目次
以前、Webサイトを企画する際に欠かせない情報整理について、LATCH法を使った情報整理・分類方法をご紹介しました。
実際に情報整理・分類でき、ユーザーにどういった情報を伝えるかがまとまったとして、実際のWebサイトの企画に落とし込むにはもう一つ行うことがあります。
それが、サイト構造を考えることです。
サイト構造とは、そのサイトの階層構造やリンクなどのことで、分類した情報を適切な順序で伝えるために重要です。ユーザーが情報を探しやすくなることで目標達成、成果が上がるだけでなく、SEOにも大きな影響を与えます。
今回は、Webサイトの企画に欠かせないサイト構造について、期待できる効果や代表的な構造をご紹介します。
サイト構造の重要性
サイト構造は、そのWebサイトのナビゲーションメニューやサイトマップを決定づける、そのサイトの基本的な情報構造にあたります。
Web制作にかかわりが少ないと、どういうことか、何が重要なのかわからないかもしれません。しかし、そのWebサイトの目的に合った適切な構造を取り入れるかどうかで、成果が大きく変わります。
まずは、具体例として、サイトの内容はまったく変えずにサイト構造の見直しだけでコンバージョン数が300%アップした事例を紹介します。
サイト構造を見直すということは、サイトマップを整理して、各ページの導線を整理するということです。伝えている情報は同じなのに、導線を整理するだけでコンバージョン数が300%も向上しています。
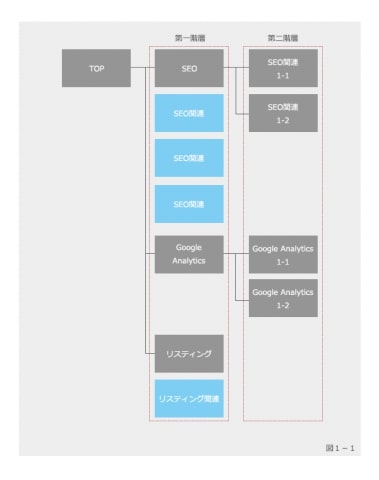
まず、そのサイトの改善前のサイトマップを見てみてください。
画像:ウェブ解析士協会
TOPページの次の階層(第一階層)に「SEO」「リスティング」「Googleアナリティクス」などの大項目があります。しかし、それと並んで「SEO関連」など第二階層以降にあるべき詳細ページがあります。
さらにそのページはどこにも導線がないため、その情報を求めるユーザーがアクセスする方法がほとんどありません。
これほどひどい例はないと思うかもしれませんが、WordPressなどのCMSを利用していても、計画的ではないコンテンツ追加を行うと同様のことが起こり得ます。
このサイトで、第二階層にあるべきコンテンツを第二階層に移動し、さらに第二階層の詳細ページ同士でも導線を作ることで、サイト回遊率が40%も改善しました。
それにより、コンバージョン数も300%伸びたのです。
サイト構造はそのWebサイトの根幹にあたるため、出来上がってしまってから対策すると日所に大きな手間・コストがかかります。
こうした状況に陥らないためにも、サイトを企画する段階でサイト構造を明確化し、サイト構造にのっとったコンテンツ追加を行う必要があります。
では次に、サイト構造の改善によるメリットを見てみましょう。
SEO効果が期待できる
先ほど紹介したサイト構造を見直してコンバージョン数が改善したサイトでは、10位あたりにあった対策キーワードでの表示順位が5位以内に入るなど、SEOの効果もありました。
サイト構造のことをディレクトリ構造ともいいます。ディレクトリとは、サイトのURLで「/」で区切られている部分を指します。
例えば、この記事のURLは「https://mag.ibis.gs/creative/structure_190228」となっています。この場合、「mag.ibis.gs」というドメインに対して、「/」がトップページ、「creative/」がカテゴリ、「structure_190228/」がページ名と、3階層の構造になっています。
この「/」「creative/」「structure_190228/」をディレクトリといいます。「/」はトップページなので1つ、「creative/」はカテゴリなので4つ、「structure_190228/」はページの数だけ存在しています。
このディレクトリ構造について、Googleは深くし過ぎないよう注意を促しています。これはサイト内を巡回し、検索順位などを決定するクローラーが、階層が深い(トップページから遠い)ほど重要じゃないと判断するためです。
サイト構造が適切でないと、リンクされていないページが存在したり、深すぎる階層にコンテンツがあったりします。
そうなるとせっかく追加したページもクローラーが巡回できず、検索結果に表示されません。
サイト構造がSEOにどの程度影響するかは様々な議論がありますが、クローラーが巡回しにくいサイト構造は避けるべきでしょう。
ユーザビリティが高まる
ユーザーのWebサイトの使用感、利便性をユーザビリティといいます。
ユーザビリティはボタンデザインやコンテンツ内容、ナビゲーションなど様々な要素がかかわってきます。しかし、ユーザビリティを高めるためには、適切なサイト構造を用いることが最も効果的です。
サイト構造が適切でない場合、ユーザーは欲しい情報を探すために宝探しのようにサイト全体を行ったり来たりしないといけないかもしれません。
また、トップページと下層ページでナビゲーション構造が異なると、次に見に行こうと考えていたページを見失うかもしれません。
Grabを見てみてください。特別ユーザビリティの優れたサイトとは言えないかもしれませんが、サイト構造が明確なのでほしい情報に辿り着きやすいと思います。
Grabの最も大きな構造は、4つある記事のカテゴリです。そのため、基本的にどのページを見ていても各カテゴリへ移動できるようになっています。
Grabは多くのメディアサイトと同じく、トップページよりも記事ページのアクセスのほうが多くなっています。
検索からこの記事を見に来たユーザーは、Web制作やリニューアルなどに興味を持っているでしょう。他のWeb制作の記事を見たいとき、もしカテゴリのナビゲーションがなければ、一度トップページに戻って探し出す必要があります。
このナビゲーションを各ページにつけることができているのも、トップページ>>カテゴリ>>各記事というシンプルなサイト構造を採用したためです。
適切なサイト構造を採用すれば、非常にわかりやすいナビゲーションを作ることができ、ユーザビリティを大きく向上することができます。
5つの代表的なサイト構造
サイト構造には、SEO効果、ユーザビリティなど、様々なメリットがあります。とはいえ、膨大な情報をどのように整理し、サイト構造に落とし込むかは簡単ではありません。
しかし、サイト構造はサイトのジャンルや目的によって、いくつかに分類することができます。
優れたサイト構造を持つサイトは、決してオリジナルな構造を取り入れているのではありません。多くのサイトが採用している基本的な構造にのっとっています。
代表的なサイト構造には次の5つがあります。
- 階層型分類構造
- ファセット型構造
- Web型構造
- 直線型構造
- ハブ&スポーク型構造
では、それぞれ見ていきましょう。
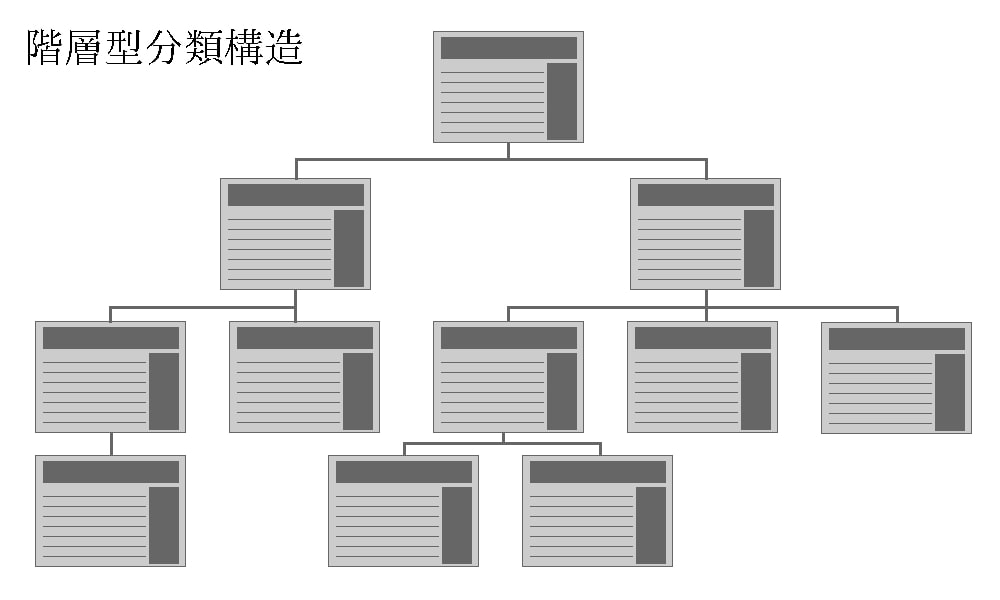
階層型分類構造
階層型分類構造は、ツリー構造とも呼ばれる基本的な構造です。サイト構造だけでなく、ファイルの保管、棚の整理などでも使われており、目にする機会は多いと思います。
構造の特徴としては「親」「子」「孫」のように明確な上下関係があり、全体像を見ると非常にわかりやすい構造になります。
各コンテンツの親子関係が明確であるため、関連コンテンツの追加も用意です。しかし、サイト規模が大きくなると階層が深くなりSEO上の悪影響がでたり、目的のコンテンツに辿り着くまでのクリック数が多くなりすぎたりといったデメリットがあります。
また、ユーザーの目的があいまいな場合やそのWebサイトへの知識が少ない場合、目的のコンテンツがどの分類になっているかわからないかもしれません。
コンテンツが多すぎず、ユーザーの目的が明確なオフィシャルサイトなどでよく用いられます。
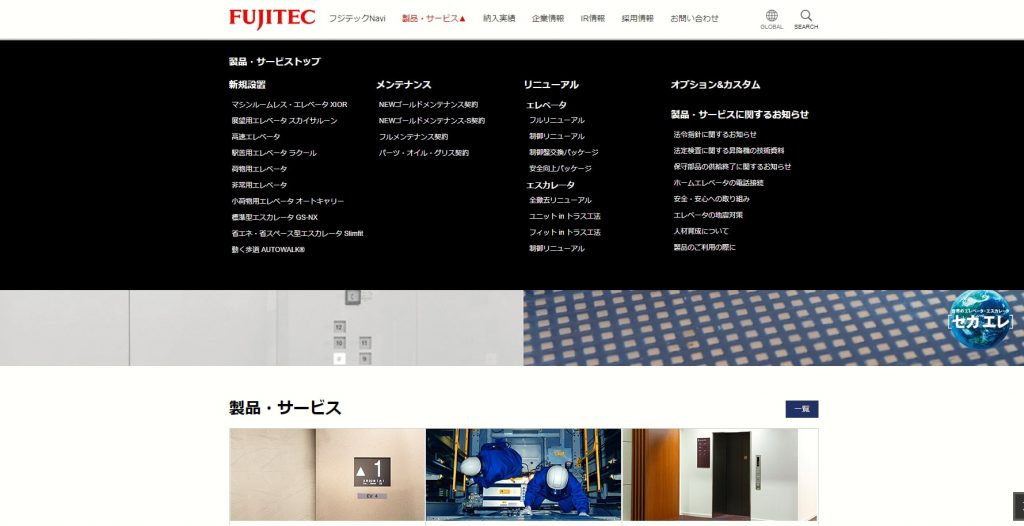
画像:フジテック
例えば、フジテックのオフィシャルサイトの場合、メインのナビゲーションに「製品・サービス」「納入実績」「企業情報」などのカテゴリがあります。
「製品・サービス」をクリックすると、豊富なフジテック製品が「新規設置」「メンテナンス」「リニューアル」のように分けられており、さらにその中に「高層エレベーター」「貨物用エレベーター」などと別れています。
ユーザーがオフィシャルサイトを訪問する目的が「貨物用エレベーターの設置」であれば、メインのナビゲーションから「製品・サービス」>>「新規設置」からすぐに辿り着くことができます。
ファセット型構造
ファセットとは、宝石などのカット面を意味する用語です。サイト構造でいうファセット型構造とは、一つのコンテンツを宝石のカットのように、様々な切り口で分類する方法です。
階層型分類構造は親子関係が明確な場合に有効ですが、すべてのコンテンツに明確な親子関係があるとは限りません。
弊社オフィシャルサイト「広告手帳」はプロモーションの種別(Web広告かホームページ制作かなど)とプロモーションの目的(ブランディングか成果獲得か)といった分類があります。
この場合、「リスティング広告」というコンテンツは「Web広告」という種別、「成果獲得」という目的の両方にカテゴライズされます。
また、SNS広告のように「ブランディング」と「成果獲得」両方の目的で利用できるものもあります。
こうした場合は無理やり親子関係を作って階層型分類構造にしてしまうのではなく、該当するすべてのカテゴリに紐づけたほうが、ユーザーのニーズに応えやすくなります。
ファセット型構造は、1つの商品が「価格」や「人気」「カテゴリ」など様々な分け方に属するECサイトでよく利用されています。
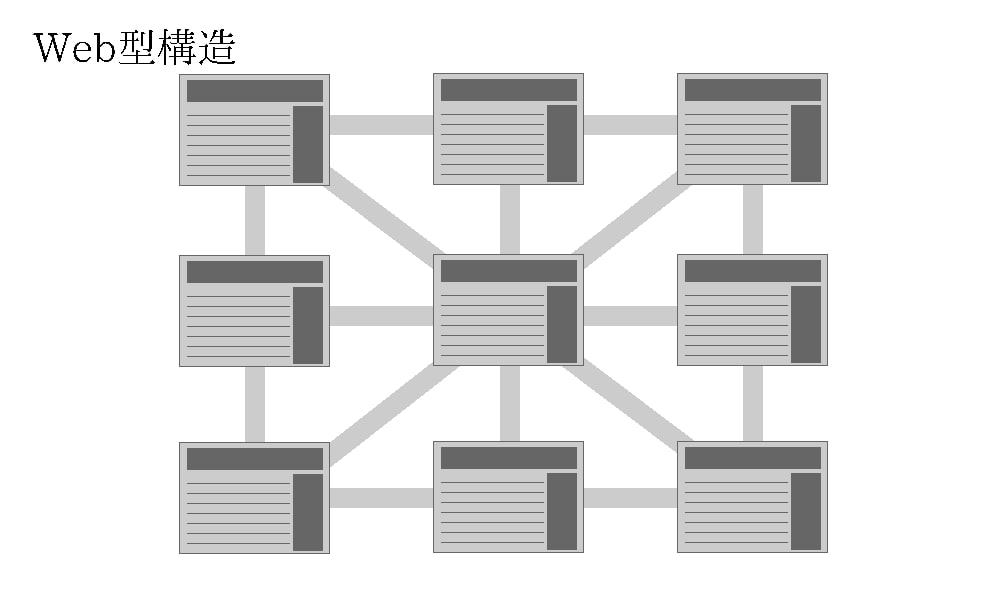
Web型構造
Web型構造は、それぞれのコンテンツ同士が関連するコンテンツにリンクされていき、網目のような構造が特徴です。ハイパーリング型構造とも呼ばれています。
階層型分類構造のような制約がなく、無数の方法でどのページにも行くことができます。
ページ間の移動が自由な分、様々な目的を持ったユーザーのニーズを満たすことができます。一方で、ルールが見えずユーザーが「さっき見たページをもう一度見るにはどうすればいいだろう」と混乱する可能性もあります。Web型構造を取り入れるときは、どのページとどのページをリンクすべきかルールを決めて設計する必要があります。
また、新しいコンテンツを追加したときにちゃんとルールにのっとったリンクを導入しないと、そのページだけ独立したどり着けなくなってしまうかもしれません。
また、この構造では、ページ間のリンクが多いため、「各コンテンツ事のSEO効果が強くなりやすい」という特徴もあります。
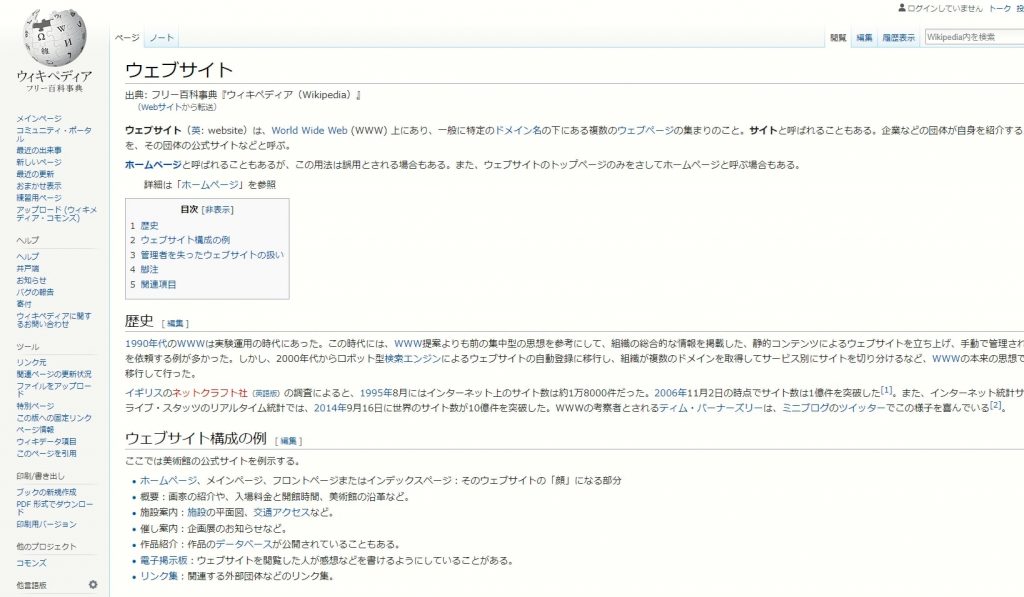
画像:Wikipedia
Wikipediaのように情報を探すことが目的である場合、Web型構造をとると効果的にユーザーの目的を満たすことができます。
上記はWikipediaで「ウェブサイト」と検索したページです。ここでWebサイトとは何か、どんな歴史をたどったのかを知ることができます。さらに「WWWとはいったい何だろう」、「WWWを考案したティム・バーナーズリーってどんな人だろう」と疑問がわいた時、テキストリンクからすぐに目的のコンテンツへ移動することができます。
もしも階層型分類構造であれば、「トップページに戻ってから人物カテゴリを選んで~」など手間がかかってしまいます。
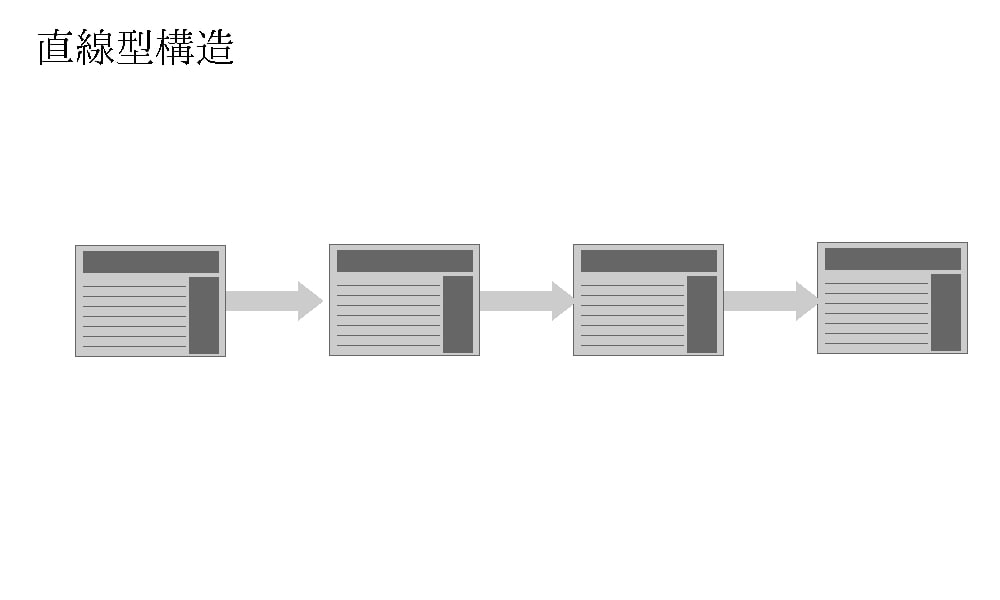
直線型構造
最初のページから最後(目的達成)のページまで、一直線で作られている構造を直線型構造といいます。
例えば、お問い合わせフォームでは「基本情報入力」→「プラン入力」→「申し込み内容確認」→「申し込み完了」のような直線型構造が利用されています。
スタートからゴールまでの行動が明確で、他へ誘導したくない場合などによく利用されます。
広告用のランディングページでは、広告で誘導したユーザーをコンバージョンへ繋げるという明確な目的があります。そのため、商品情報、魅力などを伝えるランディングページから問い合わせフォームまで、別ページへのリンクなどを一切設けず、直線型構造をとります。
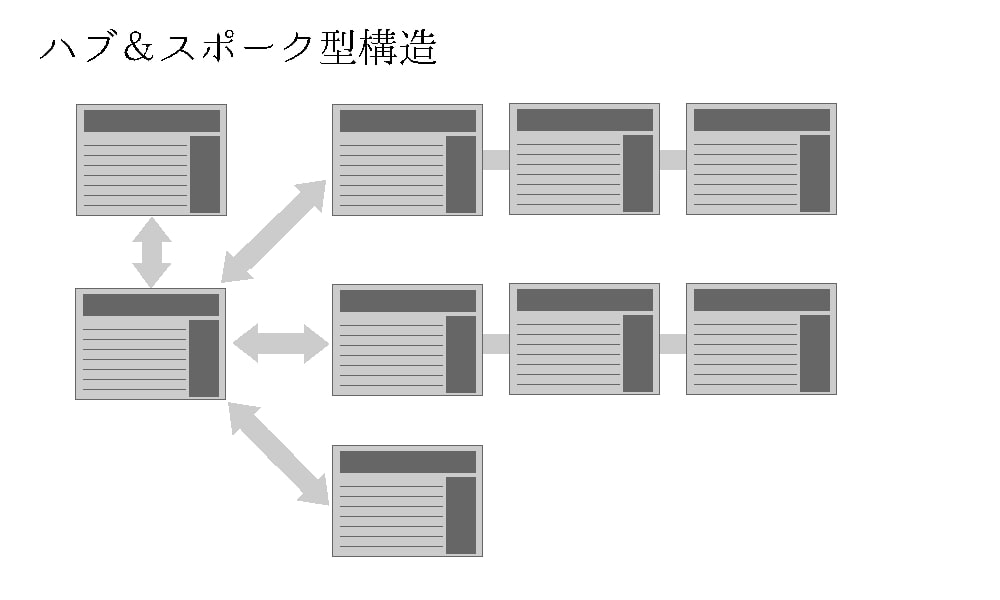
ハブ&スポーク型構造
ハブ&スポーク構造は、起点となるページ(1つのメインページ)から自転車の車輪(スポーク)のように広がっていく構造です。
各コンテンツを移動する場合は、起点となるメインページを経由していきます。例えば、SNSのフィードやECサイト、会員機能のあるサイトのマイページがメインページとなり、各機能にアクセスします。
直線型構造では1つのゴールにまっすぐ向かっていくイメージです。しかし、明確なゴールが複数ある場合もあるでしょう。ハブ&スポーク型では、メインページを起点として各目的への直線型構造をとることができます。
例えば、ECサイトでは「買い物」「支払情報の変更」「ポイント確認」「購入履歴の確認」など複数の目的があります。マイページを起点としてすべての機能を集約することで、ユーザーは何か目的を持った時、とりあえずマイページにアクセスすればいいというわかりやすい構造になります。
適切なサイト構造を考える
さて、5つのサイト構造をご溶解したところで、今あなたが作ろうとしているサイト、リニューアルを考えているサイトはどの構造に当てはまるでしょうか。
どの構造にも当てはまらない?
恐らくそうだと思います。というのも、特定のサイト構造だけで構成されているサイトはほとんどないからです。
例えば、オフィシャルサイトの場合、全体の構造は階層型分類構造になっているでしょう。しかし、問い合わせフォームは直線型構造になっています。サービスの種類が多い場合、サービス紹介の部分だけWeb型構造やファセット型構造を取り入れているかもしれません。
サイト構造で重要なことは、型に当てはめることではなく、基本的な型を理解したうえで、それぞれのコンテンツ、ユーザーの目的によって適切な構造を取り入れていくことです。
Grabの場合、大きく見ると「トップページ」「カテゴリ」「各記事」という階層型分類構造になっています。しかし、記事によってはページ内リンクなども多くあり、Web型構造になっている部分もあります。
また、各記事に複数のタグをつけ、タグによって関連コンテンツを探すことができますが、この部分はファセット型構造です。
このように、多くのサイトは複数の構造を用いた、いわば「ハイブリッド型構造」をとります。
では、どのように構造を考えるのが正解なのでしょうか。
それは、以前紹介した「LATCH法」のように、まずは情報を整理し、どんなカテゴライズができるかを考えることから始まります。
カテゴライズがシンプルで親子関係があるなら、階層型分類構造が適しているでしょう。親子関係があいまいながらもカテゴライズができるなら、ファセット型構造を基本に考えましょう。
また、忘れてはいけないことは、各コンテンツに対するユーザーの目的です。そのコンテンツはユーザーが目的を達成するページでしょうか、それとも目的の最初のステップとなるページでしょうか。または、目的を達成するまでの途中経過のページでしょうか。
情報整理を行ったうえでユーザーの目的を整理すると、おのずと適切なサイト構造が見えてくると思います。
まとめ
今回はWebサイトの企画において欠かせない、サイト構造/設計について紹介しました。
多くのサイト構造が今回紹介したいずれか、または複数を組み合わせた構造になっているため、普段意識することは少ないかもしれません。また、大規模、高機能なWebサイトが増えたことにより、サイト全体を認識する機会が減っていることも確かです。
しかし、どれほど複雑なサイトであっても、ユーザーが使いやすいと感じるサイトは基本的なサイト構造にのっとっています。
まずは今から作ろうとしているサイトやリニューアル予定のサイト、競合サイトなどを見て、どのようなサイト構造になっているか考えてみてください。
どの構造からも外れたコンテンツがあれば、そこに辿り着くのは簡単ではないはずです。
では、そのコンテンツにアクセスできるようにするには、どんな構造を取り入れるべきでしょうか。
こうしたことを考え続けることで、より良いサイト構造が見えてくるはずです。