目次
デザインにおいて色のイメージをコントロールすることは重要です。
私たちは、生活の中で無意識に色のイメージを受けています。代表的な例として「信号」について考えてみましょう。あなたが信号を渡るとき、「赤」になれば止まるし、「青」になれば進みますよね。
これは、ごく当たり前の行動ですが、多くの方が無意識に行動しているはずです。なぜ、「赤」や「青」にこうしたイメージを持つのか?
それには色のイメージが大きく関係しています。
今回は、カラーデザインにおいて、特に実用的な「赤」と「緑」について紹介します。
各色の特徴や使いどころを理解してデザインに生かしてください。また、カラーデザインとは何なのか?色の基礎知識についても解説するので、実戦で役立ててみましょう。
カラーデザインとは
デザインには形や大きさ、素材など様々な要素があります。カラーデザインは、色を中心としたデザインを指します。
デザインにおいて配色をマスターすることは基本中の基本です。色の使い方がわからないと、違った意味でデザインが伝わってしまうことがあります。
ディスプレイという枠組みの中で表現するWebデザインにおいては、形や大きさ、物の位置に制約があります。そのため、カラーデザインの重要性は他の建築物や標識、アートのデザインよりも高いといえるでしょう。
そこで、色が伝える印象と基礎知識を理解して、配色の基本を抑えておきましょう。
また、デザインにおける色については、様々な観点から研究が進んでおり、「色彩検定」のように体系的に学べる資格も用意されています。色彩検定は、Webに限らず、デザインに関わる全員が学んでおいた方がいいでしょう。
色が伝える印象について
デザインにおいて色が優れている点は、世界の共通言語だということです。
例えば、1962年に誕生した「PANTONE(パントン)」の色見本帳は、デザインやファッション業界で世界共通のカラー言語として利用されています。言語では伝わりにくい微妙なニュアンスも、色を通せば問題なく伝えられます。
以前紹介した2019年トレンドカラーとテーマカラーも、世界の共通言語として様々なシーンで利用されています。
そんな、配色には先人たちが生み出したルールが存在します。配色が下手な方のほとんどは、色の基礎知識について理解していません。基礎を理解したうえで配色を行えば、最低限伝わるデザインが完成します。
まずは、色の基礎知識について理解する、そのうえで色の印象を理解し、実戦に役立てるという流れが重要です。
カラーデザイン 色の基礎知識
デザインで優れた配色を行うために、肝心なのは色のルールに従うこと。
色には、それぞれの持つ印象があります。特殊な例を除き、色の与える印象は一定なので、ルールから逸脱せずに利用しましょう。
例えば、「赤」は情熱、「青」は冷静、「緑」はリラックスした印象を与えます。基本的な色の印象を知っておくと、デザインにおいて色を選びやすいです。
色彩の基本をマスターする
色彩(Hue)/彩度(Saturation)/明度(Value or Brightness)
色彩を表す、HSV/HSBカラーモデルには、「色の三属性」と呼ばれる3つの要素が存在します。色彩を学ぶうえで基本的な知識なので必ず覚えておきましょう。ちなみにHSV/HSBは色の三属性の頭文字を取ったものです。
-色相(Hue)
色相は、赤、緑、青といった色味そのものを表します。色相はスケールまたは色相環と呼ばれる円形のグラフで表されることが多いです。色相は、赤やオレンジ、黄色を中心とした「暖色系」、そして青や紫、ピンクを中心とした「寒色系」に分かれます。
-彩度(Saturation)
彩度は、色の鮮やかさを表す尺度です。同じ色でも彩度が低いとグレーや無彩色に、彩度が高いと鮮やかでビビッドな色になります。一般的に彩度を下げると地味に、彩度を上げると派手な印象を与えられます。
-明度(Value/Brightness)
明度は、色の明るさを表す尺度です。色彩や彩度が同一のものでも、明度が低ければ暗く、明度が高ければ明るくなります。
配色の基本を理解する
色は紹介した3属性の組み合わせで作られます。配色は、この色をどのように組み合わせるかが重要になってきます。
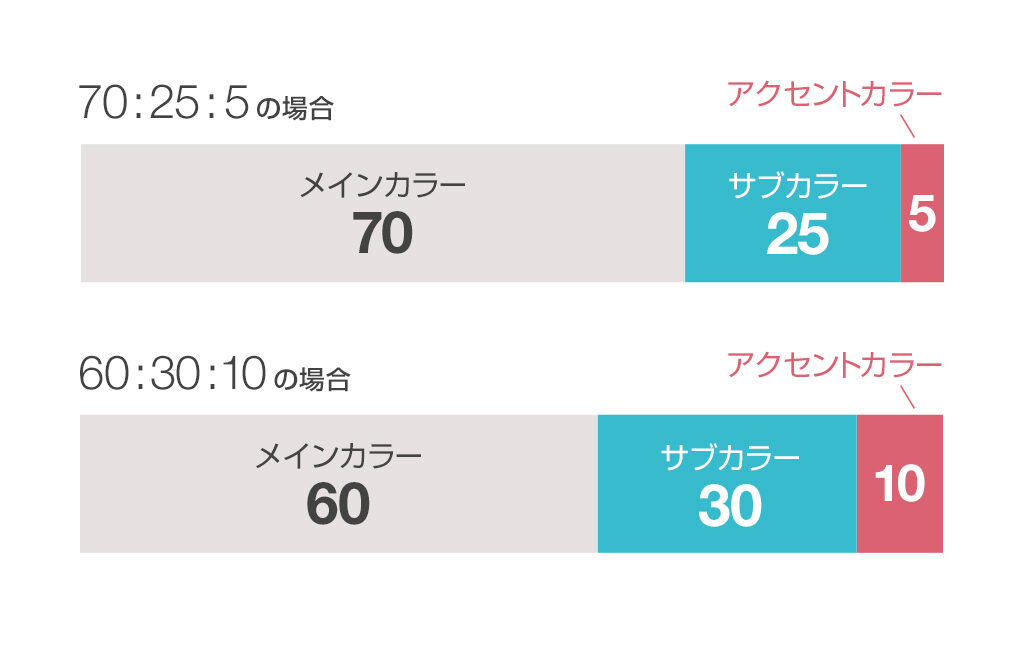
ここでは、配色の基本であるメインカラー、サブカラー、アクセントカラーについて知っておきましょう。
これらの配色は通常、「70:25:5」または「60:30:10」といった割合で使われます。 この割合を維持したデザインは、まとまりが良く美しい配色に仕上がるので覚えておいてください。
-メインカラー
メインカラーまたはベースカラーは、デザインにとって大きな面積を使う色です。
いわゆるデザインの基盤となるカラーで、基本的にほかの色の邪魔にならない無彩色を利用します。例えば、Webデザインにおいて、メインカラーは全体のイメージに直結します。そのため、3つの色の中でも最初に決めるのがメインカラーです。
-サブカラー
サブカラーは、ある意味メインカラーといえる色です。
基本的にメインカラーは無彩色を使うため、それに対して似通った色を持ってきます。ほかにも、企業やサービスのブランドイメージと同じ色を使うと、デザインを印象付けられるのでおすすめです。
-アクセントカラー
アクセントカラーは、全体を締めるアクセントになる色です。
メインカラーやサブカラーとは、違った色を使いつつも、全体と調和できるように心がけましょう。色相環を中心に考えると、正反対の色を使うことが多いです。デザインにおいて最も注目される部分なので、目立たせたい要素にアクセントカラーを使いましょう。
カラーデザインで使いどころが多い「赤」と「緑」
すべての色を紹介するのは難しいので、ここでは使いどころが多い「赤」と「緑」を紹介します。それぞれの使用例とデザインとしての意味を理解して、デザイン全般に役立ててください。
赤のデザインとしての意味
- 赤のポジティブなイメージ:情熱/興奮/勝利/勇気/活気
- 赤のネガティブなイメージ:危険/緊張/争い/怒り/出費
赤は、視覚的に目に入りやすい色なので、アクセントカラーに良く使われます。見る人の注目を集めて元気にさせるポジティブなイメージがある一方で、危険や緊張といったネガティブなイメージも持っています。この相反するイメージを利用して、赤を使うことが大切です。
赤のWebデザイン使用例
TwitterをはじめとするSNSの「いいね」ボタンに赤が使われることが多いです。赤は、愛や情熱といったイメージがあるため、いいねした感情を表すのに最適です。また、アプリの新着表示やアップグレードのお知らせなど、注目を集めて伝える手段にも用いられます。
一方で、赤は迅速に危険を伝えて、注意を促す際にも使われています。
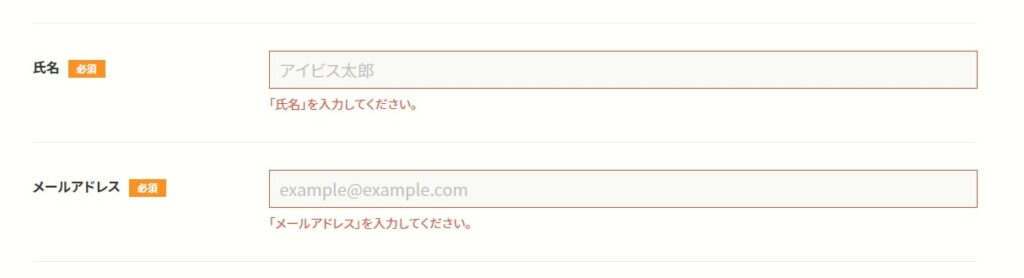
例えば、何かのサービスに会員登録する際のフォーム。入力情報にミスがある際のエラーメッセージは、赤のテキストや背景色で伝えることが一般的です。
ほかにも、危険な操作を行う際や操作の最終決定を委ねる重要な場面でも、赤が使われます。信号で赤が使われているのも納得ですね。
緑のデザインとしての意味
- 緑のポジティブなイメージ:癒し/自然/希望/平和/安定
- 緑のネガティブなイメージ:保守/受動/未熟/苦味/平凡
緑は、癒しの効果がある色です。気持ちが穏やかになる色味なので、教育や健康、環境といった公共的なテーマにおいて使われます。ただし、保守的で平凡な色でもあるので、注意を引くための要素には適していません。
緑のWebデザイン使用例
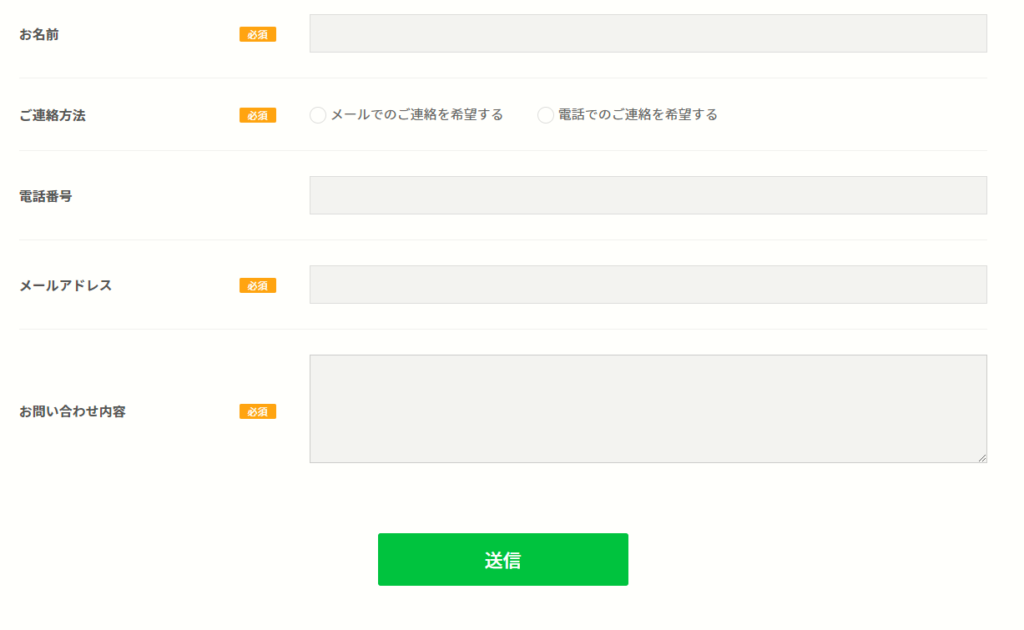
緑は、フォーム入力などで成功を示すアクションに有効です。ユーザーがアクションに成功すると、緑色の要素が表示されることで安心感を得ます。
ほかにも、会員登録のボタンや資料請求のメニューバーなどにも使えます。つまり、緑はポジティブなアクションを促す際に有効な色です。信号では、緑(または青)は進めという意味合いで使われています。これはWeb上でも同じです。
ただ、緑は赤と違ってアクセントカラーには向いていません。特別目立つ色ではないので、目を惹きたい要素や危険を表すアクション、新着を示すアクションに使っても、ユーザーが気づかないことがあります。そのため、緑はメインカラーやサブカラーに利用しましょう。
まとめ
デザインにおける赤と緑の使い方を紹介しました。色の基礎知識や配色ルールを理解すれば、赤や緑を効果的に使えます。ただし、配色を行う際に覚えておきたいのは、色ですべてを伝えようとしないことです。
色はあくまでも文字や画像と同じ情報伝達手段のひとつです。すべての方が色について同じ認識を持っているわけではないので、補足として文字や画像でも情報を伝えましょう。
例えば、日本で色覚異常を患っている方は、約290万人存在します。色覚異常の方にとって、本記事で紹介した赤や緑を見極めることは困難です。
だからといって、ユーザービリティを考慮して色を動的に変えるWebデザインを作ることは難しいでしょう。そこで、色とともに文字やアイコンを使って情報を伝えることが大切です。 色は情報伝達手段のひとつと理解して、カラーデザインをマスターしてください。