目次
2020年10月にGoogleアナリティクス4(GA4)がリリースされてまもなく1年が経ちます。このアップデートでは、これまで当たり前だった「アカウント > プロパティ > ビュー」という3段階のアカウント構造も変わりました。
アップデートにより便利になったはずのGA4ですが、旧アナリティクスから大幅に操作方法が変わったり、現時点ではサーチコンソール(search console)と連携できないなど、使いづらさを感じるという声もよく耳にします。
実は設定を変更することで旧アナリティクスも利用できるのですが、方法がわからず以前作ったものは旧アナリティクスで運用し、新しく作ったアカウントは仕方なくGA4を使っている、という方も多いのではないでしょうか。
そこで今回は、自社のアクセス解析にGA4が必要なのかを判断できるよう、変更点やプロパティの追加方法、結局どちらを使えばいいのかについて解説していきます。
GA4の素晴らしい機能
Googleは旧アナリティクスよりも優れたアクセス解析ツールの提供を目的として、GA4をリリースしています。では、GA4が旧アナリティクスより優れている点は何でしょうか。変更点は様々ありますが、より便利になった2つのポイントをご紹介します。

1.全てをイベント単位で計測
旧アナリティクスは、アクセス解析が「ページビュー単位」だったため、取りこぼしてしまうデータがありました。それは、アプリのアクセス解析データです。
例えば、Twitterは延々とスクロールしてコンテンツを見ることができますが、ページ遷移は発生しません。
Googleアナリティクスを使用してTwitterのアクセス解析を行う場合、あなたが一瞬だけタイムラインを見ても、10分位いろんなツイートを堪能しても、ページビューは「1」です。
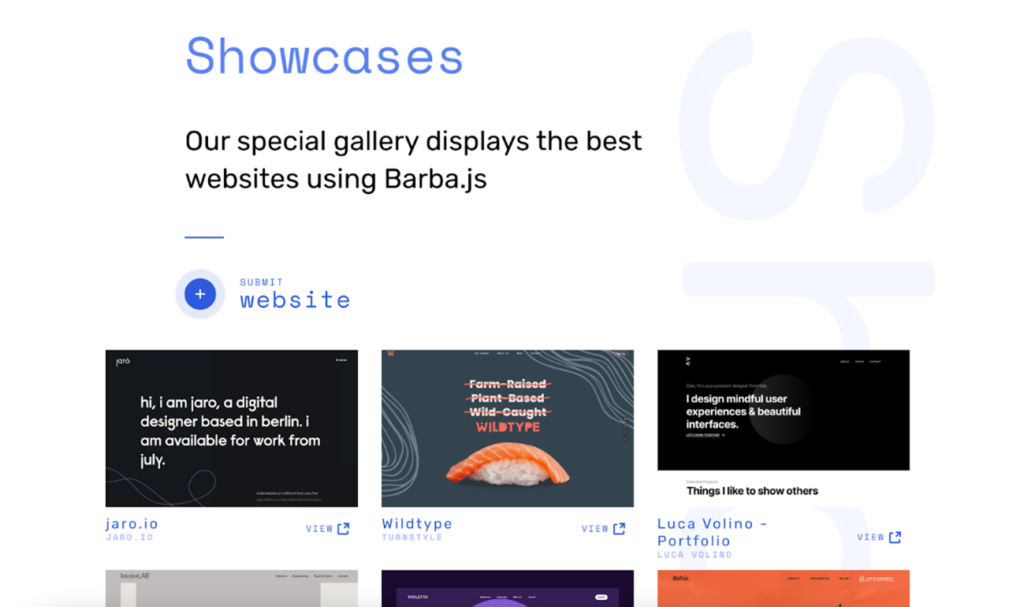
アプリだけでなくWebサイトでも「非同期画面遷移」と呼ばれるページ遷移がないモノが増えてきていることをご存じでしょうか。例えば「Barba.js」というライブラリを使ったWebサイトは、1つのページで次々コンテンツを切り替えることができます。これにより、ユーザーは余計なページ遷移をせずに、色々なコンテンツをスムーズに楽しめるようになりました。
「Barba.js」のサイトには、このライブラリを使ったWebサイトが多く載っています。あなたもこうした動作をするサイトを見たことがあるでしょう。
他にもログインや検索などいろいろな機能を持ったWebサイトが増えています。そして、これらの機能は静的ページ(URL)を用いず、動的に実装されていることがほとんどです。つまり、同じページを見ていてもログインしているユーザーによってURLが変わることがあり、従来のページビュー単位(URL単位)のGoogleアナリティクスでは満足に解析できませんでした。
しかしGA4はページビューではなくイベント単位で計測するため、こうした新しいWebサイトやアプリでも、アクセス解析がしやすくなりました。

さらに、外部リンクのクリック数(離脱クリック)やスクロール量、動画再生時間、ファイルダウンロード数の計測など、旧アナリティクスではGoogleタグマネージャーとの連携設定が必要とされていましたが、GA4ではプロパティの拡張計測機能をオンにするだけで計測できるようになっています。
つまり、ほとんどのWebサイト・アプリにおいて、より簡単にデータ計測ができるようになったのです。
2.Webとアプリを横断した解析
そしてもう一つ大きく変わったのは、「データストリーム」という機能で、ウェブ・iOS・Androidのトラフィックデータを1つのプロパティで管理できるようになったことです。
従来、別々のプロパティ、別データとして解析していたWebサイトとアプリを統合して計測できるようになりました。
Webサイトとアプリの両方を運用している場合、非常にありがたい機能ではないでしょうか。
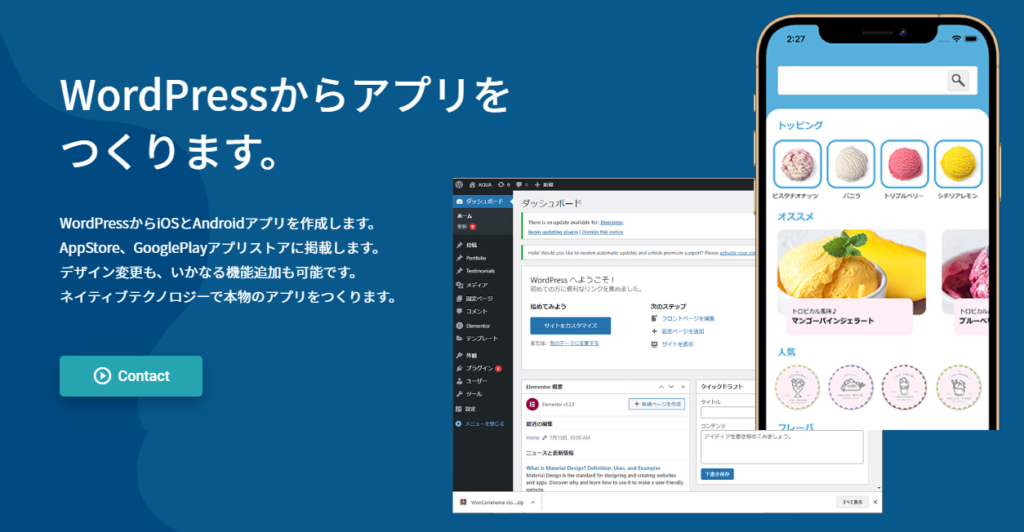
最近はワードプレスをネイティブアプリ化するサービスも増えてきました。少し知識があれば、無料でワードプレスサイトをアプリとしてリリースすることもできます。
こうしたことから、これまでWebサイトだけ運営することが一般的だったオウンドメディアや企業サイトも、アプリと併用しての運用がトレンドになっていくかもしれません。そうなれば、GA4のデータストリームを利用したアクセス解析は非常に便利になります。
旧アナリティクスを辞めてGA4を利用をするべきか
GA4には他にも便利な機能がたくさん追加されています。例えばGoogleの機械学習モデルを使い、ユーザーの行動予測(購入、収益)やGDPRなどデータ保護に対応したプライバシー重視のデータ収集などができるようになりました。
これからも素晴らしい機能が追加されていくと考えられていますが、GA4はまだ新しいため効果的にアクセス解析を行うノウハウが少ない状況です。また現状ではサーチコンソールとの連携ができないなどの課題も残されています。これら以外にもアップデートが進み。これからもどんどん素晴らしい機能が追加されていくと考えられていますが、GA4はまだ新しいため効果的にアクセス解析を行うノウハウが少ない状況です。また現状ではサーチコンソールとの連携ができないなどの課題も残されています。
このような状況でGA4に切り替えを行うべきなのでしょうか。

結論からすると、現状ではGA4と旧アナリティクスの両方を設定しておくことがオススメです。
上述の通りGA4はまだ発展途上であり、今まで行っていた解析に影響が出る可能性があるため、完全移行するのは「今」ではありません。
とは言え、旧アナリティクスは将来的に使えなくなる可能性が高いため、早い段階でGA4に慣れておくことも大切です。
GA4のアップデートが落ち着くまでは、引き続き旧アナリティクスも併用し、新しく導入された指標や機能においてはGA4を活用してください。
併用の方法について、現在旧アナリティクスのみで運用している場合はGA4プロパティの追加、新しくアカウントを作成する場合はGA4と旧アナリティクスの両方でプロパティの追加が必要です。
旧アナリティクスの追加方法
プロパティを新規でつくると自動的にGA4となり、旧アナリティクスは利用できないと多くの方が思っていらっしゃいますが、実は同じ流れで旧アナリティクスのプロパティを作成することができます。
手順1:プロパティ作成画面に移動する

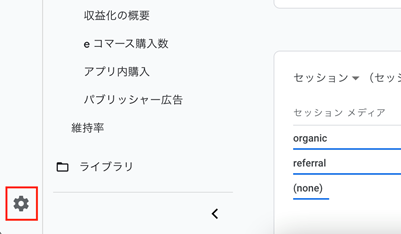
まずGoogleアナリティクスの歯車マークを押して、管理画面に移動します。

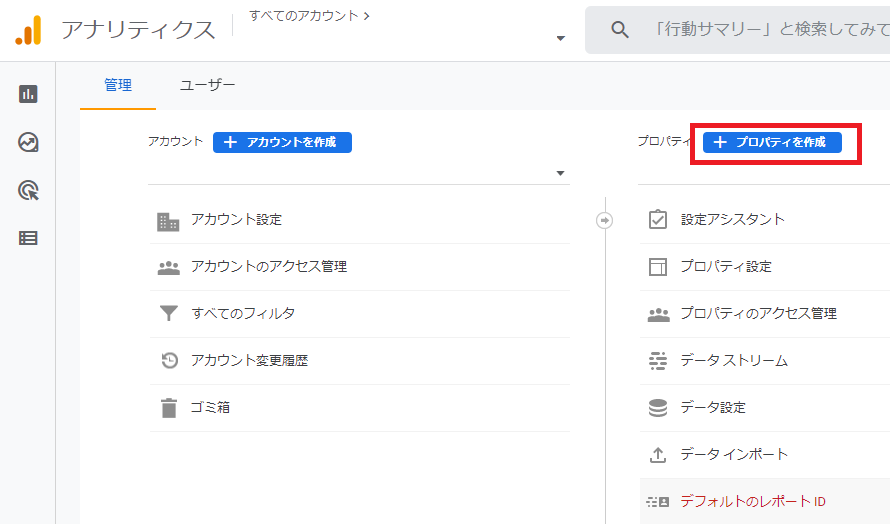
プロパティを作成するアカウントで「プロパティを作成」のボタンをクリックします。
手順2:詳細オプションで旧アナリティクスを選択する

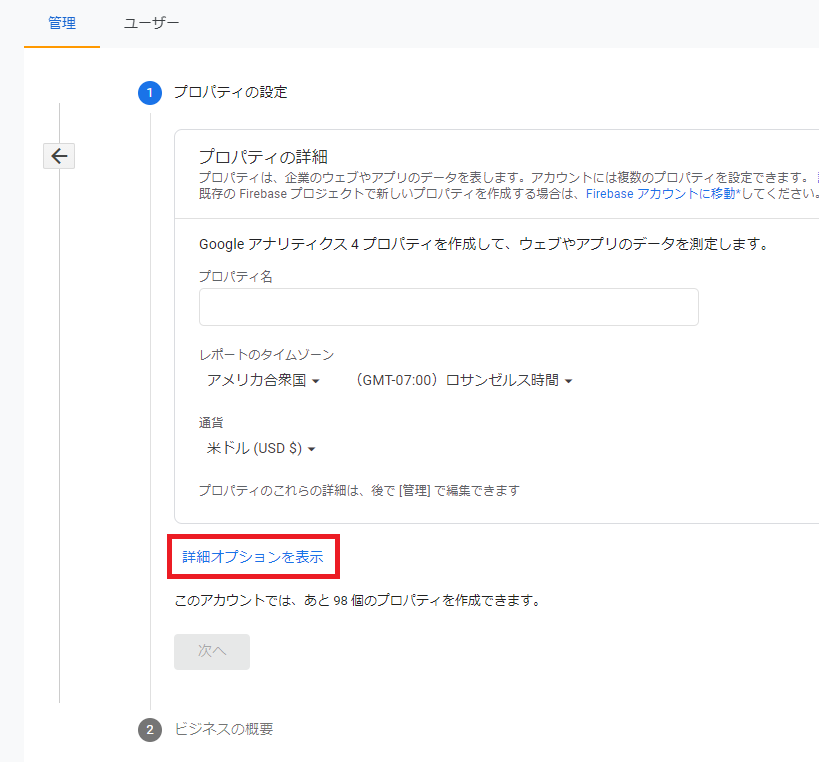
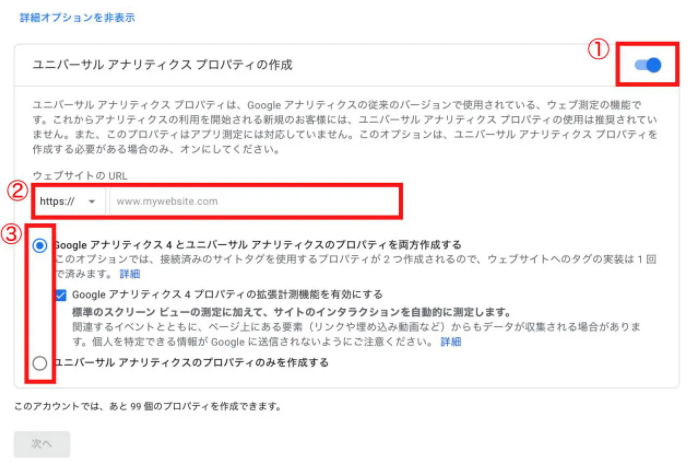
「プロパティを作成」をクリックすると、プロパティの詳細を入力する画面が表示されます。
ここでプロパティ名、タイムゾーン、通貨を入力したあと、「詳細オプションを表示」をクリックすると「ユニバーサルアナリティクスプロパティの作成」と表示されます。

①右側のスイッチをオンにします。
②ウェブサイトのURLを入力します。
③「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」「ユニバーサル アナリティクスのプロパティのみを作成する」という2つの選択肢が表示されているので、新しいWebサイトに対するプロパティであれば、両方作成する、すでにGA4のプロパティを作成している場合は、ユニバーサルアナリティクスのプロパティのみを作成する、を選択します。
後は、GA4やこれまでのアナリティクスプロパティの作り方と同様で、ビジネス情報などを入力すれば完了です。
出来上がったプロパティを見ると、「UA-●●●●●●-●」という形式の旧アナリティクスのコードが表示されているはずです。このコードをWebサイトに設置すれば、これまで同様にアクセス解析を行うことができます。
GA4の追加方法
現在旧アナリティクスのみを使用していて、まだGA4を追加していない方はこちらの方法でプロパティを追加できます。
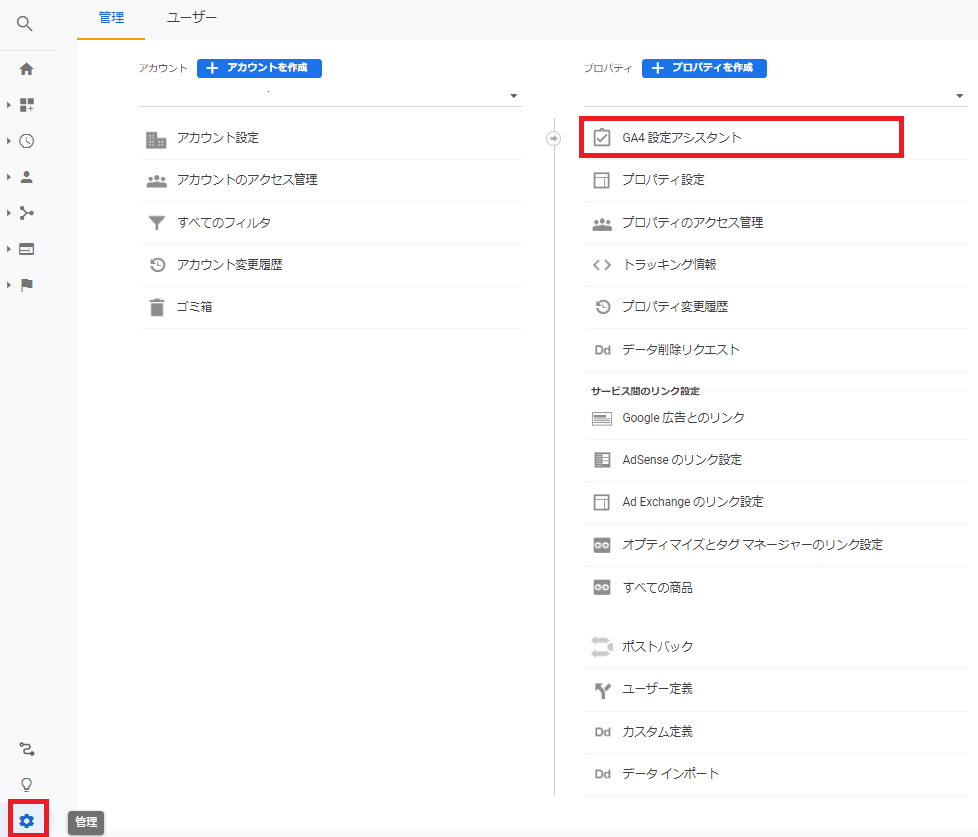
手順1:プロパティの管理画面を開く

GA4を追加したいアカウントのプロパティ項目から、「GA4設定アシスタント」をクリックします。

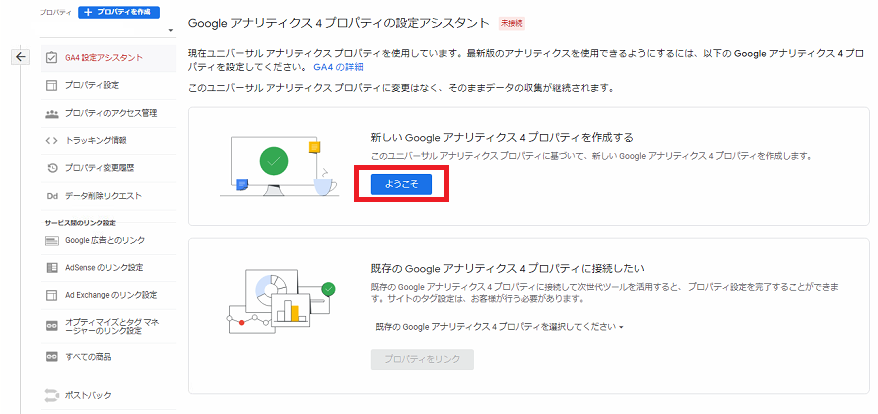
「新しいGoogleアナリティクス4プロパティを作成する」という枠の中の「ようこそ」をクリックすると、GA4のプロパティが作成されます。
現在旧アナリティクスのみで運用されている方がGA4を導入するのは、簡単です。
旧アナリティクスとGA4はデータの計測単位が違うため、今まで旧アナリティクスで蓄積したデータをGA4に移行することはできません。早めにGA4を設定しておきましょう。
GA4のメリットを理解して判断しよう
今回は、GA4で追加された素晴らしい機能を紹介するとともに、旧アナリティクスプロパティとGA4プロパティの作成方法を紹介しました。
現段階ではGA4と旧アナリティクスの併用がおすすめですが、旧アナリティクスはいつか使えなくなるものであることは認識しておきましょう。
アプリを使わず、ページビューを基本としたサイト構造のWebサイトを運営している場合、GA4のメリットは感じづらいかもしれません。しかしGA4のアップデートから分かる通り、Googleはもうアプリを使うのは当たり前で、ページビュー単位のWebサイトは主流ではないと考えています。
むしろGA4のメリットが感じられるように、Webサイトをアプリ化したり、スムーズなユーザー体験を提供できる非同期画面遷移を導入したり、変わるべきは古い構造のWebサイトかもしれません。
Webサイトをアプリ化するメリットは無数にあります。ユーザーはちょっとしたコンテンツを見るために、いちいちページ遷移が発生するのを嫌うのです。しばらくはGA4と旧アナリティクスを併用しながら、長期的にはGoogleが想定するユーザー体験を提供することも考えていきましょう。