デザインをおこなう上でセンスは重要な要素ですが、プロのデザイナーにはセンス以外のスキルも求められます。
それが、デザインルールの構築と理解をもとに、それに則ったものを作るスキルです。
デザインには、人に”良い”と感じてもらうためのルール・法則が数多くあります。
表現に重きを置くアートと異なり、結果・成果が求められるデザインでは、ルールを守り品質が保証することが欠かせません。
ルールを知らない、またはルールを崩してしまうと、多くの場合チープさや素人っぽさといった印象を与えてしまいます。
そこで今回は、ぜひとも意識したいデザインルールとして、「貴金属費」をご紹介します。
貴金属比とは?
ビジュアルデザインのルールとして「貴金属比」というものがあります。
身近なものでは、名刺やハガキ、Appleのロゴには貴金属比の一つである「黄金比」が使われています。
貴金属比は昔から人間が美しいと感じる比率として用いられており、デザインに取り入れればバランス良く、整った印象を与えます。
数学的には、「逆数との差が自然数である実数」などと表現され、貴金属数を奇数乗すると必ず貴金属数になるなど、様々な特徴があります。
この貴金属比には黄金比の他にもいくつかあるので紹介します。
黄金比(第1貴金属比) 1:1.618
1:1.618の比率で表される黄金比は、貴金属比の中でももっともポピュラーです。
黄金比が最初につかわれたのは、古代ギリシアの彫刻家であるペイディアスが設計したパルテノン神殿と言われています。
その後、最も安定感がある、最も美しく感じる比率として知れわたり、サクラダファミリアや日本の金閣寺など、様々な建設物で用いられています。
名刺やはがき、Appleのロゴなどよく目にするものでも、いたるところで黄金比が使われています。
また、人工物だけでなく、松ぼっくりのかさや花びらの数、葉の生え方など、自然界にも数多くの黄金比が存在します。
黄金比は、「フィボナッチ数列」という数字の組み合わせで作られます。
そのため、デザインに応用すると、全体に安定感が出るだけでなく、細かな発の配置の基準に使うこともできます。
白銀比(大和比) 1:1.414

黄金比に続いて、日本人になじみの深い貴金属比に「白銀比」があります。
1:√2であらわされる比率で、A版・B版用紙や風呂敷、法隆寺など、日本人の生活で古くから親しまれてきました。
A1用紙をA4、A5と何分割しても、1:√2の比率は変わりません。そのため、印刷用紙のサイズで作成したものは、縮小コピーしても奇麗に収めることができます。
デザインでは、Webサイトのレイアウトなどで使われます。
例えば、グリッドレイアウトやスプリットレイアウトのように、画面を大きく分割する場合には、白銀比を用いると収まりが良くなります。
青銅比(第3貴金属) 1:3.303
1:(3+√13)/2で表される比を「青銅比」といいます。
黄金比や白銀比に比べると知名度は低いですが、Webデザインに応用しやすい貴金属比です。
例えば、メインビジュアルやキービジュアルと呼ばれる、ページ上部に大きな写真を設置する場合の縦横比などに使えます。
黄金比や白銀比に比べて横長になるため、メインビジュアルのサイズに迷ったらぜひ使ってみてはいかがでしょうか。
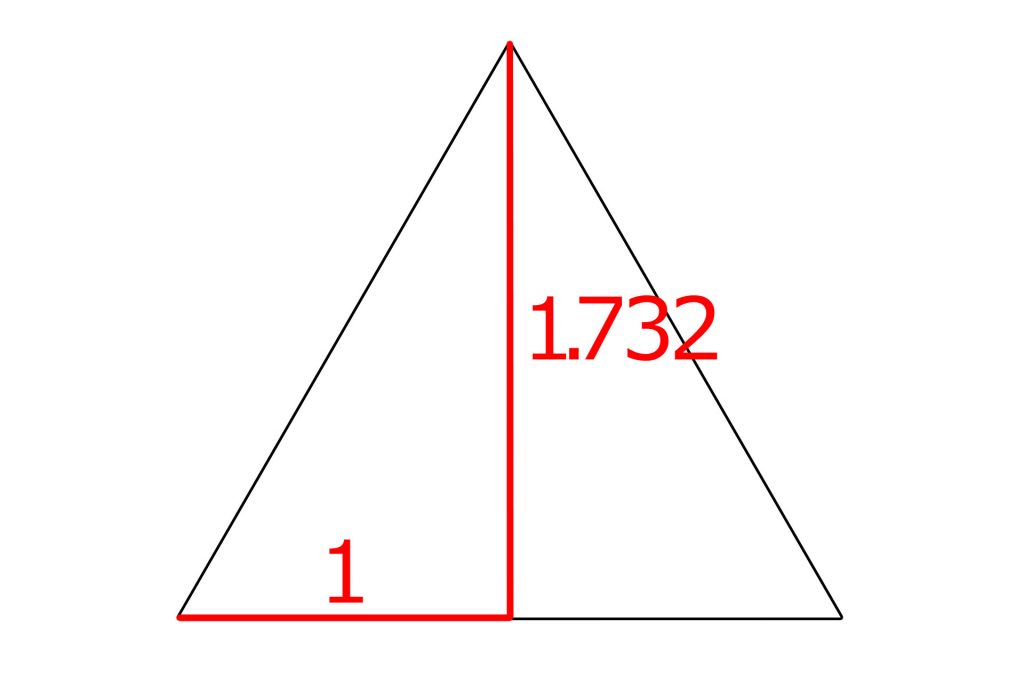
白金比 1:1.732

1:√3で表される比を「白金比」といい、「プラチナ比」とも呼ばれる美しい比率です。
正三角形の底辺の1/2の長さと、高さの比に等しいため、複数のパーツを配置するデザインなどで用いると、全体の収まりが良くなります。
まとめ
今回は、デザインルールの一つとして「貴金属比」をご紹介しました。
プロのデザイナーが全てのデザインに黄金比を取り入れているわけではありませんが、美しいデザインにはルールが存在していて、それを意識することでレイアウトのセンスが身につくはずです。
いままで、ルールに「何となく」や「曖昧」な部分あってモヤモヤしていた人は黄金比を使って美しいデザインを取り込んでいきましょう。
貴金属比はレイアウトやグリッドの余白、写真サイズやパーツの配置など、様々なシーンで活躍します。
いちいち割り出すのは大変ですが、Metallic Ratio では簡単に求めるサイズを計算してくれます。
ぜひデザインの現場で活用してみてください。
デザインルールと聞いて、最も有名なものは「近接」「整列」「対比」「反復」からなる「デザインの四原則」でしょう。
Grabでは、これからも様々なデザインルールや法則をご紹介していきます。