目次
「デザインを作ったけどなぜか見栄えが悪い」
「有名なデザインを参考にしたのに同じようにならない」
「いつもフォントを決める段階で苦戦する」
デザインにおいてフォント選びは重要です。優れたデザインの多くは、適切なフォント選びができています。
デザインとはあくまでも情報を伝える手段の一つであり、「文字」もデザインの大きなテーマです。文字がうまくデザインされていないと、適切に情報が伝わらない、つまり目的を達成できないデザインになってしまいます。
もしあなたがフォントを感覚で選んでいるなら、まずは選び方を身につけてください。
プロのデザイナーは、「視認性」「判読性」「可読性」を基準にフォントを選んでいます。そのうえでフォントを効果的に使う「カーニング」「2種以上の組み合わせ」「応用的なルール」を適用します。基礎的な部分であるフォント選びがなっていない状態で、応用的なアプローチしても優れたデザインにはなりません。
今回は、デザインにおけるフォントの重要性を解説します。いわゆる「プロのデザイン」はフォント、文字を見ればわかります。基礎知識、選び方、効果的な使い方を覚えると、デザインするうえでの自身につながります。
デザインにおけるフォント(タイポグラフィ)の重要性
画像:デジマースブログ
世の中にあふれているデザインの多くは、私たちのことを考えて作られています。特にフォントはデザインの中でも大切な要素で、デザインの質や効果を大きく左右します。
文字の目的は「意味がわかる」ことにあります。フォント選びを怠ると、文字が見えなかったり、意味が伝わらなかったりします。フォントは、視覚的な要素が強いため、常に「見やすく、伝わりやすく、読みとりやすく」なければいけません。
そしてほとんどのデザインは伝えるべき情報があります。デザインの良し悪しは明確に情報を伝える要素である文字で決まるといっても過言ではないでしょう。
雑誌、ポスター、中吊り広告、テレビCM、Webサイトなど多くのデザインには文字による情報が含まれています。すこし意識して見てみてください。プロが作るクリエイティブはどれも細部まで文字のことが考えられています。オシャレに見えないかもしれませんし、パッと見て凄いデザインだとはならないかもしれません。しかし、そのものが伝えるべき情報が最もよく伝わるように作られています。
そこで、より良くフォントを使うために「基礎知識」を理解しましょう。
基礎を理解すると、ポップなデザインにはゴシック体、堅いデザインには明朝体など、カテゴリから適切なフォントを導けます。さらに、「視認性」「判読性」「可読性」の基準から判断し、より良いフォントを選択できます。
本来、フォント選びは悩むものではありません。基礎を知っていれば使えるものが限られるので、自然と適切なフォントをわかります。いつも膨大な量のフォントから選んでいては、スピーディーにデザインが作成できません。
このように、フォント選びは感覚で行うのではなく、論理的に行う必要があります。
「なぜこのフォントを使ったのか?」これが正しく説明できるようになれば、一人前のデザイナーといえるでしょう。
フォントの基礎知識
まずは、和文と欧文の代表的な書体を覚えましょう。基本的に和文は「明朝体」と「ゴシック体」、欧文は「セリフ体」と「サンセリフ体」に分けられます。
和文欧文ともに書体の名前は違いますが、基本的な特徴は同じなので、片方を覚えていれば問題ありません。
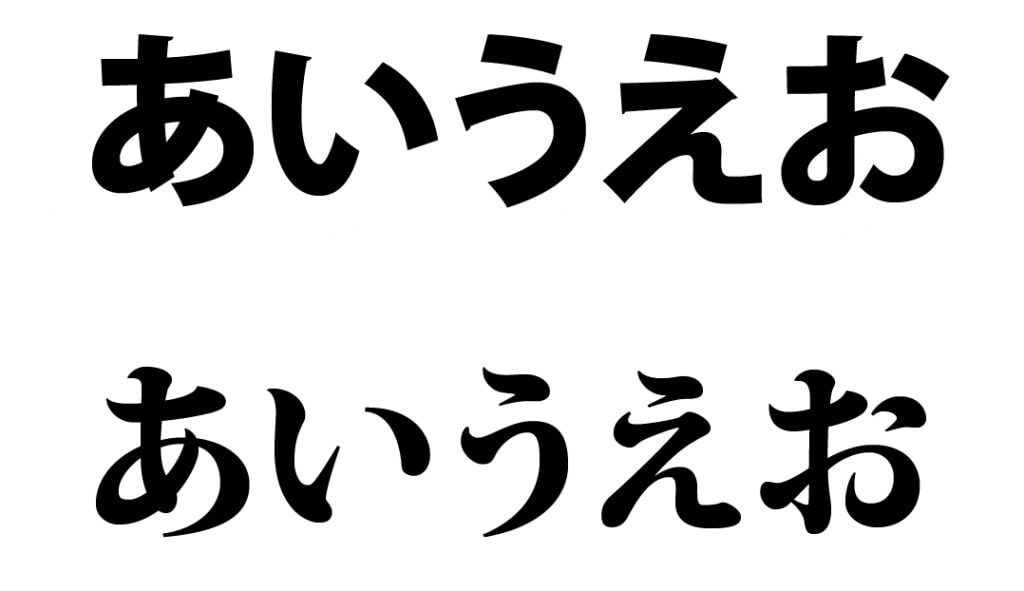
和文:「明朝体」と「ゴシック体」
画像:チラサク
明朝体は、横線に対して縦線が太く、ウロコと呼ばれる三角の山がある書体です。主に、教科書や新聞に使われています。厳格なイメージのあるフォントで、長文に適しています。
一方、ゴシック体は、横線と縦線の太さが均一で、基本的にウロコのない書体です。視認性がいいため、主にポスターやスライド資料などに使われます。
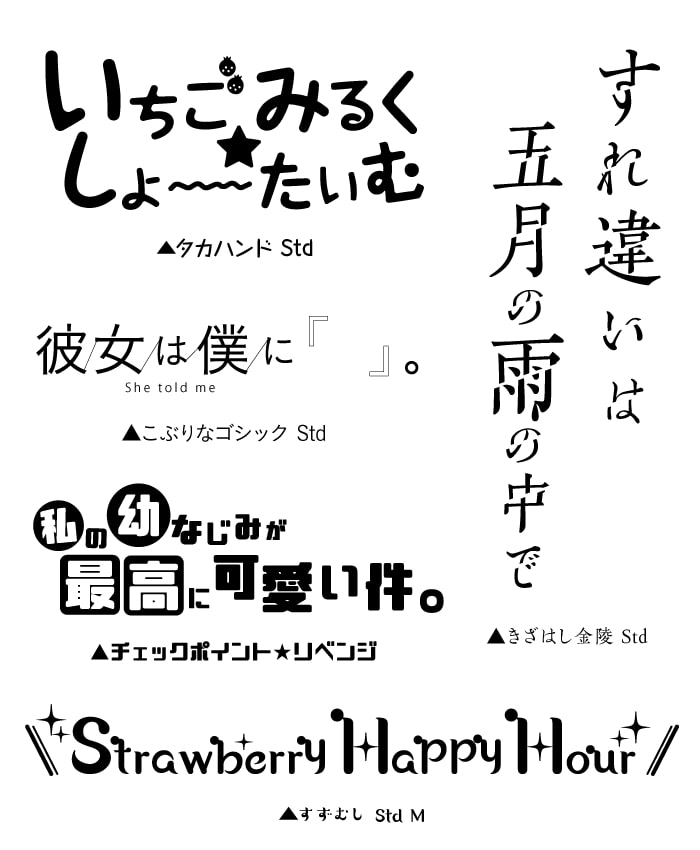
ゴシック体も明朝対もコンピューターで作られたフォントですが、筆で描いた印象のある「筆書体」、よりデザイン性の高い手書き風フォントやポップ体などからなる「デザイン書体」というものもあります。
文字情報がメインになる場合は読みやすいゴシック体か明朝体を選ぶことが一般的です。本やプレゼン、ビジネスシーンでは基本的にゴシック体と明朝体だけしか使いません。
フォントの種類は無数にありますが、大きく分けるとこの4つに分けられ、全体の印象が決まります。それぞれの特徴や印象を知っておきましょう。
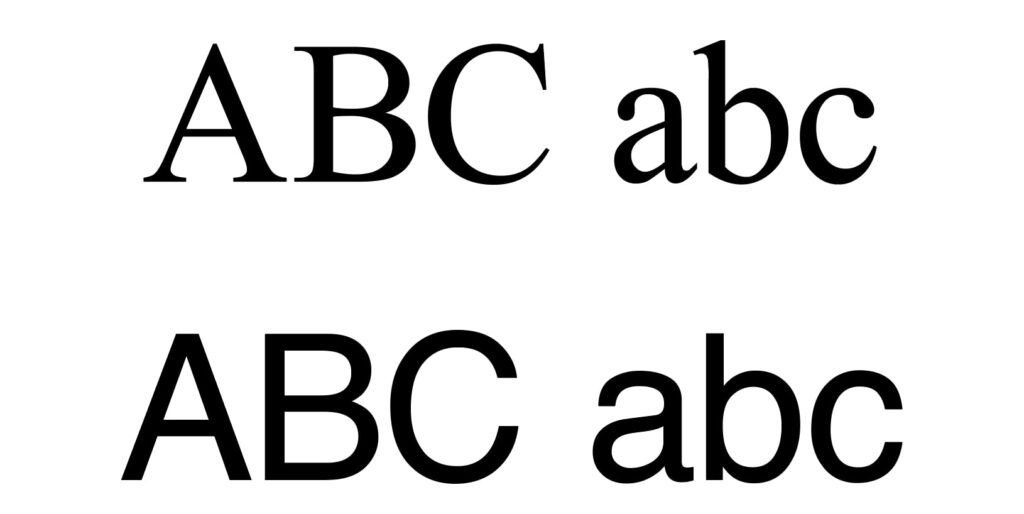
欧文:「サンセリフ体」と「セリフ体」
サンセリフ体は、日本語のゴシック体に相当していて、横線と縦線の太さが均一でウロコはありません。一方、セリフ体は日本語の明朝体に相当するもので、縦線が太くウロコが存在します。。
ちなみに「セリフ」とはウロコとも呼ばれる「ひげ」のことで、「サン」は「~のない」という意味があります。セリフ体は「ひげ」飾りがついたフォント、サンセリフ体は「ひげ」飾りのないフォントと覚えておきましょう。
セリフ体とサンセリフ体は、日本語フォントでいう明朝体とゴシック体に対応しますが、欧文フォントにも筆書体、デザイン書体に対応するものがあり、それぞれ「スクリプト体」「デザイン書体」といわれています。スクリプト体はいわゆる筆記体です。
日本語フォントと同じく、本やプレゼン、ビジネスシーンでは基本的にセリフ体とサンセリフ体しか使いません。
フォントは3つの基準を意識して選択する
- 「視認性」
- 「判読性」
- 「可読性」
続いては、フォントを選ぶ際の基準を解説します。上記の3つを基準に選ぶことで、適切なフォントが決められます。
最近では、3つの基準を満たしたユニバーサルデザインフォントが注目されています。有名な「モリサワ」や「イワタ」など、多くのフォントメーカーがユニバーサルデザインフォントを提供しています。
ユーザーがデザインを目にする機会は看板や本などの実物、テレビやPCなどの大画面に限りません。視認性、判読性、可読性の観点からフォントを選ぶことは当たり前の時代です。本章であらためて3つの基準を知っておきましょう。
視認性-見やすさ
視認性の高いフォントは「見やすい」です。例えば、サイズが変わっても、文字が潰れずに読みやすいフォントは視認性が高いといえるでしょう。また、背景色や画像と重なっても見やすいかどうかも重要です。
判読性-伝わりやすさ
判読性の高いフォントは「伝わりやすい」です。「土と士」「苦と若」「科と料」など似たような文字が瞬時に判別できるか確認してください。判読性の低いフォントは、一瞬で文字の識別ができないため、情報が伝わりにくいです。漢字の読み間違いや誤解が生まれます。
Windows(Windows 8.1以降)に搭載されている「メイリオ」というフォントは判読性が非常に高い特徴があります。特にスクリーンで判読しやすいため、Webデザインで重宝します。
「Noto Sans Japanese」や「ヒラギノ角ゴ」はGrabでも用いており、判読性の高いフォントです。
可読性-読み取りやすさ
可読性の高いフォントは「読み取りやすい」です。文字のサイズや太さに関係なく、内容を読み取れます。後ほど紹介しますが、2種類以上のフォントを使う際に、可読性は大きな意味を持ちます。読み取れるということは情報が届いている証拠なので、3つの中でもっとも重視するべき基準といえるでしょう。
情報を伝えることが重要になるプレゼン資料や広告のランディングページ(広告バナーは注意をひく目的のために可読性を犠牲にすることも…)では、可読性が非常に重要です。
多くの人は、見にくい文字をわざわざ頑張って読み取ろうとはしません。PowerPointなどでよく使われる「MSゴシック」などは可読性が低いといわれています。
可読性が高いことで有名なフォントに「游ゴシック」「游明朝」があります。
私もプレゼン資料などを作る際はだいたいこの2つのどちらかを使います。
欧文フォントであれば「Helvetica Neu」「Segoe UI」「Times New Roma」が使い勝手がよく、可読性も高いといわれています。
フォントを効果的に使うテクニックを解説
最後に、フォントを効果的に使うテクニックを解説します。ちょっとしたテクニックを覚えて、あっ!と言わせるデザインを作りましょう。
見栄えはカーニングによる調整で
プロのデザイナーかどうか判断するうえで、注目したいのは「文字のカーニング」です。デザインに使われている文字を見て、カーニングされていなければ、プロのデザイナーでないと判断できます。それほど、特殊な状況を除いて文字のカーニングは必須です。
カーニングとは、「文字間隔を調節する処理」のこと。カーニングのない文字は、間隔が狭すぎたり、読みづらかったりします。ただ、カーニングはそのときのフォントや文章、デザインによって左右されるため、この間隔なら正解!といった答えはありません。
漢字やひらがな、記号の量、デザインとしての見やすさ、これまでの経験などを踏まえてカーニングを行います。デザインの見栄えはカーニングで決まるので、たくさんのパターンを試し、どの間隔が最適なのか判断してください。
カーニングは、フォントの特徴を理解していないと難しいため、これまでの基礎知識が試される作業です。
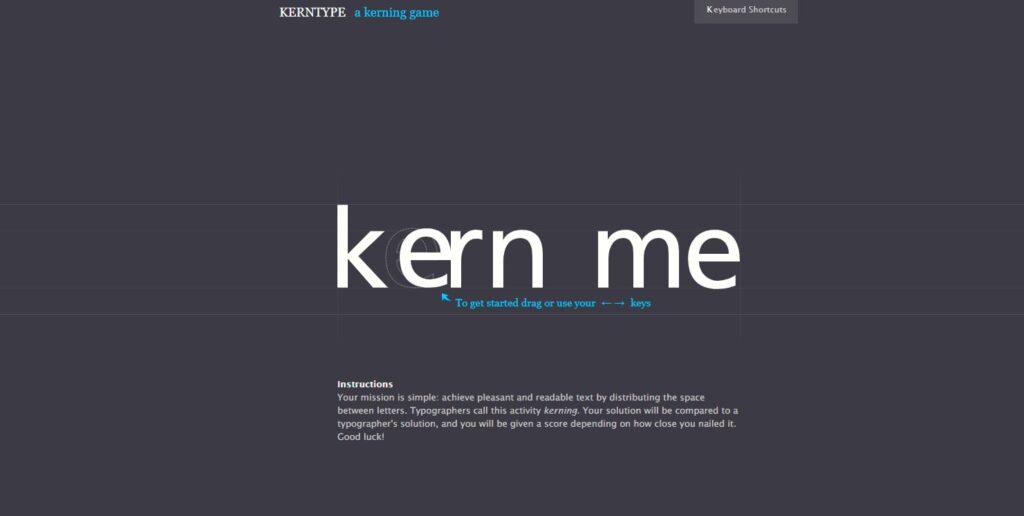
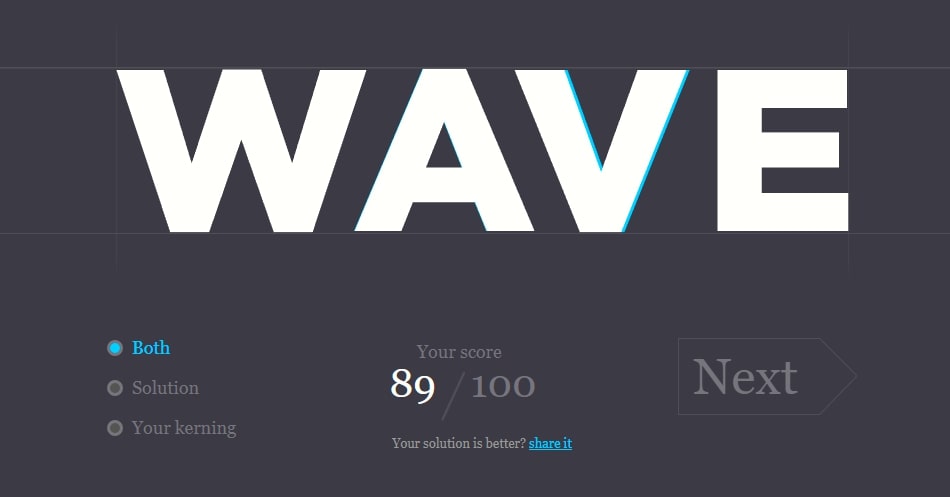
カーニングの練習には上記のサイトがぴったりです。これはブラウザ上でカーニングされていない文字が表示され、自分で微調整し点数を出すものです。

カーニングされていない文字が表示されました。これは簡単ですね。パッと見ただけでも「A」と「V」の間が不自然です。

「V」を少し左にずらし、違和感のないように「A」も少し右に移動しました。結果は89点。少し「V」を寄せすぎているようです。
このようにゲーム感覚でカーニングについて学べるので、ぜひ試してみてください。
また、日本語におけるカーニングはさらに複雑です。欧文フォントには「大文字」「小文字」「数字などの記号」しかありませんが、日本語フォントには「ひらがな」「カタカナ」「漢字」、そして欧文フォントで使うアルファベットや記号もよく使います。
フォントによって「!」が少し大きかったり、「¥」がどちらかに寄ったりといった癖があります。こうしたフォントの癖を知ることも、プロのデザイナーとしては重要なスキルです。
2種類以上の組み合わせは慎重に
デザインを作るうえで和文と欧文の組み合わせは欠かせません。和欧混植の文章はデザインにおいて頻繁に登場します。この際に、気をつけるべき点は、日本語ではなく「英語の部分」です。
日本語フォントの中には、英語入力に対応していないフォントがあります。そのまま入力すると、英語部分が他のフォントになるため、著しく可読性が下がります。英語部分を適切な英語書体に変えてトーンを合わせてください。
基本的に、和欧混植で組み合わせる際には、「明朝体とセリフ体」、「ゴシック体とサンセリフ体」と書体の特徴を合わせましょう。他にも、”文字の太さ”や”サイズ”を同じにすることも重要です。要は日本語の中で英語が浮いて見えていなければ問題ありません。
ちなみにフォントの中には、「小塚ゴシック」をはじめ、日本語にあった英語を収録している場合もあります。すでに、適切な英語が収録されているので、こちらはトーンを合わせる必要がありません。
1つのデザインに使われるフォントは、和欧含めて「2~3種類」が適切といわれています。その中で、どれだけ各フォントをバランスよく利用し、配置できるかはデザイナーの腕にかかっています。ここで紹介した組み合わせのポイントを抑えて、優れたデザインを作成しましょう。
応用的なルールを理解する
- 余白を意識する
- 字送りを行う
- 文字詰めする
デザインにおけるフォントには、上記以外にも応用的なルールが存在します。今回紹介したものは、文字情報がメインとなる場合です。パッケージデザインやバナーデザイン、雑誌の表紙など、写真やイラストと組み合わせる場合には、視認性や可読性を犠牲にしてでもブランドイメージやより抽象的なニュアンスを優先させる場合があります。
明らかに読みにくいデザイン書体も、然るべき方法でデザインに組み込めば、情報を伝えるという目的を達成することができます。
いきなり、すべてのルールを理解するのは難しいですが、少しずつ経験の中でルールを覚えていき、実践の中で生かしていきましょう。
まずは、基礎知識や基本的なルールを覚えて、問題ないようなら応用的なルールを理解してください。
まとめ
デザインにおけるフォントの重要性を紹介しました。デザインがうまく行かない、いつもフォント選びで正解がわからないという方は、まず今回紹介した「視認性」「判読性」「可読性」の3つの基準を満たしているか確認しましょう。フォントさえ適切に使用できていれば、デザインの見栄えは格段に上がります。
今回は基本的な使い方しか紹介できませんでしたが、より応用的な部分や、非常に奥が深いカーニングなどに焦点を当てて紹介したいと思います。