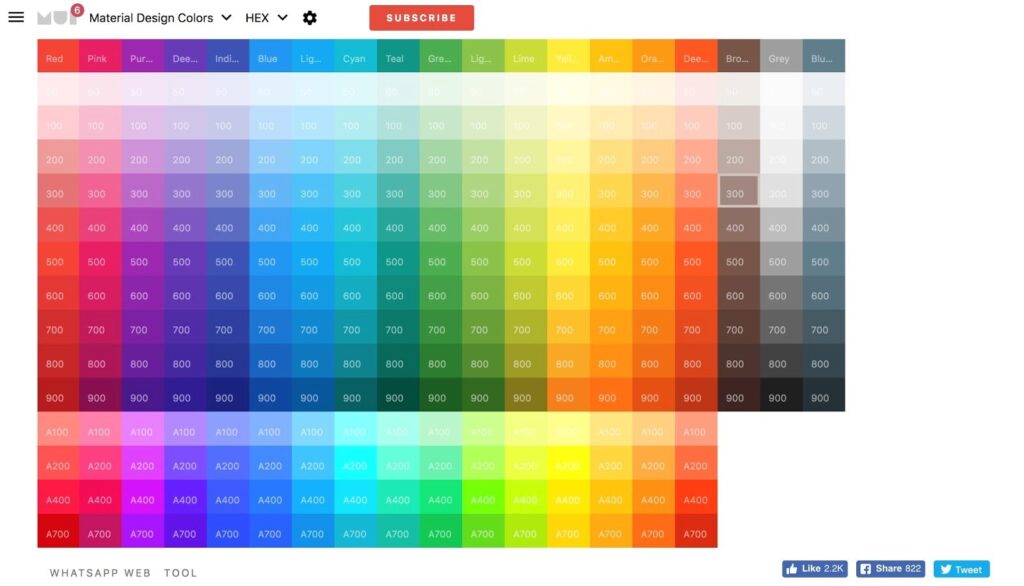
「Material UI Colors」は、マテリアルデザインの色見本を一覧で表示してくれるデザインツールです。Googleデザインガイドに記載されているマテリアルデザインの配色をまとめて確認できるので便利です。マテリアルデザインサイトを制作する予定の方は、ぜひこちらのサイトを参考にしてください。
Material UI Colorsの色見本は、ワンクリックでコピーできます。デザイン制作の際もスムーズにコピペできるので、開きながらの作業がおすすめです。
また、Material UI Colorsでは、このほかにもフラットデザインやソーシャルデザインなど、ジャンル別の色見本を用意しています。上部のメニューバーから変更できるので、さまざまな色見本が見たい方は、ほかの色見本も参照してください。
公式サイト:Material UI Colors
Colorable

出典:https://colorable.jxnblk.com/
- 主な機能:背景色や文字色の変更・カラーコードのコピー など
- 特徴:文字と背景色の組み合わせを瞬時に確認できる!
- どんな人におすすめ?:文字と背景の色合いに悩んでいる方!
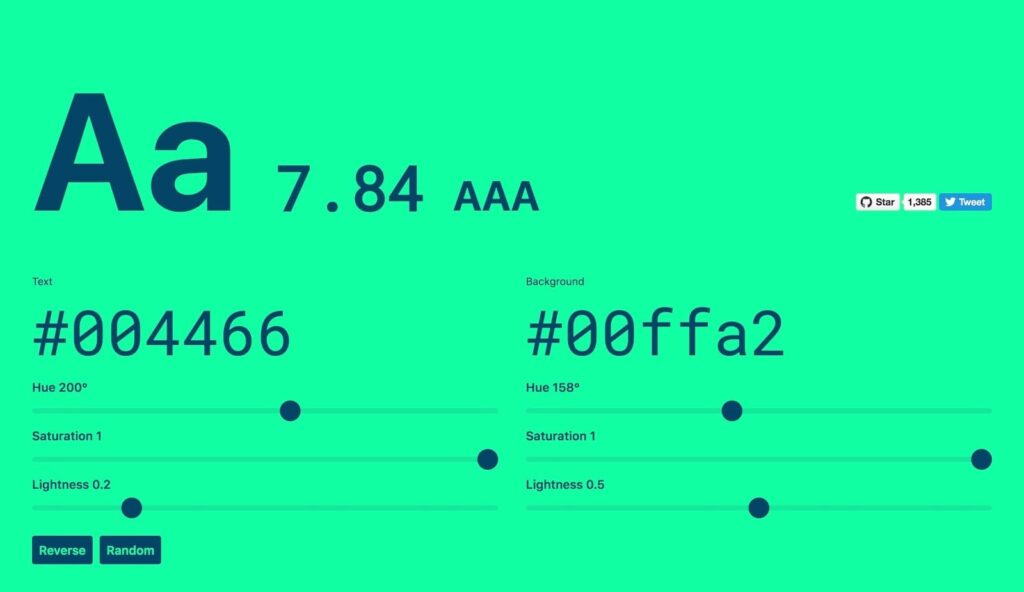
「Colorable」は、配色による文字と背景のコントラストを確認できるデザインツールです。画面上には、すでに文字が表示されており、TextとBackgroundの色を”カラーコード”または”スライダー”で調整できます。
Colorableは、文字と背景色の最適な組み合わせを探している場合、またはすでに決まった配色が適切か確認する場合におすすめです。画面上ですぐに配色が適しているか試せるので、わざわざ自分でデザインソフトを起動して確認する必要がなくなります。
Colorableの機能はこれだけですが、余計な機能がない分シンプルに使えます。配色による文字の見え方を確認したいなら、Colorableをブックマークしておきましょう。
実は、カラーデザインにおいて最も重要な要素は「文字」です。
画像と異なり、文字と背景のカラーデザインが不適切であれば、そもそも情報が正確に伝わりません。専門的には「誘目性」や「可読性」、「視認性」などと呼ばれるものですが、文字と背景のカラー特に重要ポイントとして意識しましょう。
公式サイト:Colorable
まとめ
「もう配色で迷わない! 無料で使えるデザインツール Part2」を紹介しました。今回は、応用的なデザインツールを中心に紹介したので、用途が合わない方にとっては、使いづらいツールが多かったかもしれません。
基本的には、Part1で紹介したツールを利用し、何か特殊な配色を行いたいときに、Part2のデザインツールを利用してください。
ちなみに、今回紹介したデザインツールはすべて無料で利用可能です。ブックマークなどで保存しておいて、日々の配色に行き詰まったら利用しましょう。





