目次
ページの表示速度について考えることは、Webサイトをより良いものにするために欠かせないポイントです。
パソコンやスマートフォンを使って検索した結果、出てきたサイトをクリック。しかし、一刻も早く知りたい情報があるのにページの読み込みに何秒もかかってしまう……そんなとき、ユーザーの心証が良くないものになってしまうのは容易に想像できることでしょう。
実際、ユーザーの立場でそのような経験があるかもしれません。
そこで今回は、2018年7月に実施されたGoogleのスピード・アップデートを中心に、「Webサイトのページ表示速度」をテーマにお送りします。
表示速度がユーザーに与える影響
スマートフォンの普及、通信の進歩により、ユーザーは“すぐに”Webサイトが表示されることを当たり前と考えています。あなた自身も経験があるように、ページ表示速度はユーザー体験に大きな影響を与えます。
Webサイトの監視サービスを提供するPingdomは、2018年1月18日に表示速度とユーザーの直帰率に関する調査結果を発表しました。
この調査によると、ページ表示速度が4秒を超えたあたりから、直帰率が大幅に増加します。
| ページ表示速度(秒) | 直帰率(%) |
|---|---|
| 1 | 7 |
| 2 | 6 |
| 3 | 11 |
| 4 | 24 |
| 5 | 38 |
| 6 | 46 |
| 7 | 53 |
- Pingdom - ページ表示速度と直帰率
- https://royal.pingdom.com/2018/01/18/page-load-time-really-affect-bounce-rate/
そして、Pingdomが何百万ものテストを行った結果、Webサイトの平均表示速度は3.21秒であることがわかりました。つまり、世の中の多くのサイトは、直帰率が大幅に上がる4秒ギリギリの時間がかかっているということです。
そして、ユーザー体験を大切にするGoogleでは「ページの表示速度をサイトの評価基準のひとつにする」ということを決定しました。それが、2018年7月に実施されたGoogleのスピード・アップデートです。
そこで、Googleが具体的には何を決定したのか、ページの表示速度が最適かどうかをチェックするにはどうすればいいのか、まとめてみたいと思います。
2018年7月“Speed Update”開始!
今年3月、モバイルサイトから収集したデータをもとにサイトを評価する“MFI(モバイル・ファースト・インデックス)”を導入したGoogleは、7月から“Speed Update(スピード・アップデート)”を導入しています。
MFI(モバイル・ファースト・インデックス)について詳しくはこちらをご覧ください。
このアップデートは、サイトが表示されるまでのスピード(表示速度)を評価し、検索結果の表示に反映させるものです。
ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
ランキング要素に追加されるということは、コンテンツや内部・外部のリンクと同じく、表示速度がSEOに影響する指標に含まれるということです。
逆に言うと、表示速度が遅いサイトはSEOに悪影響がある、つまり検索順位が下がってしまうということです。
しかし、スピード・アップデートによって直ちに検索順位に悪影響があるかというと、そうではありません。
Googleの発表によると、ページ表示速度は評価基準の一つであり、あくまでもユーザーの検索意図とコンテンツがマッチしているサイトが高い評価を受けます。
検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
GoogleのWebマスタートレンドアナリストであり、SEOの権威であるジョン・ミューラー氏によると、「本当に遅いページにのみ」影響し、「遅さに応じて段階的に適用」されるとのことです。
また、すでにページ表示速度が十分早いサイトの場合、改善しても特に変化はないとも言っています。
つまり、スピード・アップデートについてまとめると、以下の3点になります。
- 表示速度が遅いページだけに影響(速くことが高評価につながるわけではない)
- 「遅い=評価が下がる」ではなく、「遅くなればなるほど評価が下がる」
- 依然として、SEO対策ではコンテンツと検索クエリの関連性が重要
このようにまとめると、ページ表示速度の改善を急ぐ必要がないように感じるかもしれません。また、「そこそこ」速ければ改善の必要がないと思うかもしれません。
しかし、ページの表示速度はGoogleの評価の問題ではなく、ユーザー体験の問題です。Googleがページ表示速度を評価に入れた理由は、ユーザーが素早い表示を望んでいるからにほかなりません。たとえ今回のアップデートによる悪影響がなかったとしても、自分のサイトのスピードを把握し、改善していくことは重要です。
表示速度チェックツールを使おう!
ここでは、サイトのスピードテストができるツールを2つ紹介します。どちらもGoogleが無料で提供しているWebサービスなので、すぐに自分のサイトの表示速度を確かめることができます。
自分のサイトがスピード・アップデートに引っかかるレベルなのかどうかチェックしてみましょう。
まずはこれでチェック!「PageSpeed Insights」
サイトのURLを入力するだけで、モバイルサイトとPCサイトの表示速度を評価してくれるツールです。
ブラウザがHTML、CSSを解釈して表示するまでにかかるラウンドトリップ(通信)の回数、表示に必要なバイト数といったサイトの表示に関わる具体的で詳細なデータを、「ページの統計情報」として明らかにします。
また、「最適化についての提案」では、表示速度を上げる様々な方法を提案してくれます。例えば、「画像を最適化する」の項目では、「○○の画像を圧縮すると××削減できる」といったことを提案されます。また、ページ表示速度を上げるために最適化されたJavaScript、CSSリソースをダウンロードしたりすることも可能です。
すみやかにページ表示速度を確認して改善に向けて動きたいとき、大いに参考になるツールといえるでしょう。
- 【PageSpeed Insights】
- https://developers.google.com/speed/pagespeed/insights/?hl=ja
モバイルに特化!「Test My Site」
こちらは、モバイルサイト(スマホサイト)のページ表示速度の分析に特化したツールです。モバイル端末の通信で、「表示されるまでに何秒かかったか」という読み込み時間をもとに評価してくれます。
Webサイトを管理する担当者は、基本的にPCでサイトを見ています。ほとんどの場合、スマートフォンなどのモバイル端末よりもPCのほうが、処理能力も高く、ページもスムーズに表示されます。なので、実際にスマートフォンでの表示速度を教えてくれることは非常に重要です。
また、「推定離脱率」を教えてくれるのもポイントです。サイトにアクセスした人のうち、何%が「遅い!」と見なしてサイトから離脱してしまうかを予測したものです。
結果として出るデータは上記のような「秒数」「推定離脱率」の2点ですが、希望する場合は詳細なテスト結果をメールで受け取ることもできます。
ページを軽量化し、読み込み速度を速くするために必要なチェックポイントや具体的な改善案について、またサイトをよりユーザーにとって使いやすいものにするために必要なことをまとめたものです。
- 【Test My Site 日本語版】
- https://testmysite.withgoogle.com/intl/ja-jp
「PageSpeed Insights」を使ってみよう!
ここでは、実際に弊社のWebサイト(https://ibis.gs/)のスピードテストを、「PageSpeed Insights」を使ってやってみた結果をお届けします。

こちらが「PageSpeed Insights」です。

「https://ibis.gs/」を入力し、【分析】をクリックします。

あとは100%になるのを待つだけ。手軽にスピードテストを行うことができます。
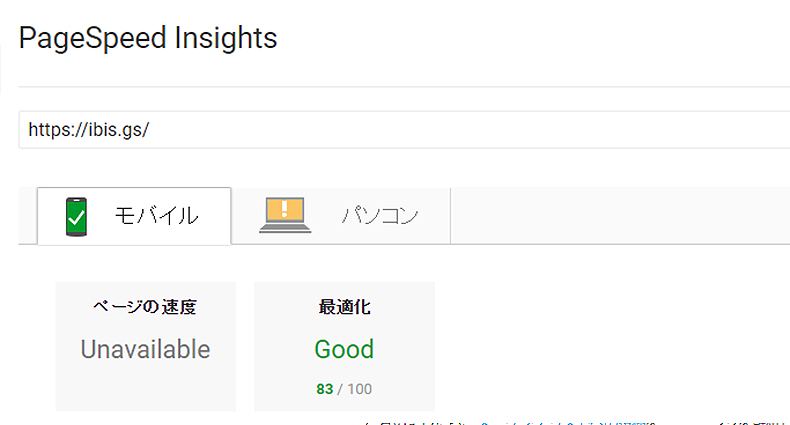
……と、書いているうちに結果が出ました。

モバイルサイトが「83/100」という“Good”の評価をいただきました!
結果を見ると、おそらくスピード・アップデートに評価が影響される可能性は低いと思われます。
しかし、パソコンでは「63/100」で“Medium”となっています。スピード・アップデートはモバイル検索を対象としたアップデートなので影響はありませんが、よりユーザーにとって使いやすいサイトを目指す必要がありそうです。

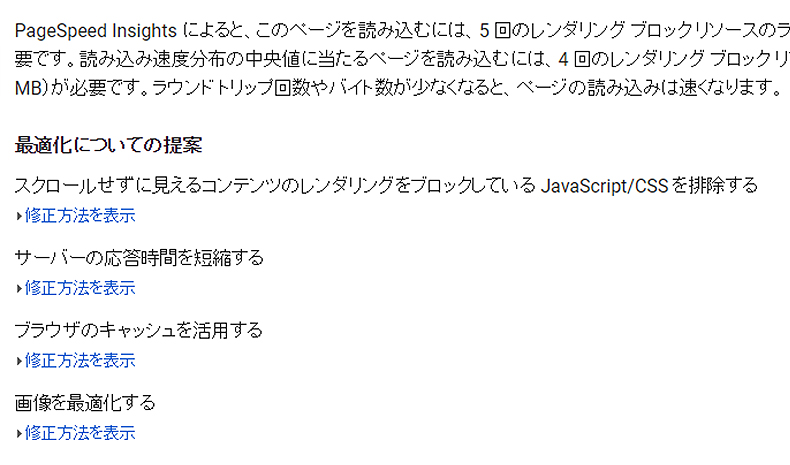
このように、ページの分析結果を示す「ページの統計情報」に加え、「最適化についての提案」などを見ることができます。
こちらを参考にして、現在の評価をキープし、そのうえでより良いサイトを目指していきましょう。
まとめ
今回は、Googleの「スピード・アップデート」を受けて、Webサイトのページ表示速度についてお伝えしました。
Googleがモバイルでの表示速度を検索結果の評価に加えた理由は、なんといっても「ページ読み込みに時間がかかると離脱率が飛躍的に上昇する」という事実があるからでしょう。
繰り返し言うように、ページの表示速度を改善することは、Googleの評価が落ちるからではなく、表示までに時間がかかることがユーザー体験を損ねるからです。
今回のアップデートでSEOに大きな影響がないからといって安心はできません。Googleが提供しているPageSpeed InsightsやTest My Siteを活用して、ユーザー満足度の高いWebサイトを目指しましょう。





