目次
「最近、Webサイトのコンバージョン率が低い」
「CTAボタンを設置したのに成約につながらない」
「そもそも効果的なCTAボタンの作り方がわからない」
CTAボタンはサイトを訪れたユーザーに対して、何らかの行動を喚起します。こうした課題があるなら、まず見直すべきがCTAです。
コンバージョン率の低いWebサイトは、CTAボタンが機能していないケースが多いです。
Webサイトのコンバージョン率を改善するためには、CTAボタンの「色」「テキスト」「位置・動き」に着目しましょう。
- ボタンの色を「青」から「赤」に変える
- テキストを「具体的」にした
- ボタンの「位置」をわかりやすくした
CTAボタンを上記のように改善するだけで、コンバージョン率が倍以上になったケースは少なくありません。
そこで、今回は効果が上がるCTAボタンの色や文言を解説します。CTAボタンが機能していない方は、本記事で3つのポイントを抑えて、コンバージョン率を高めてください。
CTA(Call To Action=行動喚起)とは
CTA(シーティーエー)は、”Call To Action”の頭文字をとった略語です。日本語では「行動喚起」「行動のきっかけ」「行動を誘引するもの」といった意味があります。
すべてのWebサイトには何かしらの目的があります。ということはボタンであれ何であれ、何かしらユーザーに目的を達成してもらう仕掛けが必要です。
CTAは、Webサイト上で何らかの行動を喚起するために配置されます。例えば、資料請求や購読、問い合わせなど、サイトの目的に応じてCTAボタンを配置し、ユーザーに自発的な行動を促します。
現在はCTAボタンと呼ばれるボタン型が一般的です。CTAボタンの「色」や「テキスト」「位置、動き」などを効果的に使うことで、コンバージョン率を改善できます。
CTAの重要性
多くのWebサイトは、商品やサービスの購入・利用、読者数の増加、イベントへの参加など、ユーザーに対して目的を持っています。その目的を叶えるために重要なのがCTAボタンの存在です。
CTAボタンが機能していれば、ユーザーは自ら行動を起こします。自発的な行動を起こしたユーザーは、そうでないユーザーに比べて、将来的に顧客になりやすいです。CTAは、見込み顧客を獲得するためにも欠かせない要素となります。
一方、CTAボタンが機能していないと、Webサイト上の目的を果たせません。例えば、実際にあなたがWebサイトを利用していて、資料請求の位置がわからなかったり、問い合わせフォームが複雑だったりした経験はありませんか?こうしたケースは、CTAボタンが機能していない良い例です。
CTAボタンは、Webサイトの目的を果たすために必要不可欠な存在です。
しかし、多くの方がCTAボタンの効果が上がらず、苦戦している現状は無視できません。その原因の多くは、CTAボタンの効果が上がるポイントを理解していない点にあります。
効果的なCTAのポイント

- 色
- テキスト
- 位置・動き
効果的なCTAボタンを作るためのポイントは上記の3つです。「そんなのもう知ってるよ」という声も聞こえてきそうですが、多くの方が基本を理解していません。今回は、効果が上がる方法だけを絞って紹介していきます。
CTAボタンの色
CTAボタンの色は、何色が最適なのか?色を決める際に悩む方は多いですが、実はCTAボタンに最適な色は存在しません。目立つ色だからといって赤を選んでも、Webデザインと調和していなければ、ユーザーの気を惹くことは難しいです。一方、Webデザインと調和しすぎても、CTAボタンの位置が把握しにくくなります。
唯一断言できるのは、CTAボタンの色によってコンバージョン率が変わることです。Webサイトに適したCTAボタンの色を見つけるためには、継続してABテストを行い、最適解を出すしかありません。
ただ、基本を知らない状態でABテストをやっても、見当違いの色を試すことになります。そこで、まずは三原色のイメージを知っておきましょう。
赤系:商品やサービスのセール・問題解決 など
緑系:健康・教育・公的・環境に配慮など
青系:信頼・安全・ビジネス など
自分のサイトがどのイメージに該当するかを考えた上で、CTAボタンの配色を決めましょう。この方法なら最低限の手間で適したCTAボタンの色が見つかります。
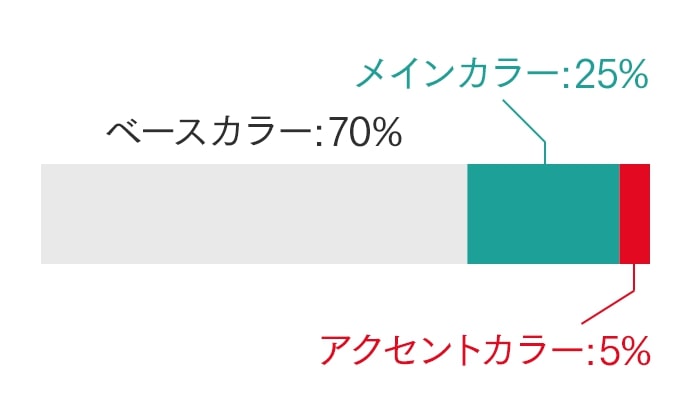
もう一つ参考になるのが、カラーデザインの基本的な考え方です。カラーの配分は約70%のベースカラー、25%のメインカラー、5%のアクセントカラーで構成するのが良いといわれています。
この時、ベースカラーは白やグレーなどあまり意味を持たない色を利用し、メインカラーでサービスを象徴する色、ロゴカラーなどを用います。
そしてアクセントカラーはメインカラーと補色関係にある色(赤に緑、黄色に青など色相環で対極にある色)を用いるといいといわれています。
画像:イロドリック
画像:アカウンティングプロ
一般にはCTAに用いられるカラーがアクセントカラーとなります。赤系が商品やサービスのセール・問題解決をイメージさせる色だといいましたが、Webサイト全体が赤系の場合、CTAを赤にしても目立ちません。
こうしたカラーデザインの基本的な考え方を抑えておくことも重要です。
例えば、弊社サービスの「更新革命」では、サイト全体の色が赤系なので、CTAにはアクセントで緑系の色を用いています。
画像:更新革命
CTAボタンのテキスト
CTAボタンのテキストは、「ラベリング」と「マイクロコピー」によって構成されています。
- ラベリング:CTAボタンに書いてある文章
- マイクロコピー:CTAボタン周辺の文章
この2つを組み合わせて、ユーザーにとってわかりやすい文章を作成します。一見、同じテキストに見えますが、実はそれぞれ目的が異なります。
・ラベリングの目的
ラベリングの目的は、「目的の明確化」と「ユーザー目線」です。
「目的の明確化」を行うことで、ユーザーはボタンを押すと何が起こるのかを把握します。この際に、重要なのは具体的でシンプルな文章にすることです。
例えば、CTAボタンをクリックして、会員登録してもらいたい場合、「こちらをクリック」という文章ではわかりにくいです。一方「会員登録する」と書かれていれば、ボタンを押した後に何が起こるか理解できますよね。
さらに、ラベリングには「ユーザー目線」も欠かせません。「会員登録する」という文章が「会員登録」だけだったら、どこか人ごとに感じませんか?ユーザーがCTAボタンを押す以上、常にユーザー側の目線で文章を考えなければいけません。基本的にCTAボタンに利用する言葉は、動詞化してユーザー目線にしましょう。(例:カートに入れる、申し込む、相談する など)
・マイクロコピーの目的
マイクロコピーの目的は、「ハードルの低下」と「メリットの付加」です。
先ほど、ラベリングで「目的の明確化」が大切だと説明しましたが、ただ単に、具体的な情報を書いていても、ユーザー側の不安は尽きません。
例えば、資料請求ならどれくらいで届くのか?会員登録ならどれくらい時間がかかるのか?問い合わせならいつ対応してるのか?など不安な点は多いです。
そこで、マイクロコピーを利用してユーザーの不安を取り除きましょう。
資料請求:厳選された15の秘訣 数日以内に発送します
会員登録:わずか1分で完了! 登録特典もすぐご利用いただけます
問い合わせ:24時間年中無休!いつでもお電話ください
上記のマイクロコピーは「ハードルの低下」「メリットの付加」という役割があります。具体的な情報に対して、ユーザーの不安を取り除く情報が記載されていれば、安心してCTAボタンをクリックできます。
「メリットの付加」も重要な要素です。例えば、通販サイトでセールを行う際は、「どれくらいで届くのか?」よりも「本日中なら50%OFF」の方が魅力的です。常に、目的のメリットやデメリットを考えた上で、最適なコピーを用いてください。
CTAボタンの位置・動き
コンバージョン率を上げるためには、CTAボタンの位置にも気をつけましょう。何となくCTAボタンを配置しても、ユーザーは望み通りの行動を取ってくれません。CTAボタンを配置する際に、参考になるのが、ユーザーの視線です。
私たちがWebサイトを見るとき、Zの形のように左上から文章を読み、右上で折り返してジグザグしながら下に向かいます。そのため、CTAボタンを配置する最適な位置は、Webサイトの右側、そしてコンテンツの下部です。また、位置に加えて意識したいのがCTAボタンの動きです。
CTAボタンの位置が適切でも目立たなければ、ユーザーは行動を起こしてくれません。そこで、CTAボタンに動きを加えることで、自然と目立つボタンにできます。例えば、CTAボタンを上下に動かしたり、色の変化をつけたりするとユーザーの目線に入り効果的です。最近では、光っているように魅せる手法が流行しています。
動きをつける際の注意点は、邪魔にならないこと。CTAボタンの動きが激しいと、コンテンツを読む際の邪魔となり、サイト自体に悪い印象を持たれます。そのため、派手にならないように注意しながら動きをつけてください。
まとめ
今回はWebサイトに必須の要素「CTA」を紹介しました。Webサイトの目的が達成されずに悩んでいる方は、まずCTAボタンを改善しましょう。
本記事で紹介したように、「色」「テキスト」「位置・動き」を少し変えるだけでコンバージョン率が上がります。
今回紹介したポイントは、どれも簡単に実践できるものばかりです。ちょっとしたテクニックを覚えてCTAボタンの効果を上げてください。